😏作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。
📡主页地址:【Austin_zhai】
🙆目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。
💎声明:博主日常工作较为繁忙,文章会不定期更新,各类行业或职场问题欢迎大家私信,有空必回。

阅读目录
- 1. 目的
- 2. 说明
- 3. 软件安装
- 3.1 基于Python的Selenium
- 3.1.1 pip方式
- 3.1.2 IDE方式
- 3.2 基于Java的Selenium
- 3.2.1 Maven配置方式
- 3.2.2 项目配置方式
- 4. WebDriver下载与配置
- 5. 小技巧
1. 目的
web自动化测试作为软件自动化测试领域中绕不过去的一个“香饽饽”,通常都会作为广大测试从业者的首选学习对象,相较于C/S架构的自动化来说,B/S有着其无法忽视的诸多优势,从行业发展趋、研发模式特点、测试工具支持,其整体的完整生态已经远远超过了C/S架构方面的测试价值。接上一篇文章,我们将继续深入探讨Selenium的相关使用方法与技巧。
2. 说明
此篇中所用的技术栈为Selenium+Python,因其本身编程难度不高,总体思想都是基于面向对象的编程理念,故只要大家的编码语言基础不弱,就完全可以做到平替。
3. 软件安装
私信中有同学提到希望也说下Java技术栈的自动化测试相关工具的安装、使用、注意点等等内容,那从这一篇开始我就会用一定的篇幅介绍。
3.1 基于Python的Selenium
Python的安装已经是老生常谈了,只要注意安装3的版本就行,2的太老这里就直接放弃掉了。
3.1.1 pip方式
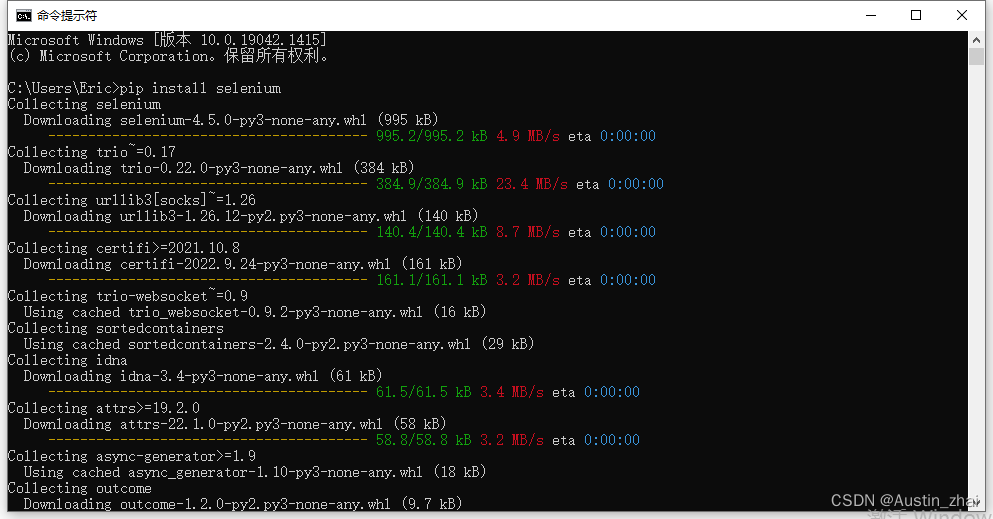
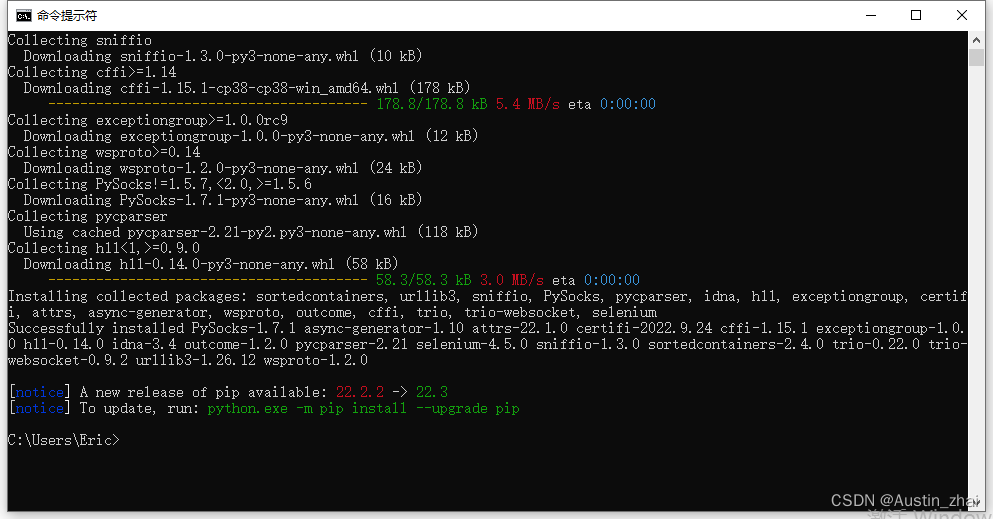
第一种是使用pip命令进行selenium的安装,首先在cmd窗口中输入pip install selenium,静待安装成功即可。

