关于摸鱼日常已经断更两个月了,前段时间一直忙在项目上,再加上搭了个网站,你要说有事儿吧,其实事儿也不多。你要说没事儿吧,我就是不更。原因其实很简单,我懒!
可直接跳过目录一,直至目录二:征集书名。
目录标题
- 一、嘻哩嘻哩网站
- 1、技术栈
- 2、项目说明
- 3、web-view
- 3.1 上传文件
- 3.2 加解密
- 3.3 时间转换
- 4、server
- 4.1 注册登录
- 4.2 token验证
- 4.3 首页上传图片及查询
- 4.4 数据库
- 总结
- 二、征集书名

先说说我那个项目吧!
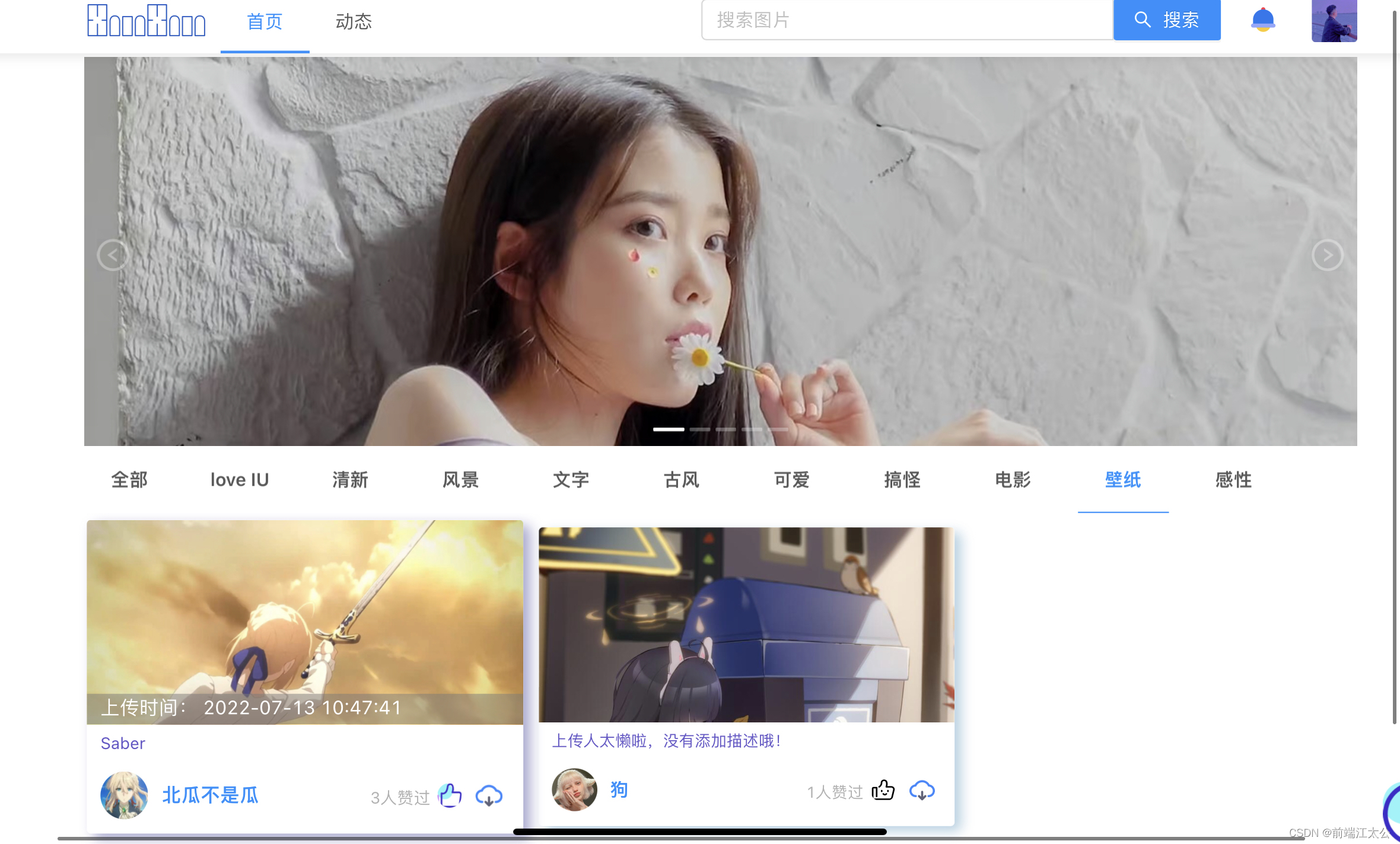
一、嘻哩嘻哩网站
名字暂定于嘻哩嘻哩,主要类似于一个二次元的图漫交流网站。



