文章目录
- 1. 文章目录
- 2. 分析问题
- 3. 解决错误
- 4. 问题总结
1. 文章目录
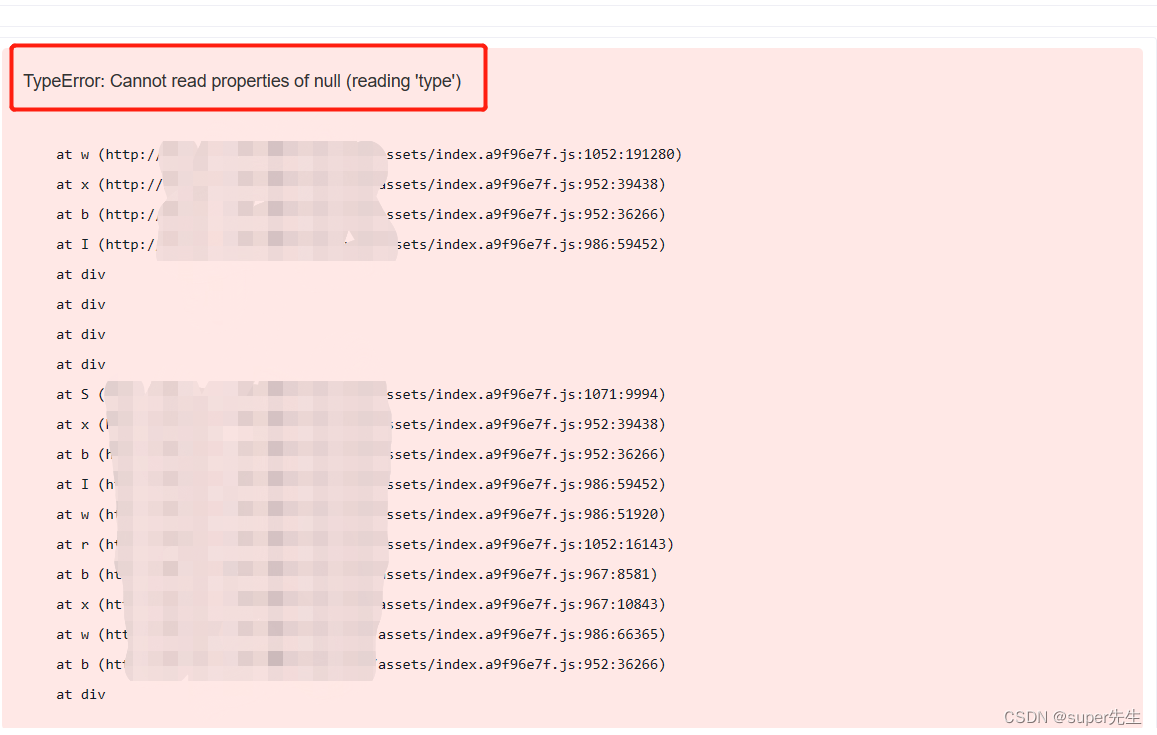
今天测试小姐姐,在测试某页面时,报出如下图的错误:

TypeError: Cannot read properties of null (reading 'type')
at w (http://...xxx.../assets/index.a9f96e7f.js:1052:191280)
at x (http://...xxx.../assets/index.a9f96e7f.js:952:39438)
at b (http://...xxx.../assets/index.a9f96e7f.js:952:36266)
at I (http://...xxx.../assets/index.a9f96e7f.js:986:59452)
at div
at div
at div
at div
at S (http://...xxx.../assets/index.a9f96e7f.js:1071:9994)
at x (http://...xxx.../assets/index.a9f96e7f.js:952:39438)
at b (http://...xxx.../assets/index.a9f96e7f.js:952:36266)
at I (http://...xxx.../assets/index.a9f96e7f.js:986:59452)
at w (http://...xxx.../assets/index.a9f96e7f.js:986:51920)
at r (http://...xxx.../assets/index.a9f96e7f.js:1052:16143)
at b (http://...xxx.../assets/index.a9f96e7f.js:967:8581)
at x (http://...xxx.../assets/index.a9f96e7f.js:967:10843)