显示以下信息就说明安装成功了。

3.1.2 IDE方式
第二种是使用各类IDE进行selenium的安装,这里主要介绍主流的IDE-Pycharm内的安装方法。
首先新建一个项目,File → New Project,自行设置完虚拟环境后即可。
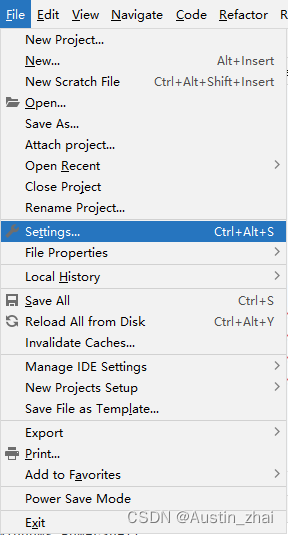
接下来选择File → Setting

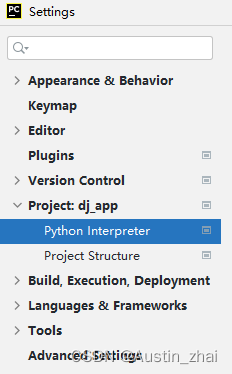
在Project:XXX (XXX是你的项目名)中选择Python Interpreter

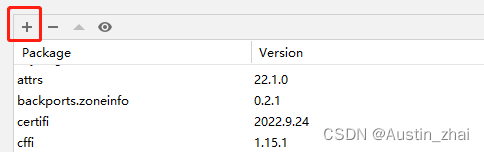
等待右侧的列表加载完成之后点击左上方的加号

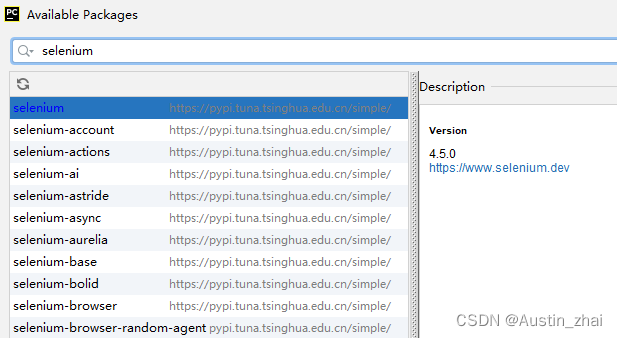
在可使用的包列表界面中,搜索selenium关键字。

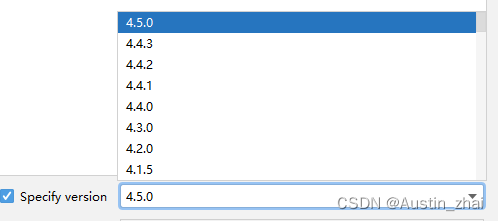
注意查看selenium的版本号,根据自己的需要进行下载。如需变更版本,在搜索完selenium关键字之后勾选下方的Specify version,选择需要的版本进行安装。

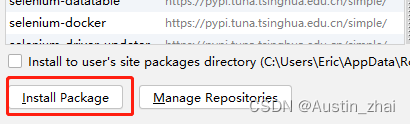
点击Install Package按钮,进行安装

显示如下信息则表示安装成功

3.2 基于Java的Selenium
与Python同理,Java的安装步骤自行百度或者看我之前的《自动化测试之路 —— Appium安装教程》里的教程也行。
3.2.1 Maven配置方式
这里选用IDEA来进行selenium的安装配置,Eclipse就不在这里赘述了,同样也是网上一大推,测试的同学们自行甄别。
同样的,首先新建一个项目,File → New → Project…
选择创建Maven项目