1、技术栈
前端:vue2+antd for v2+vue-lazyload+vue-photo-preview+animate.css+AES/DES…;
后端:Express+MongoDB+jsonwebtoken+express-jwt+AES/DES…;
2、项目说明

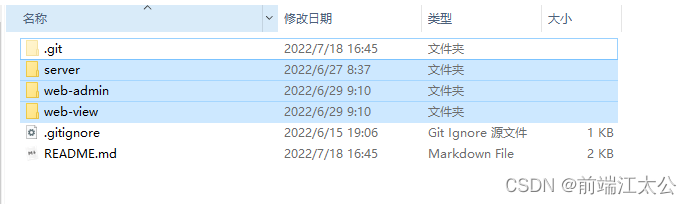
web-view:前台项目
web-admin:后台管理系统
server:后端服务项目
vue/cli版本 :@4.0以上
node版本 : @14.3以上
MongoDB版本 :@4.0以上
3、web-view
略…前端没什么要说的…我把封装的几个工具贴出来吧
3.1 上传文件
upload.js
import axios from 'axios'
import { message } from 'ant-design-vue'
// * 封装上传文件的post方法
// * @param url
// * @param data
// * @returns {Promise}
// 接口域名地址
let baseURL = process.env.VUE_APP_API_BASE_URL
export function uploads(url, file) {
return uploadData(url, file)
}
function uploadData(url, file) {
// 创建 FormData 对象
let formData = new FormData();
// 通过 append() 方法来追加数据
formData.append("files", file)
return new Promise((resolve, reject) => {
axios.post(baseURL + url, formData, {
headers: {
'Content-Type': 'multipart/form-data',
'authorization': 'Bearer ' + localStorage.getItem('token'),
}
}).then(response => {
resolve(response)
}).catch(error => {
if (error.response) {
// 对响应错误做点什么
switch (error.response.status) {
case 403:
message.error('拒绝访问')
break
case 500:
message.error('很抱歉,登录已过期,请重新登录')
localStorage.clear();
sessionStorage.clear()
setTimeout(() => {
window.location.reload()
}, 1000)
break
case 404:
message.error('很抱歉,资源未找到!')
break
case 405:
message.error('请求方式错误!')
break
case 504:
message.error('网络超时')
break
case 401:
message.error('未授权,请重新登录')
localStorage.clear();
sessionStorage.clear()
setTimeout(() => {
window.location.reload()
}, 1000)
break
default:
message.error(data.message)
break
}
}
reject(error)
})
})
}
调用
import { uploads } from "@/utils/upload";
uploads("/dynamic/uploads", upload.file).then((res) => {
if (res.data.code == 200) {
} else {
}
});
3.2 加解密
该方法主要用于登录密码等加密
idnumberDes.js
import CryptoJS from "crypto-js";
// des加密,isHex表示结果是否有密文,输出hex,否则输出base64
// key为加密的秘钥。message 为需要加密的信息
let encryptByDES = function (message, key, isHex = true) {
var keyHex = CryptoJS.enc.Utf8.parse(key);
var encrypted = CryptoJS.DES.encrypt(message, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
if (isHex) return encrypted.ciphertext.toString();
else return encrypted.toString();
}
// DES 解密,isHex表示对hex解密,否则对base64解密
let decryptByDES = (ciphertext, key, isHex = true) => {
var keyHex = CryptoJS.enc.Utf8.parse(key);
if (isHex) ciphertext = CryptoJS.enc.Hex.parse(ciphertext)
