1. 模块化的基本概念
1.1 什么是模块化

1. 编程领域中的模块化

1.2 模块化规范
 2. Node.js 中的模块化
2. Node.js 中的模块化
2.1 Node.js 中模块的分类

2.2 加载模块

加载自定义模块给相对路径 ./是平级(同一文件夹下调用)
//这是07.test.js代码
// 注意:在使用 require 加载用户自定义模块期间,
// 可以省略 .js 的后缀名
const m1 = require('./06.m1.js')
console.log(m1)
//这是06.m1.js代码
// 当前这个文件,就是一个用户自定义模块
console.log('加载了06这个用户自定义模块')
2.3 Node.js 中的模块作用域
1. 什么是模块作用域

‘01中定义的变量方法(成员),就算在02中导入了01模块,里面的方法变量也拿不到
成员默认只能在内部被访问:模块级别的访问限制叫模块作用域
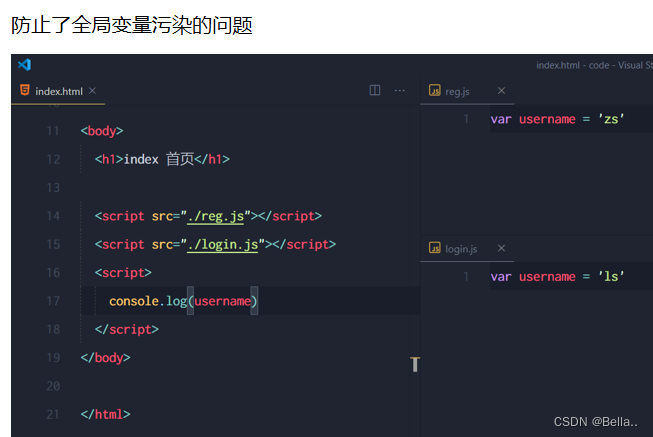
2. 模块作用域的好处
2.4 向外共享模块作用域中的成员
1. module 对象

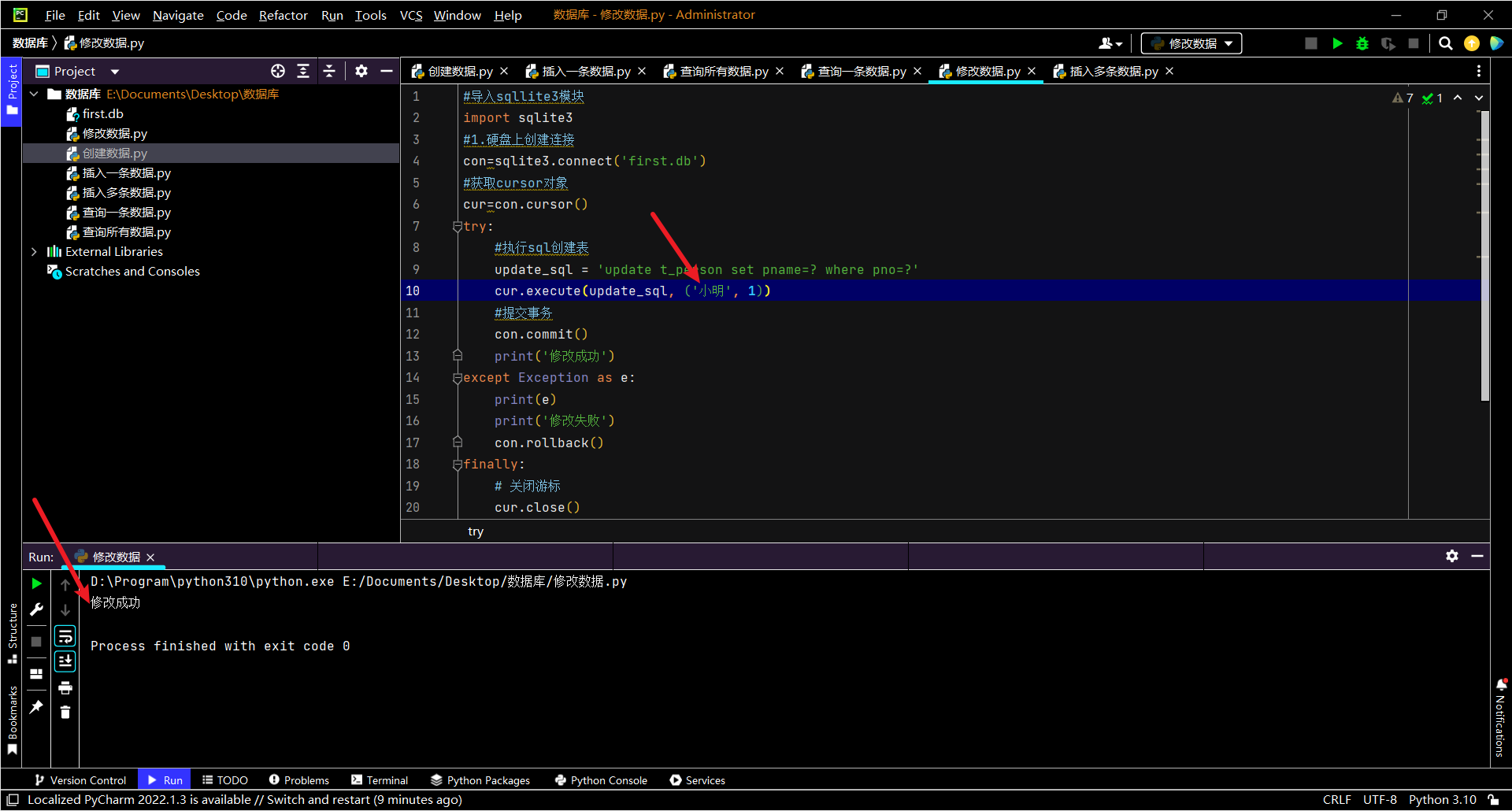
通过exports共享成员,让模块内的成员可以被外界访问到
2. module.exports 对象