添加完项目之后,这里有两种添加方式,第一种通过maven仓库地址进行自动导包。
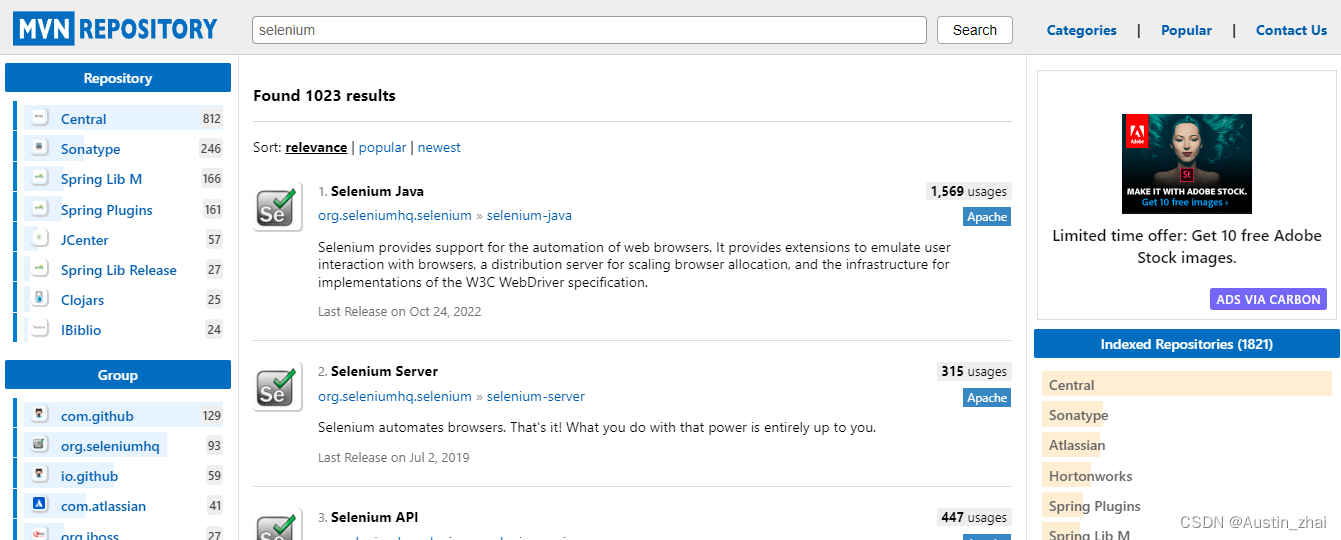
首先访问【Maven仓库】,并搜索selenium关键字

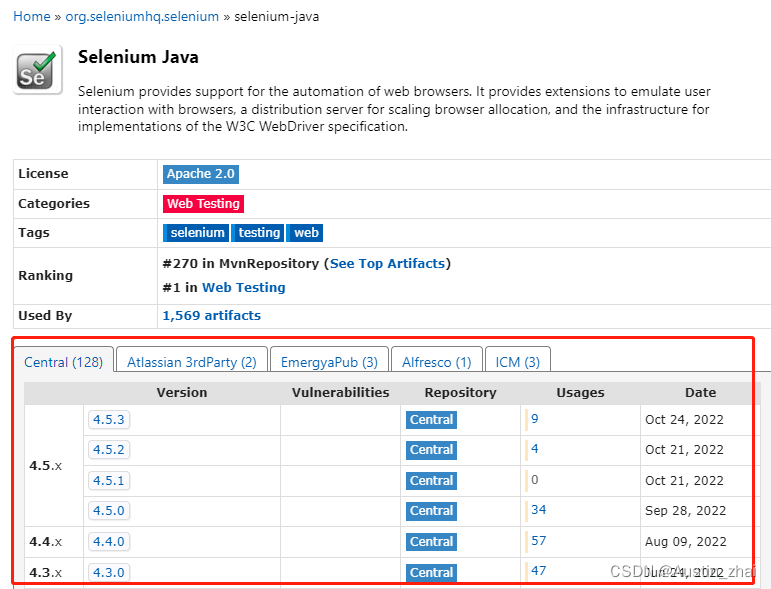
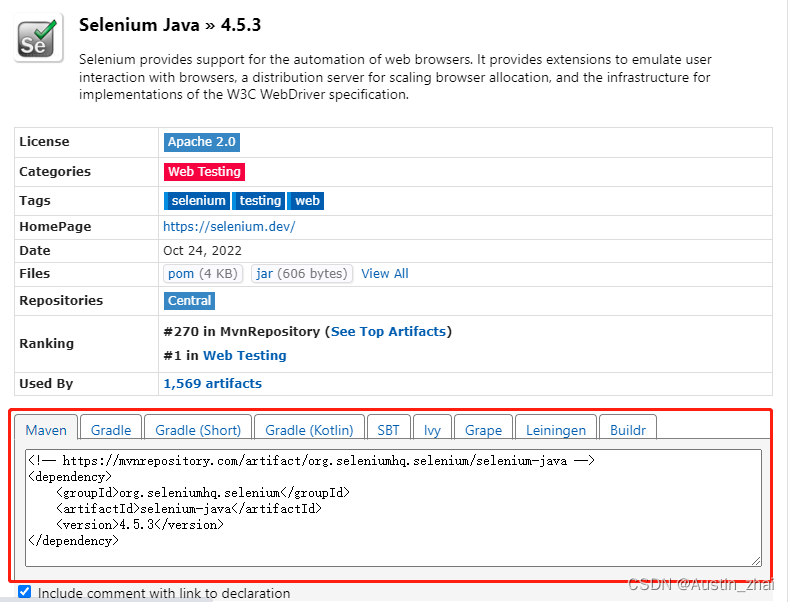
我们进入Selenium Java,在下方选择需要的对应版本