else ciphertext = CryptoJS.enc.Base64.parse(ciphertext)
var decrypted = CryptoJS.DES.decrypt({ ciphertext }, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return decrypted.toString(CryptoJS.enc.Utf8);
}
export {
encryptByDES, decryptByDES
}
调用
import { encryptByDES } from "@/utils/idnumberDes";
encryptByDES(password,key)
// password 密码 key 需要与后端定义一致,此key值不可泄露
3.3 时间转换
把时间转为 n分钟前 n小时前 n天前…
timeago.js
//dateTimeStamp是一个时间毫秒,注意时间戳是秒的形式,在这个毫秒的基础上除以1000,就是十位数的时间戳。13位数的都是时间毫秒。
export function timeago(dateTimeStamp) {
let dateStamp = new Date(dateTimeStamp)
var minute = 1000 * 60; //把分,时,天,周,半个月,一个月用毫秒表示
var hour = minute * 60;
var day = hour * 24;
var week = day * 7;
var halfamonth = day * 15;
var month = day * 30;
var now = new Date().getTime(); //获取当前时间毫秒
var diffValue = now - dateStamp;//时间差
if (diffValue < 0) {
return;
}
let result = ""
var minC = diffValue / minute; //计算时间差的分,时,天,周,月
var hourC = diffValue / hour;
var dayC = diffValue / day;
var weekC = diffValue / week;
var monthC = diffValue / month;
if (monthC >= 1 && monthC <= 3) {
result = " " + parseInt(monthC) + "月前"
} else if (weekC >= 1 && weekC <= 3) {
result = " " + parseInt(weekC) + "周前"
} else if (dayC >= 1 && dayC <= 6) {
result = " " + parseInt(dayC) + "天前"
} else if (hourC >= 1 && hourC <= 23) {
result = " " + parseInt(hourC) + "小时前"
} else if (minC >= 1 && minC <= 59) {
result = " " + parseInt(minC) + "分钟前"
} else if (diffValue >= 0 && diffValue <= minute) {
result = "刚刚"
} else {
var datetime = new Date();
datetime.setTime(dateStamp);
var Nyear = datetime.getFullYear();
var Nmonth = datetime.getMonth() + 1 < 10 ? "0" + (datetime.getMonth() + 1) : datetime.getMonth() + 1;
var Ndate = datetime.getDate() < 10 ? "0" + datetime.getDate() : datetime.getDate();
var Nhour = datetime.getHours() < 10 ? "0" + datetime.getHours() : datetime.getHours();
var Nminute = datetime.getMinutes() < 10 ? "0" + datetime.getMinutes() : datetime.getMinutes();
var Nsecond = datetime.getSeconds() < 10 ? "0" + datetime.getSeconds() : datetime.getSeconds();
result = Nyear + "-" + Nmonth + "-" + Ndate
}
return result;
}
调用
import { timeago } from "@/utils/timeago";
getTime(time) {
return timeago(time);
},
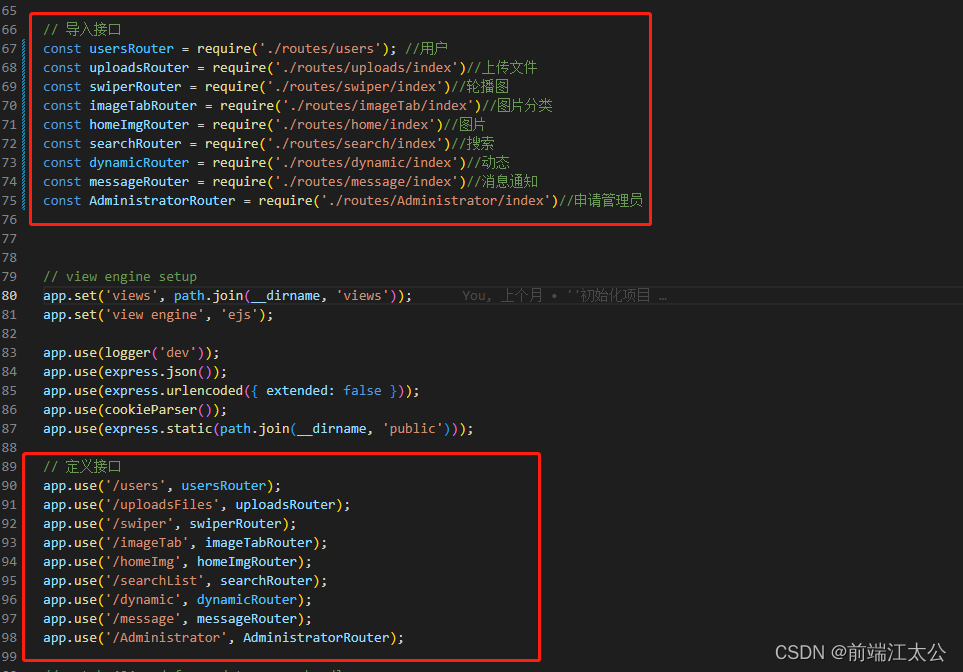
4、server
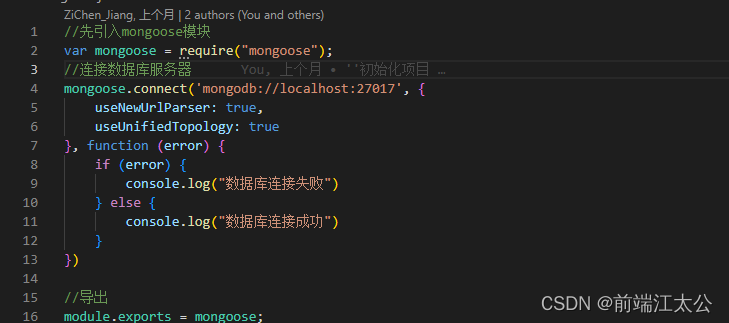
连接数据库我就不说了…