module.exports默认指向为空对象
3. 共享成员时的注意点
最后又定义了新对象,module.exports指向新对象
//11.自定义模块.js
// 在一个自定义模块中,默认情况下,
// module.exports = {}空对象
const age = 20
// 向 module.exports 对象上挂载 username 属性
module.exports.username = 'zs'
// 向 module.exports 对象上挂载 sayHello 方法
module.exports.sayHello = function() {
console.log('Hello!')
}
//把age挂载出去了
module.exports.age = age
// 让 module.exports 指向一个全新的对象
module.exports = {
nickname: '小黑',
sayHi() {
console.log('Hi!')
}
}
//12.test.js
// 在外界使用 require 导入一个自定义模块的时候,得到的成员,
// 就是 那个模块中,通过 module.exports 指向的那个对象,
//默认为空对象
const m = require('./11.自定义模块')
console.log(m)
4. exports 对象

// console.log(exports)
// console.log(module.exports)
// console.log(exports === module.exports)
//true 两个指向同一个对象
const username = 'zs'
module.exports.username = username
exports.age = 20
exports.sayHello = function() {
console.log('大家好!')
}
// 最终,向外共享的结果,永远都是 module.exports 所指向的对象
4. exports 和 module.exports 的使用误区

2.5 Node.js 中的模块化规范

3. npm与包
3.1 包
1. 什么是包

2. 包的来源
3. 为什么需要包
4. 从哪里下载包
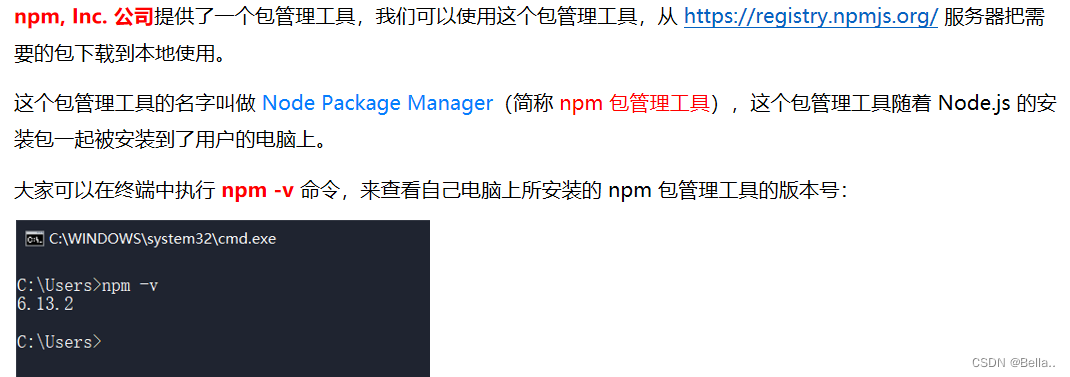
5. 如何下载包
3.2 npm 初体验
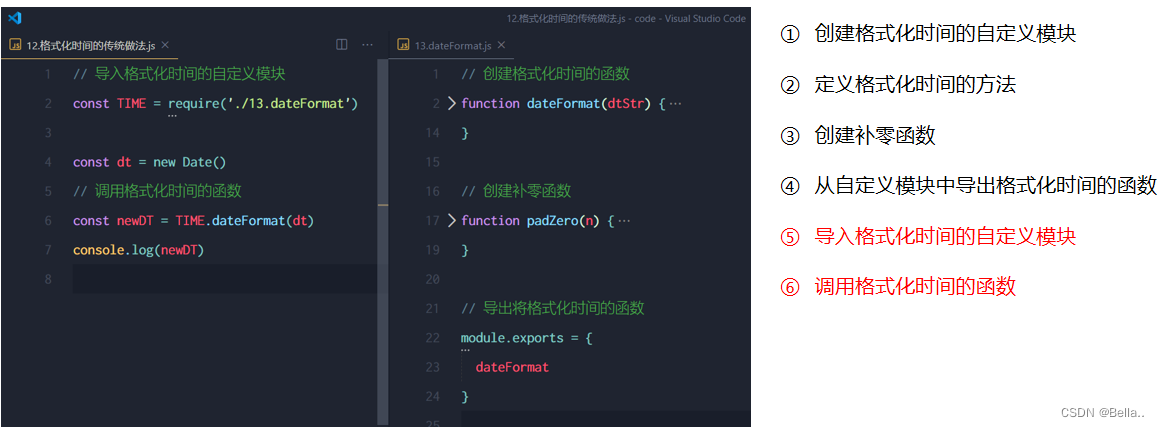
1. 格式化时间的传统做法

