目录
1. vue-cli
1)vue-cli
2)安装vue-cli
①解决Windows PowerShell不识别vue命令的问题
3)创建项目
4)基于vue ui创建vue项目
5)基于命令行创建vue项目
2. 组件库
1)vue组件库
2)vue组件库和bootstrap的区别
3)最常用的vue组件库
4)ELement UI
①在vue2的项目中安装element-ui
②引入element-ui
③完整引入
④按需引入
⑤把组件的导入和注册封装为独立的模块
3. axios拦截器
1)在vue3的项目中全局配置axios
2)在vue2的项目中全局配置axios
3)拦截器
4)配置请求拦截器
①请求拦截器-Token认证
②请求拦截器-展示Loading效果
5)配置响应拦截器
①响应拦截器-关闭Loading效果
4. proxy跨域代理
1)接口的跨域问题
2)通过代理解决接口的跨域问题
3)在项目中配置proxy代理
1. vue-cli
1)vue-cli
vue-cli(vue脚手架)是vue官方提供的、快速生成vue工程化项目的工具。
官方首页:Vue CLI
特点:
- 开箱即用
- 基于webpack
- 功能丰富且易于扩展
- 支持创建vue2和vue3的项目
2)安装vue-cli
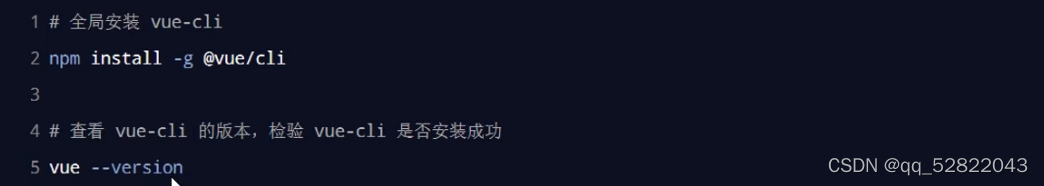
vue-cli是基于Node.js开发出来的工具,因此需要使用npm将它安装为全局可用的工具:

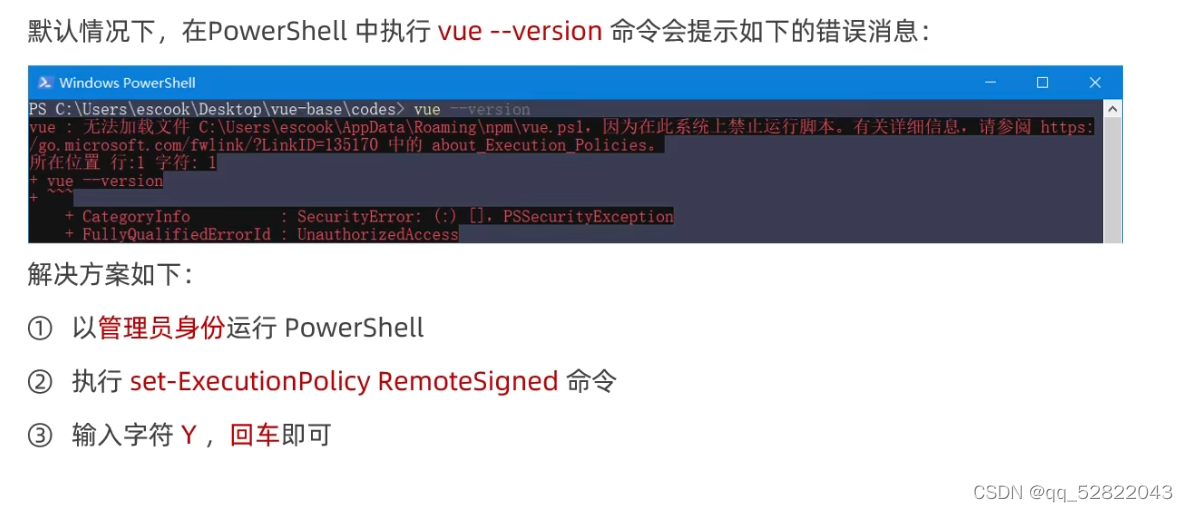
①解决Windows PowerShell不识别vue命令的问题

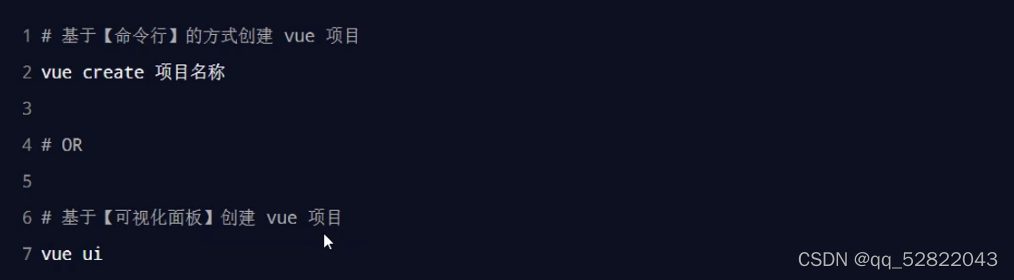
3)创建项目

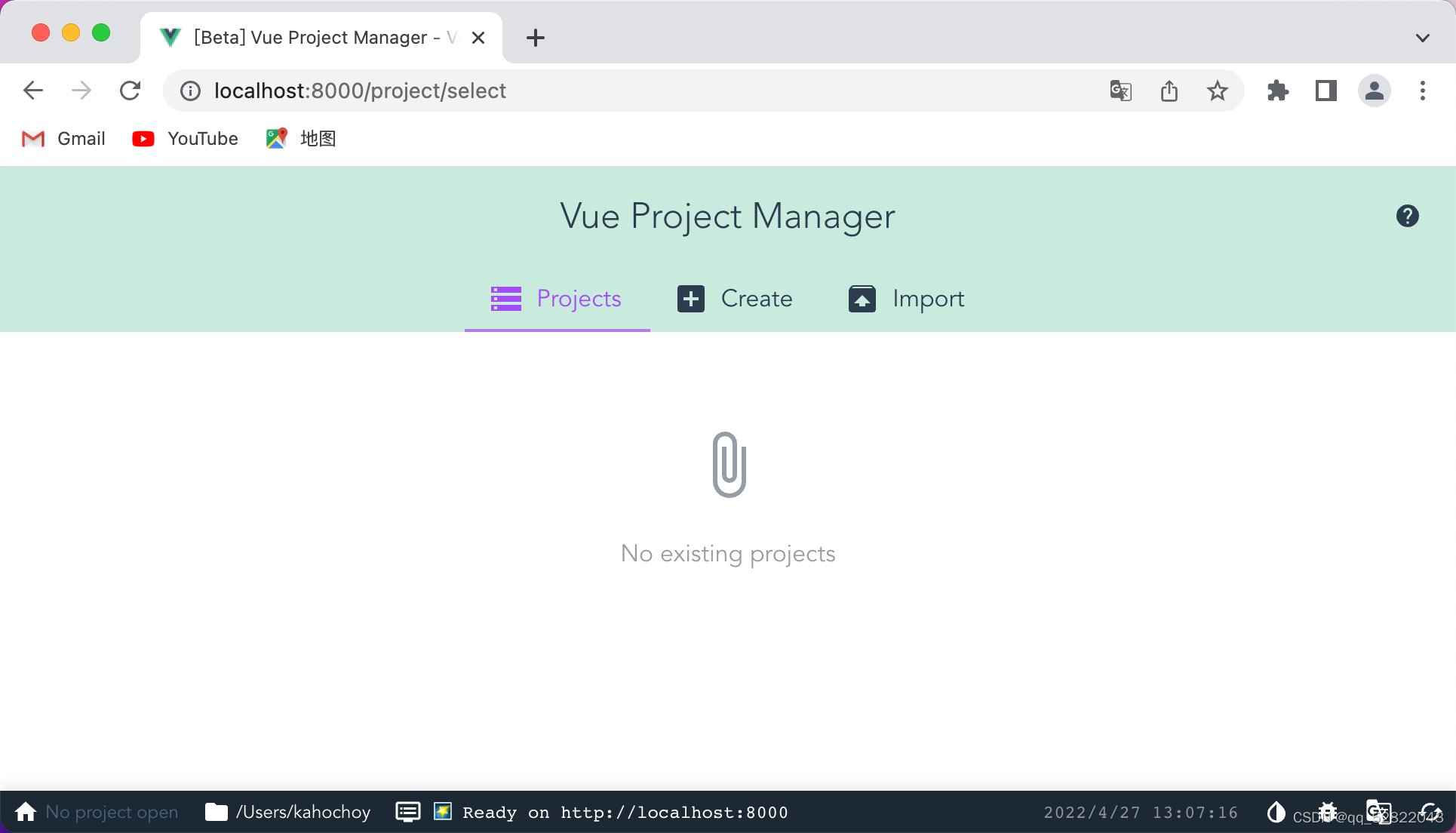
4)基于vue ui创建vue项目
步骤1:在终端下运行vue ui命令,自动在浏览器中打开创建项目的可视化面板:

步骤2:在详情页面填写项目名称:

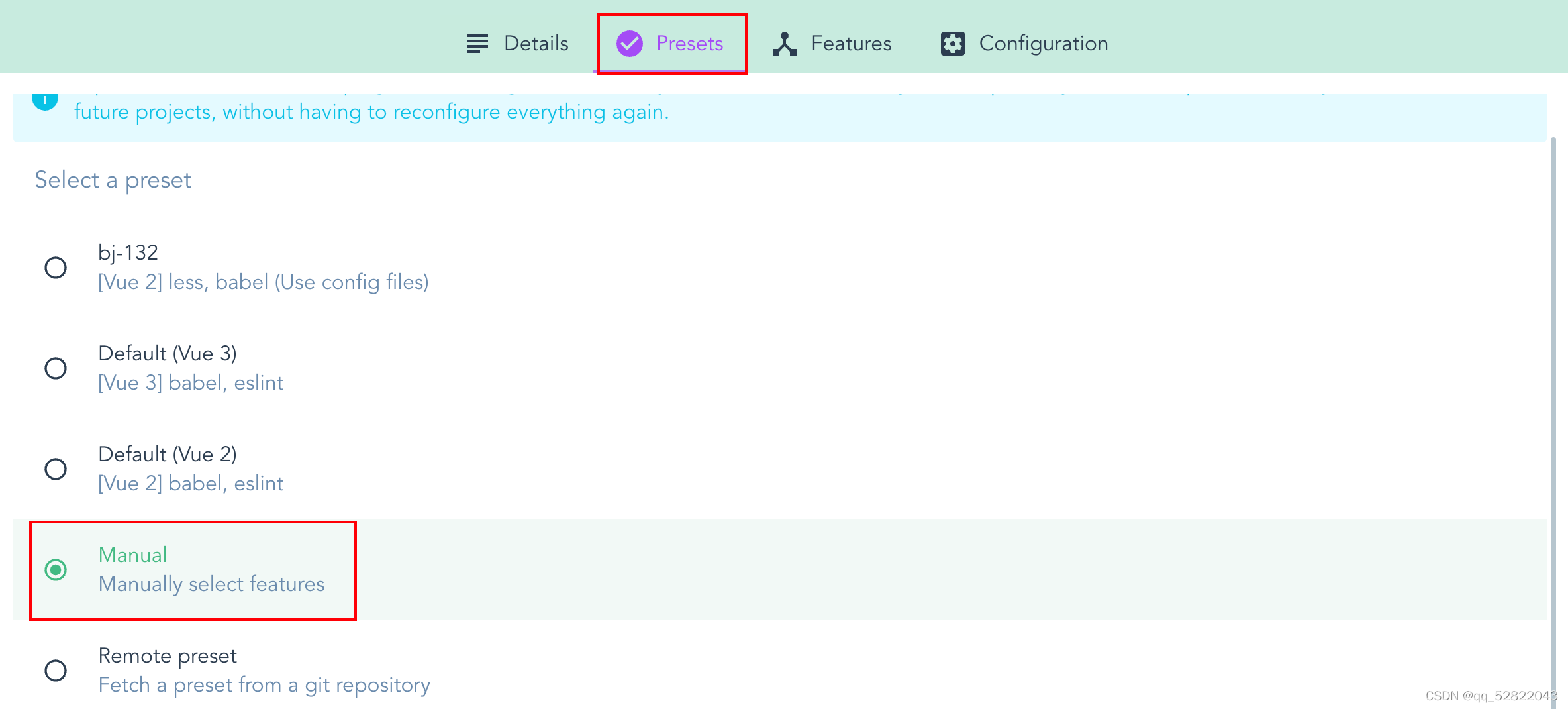
步骤3:在预设页面选择手动配置项目:

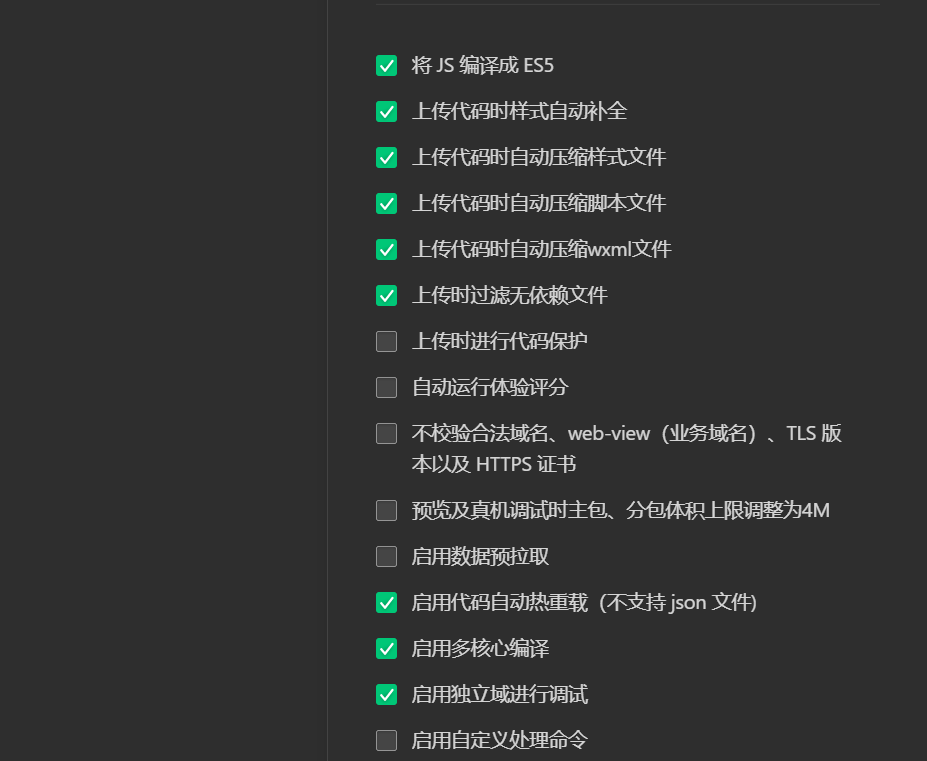
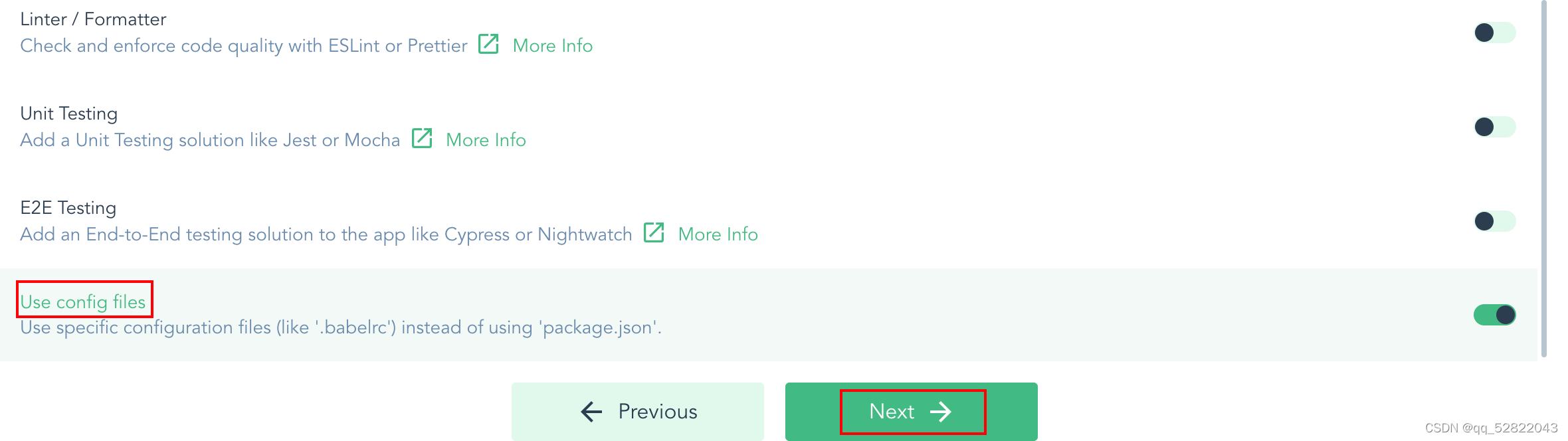
步骤4:在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CS预处理器、使用配置文件)


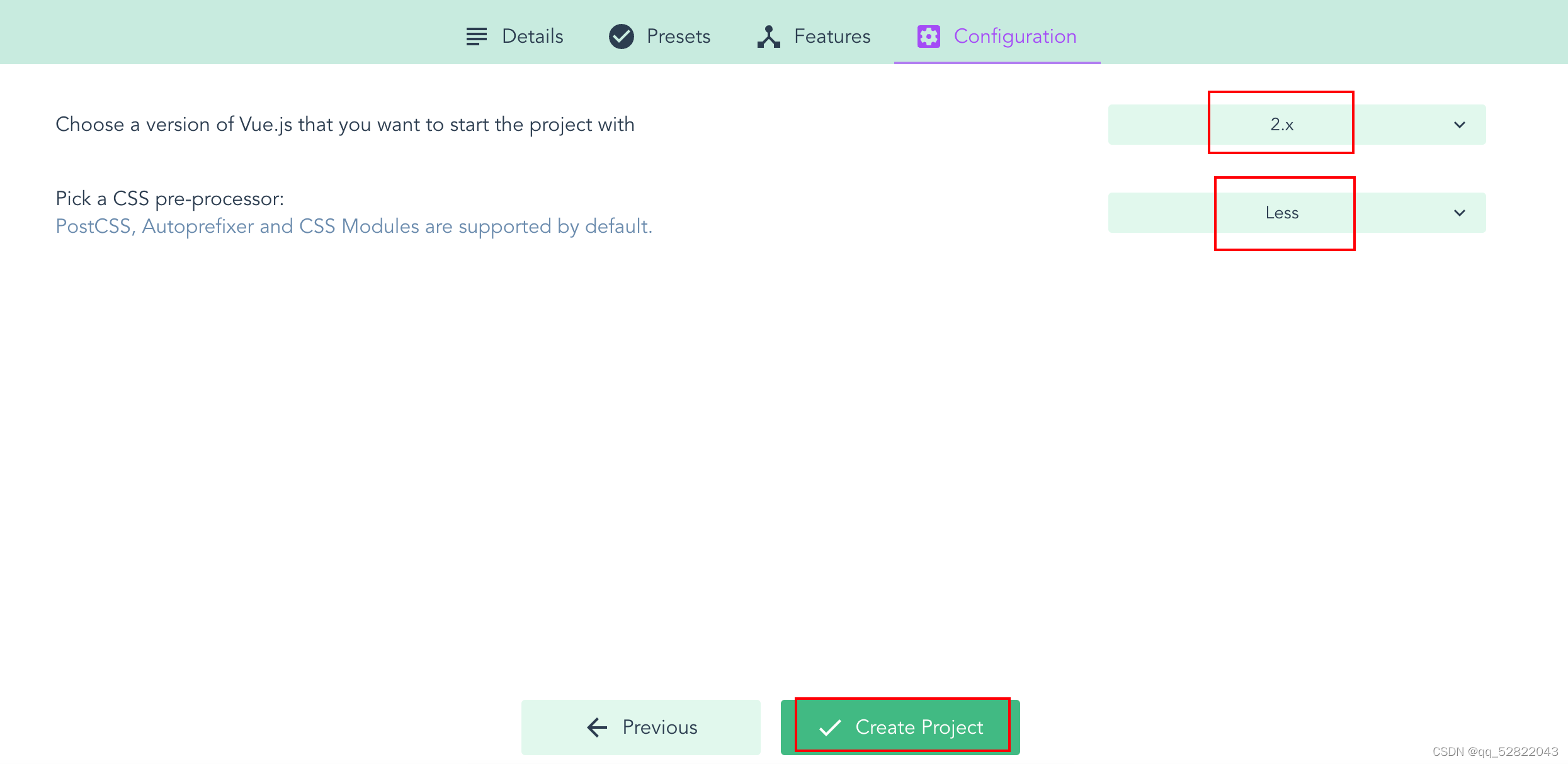
步骤5:在配置页面勾选vue版本和需要预处理器:

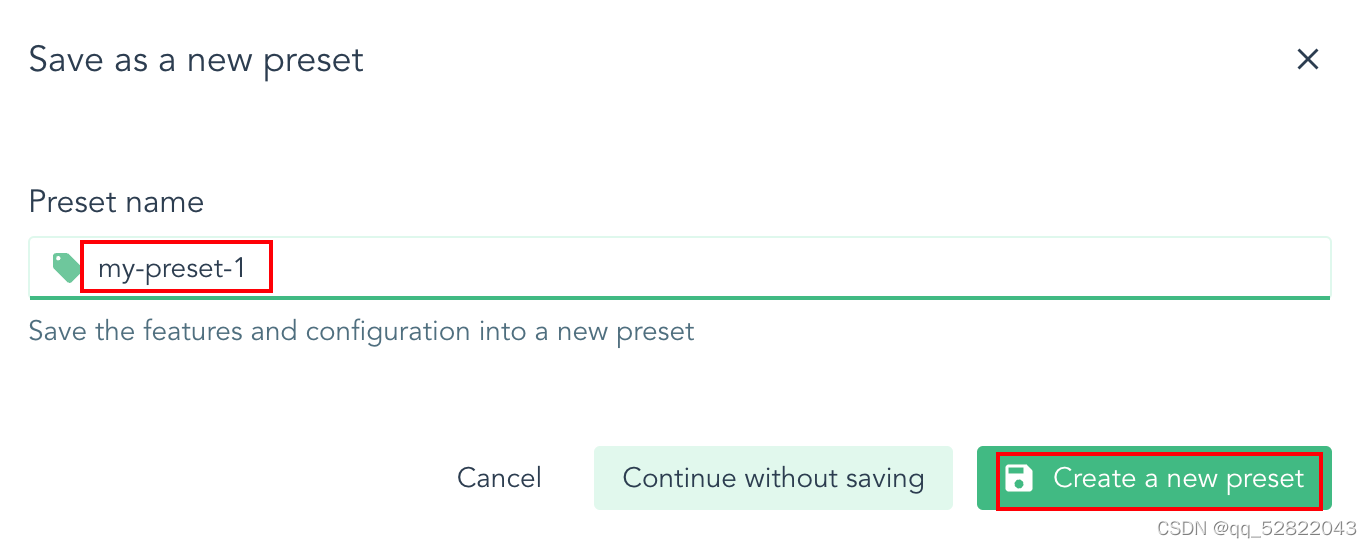
步骤6:将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置:

步骤7: 创建项目并自动安装依赖包:

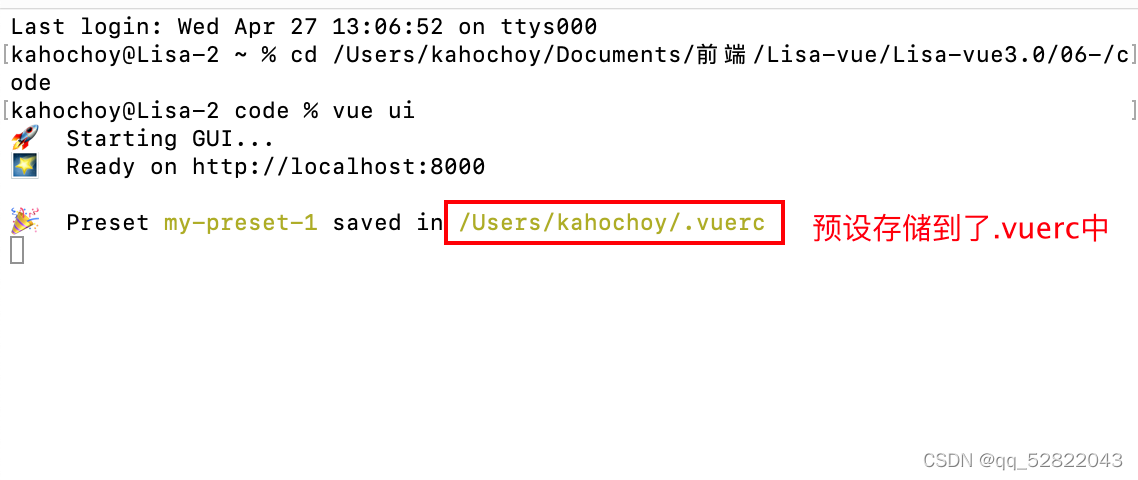
vue ui的本质:通过可视化的面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目:

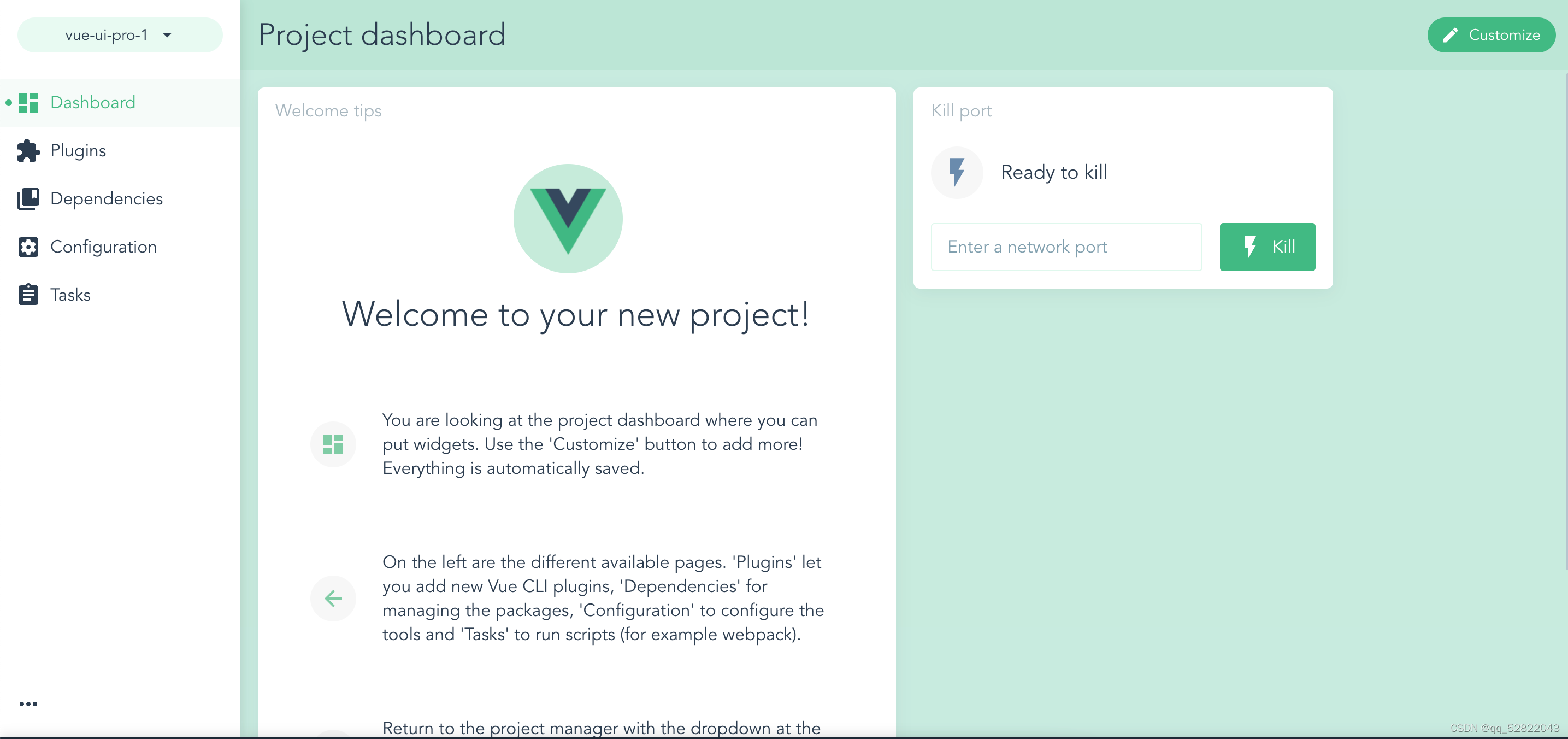
项目创建完成后,自动进入项目仪表盘:

5)基于命令行创建vue项目
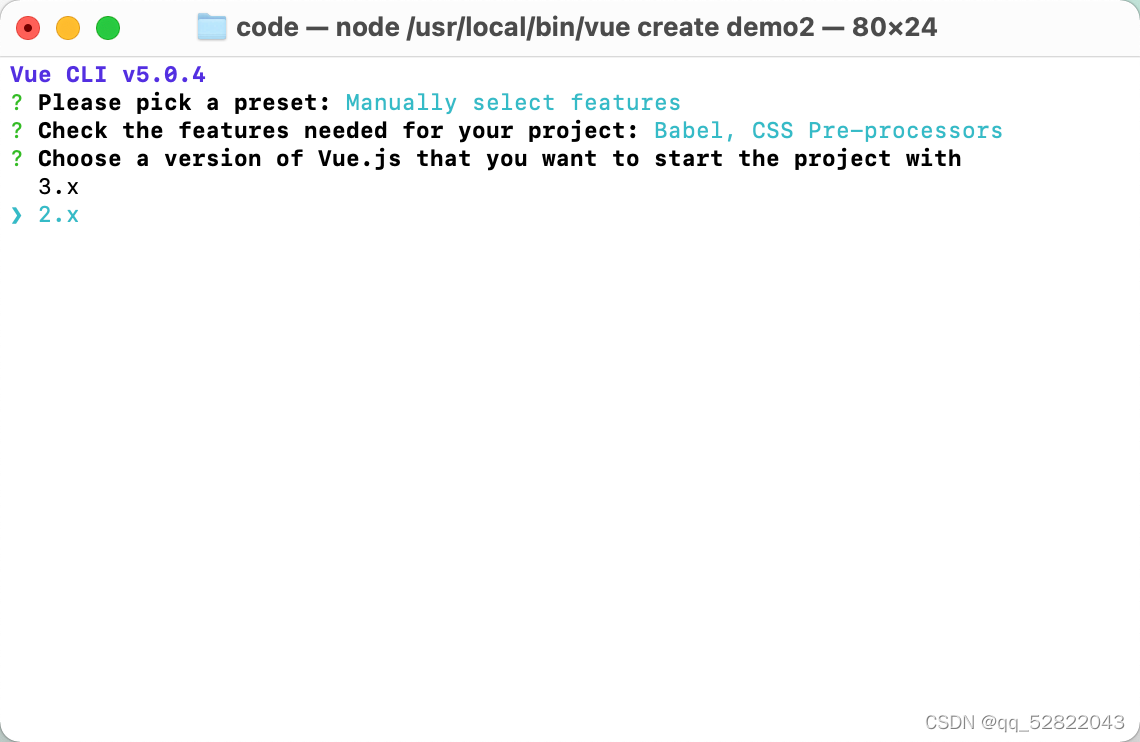
步骤1:在终端下运行vue create demo2命令,基于交互式的命令行创建vue的项目