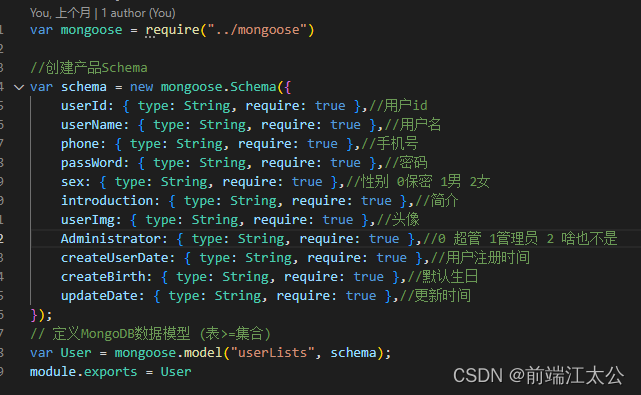
创建模型,定义表集合
例:用户表

4.1 注册登录


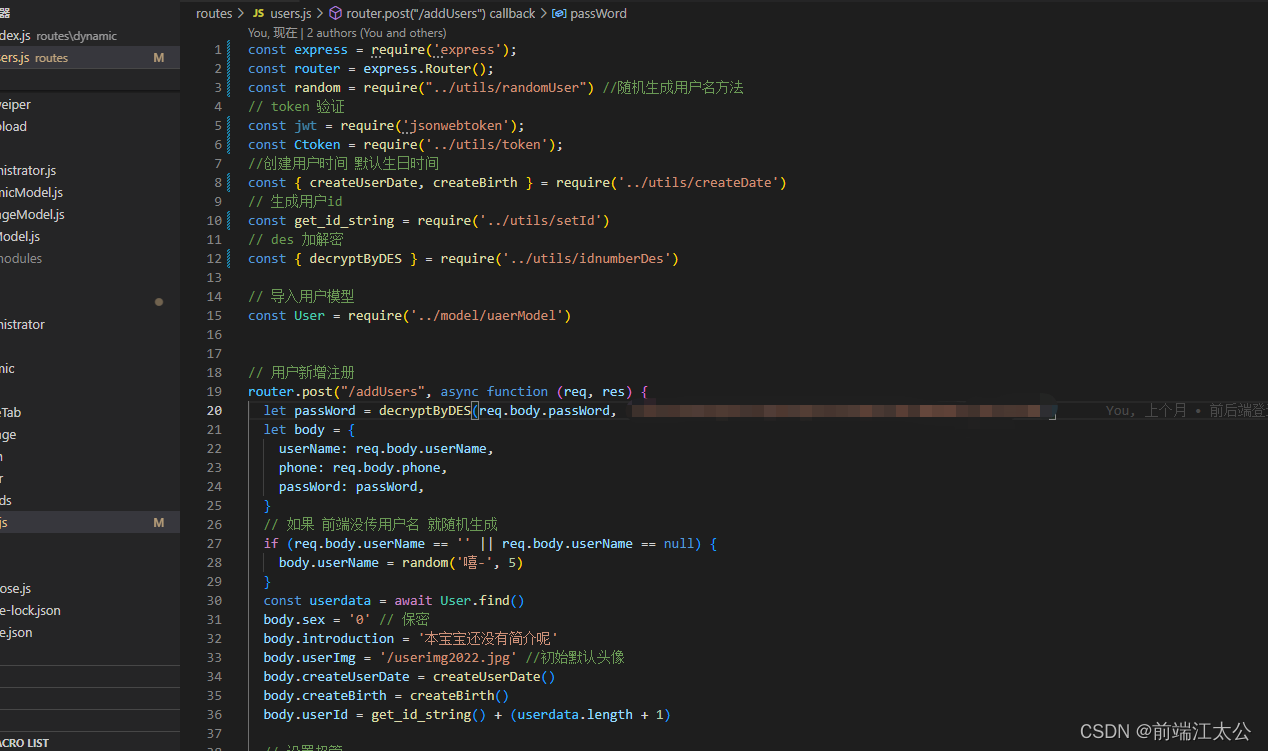
我就直接贴代码截图了
用户注册

