
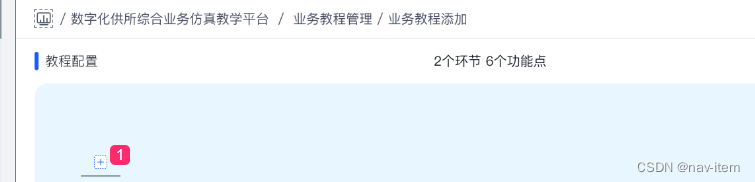
需求:想用伪元素来写蓝色小标
HTML结构:
<div>
<span class="course-configname">教程配置</span>
</div>
1.一开始这样写:(不生效)
.course-configname::before{
content: ' ';
width: 6px;
height: 28px;
background: #165dff;
border-radius: 5px;
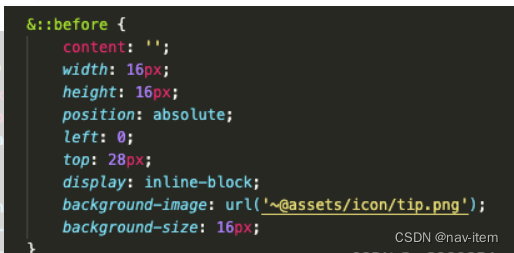
}2.查找资料,这样写:

3.修改CSS,添加了display:inline-block;就可以了!
4.总结:
原因:before、after伪元素存在默认样式:
{
display:inline;
}
修改样式如下:
{
display: inline-block;
}
注意:一定要有 content: ' ';这个属性,即使是空的也要写,否则也无效!!