at w (http://...xxx.../assets/index.a9f96e7f.js:986:66365)
at b (http://...xxx.../assets/index.a9f96e7f.js:952:36266)
at div
即TypeError: Cannot read properties of null (reading 'type')。
2. 分析问题
正赶上最近ChatGPT比较火,可以借助它帮助我分析问题,如下图所示:

ChatGPT无法回答我的问题,我只能自己分析此错误了。
将TypeError: Cannot read properties of null (reading 'type')翻译成中文,即类型错误:无法读取 null 的属性(读取“类型”)。
也就是说,json存在null值的对象。
因为,前端使用amis框架,后端需生成amis格式的json对象。
前端拿到amis格式的json对象后,在amis框架中渲染即可。
由于null对象的出现,导致amis无法解析对应的属性。
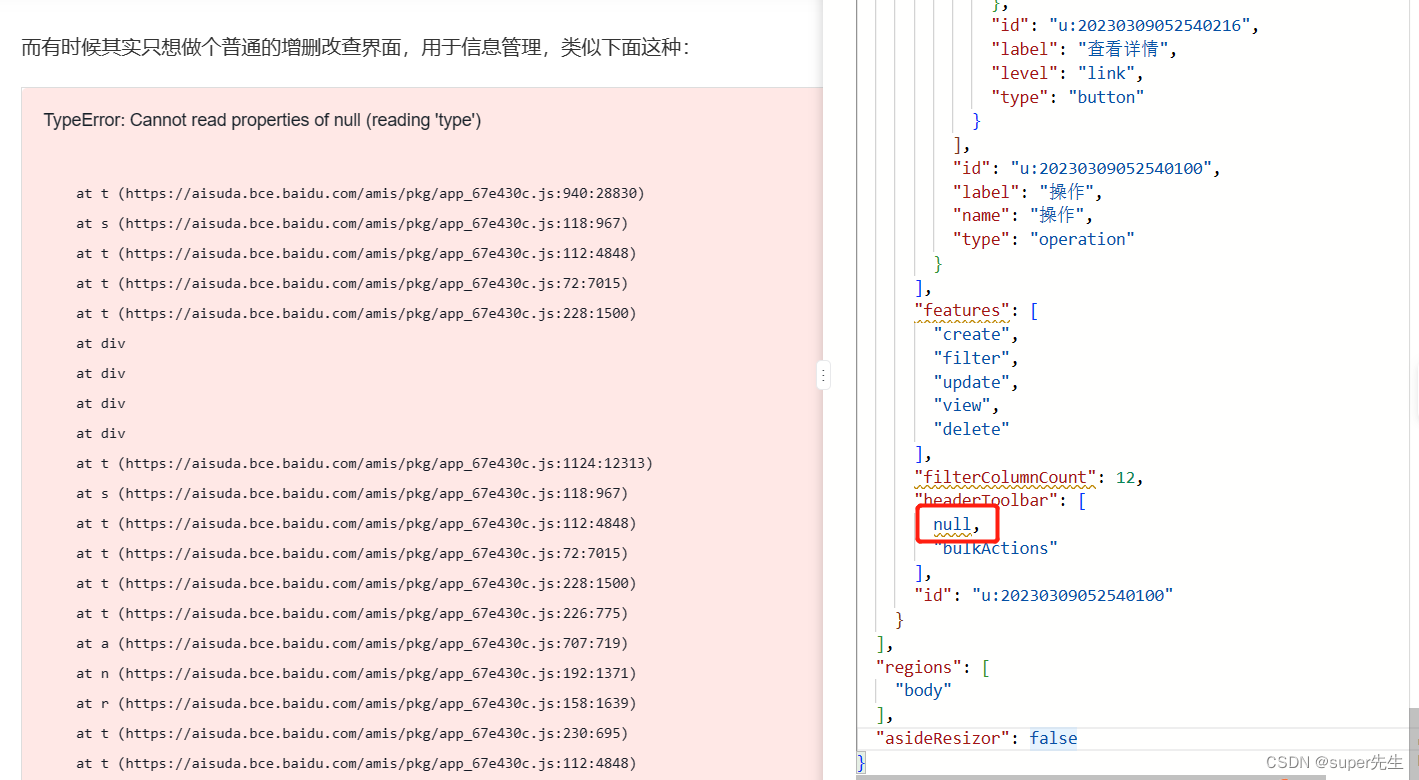
于是,去定位出前端null对象的位置,如下图所示:

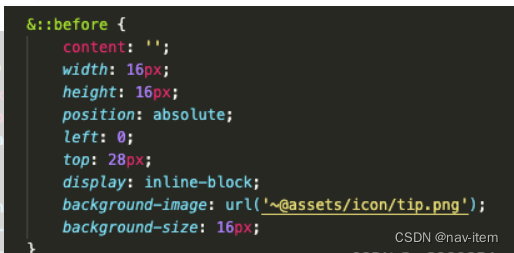
实际上,headerToolbar的格式如下:
"headerToolbar": [
{
"actionType": "dialog",
"dialog": {
"body": {
"api": {
"method": "post",
"url": "http://xxx/common/2023030905235058401/enterprise/100/add"
},
"body": [
{
"name": "orgname2",
"id": "u:20230309052540720",
"label": "所在社区",
"type": "input-text"
},
......
