文章目录
- 一、引子
- 二、配置使用
- 1.安装
- 2.使用
- (1)直接调用
- (2)赋值到表单(Form)
- (3)自定义功能按钮
- (4)隐藏指定 Tab
- (5)其他
- 三、常见问题及解决
- 1.兼容低版本 antd 或高版本 react
- 2.useForm 相关报错
- 3.setState inside useEffect 死循环
- 四、拓展学习
- 1.cron表达式翻译 —— cronstrue
- 2.其他 cron 相关 npm 库(包含 vue 相关)
- react-cron-generator
- vue:vcrontab
- vue-cron-2
- 3.在线工具
一、引子
Cron 表达式相关知识详见:【实战】Linux基础知识必学 —— 定时任务
qnn-react-cron 可以看做 react-cron-antd 的升级版(具体“渊源”可见文档),现有功能如下:
- 🎉 全面支持 cron:秒、分、时、日、月、周、年
- 🎉 日及周条件互斥,自动改变响应值
- 🎉 支持反解析 cron 表达式到 UI
- 🎉 可结合此组件与 Antd 的下拉及输入组件封装成下拉输入框
- 🎉 国际化支持
- 🎉 TypeScript 支持
直到现在作者依旧在维护(这篇文章之前最新库更新日期:2023.03.02)
- npm:https://www.npmjs.com/package/qnn-react-cron
- github: https://github.com/wangzongming/qnn-react-cron
.
二、配置使用
1.安装
yarn add qnn-react-cron | npm i qnn-react-cron
这一步遇到依赖不兼容问题可见后面内容:<三、常见问题及解决>
2.使用
- 引用:
import React from "react";
import Cron from "qnn-react-cron";
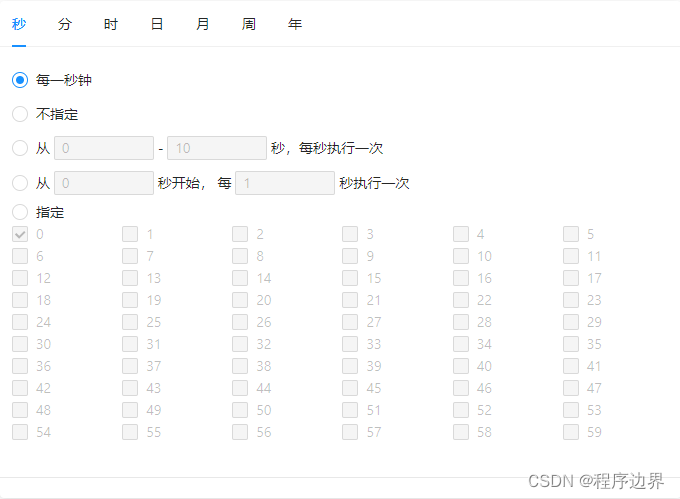
(1)直接调用
<Cron />
啊哈,有点简单,这样只能显示,进行被隔离的操作,若要与页面其他组件联动,接着往下看。
- 默认生成表达式并赋值到变量:
import React, { useState } from "react";
import Cron from "qnn-react-cron";
export default () => {
const [cronValue, setCronValue] = useState('')
return <Cron
value={cronValue}
onOk={setCronValue}
/>
}
<Cron onOk={setCronValue}/>是<Cron onOk={value => setCronValue(value)}/>的简写
(2)赋值到表单(Form)
或是使用了表单(Form),比如需要将表达式赋值到 input 框中:
import React from "react";
import Cron from "qnn-react-cron";
export default () => {
const { getFieldValue, setFieldsValue } = props.form
return <Cron
value={getFieldValue('cronValue')}
onOk={value => setFieldsValue({ cronValue: value})}
/>
}
这样点击 生成 按钮即可赋值到 input 框中,在 input 框中修改也能同步到组件中。
(3)自定义功能按钮
但是组件默认带了两个按钮:解析到UI、生成,要想隐藏 解析到UI 按钮只能将两个按钮全部都走自定义(有其他想要的功能,比如 重置 也能使用下面的自定义按钮):
import React, { useState } from "react";
import { Button } from "antd";
import Cron from "qnn-react-cron";
export default () => {
const { getFieldValue, setFieldsValue } = props.form
const [fns, setFns] = useState({})
return <Cron
value={getFieldValue('cronValue')}
// 相当于 ref
getCronFns={setFns}
// 自定义底部按钮后需要自行调用方法来或者值
footer={[
//默认值
<Button style={{ marginRight: 10 }} onClick={()=>fns.onParse()}>解析到UI</Button>
<Button type="primary" onClick={()=>setFieldsValue({ cronValue: fns.getValue()}))}>生成</Button>
]}
/>
}
若是组件用在模态框(Modal)中,组件和模态框在右下方都有按钮,可以隐藏默认按钮并将按钮功能(解析到UI、生成)提取到其他地方,比如输入框(Input)的右侧:
import Cron from "qnn-react-cron";
import { Form, Input, Button } from "antd"
// import { useState } from "react";
const CronIndex = () => {
// const [cronRef, setCronRef] = useState()
let cronRef
const [ form ] = Form.useForm()
const { getFieldValue, setFieldsValue } = form
return <Form form={form}>
<Form.Item label="任务周期" name="cronValue">
<Input addonAfter={(
<Button
type='primary'
style={{ margin: '-1px -12px', border: 'none' }}
onClick={() => setFieldsValue({ cronValue: cronRef.getValue() })}>生成</Button>
)}/>
</Form.Item>
<Cron
value={getFieldValue('cronValue')}
getCronFns={fns => cronRef = fns}
// getCronFns={setCronRef}
footer={[]}
/>
</Form>
}
export default CronIndex
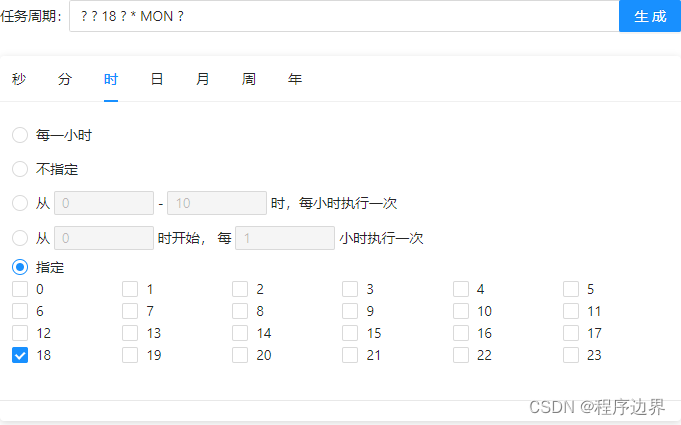
此时效果:<输入框> 实时同步 到<组件>,<组件>中变化在点击生成按钮时同步到<输入框>,如图:

getCronFns 中对于 cronRef 值的获取不建议使用 useState(代码中有相关示例,已注释掉,感兴趣的可以尝试一下) ,会引起报错:Warning: Maximum update depth exceeded. This can happen when a component calls setState inside useEffect, but useEffect either doesn’t have a dependency array, or one of the dependencies changes on every render.
(4)隐藏指定 Tab
- 配置面板的隐藏与显示,默认如下:
<Cron
// 配置面板的隐藏, false 即隐藏
panesShow={{
second: true,
minute:true,
hour: true,
day: true,
month:true,
week:true,
year:true,
}}
// 默认显示哪个面板, 默认为 second, 如果隐藏了 second 需要自行设置
defaultTab={"second"}
/>
隐藏秒,默认显示分钟的设置,如下:
<Cron panesShow={{ second: false }} defaultTab={"minute"} />
默认值是:* * * * * ? *,因此在隐藏某个面板时,要做好对该部分隐藏值的处理
(5)其他
- 博主这里没有用到<语言国际化配置>,如有需要请参考文末官方文档
三、常见问题及解决
1.兼容低版本 antd 或高版本 react
博主在记录这篇博文时,安装的版本是:qnn-react-cron@1.0.4,所支持主要依赖版本:
- antd@“^4.5.2”
- react@“^15.0.0 || ^16.0.0 || ^17.0.0”
若是项目时用的还是比较老的 antd 版本,或是 react 版本高于 qnn-react-cron 所依赖版本在安装依赖时会发生如下报错:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: npm-test@0.1.0
npm ERR! Found: react@18.2.0
npm ERR! node_modules/react
npm ERR! react@"^18.2.0" from the root project
npm ERR! peer react@">=16.9.0" from antd@4.24.8
npm ERR! node_modules/antd
npm ERR! peer antd@"^4.5.2" from qnn-react-cron@1.0.4
npm ERR! node_modules/qnn-react-cron
npm ERR! qnn-react-cron@"*" from the root project
npm ERR! 1 more (react-dom)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^15.0.0 || ^16.0.0 || ^17.0.0" from qnn-react-cron@1.0.4
npm ERR! node_modules/qnn-react-cron
npm ERR! qnn-react-cron@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
...