进入之后选择maven的配置方式,将Maven标签内容复制出来。

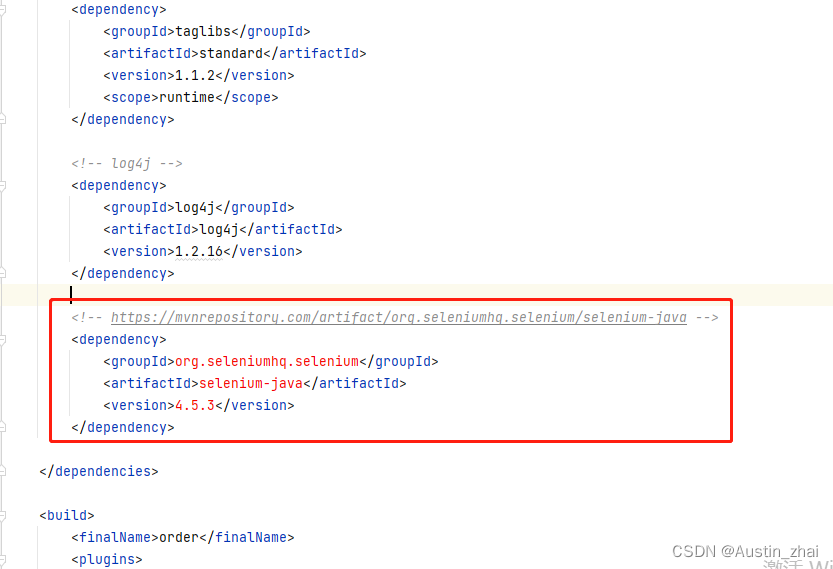
将内容复制到项目的pom.xml中,这里要注意内容需要放在dependencies标签对内。复制后会发现selenium的标签对里的内容为红色,此时因为还没有通过地址下载完对应的jar包到项目内,所以代码会对应的报错。

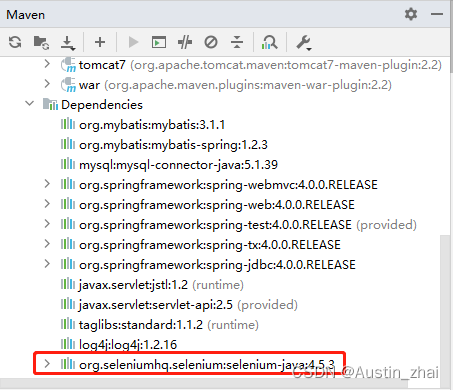
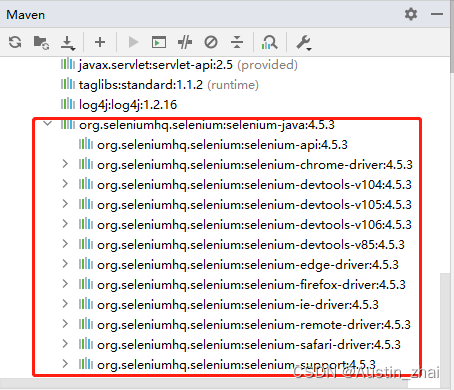
等待后台下载任务结束后,对应的设置才会生效,我们可以在maven project窗口内查看对应的selenium。