{
"name": "ifdanger",
"id": "u:20230309052540725",
"label": "是否为危化企业",
"type": "input-text"
}
],
"type": "form"
},
"title": "新增"
},
"level": "primary",
"id": "u:20230309052540213",
"label": "新增",
"type": "button"
},
"bulkActions"
]
如上代码所示,正常情况下,headerToolbar存在type属性。正因为上述部分代码值为null,导致amis无法解析到type属性,即报出TypeError: Cannot read properties of null (reading 'type')错误。
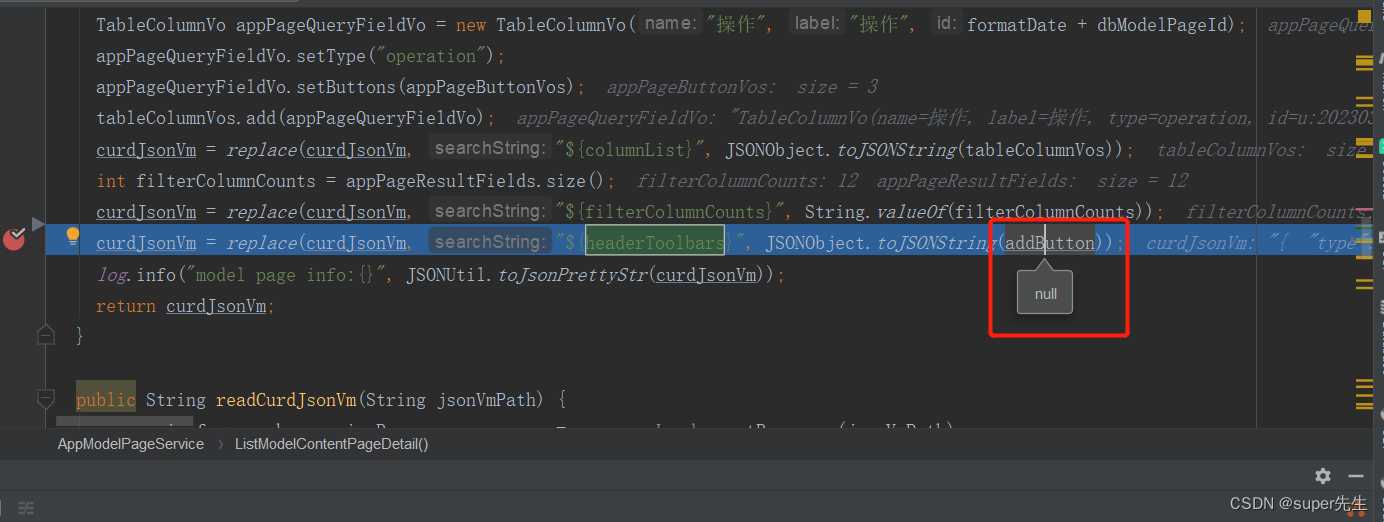
接着,再去定位到后端生成null对象的代码位置,如下图所示:

因而,需要修改后端代码。
3. 解决错误
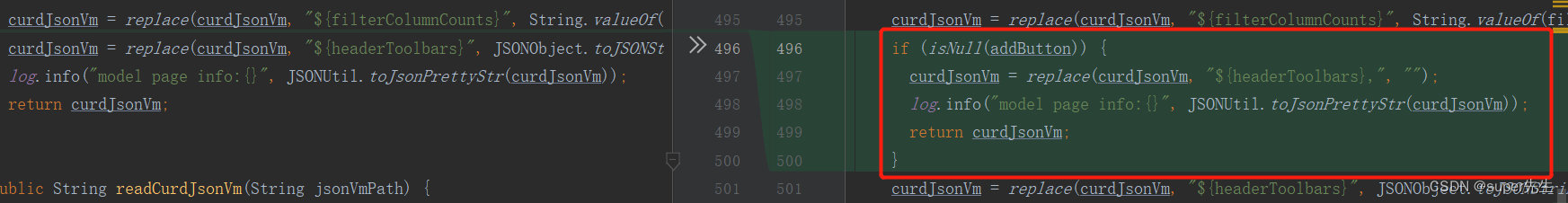
根据以上分析后得知,由于后端生成的null对象的值,导致amis无法解释后端生成的对象,即可进行如下修改:
...
