<html></html>标签,整个html文件都会放在html标签里面
<head></head>标签,表示网页的头部信息,一般是为浏览器提供对应的网站需要的相关信息,浏览器中是不会显示的;比如:标题title、引入css、字符编码等;但是title标题会在浏览器的标题栏显示
<body></body>标签,里面的内容是浏览器最终解析给用户显示在浏览器里面的内容

这三个标签是html的基本结构!
<h1>~<h6>标签为标题标签,字体默认加粗,醒目。
<br>是换行标签,实现换行显示
<hr>水平线标签 ,就相当于一条水平分割线
(!<br>和<hr>这两个是单表签,没有结束标签)
<div>我是盒子标签</div>可以看作是一个盒子,在开发中同一个模块的标签可以用div盒子标签包起来,这样会方便开发,看起来整洁明了。
<p>段落标签</p>里面嵌套一段文字
<span>我是span标签</span>主要用来设置特殊的文字效果或者小图标,一行可以放多个;
<strong>我是文字加粗</strong> <b>我也是文字加粗标签</b>
<i>字体倾斜</i> <em>字体倾斜</em>
<u>下划线</u> <ins> 下划线</ins>
<s>删除线</s> <del>删除线</del>
<video src="视频路径">我是视频标签</video>
src="视频路径" 这个属性是必不可少的
autoplay属性:自动播放属性,高版本浏览器一般都是禁止自动播放的;
muted属性:静音播放,用来解决高版本浏览器不支持自动播放的问题;
controls属性:播放控件,不同的浏览器可能得到样式不一致,后期用js控制;
loop属性:循环播放,可以实现一直循环播放视频;
简写为<video src="视频路径" autoplay muted controls loop>提示信息</video>
<audio src=" 音频路径"> 我是音频标签</audio>
音频标签的属性和视频标签的属性相同,没有muted属性,音频静音没有意义
表格标签:
<table>
<tr>
<th>表头</th>
<th>表头</th>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
表格的属性:
border :边框 ,后期用css实现;
width:设置表格的宽度,后期用css实现;
rules : 取值为all,就可以实现细线表格样式,后期用css实现;
cellpadding:规定内容距离单元格边沿的空白距离,后期用css实现;
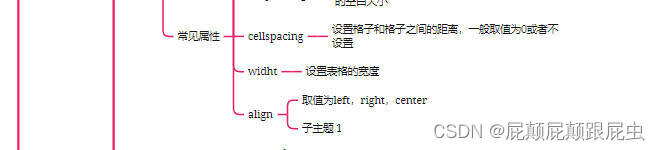
cellspacing :设置单元格和单元格之间的距离,一般取值为0或者不设置即可;
align:设置表格的对齐方式,取值为left、center、right;如果align设置给table只影响table整体,不会影响th和td;
表格结构标签
实际开发中我们也可以按照项目需求将table表格进行区块划分,一般我们划分为以下三部分:
thead标签用于把对HTML表格里的表头集中起来;
tbody用于集中主体内容;
tfoot用于集中表尾;
图片标签:
<img src="图片路径" alt="替换文本,图片显示不出来的时候显示">
超链接标签a标签:
作用:实现页面之间的相互跳转;
基本语法: <a href=""></a>
常用属性:
<a href="http://www.baidu.com" target="_blank">跳转到百度</a>
href属性:设置要跳转的目标位置,一般建议里面书写相对路径; href属性是a的原则性属性,必须要的,如果不写就会失去超链接的功能;
target属性:设置打开超链接a的方式,一般使用 _blank取值,实现新窗口打开链接;target="__ blank"
超链接的分类:
外部链接:直接跳转到在线网址,设置href的取值为在线网址,必须要加http://
<a href="http://www.baidu.com" target="_blank">跳转到百度</a>
项目内部跳转:要跳转的位置和当前文件是平级关系,直接设置href的取值为目标文件的名称;
<a href="./电脑本地页面的路径" target="_blank">跳转到本地其他页面</a>
空链接:不知道我们的跳转目标,我们就用一个#代表空
<a href="#">空链接</a>
假链接:只需要超链接a的手型样式,不需要任何跳转功能,就用javascript:;
<a href="javascript:;">假链接</a>
下载链接:点击下载文件,直接设置href的取值为一个压缩包即可
<a href="./本地一个压缩包文件的地址">下载图片</a>
锚点链接
作用:实现页面内部的跳转,让用户快速的访问某一个位置;
实现的步骤:
01、找到要跳转的位置,然后用id在标签身上做标记;
<h2 id="mao1">某个位置</h2>
02、设置超链接a的href取值为#id值
<a href="#mao1">跳转到某个位置</a>
列表标签:有序,无序,自定义
有序列表ol 里面只能嵌套li,li是有顺序的
<ol>
<li></li>
<li></li>
<li></li>
</ol>
无序列表ul 里面只能嵌套li,li是没有顺序的
<ul>
<li></li>
<li></li>
<li></li>
</ul>
自定义列表dl 里面可以嵌套dt和dd,dt表示描述标题,dd表示描述内容
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
<dd></dd>
</dl>
form表单:
form表单用来手机用户信息,一个表单会包含很多控件,接下来逐一介绍~
-
input表单控件
-
select下拉列表
-
textarea文本域
-
label标签提升用户体验设置
首先input表单控件里包含很多列举如下:
文本框 type取值为text <input type="text" >