3.2.2 项目配置方式
另外一种则是从官网下载jar包进行IDE内的项目模块的配置。
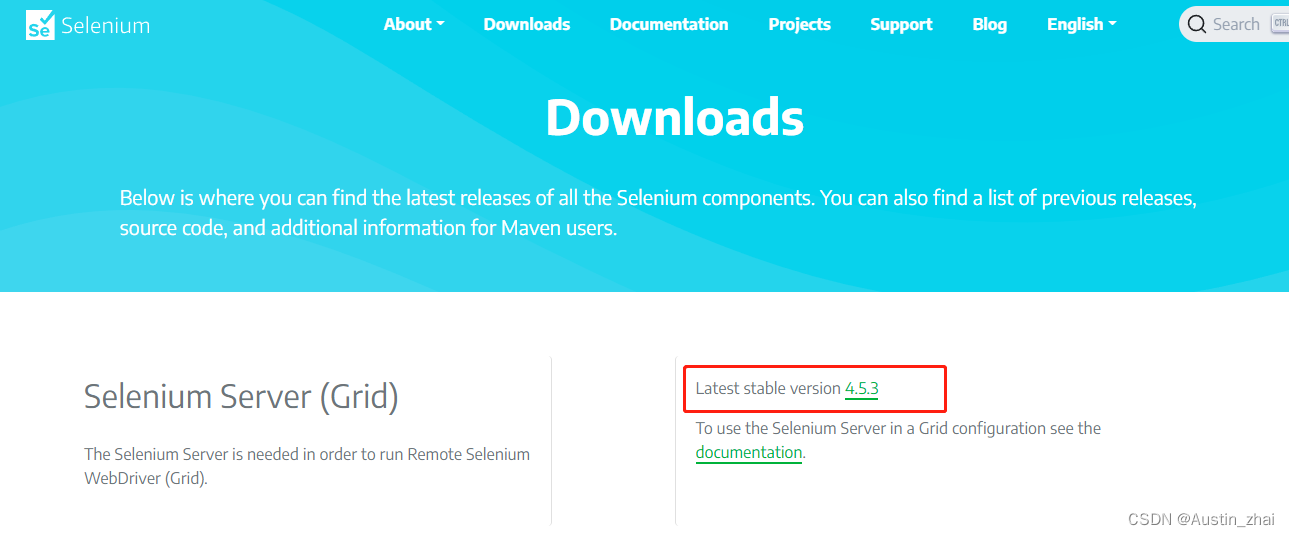
首先进入【selenium官网】,进入下载页面

点击最新的版本,也可以进入到github内选择所需的版本进行下载。

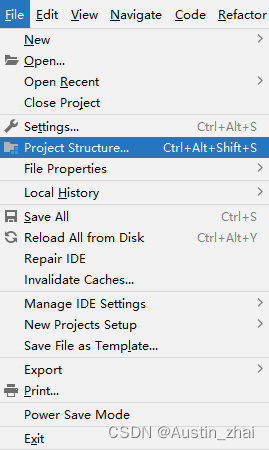
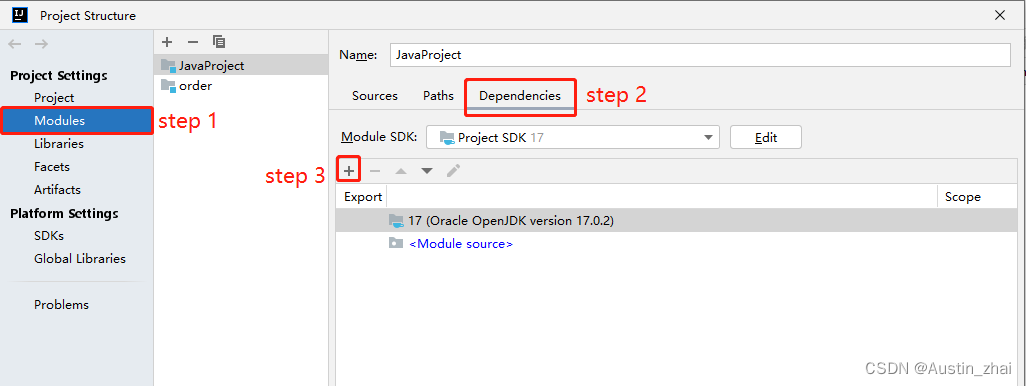
进入IDEA,选择File → Project Structure