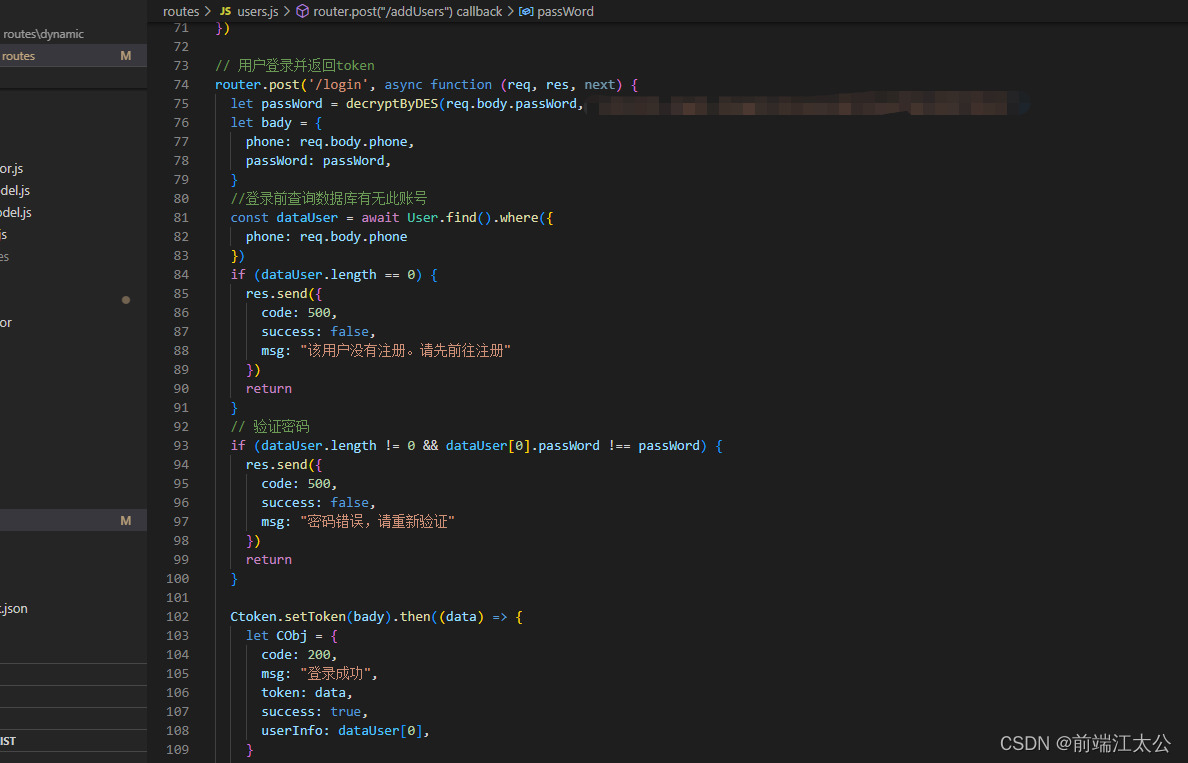
用户登录

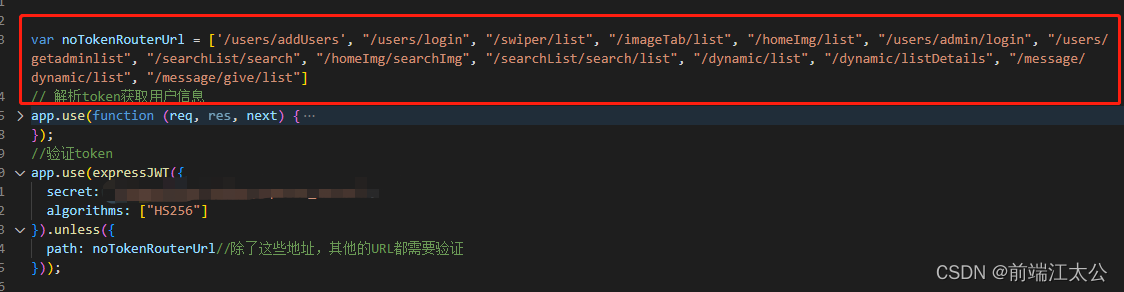
4.2 token验证
关于token验证,我有篇文章有写,在这不想过多的说
链接: vue+express生成token

