UID: 20221227215215
aliases:
tags:
source:
cssclass:
created: 2022-12-27
块级元素
给定一个节点,如何判定它是否为块级元素呢?
- 首先,块级元素一定是元素节点,所以它的
nodeType === 1 - 其次,我们思考,有什么节点是一定会是块级元素节点呢?
- HTML默认的块级元素标签一定会是块级元素节点吗?
- css设置了
display属性的元素节点一定是块级元素节点吗?
我们先看下MDN对块级元素的定义
HTML(超文本标记语言)中元素大多数都是“块级”元素或行内元素。块级元素占据其父元素(容器)的整个水平空间,垂直空间等于其内容高度,因此创建了一个“块”
默认情况下,块级元素会新起一行。
所以,看一个元素是否为块级元素,需要看它最终在页面渲染时所占据的空间是否为独占一行。
可通过CSS将块级元素设置为非块级元素
但众所周知,css可以改变HTML默认块级元素的渲染行为,我们看个例子:
<body>
<div class="container" style="width: 100%; height: 100px; background-color: red;">
<div class="inline" style="display: inline; color:white; width: 20%; height: 100px; background-color: blue;">
这是块装元素设置了inline样式
看看换不换行
</div>
<div class="inline" style="display: inline-block; width: 20%; height: 100px; background-color: yellow;">222</div>
<div class="inline" style="display: inline-block; width: 20%; height: 100px; background-color: green;">333</div>
</div>
</body>

可以看到,div 标签默认情况下应该是块级元素,但是由于设置了display 为inline或inline-block,其渲染结果表现为了行内元素和行内块元素的特征。
所以,通过标签名来判断是否为块级元素,是不可靠的。
最后,就只剩下看元素最终的CSS样式了,如果一个元素的display属性返回值为block,那它一定就是块级元素了。
获取display 属性值
那我们该如何获取到元素的display属性值呢?
我们第一时间应该可以想到,平时我们用来显示某个隐藏元素时用的方法:
document.getElementById(xxx).style.display = 'block';
看一下 MDN 的描述:

原来这个属性智能读取到内联样式,验证一下;
<head>
<title>Document</title>
<style>
.container {
display: inline;
}
</style>
</head>
<body>
<div id="container" class="container" style="border: 1px solid red;"></div>
</body>
<script>
window.onload = function() {
const el = document.getElementById('container');
console.log('[ el.style.border ] >', el.style.border);
console.log('[ el.style.display ] >', el.style.display);
}
</script>

果然,我们写在head 中的样式没有获取到。
那我们该如何获取全部的样式信息而不只是内联样式呢?
MDN上给了我们答案:

原来要使用window.getComputedStyle这个方法来获取。
通过查阅MDN,了解了它的语法:
let _style_ = window.getComputedStyle(_element,_ [_pseudoElt_]);
它有两个参数,第一个参数就是要获取样式的元素,第二个则是当我们需要获取元素上特定 伪元素的样式时要传入的伪元素类型,比如::after
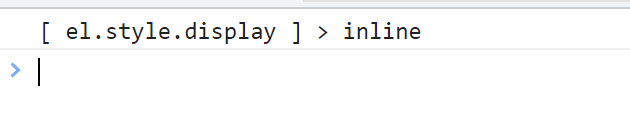
现在修改一下前一个例子:
window.onload = function() {
const el = document.getElementById('container');
console.log('[ el.style.display ] >', window.getComputedStyle(el).display);
}

最终算法
一般情况下,位于window对象上的方法,我们可以省去window前缀而直接调用,但是考虑到给定节点可能位于框架内,此时节点所在window 可能与我们执行判断时所在的window不同,所以,我们还是要先使用前面005-获取当前节点所在的window对象 一文中介绍的方法获取到给定节点所在的window,然后调用该window对象上的getComputedStyle方法才能获取到正确的值。
function isBlockElement(node) {
const window = getWindow(node); // 该方法实现请参考上面提到的文章
return node.nodeType === 1 && window.getComputedStyle(el).display === 'block';
}


















![DonkeyCar [02] - 软件配置 - 上位机(windows)](https://img-blog.csdnimg.cn/d4f2b13881f242dfb47d6b616075c574.png)