步骤2:选择要安装的功能

步骤3:使用上下箭头选择vue的版本,并使用回车键确认选择

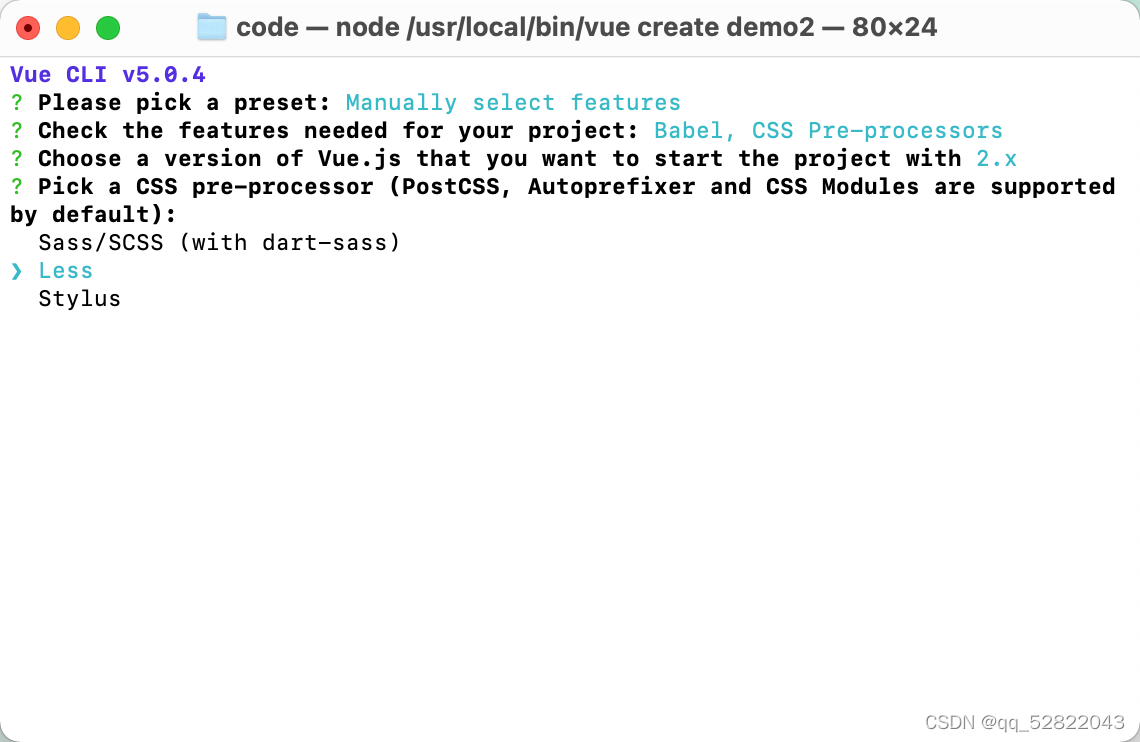
步骤4:使用上下箭头选择要使用的CSS预处理器,并使用回车键确认选择

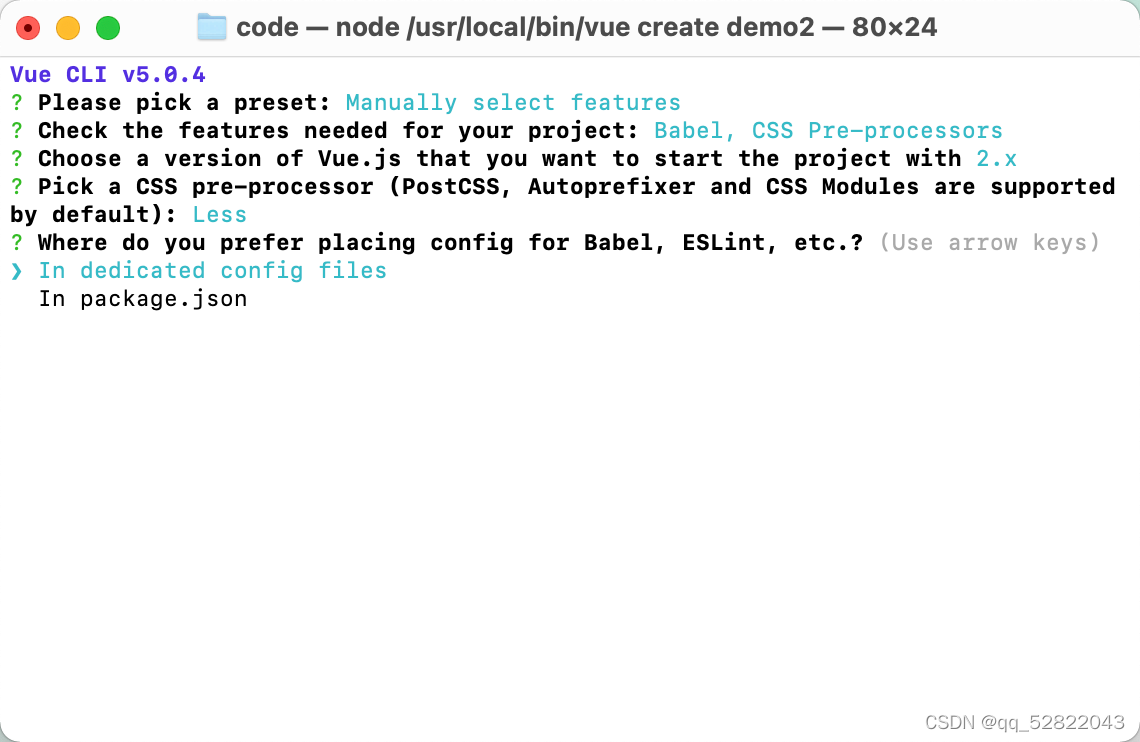
步骤5:使用上下箭头选择如何存储插件的配置信息,并使用回车键确认选择

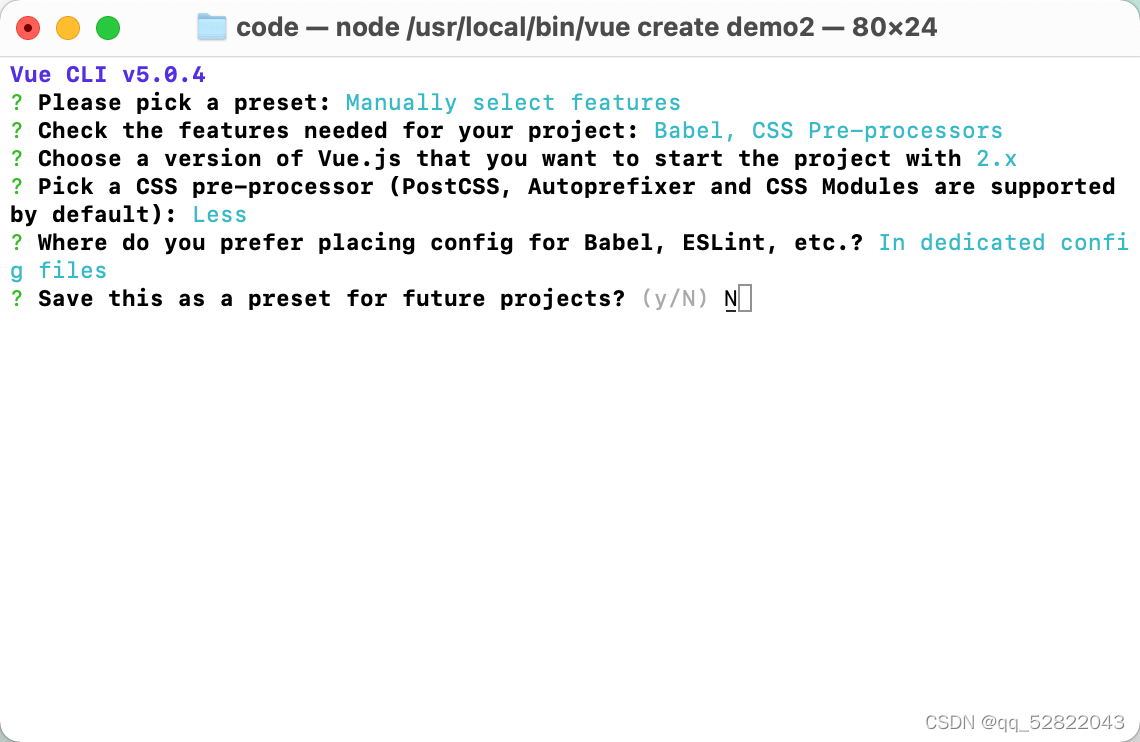
步骤6:是否将刚才的配置保存为预设

步骤7:选择如何安装项目中的依赖包:npm
步骤8:开始创建项目并自动安装依赖包:


2. 组件库
1)vue组件库
开发者可以把自己封装的vue组件整理、打包、并发布为npm的包,从而供其他人下载和使用,这种可以直接下载并在项目中使用的现成组件,就叫做vue组件库。
2)vue组件库和bootstrap的区别
二者之间存在本质的区别:
- bootstrap只提供的纯粹的原材料(CSS样式、HTML结构以及JS特效),需要由开发者做进一步的组装和改造
- vue组件库是遵循vue语法、高度定制的现成组件,开箱即用
3)最常用的vue组件库
PC端:
- ElementUI:Element - The world's most popular Vue UI framework
- View UI:iView - A high quality UI Toolkit based on Vue.js
移动端:
- Mint UI:Mint UI
- Vant:Vant 3 - Mobile UI Components built on Vue
4)ELement UI
Element UI是饿了么前端团队开源的一套PC端vue组件库。支持在vue2和vue3的项目中使用:
- vue2:Element - The world's most popular Vue UI framework
- vue3:一个 Vue 3 UI 框架 | Element Plus
①在vue2的项目中安装element-ui
运行终端命令 npm i element-ui -S
②引入element-ui
开发者可以一次性完整引入所有的element-ui组件,或是根据需求,只按需引入用到的element-ui组件:
- 完整引入:操作简单,但是会额外引入一些用不到的组件,导致项目体积过大
- 按需引入:操作相对复杂一些,但是只会引入用到的组件,能起到优化项目体积的目的
③完整引入
在main.js中写入以下内容:
import Vue from 'vue'
import App from './App.vue'
// 1.完整引入element ui的组件
import ElementUI from 'element-ui'
// 2.导入element ui组件的样式
import 'element-ui/lib/theme-chalk/index.css'
// 3.把ElementUI注册为vue组件,注册之后即可在每个组件中直接使用element ui的组件
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
④按需引入
借助babel-plugin-component,可以只引入需要的组件,以达到减小项目提及的目的。
- 安装babel-plugin-component:npm install babel-plugin-component -D
- 修改根目录下的babel.config.js配置文件,新增plugin节点:
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] } - 只希望引入部分组件,比如Button,那么需要在main.js中写入:
import { Button } from 'element-ui' Vue.use(Button)
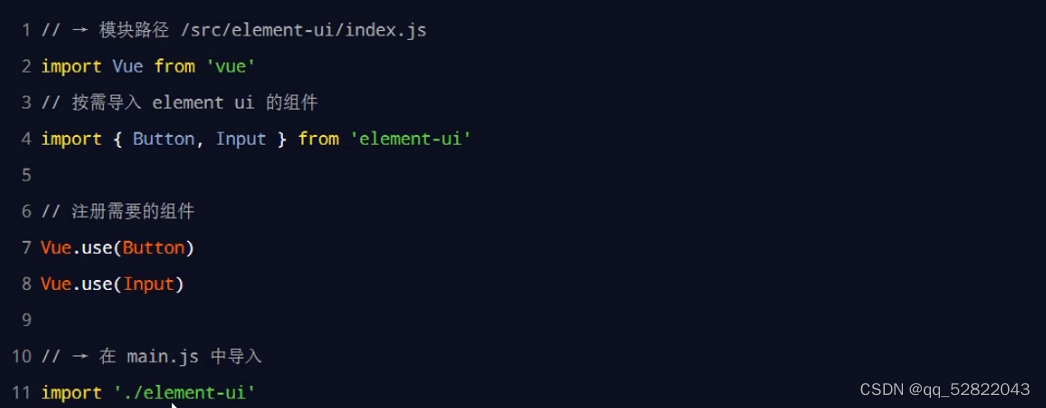
⑤把组件的导入和注册封装为独立的模块
在src目录下新建element-ui/index.js模块,并声明如下的代码:

3. axios拦截器
1)在vue3的项目中全局配置axios

2)在vue2的项目中全局配置axios
需要在main.js入口文件中,通过Vue构造函数的prototype原型对象全局配置axios:
// 1.导入axios
import axios from 'axios'
// 2.配置请求根路径
axios.defaults.baseURL = 'https://www.escook.cn'
// 3.通过Vue构造函数的原型对象,全局配置axios
Vue.prototype.$http = axios3)拦截器
拦截器(Interceptors)会在每次发起ajax请求和得到响应的时候自动被触发。
应用场景:
- Token身份认证
- Loading效果
- 等等
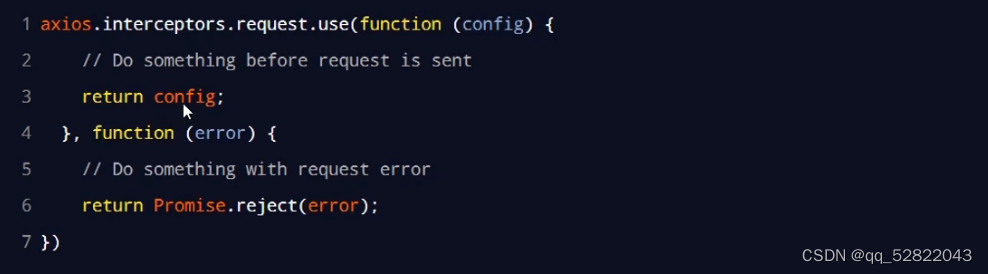
 4)配置请求拦截器
4)配置请求拦截器
通过axios.interceptors.request.use(成功的回调,失败的回调)可以配置请求拦截器。
注意:失败的回调可以被省略。