包括一些不需要经过token验证的接口,以及错误处理,看那个文章吧!

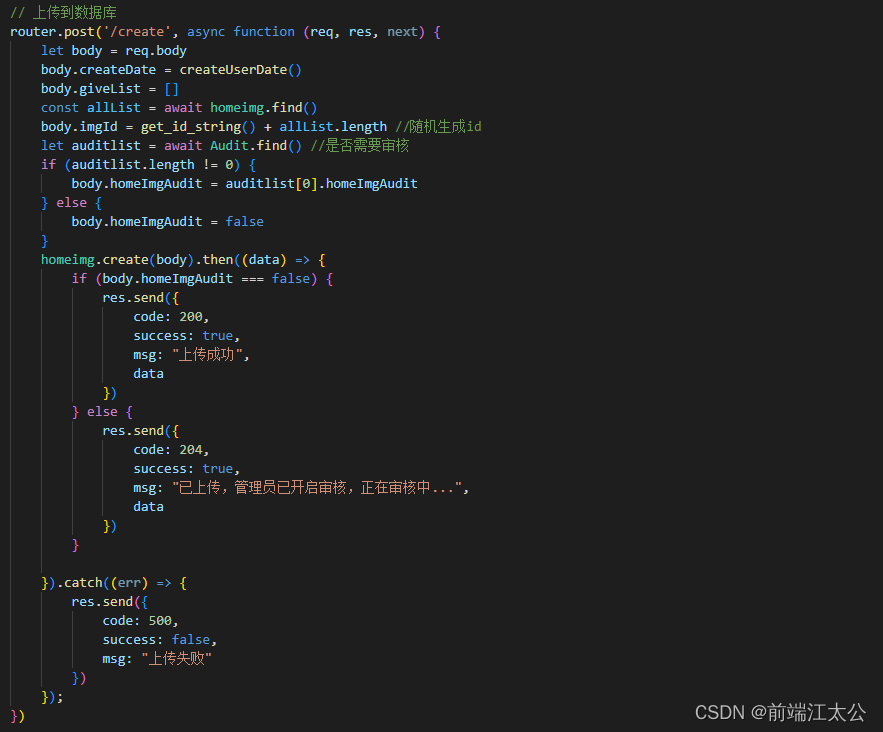
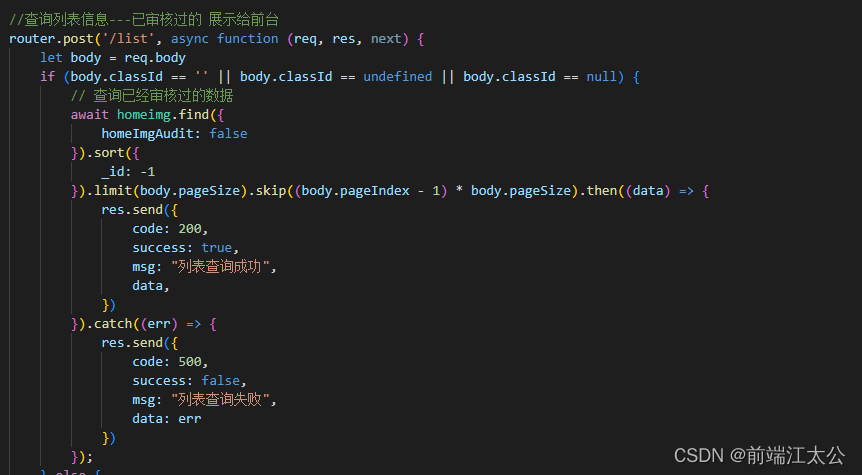
4.3 首页上传图片及查询
上传图片

