组件参数传递
父传子
father.vue
<template >
<!-- 父传子实现 2.向vue页面中的子组件传递该属性 :传给子组件的名字(自定义)=“对应定义在父组件的属性名” -->
<Header :openpagevaria="openpagevaria" ></Header>
</template>
<script lang="ts">
export default defineComponent({
components: {
Header,
},
setup() {
//父传子实现 1.定义要传递的属性的属性值
const openpagevaria=ref("DisplayPerInfo");
return {
openpagevaria,
};
},
});
</script>
son.vue
<template>
{{props.openpagevaria}}
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
export default defineComponent({
props:{
//父传子实现 3.接收父组件传来的属性
openpagevaria:String,
},
setup(props) {
console.log(props.openpagevaria)
return {
props,//注册组件
};
},
});
</script>
子传父
father.vue
<template >
<!--
子传父实现 2.接收子组件传入的自定义属性名,绑在自身对应的属性方法上 @子组件自定义属性=”父组件接收的自定义方法"
-->
<Header @openpage="open"></Header>
</template>
<script lang="ts">
export default defineComponent({
components: {
Header,
},
setup() {
const openpagevaria=ref("DisplayPerInfo");
//子传父实现 3.将接收到的属性值绑定在自身对应的属性(方法)上
const open =(bool)=>{
openpagevaria.value=bool;
console.log(openpagevaria.value)
}
return {
openpagevaria,
open
};
},
});
</script>
son.vue
<template>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
export default defineComponent({
setup(context) {
//子传父 1. context.emit('传入父组件的自定义属性名',属性值)
context.emit('openpage',"false");
return {
};
},
});
</script>
双向绑定
father.vue
<template >
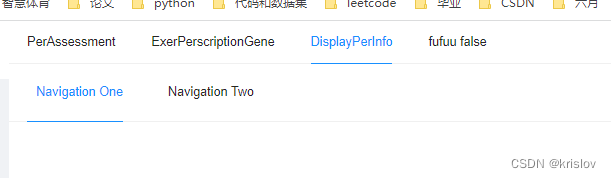
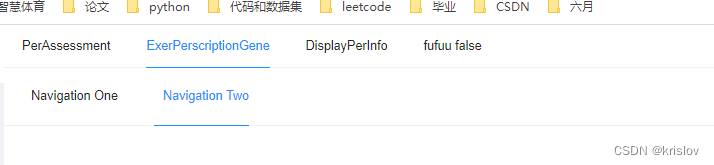
<Header v-model:current="current" :openpagevaria="openpagevaria" @openpage="open"></Header>
<a-menu v-model:selectedKeys="current" >
<a-menu-item key="mail">
<template #icon>
<mail-outlined />
</template>
Navigation One
</a-menu-item>
<a-menu-item key="app" >
<template #icon>
<appstore-outlined />
</template>
{{twowaybind}}
Navigation Two
</a-menu-item>
</a-menu>
</template>
<script lang="ts">
export default defineComponent({
components: {
Header,
},
setup() {
//v-model 双向传递
let current=ref<string[]>()
function select(obj:any){
current=obj.selectedKeys;
console.log(current)
}
return {
current,
select,
};
},
});
</script>
son.vue
<template>
<a-menu
v-model:selectedKeys="selectedKeys"
theme="light"
mode="horizontal"
:style="{lineHeight: '48px' }"
@select="select"
>
<a-menu-item key="assess" >PerAssessment</a-menu-item>
<a-menu-item key="gene">ExerPerscriptionGene</a-menu-item>
<a-menu-item key="info">DisplayPerInfo</a-menu-item>
</a-menu>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
export default defineComponent({
props:{,
current:String
},
setup(props,context) {
//v-model 绑定 current 在子父亲组件双向传递
console.log(props.current)
let selectedKeys=ref<string[]>(['info'])
function select(obj:any){
selectedKeys=obj.selectedKeys;
if(selectedKeys[0] == 'info'){
context.emit('update:current',['mail'])
}else if(selectedKeys[0] == 'gene'){
context.emit('update:current',['app'])
}
}
return {
props,//注册组件
selectedKeys,
openpage,
select,
};
},
});
</script>
实现 子组件 info 被选中时 父组件 key 为mail 的被select


参考链接