不要慌,解决办法就在报错日志中(顺便学习英语了,嘻嘻):
- 关键词:peer(匹配的,对等的);
- 关键句:Fix the upstream dependency conflict, or retry(修复上游依赖冲突,或重试)
- 原因:npm 7.x 之前的版本遇到依赖冲突会忽视依赖冲突,继续进行安装;npm 7.x 版本开始不会自动进行忽略,需要用户手动输入命令,两种选择:
- –force 无视冲突,强制获取远端npm库资源 (覆盖之前)
- –legacy-peer-deps 忽视依赖冲突,继续安装(不覆盖之前)
npm install vue-router --force
或者
npm install vue-router --legacy-peer-deps
2.useForm 相关报错
参见:【已解决】Instance created by useForm is not connected to any Form element. Forget to pass form prop
3.setState inside useEffect 死循环
Warning: Maximum update depth exceeded. This can happen when a component calls setState inside useEffect, but useEffect either doesn’t have a dependency array, or one of the dependencies changes on every render.
详见二.2.(3)案例或:博主在大佬提的issues下再次提问:https://github.com/wangzongming/qnn-react-cron/issues/21
四、拓展学习
1.cron表达式翻译 —— cronstrue
- npm:https://www.npmjs.com/package/cronstrue
2.其他 cron 相关 npm 库(包含 vue 相关)
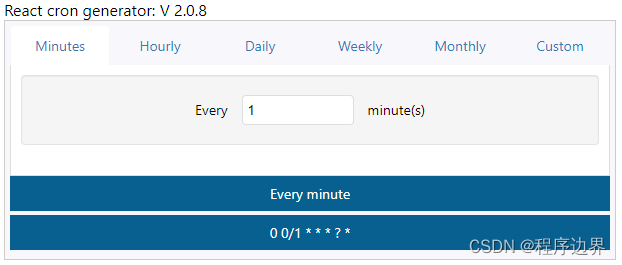
react-cron-generator
- npm:https://www.npmjs.com/package/react-cron-generator
- demo:https://sojinantony01.github.io/react-cron-generator/

vue:vcrontab
- npm:https://www.npmjs.com/package/vcrontab
- demo:https://small-stone.github.io/vCrontab/dist/

vue-cron-2
- npm:https://www.npmjs.com/package/vue-cron-2
- demo:https://1615450788.github.io/vue-cron/dist/index
- 搜索其他 vue cron 相关:https://www.npmjs.com/search?ranking=popularity&q=vue-cron
(排序条件:Optimal(匹配度);Popularity(受欢迎度);Quality(质量);Maintenance(维护时间))
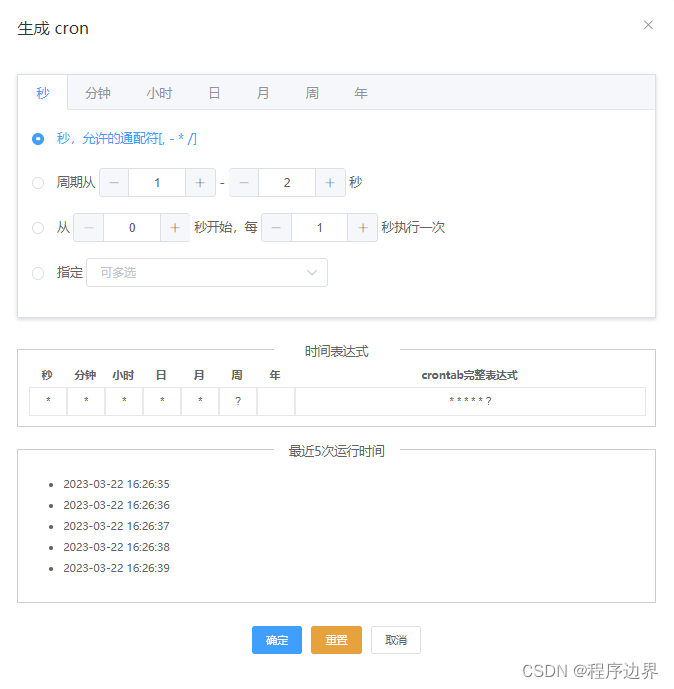
3.在线工具
- quartz/Cron/Crontab表达式在线生成工具-BeJSON.com
- 在线Cron表达式生成器(pppet)
- 在线Cron表达式生成器(qqe2)
- npm:qnn-react-cron - npm
over