图片查询

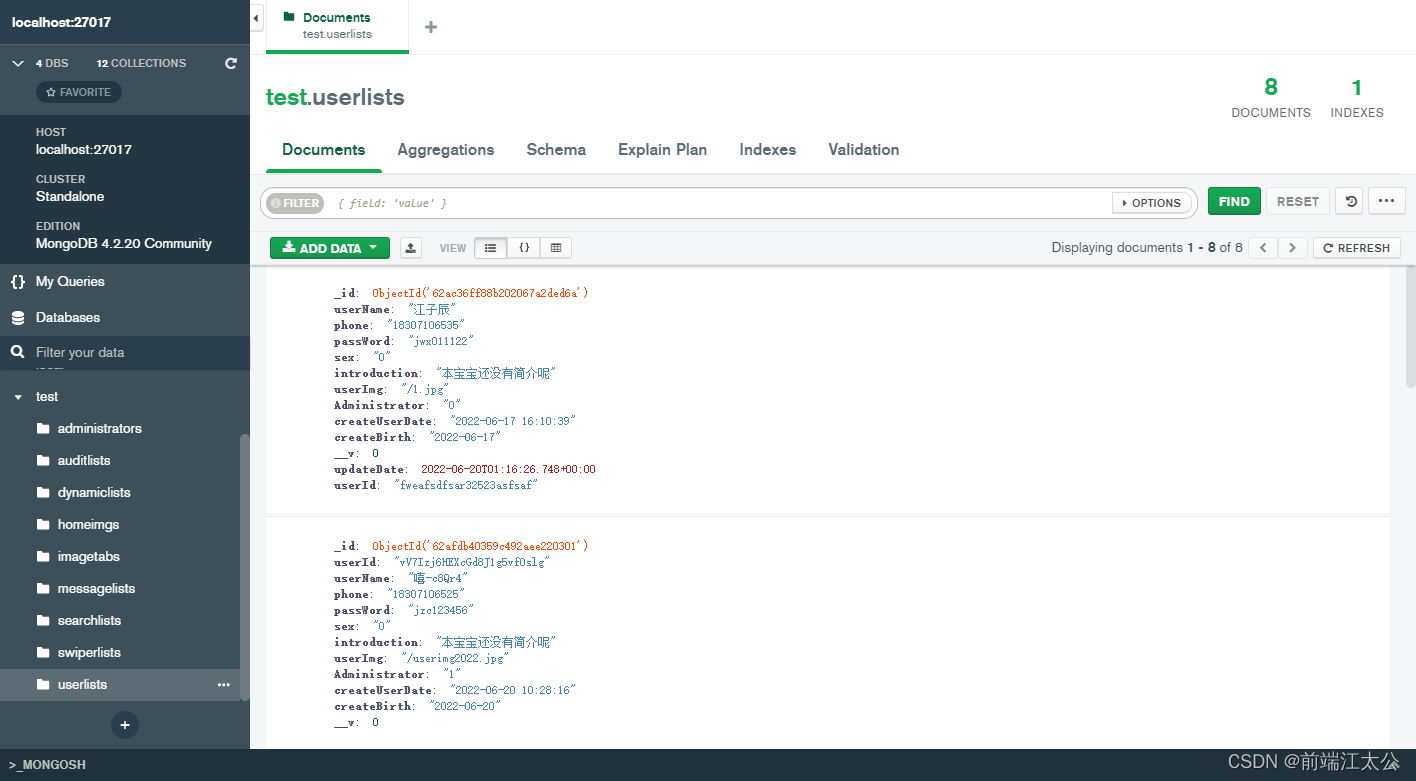
4.4 数据库
目前数据库中有9张表:用户表、轮播图表、搜索表、图片分类表、首页图片表、发布动态表、消息通知表、申请管理表、审核权限表

