文章目录
- 1. 文章引言
- 2. 下载Axure9
- 3. 安装Axure9
- 4. Axure9中文
- 5. Axure9授权
1. 文章引言
最近在学习原型图,针对画原型图的工具,反复对比墨刀、Axure、xiaopiu后,最终选择了Axure。
接下来,我便从Axure RP 9的下载、安装、中文字体、授权等几个方面,来介绍Axure。
2. 下载Axure9
我已把Windows操作系统和Mac操作系统的Axure RP 9压缩包放到我的微云上,读者可以点击如下链接去下载:
-
链接:https://share.weiyun.com/yrCLHege
-
密码:5ecyij
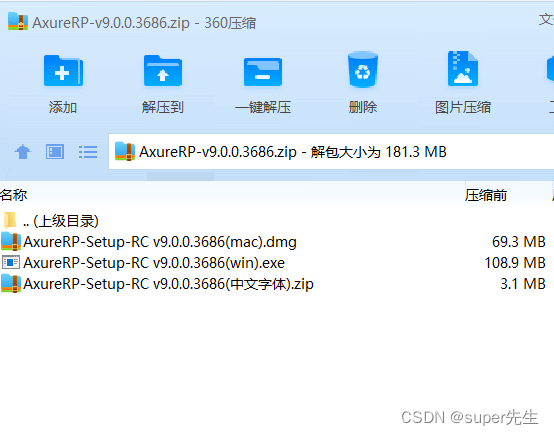
压缩包含如下3个文件:
-
mac操作系统的Axure 9:AxureRP-Setup-RC v9.0.0.3686(mac).dmg -
Windows操作系统的Axure 9:AxureRP-Setup-RC v9.0.0.3686(win).exe -
AxureRP-Setup-RC v9.0.0.3686(中文字体).zip

3. 安装Axure9
因为我的电脑是Windows操作系统,所以我下载的AxureRP-Setup-RC v9.0.0.3686(win).exe。
如果你是苹果电脑,可以自行下载AxureRP-Setup-RC v9.0.0.3686(mac).dmg安装。
- 双击
AxureRP-Setup-RC v9.0.0.3686(win).exe,点击下图中的next按钮:

- 勾选
I accept terms in the License Agreement复选框,点击next:

- 点击
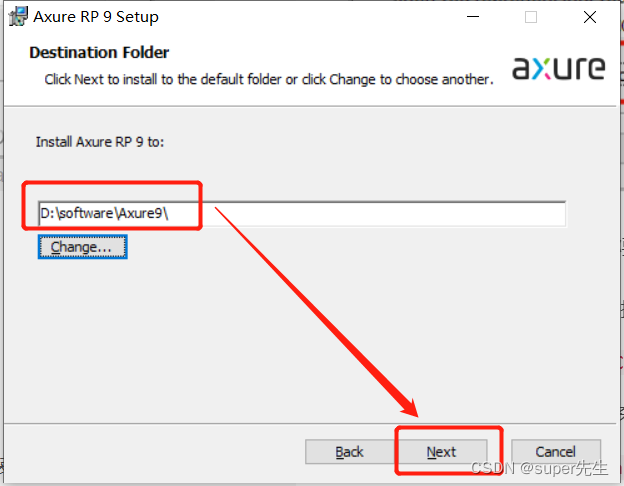
change按钮,选择你的Axure RP 9要安装到哪个盘符。
当然,你也可以直接点击next按钮,他会默认安装到C盘。
但我们一般不会把软件安装到C盘,因为C盘是系统盘。
系统盘随着安装的软件越来越多,电脑会变得愈来愈卡,因而,谨慎安装到C盘。
我安装到D盘下,即D:\software\Axure9文件夹中,如下图所示:

- 点击
Install按钮,等待安装即可。

- 勾选
Launch Axure RP 9,点击Finish按钮后,即打开Axure RP 9软件。

4. Axure9中文
你打开Axure RP 9后,看到的是英文版的,如下图所示:

首先,你需要解压下载好的AxureRP-Setup-RC v9.0.0.3686(中文字体).zip,得到AxureRP-Setup-RC v9.0.0.3686(中文字体)文件夹。
进入AxureRP-Setup-RC v9.0.0.3686(中文字体)文件夹后,你会看到lang包和.dll文件。
Windows系统
复制lang包和所有的.dll文件,粘贴到你安装Axure RP 9的根目录下,(我的Axure RP 9根目录是D:\software\Axure9),替换目标中的文件®,如下图所示:

勾选为所有当前项目执行此操作(A)复选框,点击继续按钮,如下图所示:

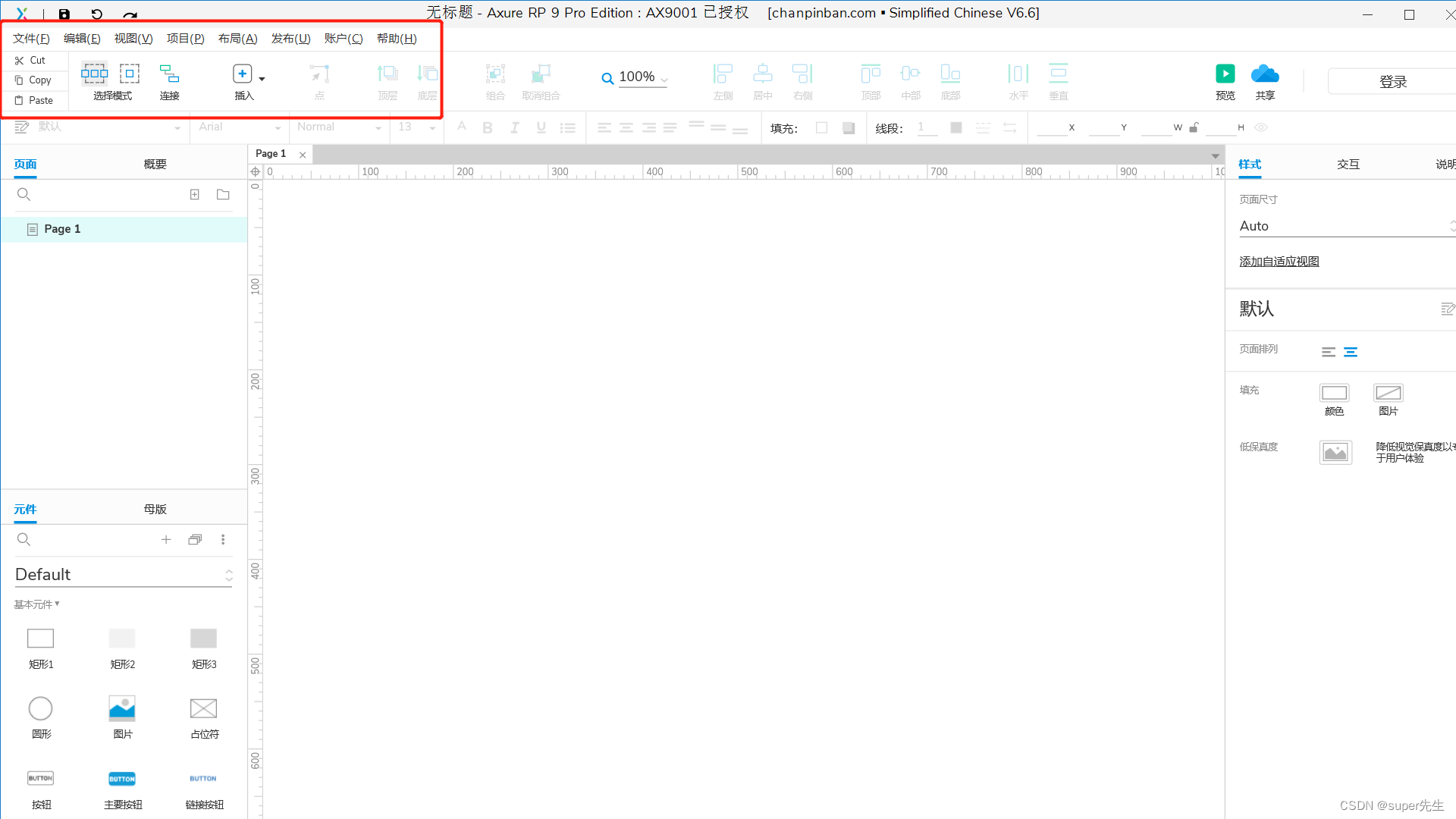
如此成功后,再次打开Axure RP 9,它就是中文字体了,如下图所示:

-
Mac系统-
前往应用程序
-
右键点击程序图标
-
显示包内容,依次打开文件夹:
Contents>Resources -
将解压缩后的
lang文件夹和dll文件全部复制粘贴到软件安装根目录下
-
5. Axure9授权
因为我的Axure的版本是AxureRP-Setup-RC v9.0.0.3686,分析此版本下的几个授权密码:
| 被授权人(License) | 授权密码(Key) |
|---|---|
| AX9001 | iy9uUKbS7pEZwE5hbHTGigOcu48TdY4JXWbJYHxXLuvAzRL8qmry9J2mS5wXO7y3 |
| AX9003 | sOujdwe3jIWrmoe9S13mb42hKJWcRBe6L+CZwNsC4OluYXGVPFd+KiQjpdM56fpG |
| AX9003 | NT/mS+29Kgtw46K0kQBgE3X5qzPwKhSLSM20lhdVQ2bH593Quez3lphi8AAgA1Ax |
如果你的是其他版本的,可以使用如下的授权密码:
Axure RP 9 3700的授权:
| 被授权人(License) | 授权密码(Key) |
|---|---|
| licensee | vcJAxyBS0jtcyB4v6DAdFnLwOd3iLK2czu7GHsAD4QHP5NwoivyTdMzlXtG4Ca1B |
Axure RP 9.0.0.3714的授权:
| 被授权人(License) | 授权密码(Key) |
|---|---|
| 123 | 8QL8bMkjnuHoGbUiCEAOTcPPZOyVnJ16h5CNoOoPjm1PeSanFtesYjIRWguJjLtm |