然后依次选择Modules选项,在右侧点击Dependenies选项卡,最后点击下面的加号

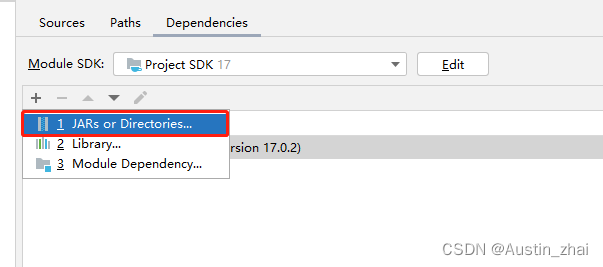
选择第一项,导入刚才官网中下载的selenium jar包

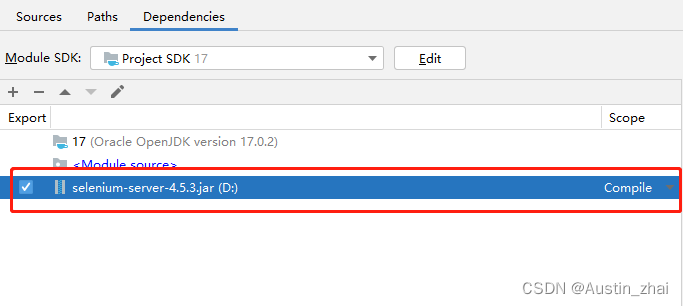
加载后勾选上对应的jar使其生效即可

4. WebDriver下载与配置
这里根据各自业务所需要适配兼容的浏览器来进行品牌与版本的选择。这里以Chrome为例来进行介绍,其他主流浏览器有些许的不同,但区别不大。
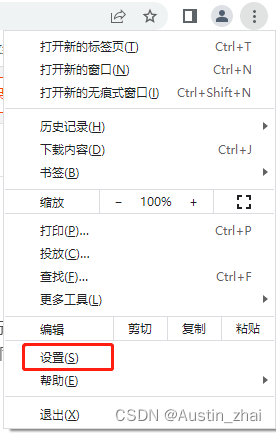
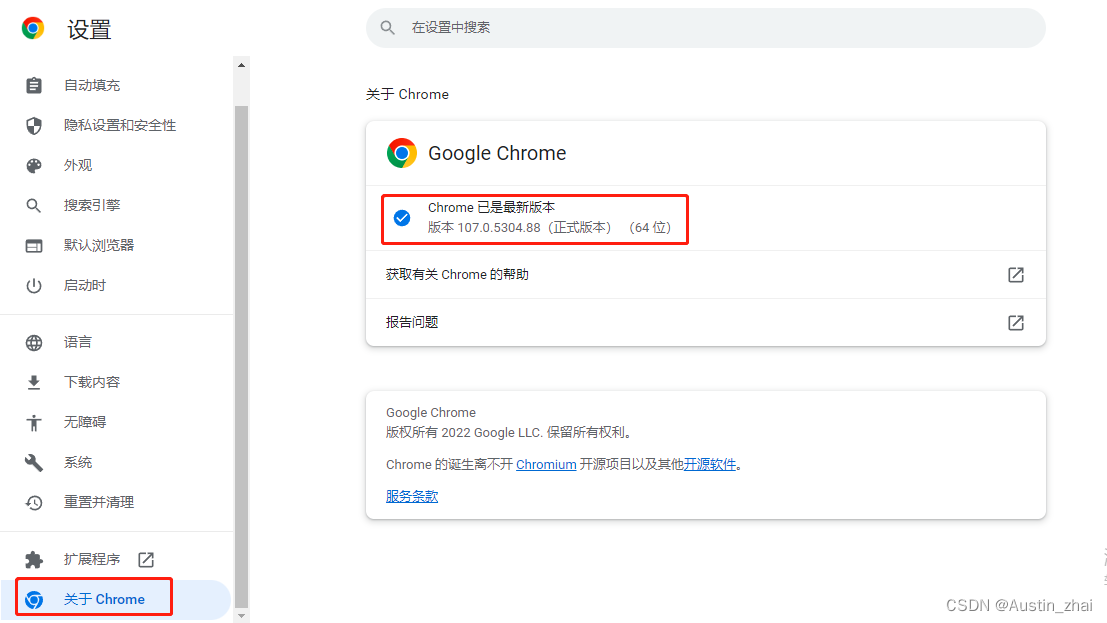
在Chrome浏览器内进入“设置”选项