密码框 type的取值为password <input type="password" >
单选框 type的取值为radio <input type="radio" name="sex" > 男
<input type="radio" name="sex" > 女
注意:想要实现单选效果,必须要设置相同的name属性,name属性的取值是自己定义的;
复选框 type的取值为checkbox <input type="checkbox" > 跑步
<input type="checkbox" > 写代码
注意:复选按钮设置了相同的name不会影响复选功能;
提交按钮 type取值为submit <input type="submit" >
<input type="submit" value="提交数据" >
注意:提交按钮默认有 “提交” 文字,我们也可以用value属性设置自己的文字;
重置按钮 type的取值为reset <input type="reset" >
<input type="reset" value="重新填写" >
注意:重置按钮默认有 “重置” 文字,我们也可以用value属性设置自己的文字;
普通按钮 type的取值为button <input type="button" value="注册" >
注意:普通按钮没有默认文字,需要使用value属性设置文字,普通按钮没有任何功能,后期用js绑定相关功能;
图片按钮 type的取值为image
图片按钮可以按钮的样式更加美观,同样具有数据提交的功能;
<input type="image" src="图片路径" alt="" >
注意:图片按钮必须要配合src属性获取对应的图片按钮路径,否则显示找不到图片;
双标签button按钮(常用)
双标签button也是按钮样式,同样具有提交数据的功能;
<button>按钮</button>
文件域 type取值为file
文件域file有提交文件的功能,但是该控件目前只能上传一个文件,H5可以设置multiple属性实现上传多个文件的功能;
<input type="file" > <input type="file" multiple="multiple">
select下拉列表
我们可以通过下拉列表将对应的参数选项折叠起来,方便我们调用,节约布局空间;
基本结构:
一对select标签嵌套多个option标签;
<select name="" > <option value=""></option> <option value=""></option> <option value=""></option> </select>
注意:如果想要默认选中其中某一项,需要给对应option设置selected=“selected”表示默认选中;
textarea文本域
用于定义多行的文本输入控件。该控件中可以容纳无限数量的文本。我们可以通过cols和rows属性来规定textarea的尺寸。
<textarea cols="30" rows="10"></textarea>