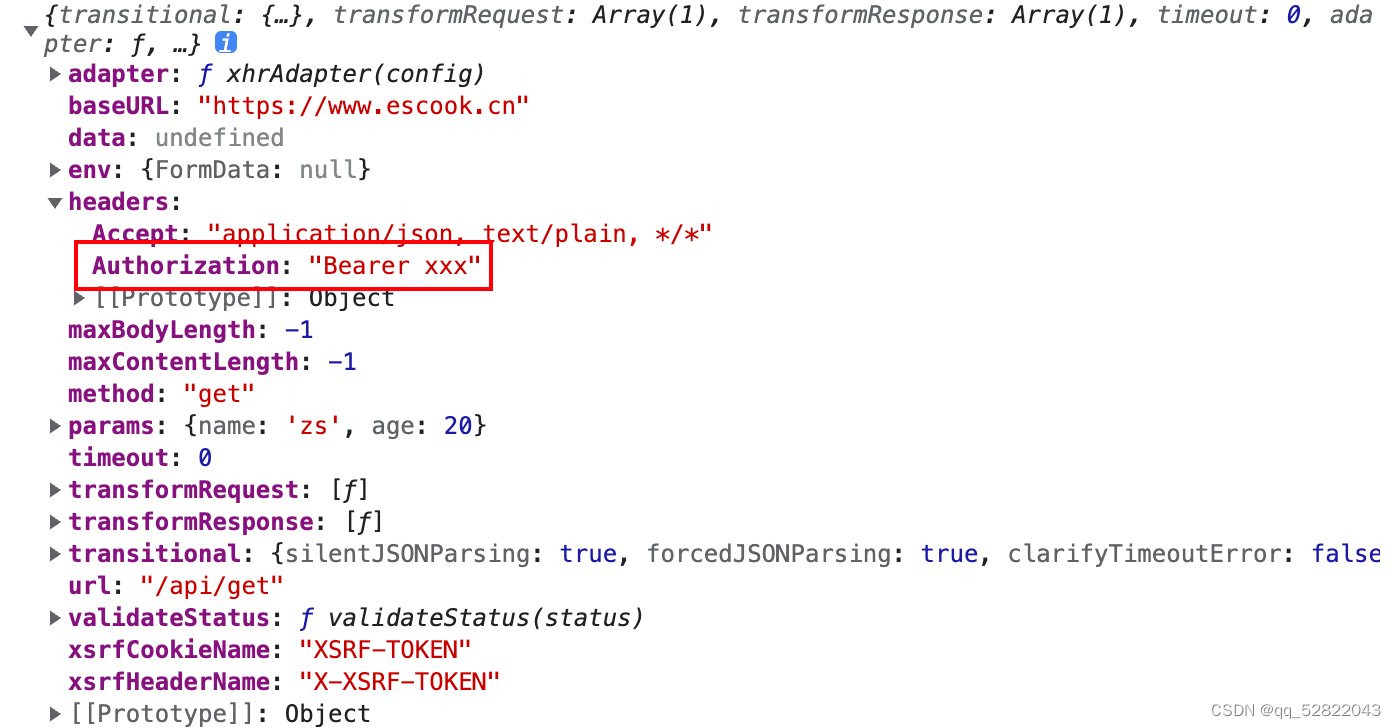
①请求拦截器-Token认证
// 1.导入axios
import axios from 'axios'
// 2.配置请求根路径
axios.defaults.baseURL = 'https://www.escook.cn'
// 配置请求拦截器
axios.interceptors.request.use(config => {
// 为当前请求配置Token认证字段
config.headers.Authorization = 'Bearer xxx'
console.log(config);
return config
})
// 3.通过Vue构造函数的原型对象,全局配置axios
Vue.prototype.$http = axios
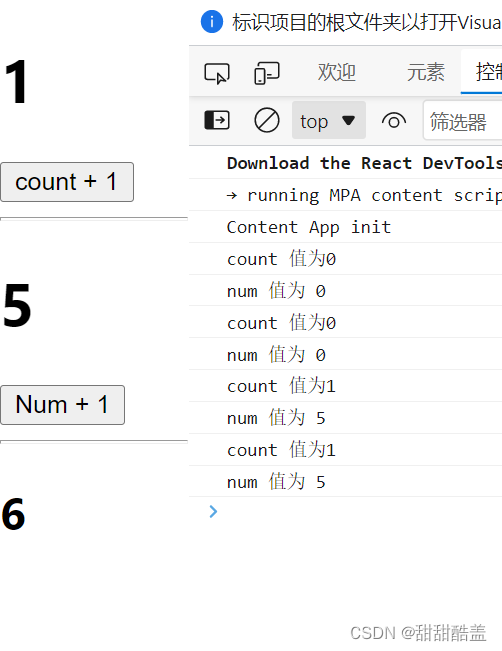
结果为: 

②请求拦截器-展示Loading效果
借助于element ui提供的Loading效果组件(Element - The world's most popular Vue UI framework)可以方便的实现Loading效果的展示。
// 1)按需导入Loading效果组件
import { Loading } from 'element-ui'
// 2)声明变量,用来存储Loading组件的实例对象
let loadingInstance = null
// 配置请求拦截器
axios.interceptors.request.use(config => {
// 3)调用Loading组件的service()方法,创建Loading组件的实例,并全屏展示Loading效果
loadingInstance = Loading.service({ fullscreen: true })
return config
})5)配置响应拦截器
通过axios.interceptors.response.use(成功的回调,失败的回调)可以配置响应拦截器。
注意:失败的回调可以被省略。

①响应拦截器-关闭Loading效果
调用Loading实例提供的close()方法即可关闭Loading效果。
// 响应拦截器
axios.interceptors.response.use(response => {
// 调用Loading实例的close方法即可关闭Loading效果
loadingInstance.close()
return response
})4. proxy跨域代理
1)接口的跨域问题
vue项目运行的地址:http://localhost:8080/
API接口运行的地址:https://www.escook.cn/api/users
由于当前的API接口没有开启CDRS跨域资源共享,因此默认情况下,上面的接口无法请求成功。

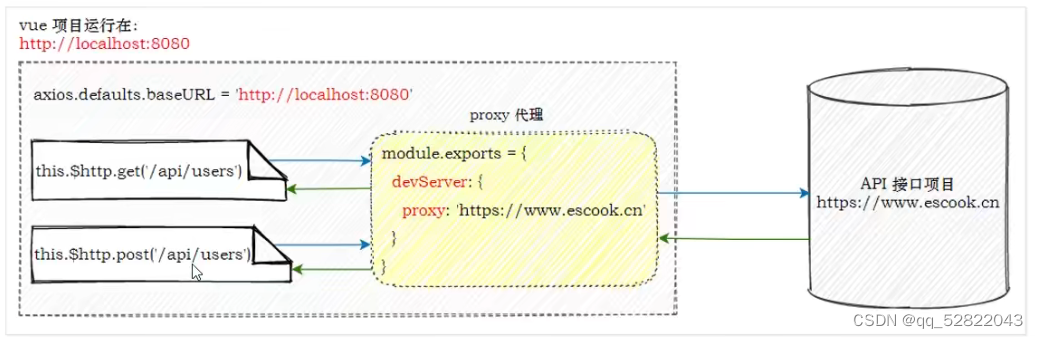
2)通过代理解决接口的跨域问题
通过vue-cli创建的项目在遇到接口跨域问题时,可以通过代理的方式来解决:
- 把axios的请求根路径设置为vue项目的运行地址(接口请求不再跨域)
- vue项目发现请求的接口不存在,把请求转交给proxy代理
- 代理把请求根路径替换为devServe.proxy属性的值,发起真正的数据请求
- 代理把请求到的数据,转发给axios

3)在项目中配置proxy代理
- 在main.js入口文件中,把axios的请求根路径改造为当前web项目的根路径:
// 2.配置请求根路径 // axios.defaults.baseURL = 'https://www.escook.cn' axios.defaults.baseURL = 'http://localhost:8080' - 在项目根目录下创建vue.config.js的配置文件,并声明如下的配置:
module.exports = { devServer: { // 当前项目在开发调试阶段:会将任何位置请求(没有匹配到静态文件的请求)代理到 https://www.escook.cn proxy: 'https://www.escook.cn' } }
注意:
- devServe.proxy提供的代理功能,仅在开发调试阶段生效
- 项目上线发布时,依旧需要API接口服务器开启CORS跨域资源共享