文章已收录专栏:JavaScript 进阶教程
作者:卡卡西最近怎么样
文章导读:
欢迎来到 JavaScript 进阶的学习,ES5 对 JS 的数组,字符串等内置对象的方法均有扩充。这篇文章我们要掌握的是新增的几个 Array 内置对象的常用迭代(遍历)方法,分别是 forEach(),filter(),some(),every()等,这些新方法可以让我们更方便地操作数组。
文章目录:
一:类的本质是什么
二:forEach() 方法
forEach() 的格式
forEach() 方法使用
三:filter() 方法
filter() 的格式
filter() 方法使用
执行过程
四:some() 方法
some() 的格式
some() 方法使用
执行过程
五:every() 方法
every() 的格式
every() 方法使用:
执行过程
一:类的本质是什么
类的本质是什么?首先我们来看一下下面这个代码的输出结果:
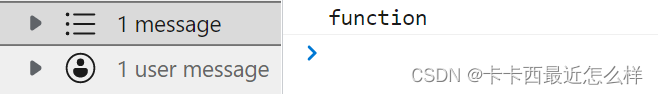
<script> class Animal{} console.log(typeof Animal); </script>
我们惊讶的发现,类的本质竟然是函数,或者我们可以这样理解,类就是构造函数的高端写法罢了,那它既然是个函数,是不是也拥有构造函数的一系列特性呢?例如有没有原型对象?类创建的实例化对象有没有__proto__属性呢?我们来证实一下:
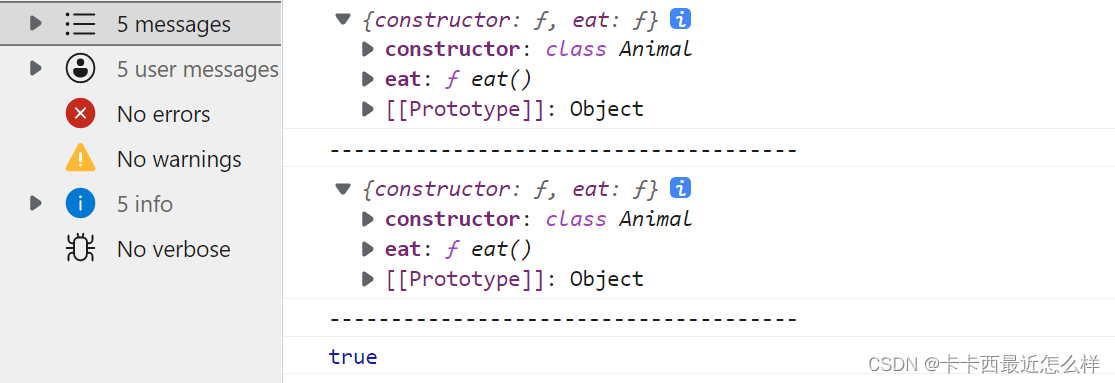
<script> class Animal{ constructor(name,age){ this.name=name; this.age=age; } eat(){ console.log('我在吃食物'); } } var dog=new Animal('旺财',5) console.log(Animal.prototype); console.log('--------------------------------------'); console.log(dog.__proto__); console.log('--------------------------------------'); console.log(Animal.prototype===dog.__proto__); </script>
这个输出结果和我们了解到的构造函数的属性完全一样,已经可以证明,ES5中构造函数有的属性,ES6的类中也有,可以说,类就是构造函数的语法糖
【语法糖】语法糖就是一种实现功能相同,但是更便捷的写法,我们学过的自增(i++)就是一种语法糖,它是i=i+1的语法糖
类的本质总结:
- 类的本质是函数
- 类内的方法都在类的原型对象prototype属性中
- 类的实例化对象也有个__proto__属性指向类的实例化对象
- 类就是构造函数的语法糖
二:forEach() 方法
forEach()可用于数组的遍历,其参数是一个回调函数
forEach() 的格式:
array.forEach( function( currentValue , index , arr ){ ...... } )
参数 currentValue index arr 参数含义 数组当前的值,写成 value 即可 数组当前值的索引 数组本身
forEach() 方法使用:
<script> var arr1=[1,2,3,4,5,6] arr1.forEach(function(value,index,arr){ console.log('当前值为:'+ value); console.log('当前值的索引为'+ index); console.log('数组本身为'+ arr); console.log('------------------------------------'); }) </script>
这就达到了遍历数组的作用,并且可以轻松拿到当前索引
注意:参数不需要的话也不可省略(或者从后往前省略,因为顺序是固定的,第一位的就是当前值,第二位的就是当前值的索引)
三:filter() 方法
filter() 用于数组元素的筛选,返回符合条件的数组元素,返回的是一个新的数组,需要一个新定义的空数组去接收,其参数也是一个回调函数
filter() 的格式:
var newarray=array.filter( function( currentValue , index , arr ){ ...... } )
参数 currentValue index arr 参数含义 数组当前的值,写成 value 即可 数组当前值的索引 数组本身
filter() 方法使用:
<script> var arr1=[1,2,3,4,5,6] var newarr=arr1.filter(function(value,index,arr){ return value%2==0; }) console.log(newarr); </script>
执行过程如下:
- 首先拿来数组第一个元素,不符合条件,继续下一个元素
- 再拿来第二个元素,符合条件,放进新数组 newarr
- 再拿来第三个,不符合条件,继续下一个元素
- 再拿来第四个,符合条件,继续放进 newarr......以此类推
注意:需要一个新定义的数组去接收筛选过的数组,参数不需要的话也不可省略(或者从后往前省略,因为顺序是固定的,第一位的就是当前值,第二位的就是当前值的索引)
四:some() 方法
some() 用于判断数组中是否有满足要求的元素,返回结果是一个布尔值,存在则返回 true,不存在则返回 false,需要参数去接收返回的布尔值
some() 的格式:
var flag=array.some( function( currentValue , index , arr ){ ...... } )
参数 currentValue index arr 参数含义 数组当前的值,写成 value 即可 数组当前值的索引 数组本身
some() 方法使用:
返回 true 的情况:
<script> var arr1=[1,2,3,4,5,6] var flag=arr1.some(function(value,index,arr){ return value==6; }) console.log(flag); </script>返回 false 的情况:
<script> var arr1=[1,2,3,4,5,6] var flag=arr1.some(function(value,index,arr){ return value==7; }) console.log(flag); </script>
执行过程如下:
第一个返回true执行过程:
- 首先拿来数组第一个元素判断,不符合条件,继续下一个元素
- 下一个元素也不符合条件,再继续下一个元素
- 下一个元素符合条件,返回 true,不在继续往下执行判断
第二个返回false执行过程:
- 首先拿来数组第一个元素判断,不符合条件,继续下一个元素
- 下一个元素也不符合条件,再继续下一个元素
- 下一个元素也不符合条件,再继续下一个元素
- ......以此类推,知道最后一个也不符合条件,返回 false
注意:需要定义一个参数去接受布尔值。并且在判断过程中一旦有一个符合条件,就不再往下判断了,直接返回 true,但是全不满足才返回 false。参数不需要的话也不可省略(或者从后往前省略,因为顺序是固定的,第一位的就是当前值,第二位的就是当前值的索引)
五:every() 方法
every() 用于判断数组中元素是否全部满足要求,返回结果是一个布尔值,全部满足则返回 true,有一个不满足则返回 false,需要参数去接收返回的布尔值
every() 的格式:
var flag=array.every( function( currentValue , index , arr ){ ...... } )
参数 currentValue index arr 参数含义 数组当前的值,写成 value 即可 数组当前值的索引 数组本身
every() 方法使用:
返回 true 的情况:
<script> var arr1=[1,2,3,4,5,6] var flag=arr1.every(function(value,index,arr){ return value>0; }) console.log(flag); </script>返回 false 的情况:
<script> var arr1=[1,2,-3,4,5,6] var flag=arr1.every(function(value,index,arr){ return value>0; }) console.log(flag); </script>
执行过程如下:
第一个返回true执行过程:
- 首先拿来数组第一个元素判断,符合条件,继续下一个元素
- 下一个元素也符合条件,再继续下一个元素
- 下一个元素也符合条件,再继续......以此类推,直到最后一个元素也满足条件,则返回 true
第二个返回false执行过程:
- 首先拿来数组第一个元素判断,符合条件,继续下一个元素
- 下一个元素也符合条件,再继续下一个元素
- 下一个元素不符合条件了,返回 false,不再往下继续判断
注意:需要定义一个参数去接受布尔值。并且在判断过程中一旦有一个不符合条件,就不再往下判断了,直接返回 false,但是全满足条件才返回 true。参数不需要的话也不可省略(或者从后往前省略,因为顺序是固定的,第一位的就是当前值,第二位的就是当前值的索引)
创作不易,给个支持吧!!!