if (isNull(addButton)) {
curdJsonVm = replace(curdJsonVm, "${headerToolbars},", "");
log.info("model page info:{}", JSONUtil.toJsonPrettyStr(curdJsonVm));
return curdJsonVm;
}
curdJsonVm = replace(curdJsonVm, "${headerToolbars}", JSONObject.toJSONString(addButton));
...

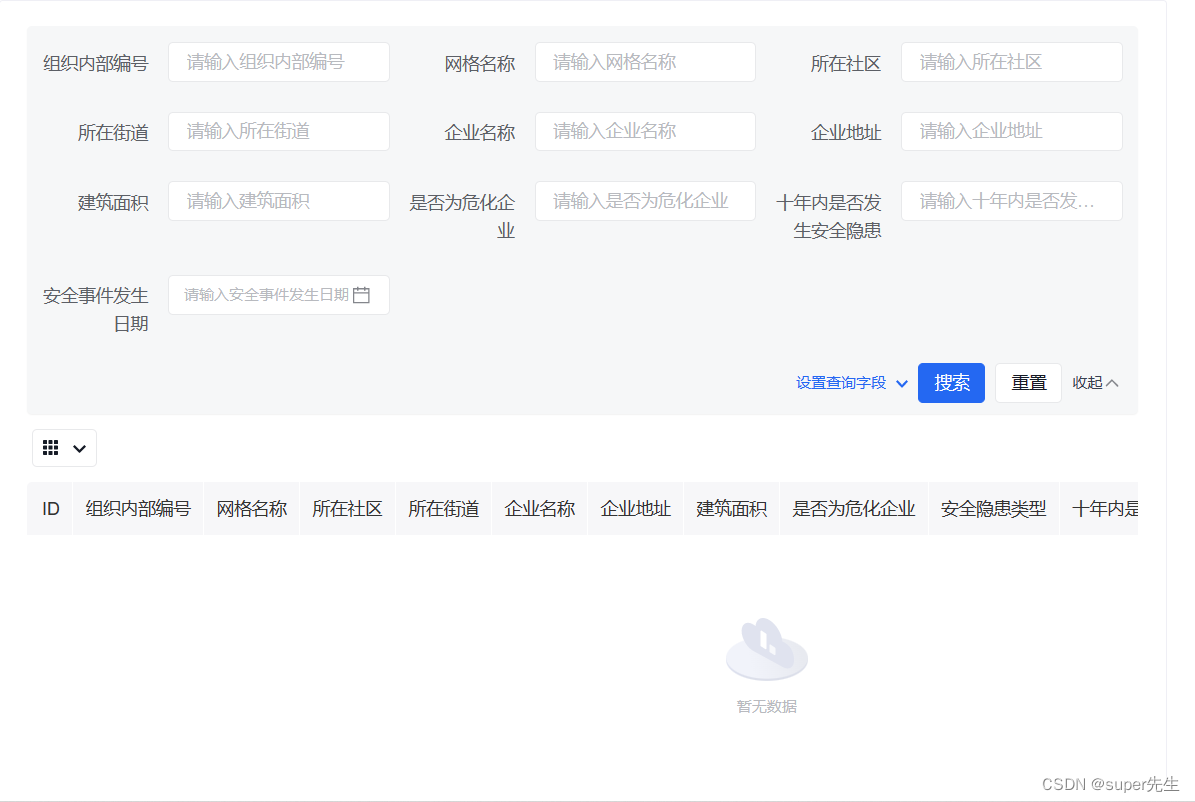
重新启动服务,即可正常访问,无报错信息:

4. 问题总结
如果类似TypeError: Cannot read properties of null (reading ‘xxx‘)不是后端造成的,一般是你的json对象存在null对象。
本来你正常的json对象,存在某个属性,框架能够解析该属性。
但出现了null对象后,导致前端框架无法解析null对象的属性。