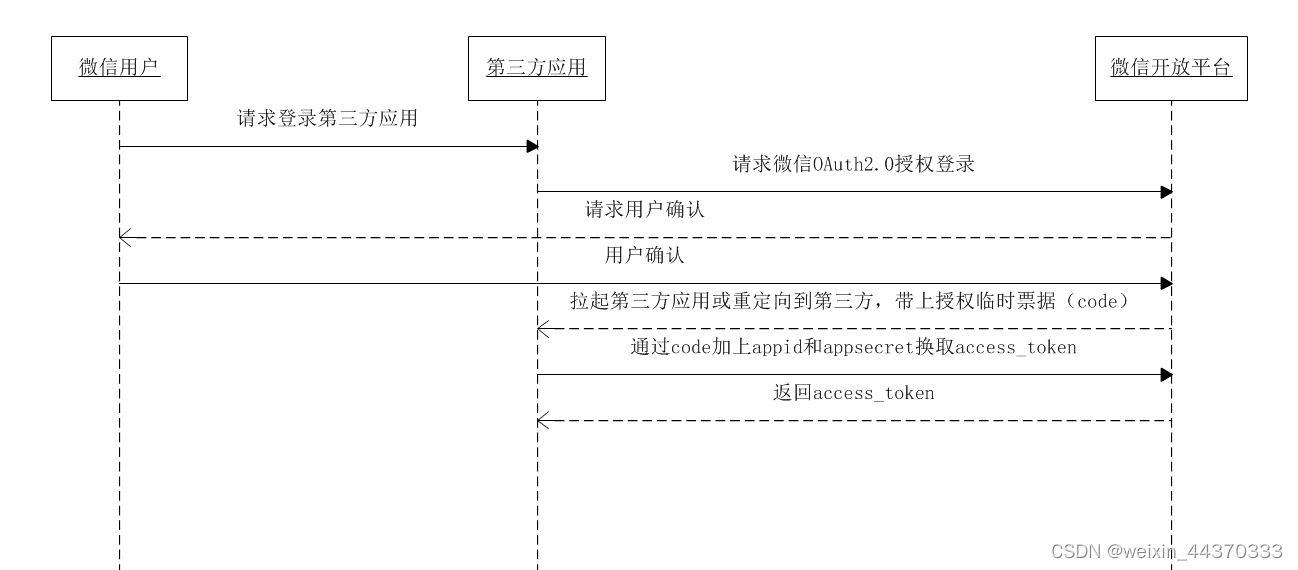
获取access_token时序图:
public中index.html引入
<script src="https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
微信登录操作
new WxLogin({
// 以下操作把请求到的二维码嵌入到id为"weixin"的标签中
id: "weixin",
appid: "", // 该appid为后端传给前端,在微信开放平台提交应用审核通过后获得,唯一标识
scope: "snsapi_login",//应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login
// 扫码成功后重定向的接口
redirect_uri: "",//后端传给前端,用户允许授权后,将会重定向到redirect_uri的网址上,并且带上 code 和state参数
// state填写编码后的url
state: encodeURIComponent(
window.btoa("http://127.0.0.1:8080" + _this.$route.path)
),//用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止 csrf 攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加 session 进行校验
// 以下编码为css样式文件进行base64编码获得,调用样式文件
href:"data:text/css;base64,Lyogd3hsb2dpbi5jc3MgKi8NCi5pbXBvd2VyQm94IC50aXRsZSwgLmltcG93ZXJCb3ggLmluZm97DQogIGRpc3BsYXk6IG5vbmU7DQp9DQoNCi5pbXBvd2VyQm94IC5xcmNvZGV7DQogIG1hcmdpbi10b3A6IDIwcHg7DQp9"});href中css进行base64编码操作:node data-url.js
// data-url.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new Buffer(bitmap).toString('base64');
}
//console.log(base64_encode('./wxlogin.css'))
csse文件
/* wxlogin.css */
.impowerBox .title, .impowerBox .info{
display: none;
}
.impowerBox .qrcode{
margin-top: 20px;
}