数组定义
var arr1=new Array(33,44,55,66);
var arr2=['A','B','C','D'];
var arr3=new Array(4);数组常用方法

splice()方法用于替换数组中的指定项
splice(3,2,'X','Y','Z'):从下标为3的项开始,连续替换2项 ,插入XYZ
var arr=['A','B','C','D','E','F','G'];
arr.splice(3,2,'X','Y','Z');
console.log(arr); //['A','B','C','X','Y','Z','F','G']splice(2,0,'X','Y','Z'):从下标为2的项开始,插入新项 ,插入XYZ
var arr=['A','B','C','D'];
arr.splice(3,0,'X','Y','Z');
console.log(arr); //['A','B','C','X','Y','Z','D']splice(2,4):从下标为2的项开始,删除4项
var arr=['A','B','C','D','E','F','G'];
arr.splice(2,4);
console.log(arr); //['A','B','G']splice():返回的是以数组的形式删除(替换)的项
var arr=[0,1,2,3,4,5];
var items=arr.splice(3,2,66,77,88);
console.log(arr); //[0,1,2,66,77,88,5]
console.log(items); //[3,4]slice()方法用于得到子数组,类似于字符串的slice()方法
slice(a,b)截取的子数组从下标为a的项开始,到下标为b(不包括下标为b的项)结束,不会更改原有数组
slice()如果不提供第二个参数,则表示从指定项开始,提取所有后续所有项作为子数组
slice()方法的参数如果为负数,表示数组倒数第几项
var arr=['A','B','C','D','E','F'];
var child_arr1=arr.slice(2,5);
var child_arr2=arr.slice(2);
var child_arr3=arr.slice(2,-1);
console.log(arr); //['A','B','C','D','E','F']
console.log(child_arr1); //['C','D','E']
console.log(child_arr2); //['C','D','E','F']
console.log(child_arr3); //['C','D','E'] 

var arr=[22,33,44,55];
//三种相同
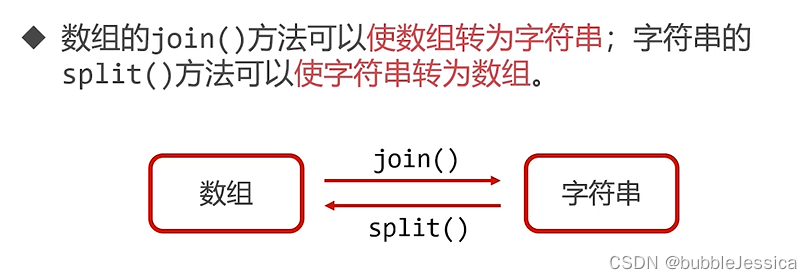
console.log(arr.join()); //"22,33,44,55"
console.log(arr.join(',')); //"22,33,44,55"
console.log(arr.tostring()); //"22,33,44,55"
//-连接
console.log(arr.join('-')); //"22-33-44-55"
//空字符代表直接连接起来
console.log(arr.join('')); //"22334455"
console.log('abcdefg'.split('')); //["a","b","c","d","e","f","g"]字符串遍历字符也可以利用下标索引方法,用法与数组类似
var str='我喜欢你';
console.log(str[0]); //"我"
console.log(str.charAt(0)); //"我"concat()方法可以合并连接多个数组 不会更改原数组
var arr1=[1,2,3];
var arr2=[4,5,6];
var arr3=[7,8,9];
var arr=arr1.concat(arr2,arr3);
console.log(arr); //[1,2,3,4,5,6,7,8,9]
reverse()方法用来将一个数组中全部项顺序置反
sort()方法进行数组排序

数组遍历(面试)
数组去重:定义一个空数组,利用includes()方法
var arr=[1,1,1,2,2,3,3,2,3];
var res=[];
for(var i=0;i<arr.length;i++){
if(!res.includes(arr[i])){
res.push(arr[i]);
}
}
console.log(res);数组随机:利用公式[a,b]中parseInt(Math.random()*(b-a+1))+a
var arr=[3,6,10,5,8,9];
//结果数组
var result=[];
//遍历原有数组
for(var i=0;i<3;i++){
//随机选择一项下标
var n=parseInt(Math.random()*arr.length);
//把这些推入结果数组
result.push(arr[n]);
//删除这项,防止重复被随机到
arr.splice(n,1);
}
console.log(result);冒泡排序
var arr=[6,2,9,3,8,1];
//一趟一趟比较,趟数序号就是1
for(var i=1;i<arr.length;i++){
//内层循环负责两两比较
for(var j=arr.length-1;j>=i;j--){
//判断项的大小
if(arr[j]<arr[j-1]){
//这一项比前一项还小了,那么就要交换两个变量的位置
var temp=arr[j];
arr[j]=arr[j-1];
arr[j-1]=temp;
}
}
}
console.log(arr); //[1,2,3,6,8,9]


浅克隆
var arr1=[1,2,3,4,[5,6,7]];
var result=[];
for(var i=0;i<arr1.length;i++){
result.push(arr1[i]);
}
console.log(result); //[1,2,3,4,[5,6,7]]
console.log(result==arr1); //false 因为引用类型值进行比较的时候,比较的是内存地址
console.log(res[4]==arr1[4]); //true

![[JavaEE] Thread类及其常见方法](https://img-blog.csdnimg.cn/e5ff3cc153914840814c1b1a7df6ad13.png)