后台管理系统我就不说了,都知道干啥用的。。。。
目前已完善功能:
✅ 登录/注册
✅ 图片分类、图片上传及下载、图片违规审核
✅ 发布动态(类似朋友圈)
✅ 评论、点赞
✅ 搜索内容、热门搜索
✅ 消息通知及推送
✅ 修改资料
✅ 分页查询
✅ 申请管理员
…
目前已知问题:
✅ 缺少修改密码功能
✅ 缺少短信验证
✅ 首页上传图片只能上传单图(发布动态可多图)
✅ 部分样式错误
✅ ios设备 时间显示NAN
总结
服务器:百度云 反向代理:nginx
目前网站域名等正在备案审核中 地址暂时为: 嘻哩嘻哩 - X站 - 年轻人都在玩的图漫社区
有问题也可以提出(有偿): 产品建议与问题反馈
有什么好的产品建议或者功能可以在上面链接中提出,后续可能考虑开源,供学习!因为是自己的网站,所以前后端都是随便写,好多代码都没有规范,主要嫌麻烦!看还是能看懂的,别担心,现在屎山不多。。。。扯多了,今天的主要任务是给书命名!!!本来打算写摸鱼日常(17)的,我想了又想,不算摸鱼,那就叫他(16.5)吧。。。。
二、征集书名
在去年的四月,出版社的老师找到我说我博客质量不错,有没有兴趣出书。我收到这个消息的时候内心是忐忑的,我没有写过书,也没有出过书,我不知道从何下手。
写书是一个漫长的过程,费时费力费心,我不知道能不能坚持下去,也不知道能不能写一本值得学习值得看的书。我本身就觉得自己知识储备不够,怎么能够传递知识??会不会在误人子弟??
但我还想试一下…
试过才有结果才知对错,不试永远没有结果,永远不知对错与否…



此书暂时命名为《菜鸟轻松拿Offer:前端工程师面试秘笈》。由我与另一位好基友张老师共同编写:张子豪/江子辰
其主要内容为前端主流技术的使用以及我们本人在使用中的心得体会,其中涉及框架的利与弊,在什么样的场景使用什么样的技术,是否符合市场需求,开发成本大不大,是否有利于维护,在对web安全方面有没有一个好的解决方案,包括现今各大企业涉及到的技术八股文,算法题等…

目前编写技术含:
✅ html/css/JavaScript
✅ TypeScript
✅ ECMAScript
✅ jQuery
✅ node/node服务框架
✅ vue(2/3)
✅ react(15-18)
✅ 动画/3D
✅ 小程序/uniapp
✅ 混合开发/跨平台技术
✅ 网络相关
✅ 性能优化
✅ 操作系统
✅ 服务端渲染
✅ 浏览器/构建管理/类库工具
编写一年,差不多十之八九,本来预计的是今年3月完结,但是感觉技术覆盖率有点小,然后我跟张老师商量了一下,加了不少!希望能够帮助更多的人学习技术进大厂吧!!这是我们的初衷!!!内容有点多,可能很多地方不太精,嗯,到时候再说吧,只是时间问题!!1
废话不多说了。。
现在主要目的就是想征集一下书名,简洁大方,能够直观的突出书的本意,现在这个很low,还特别长!!
💗有偿:后续采用将给予200-500元红包鼓励!!我们也将会在此书发版之前,将样版赠送给你!!!💗
补:后期会做活动,挑10位技术人才免费赠书!!!
我是江太公,山水有相逢