注意:cols和rows控制文本域的输入行数和每行输入的文字个数,实际开发中不建议使用,后期用css控制;
设置默认值的方法有两种:
<textarea cols="30" rows="10">默认值</textarea> <textarea cols="30" rows="10" placeholder="默认值"></textarea>
01、直接在尖括号之间书写默认文字即可,但是不能敲任何回车或空格需要紧贴着书写;
02、placeholder设置默认值;
常见的表单属性
name属性
作用:给数据设置名称,区分数据的类别
checked属性
取值为自己,设置单选和复选按钮默认选中效果;
<input type="checkbox" checked="checked" >
<input type="checkbox" checked>
注意:属性和属性值一致,可以直接省略属性值
value属性
设置修改表单的默认值,一般是用来获取值使用;
后期咱们用来获取表单的数据,一般设置为空,用户输入以后才能获取;建议设置为空
<input type="text" value="">
maxlength最大长度
限制最多输入的内容长度,取值是阿拉伯数字<input type="text" maxlength="3">
placeholder属性
H5新增的占位符,只有提示作用,不能获取值<input type="text" placeholder="占位符">
注意:如果表单设置了value的默认值,那么占位符placeholder无效;
label用户体验提升设置
提高用户操作表单控件的体验,通常和对应的input功能控件关联使用;
label有一个常用的属性for,我们可以在对应的input控件设置id属性并且设置id值,然后用label嵌套对应的提示文本,设置label的取值为id的值即可实现点击提示文本直接获取对应input控件的焦点;理解为以下步骤:
第一步:在input控件上设置id="id值";
第二步:用label标签嵌套提示文本,然后设置label的for属性取值为id的值;
<label for="user">用户名</label> <input type="text" id="user"> <label for="nan">男</label> <input type="radio" id="nan"> <label for="nv">男</label> <input type="radio" id="nv">
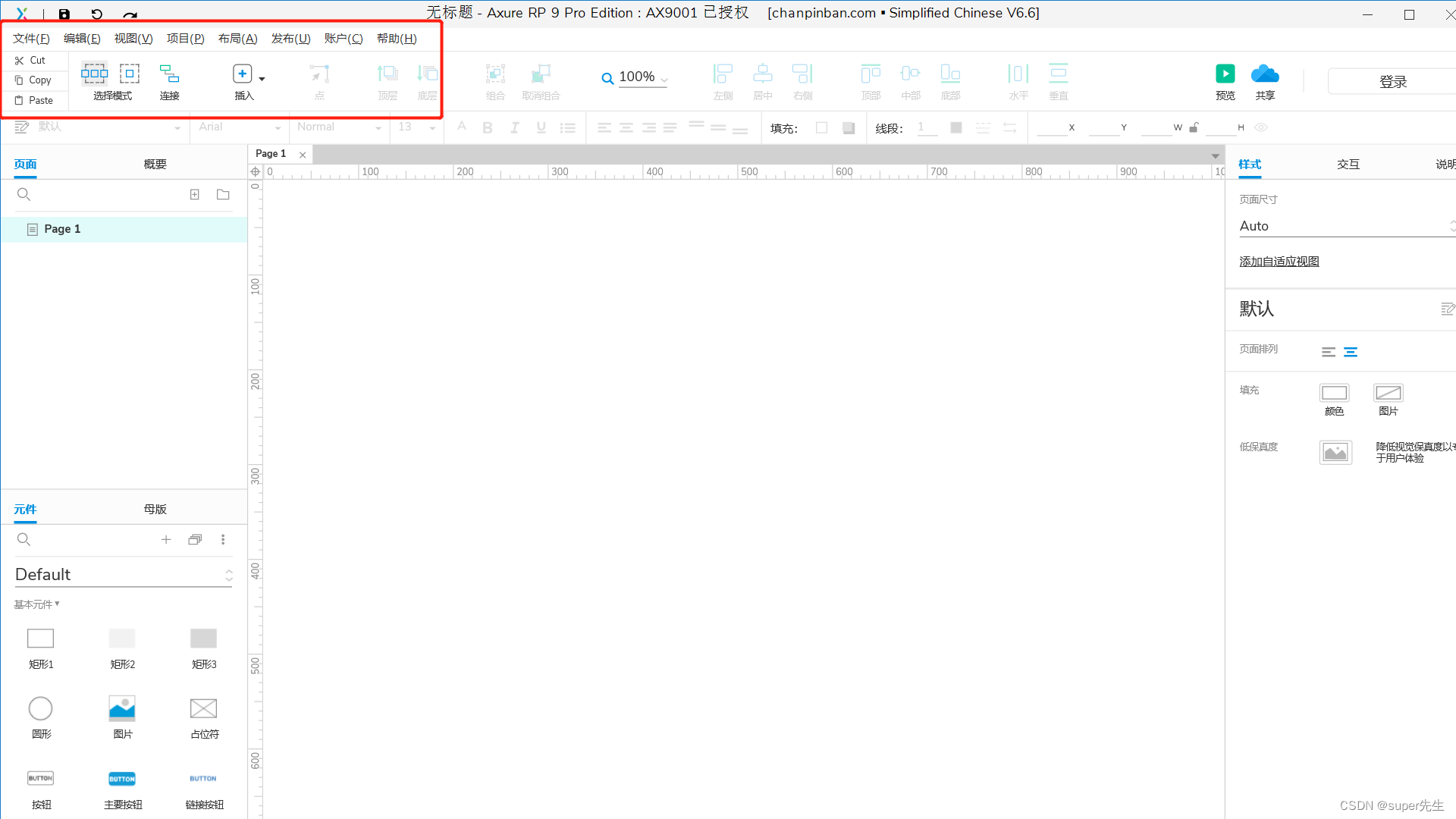
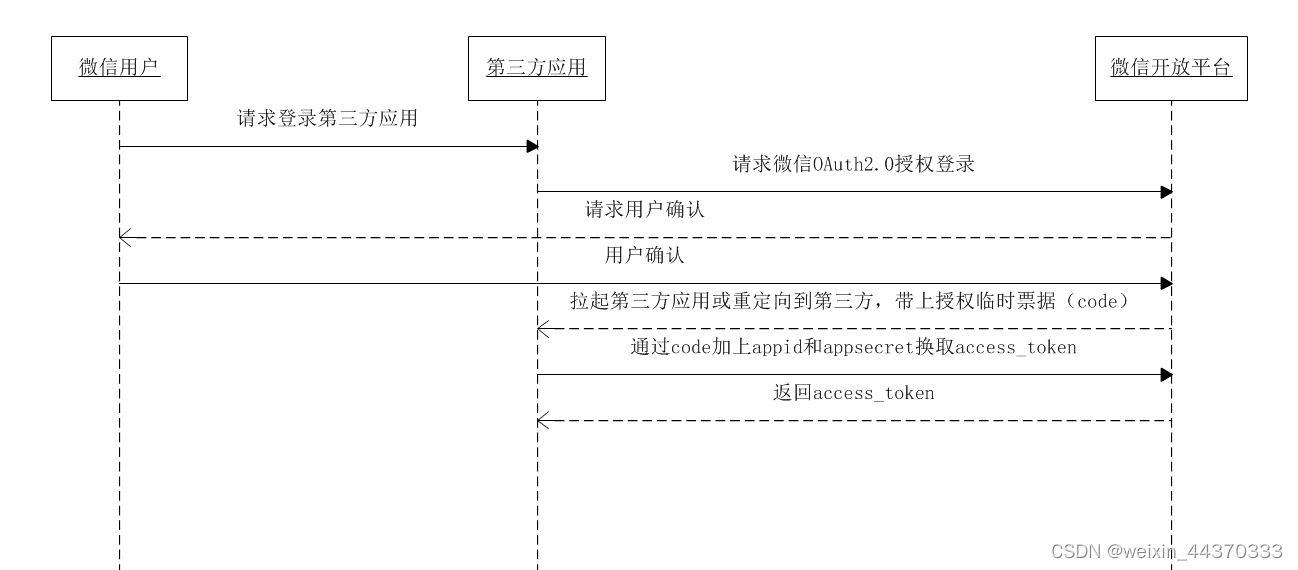
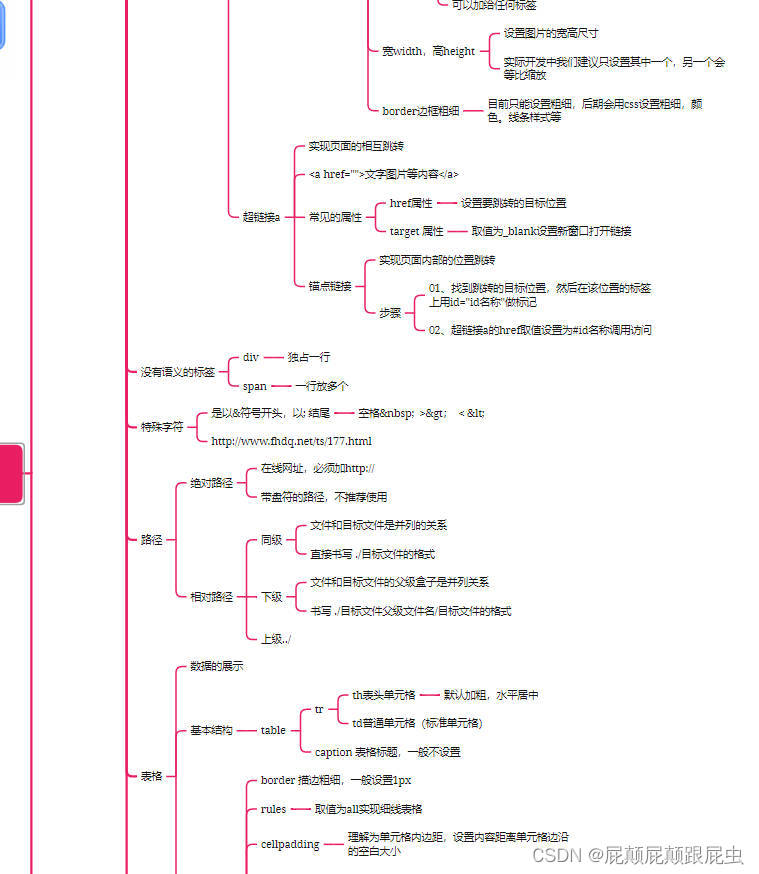
上边写的比较拥挤,接下来放几张图帮助理解:





这几张图包含了我上面介绍的所有知识点,欢迎补充~
好了今天先介绍这么多,明天介绍css基础,今天一口气把html标签介绍完毕,html掌握这些标签基本就可以了~