在左侧类别栏内选择“关于Chrome”,在界面右侧就可以查看浏览器的完整版本号。

得到自己的浏览器版本号之后就可以去下载对应品牌与版本号的WebDriver,下载地址如下:
Chrome WebDriver下载地址:【Chrome WebDriver Download】
FireFox WebDriver下载地址: 【FireFox WebDriver Download】
IE WebDriver下载地址:【Internet Exploer WebDriver Download】
Edge WebDriver下载地址:【Edge Exploer WebDriver Download】
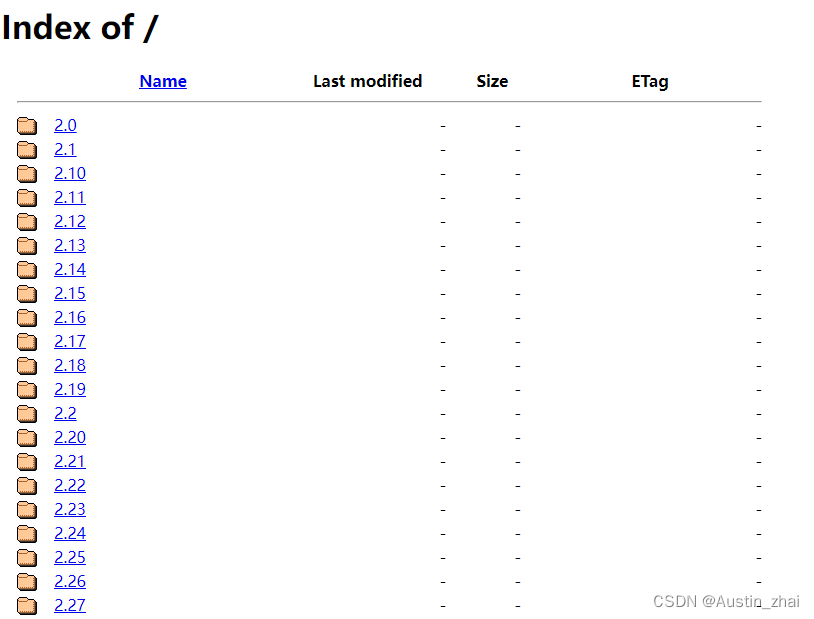
进入到对应的下载页面后点击进入实际浏览器的版本号文件夹

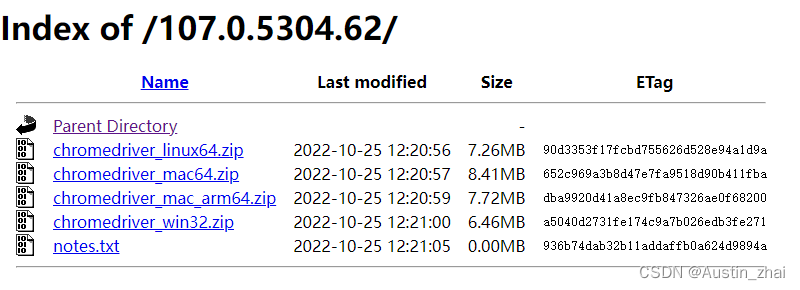
选择对应的操作系统下的WebDriver进行下载

下载后将WebDriver放入自己指定的任意路径中,使用代码进行调用即可,这里可以将对应的WebDriver路径设置为环境变量,调用会更加的高效。
5. 小技巧
- Python内如果觉得WebDriver下载起来比较麻烦,可以尝试一下这个东西【webdriver-manager · PyPI】;
- 很多同学使用pip命令是经常会在cmd窗口中先进入python环境再执行pip,往往就会报错,直接打开cmd窗口,再使用pip命令即可;
- Chrome浏览器查看版本也可以在地址栏中直接输入
chrome://version查看对应的版本号; - 如果在WebDriver网站中找不到你的浏览器版本,或者最末尾的文件版本都小于你的浏览器版本,不要怀疑,就是你的浏览器太新了。WebDriver的更新也需要时间,要么等要么就换一个版本吧。