//15.dateFormat.js
// 1. 定义格式化时间的方法
function dateFormat(dtStr) {
const dt = new Date(dtStr)
const y = dt.getFullYear()
//月份是0-11,要加个1
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// 定义补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
//向外暴露一个对象
module.exports = {
dateFormat
}
//16.test.js
// 导入自定义的格式化时间的模块
const TIME = require('./15.dateFormat')
// 调用方法,进行时间的格式化
//创建时间的对象
const dt = new Date()
// console.log(dt)
const newDT = TIME.dateFormat(dt)
console.log(newDT)2. 格式化时间的高级做法

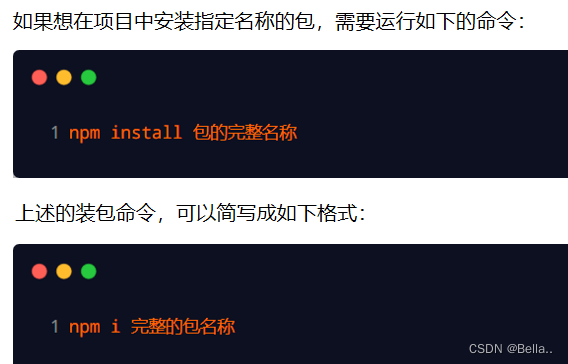
3. 在项目中安装包的命令
访问npmjs.com网页,查询用法

// 1. 导入需要的包,包名称必须写成字符串
// 注意:导入的名称,就是装包时候的名称
const moment = require('moment')
const dt = moment().format('YYYY-MM-DD HH:mm:ss')
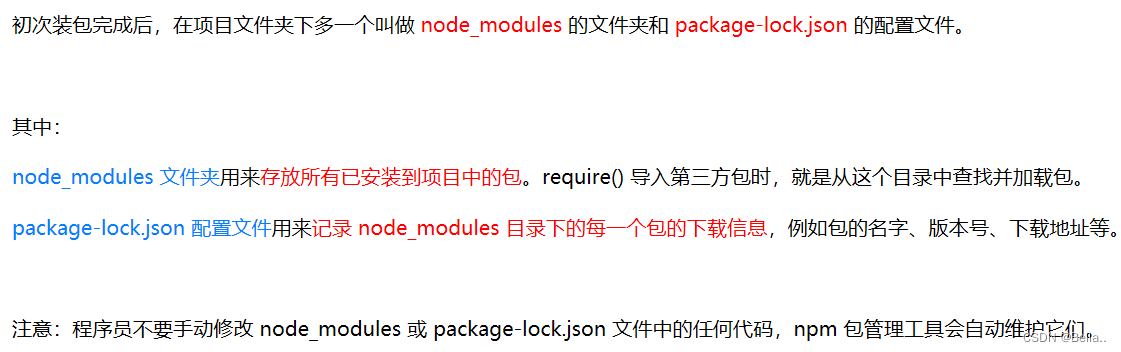
console.log(dt)4. 初次装包后多了哪些文件

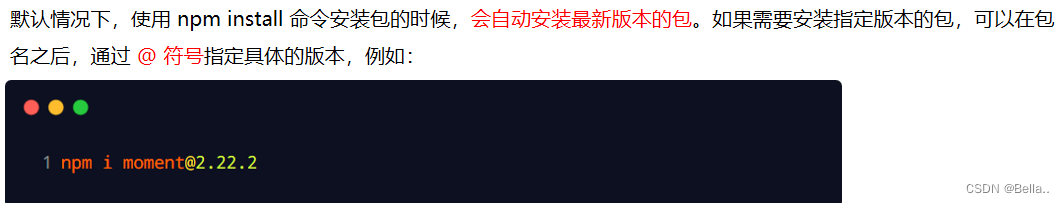
5. 安装指定版本的包

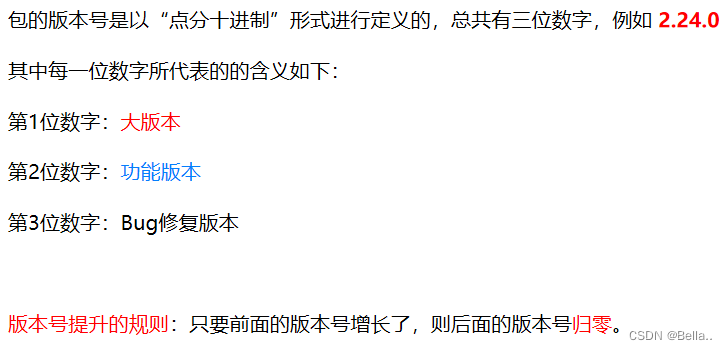
6. 包的语义化版本规范

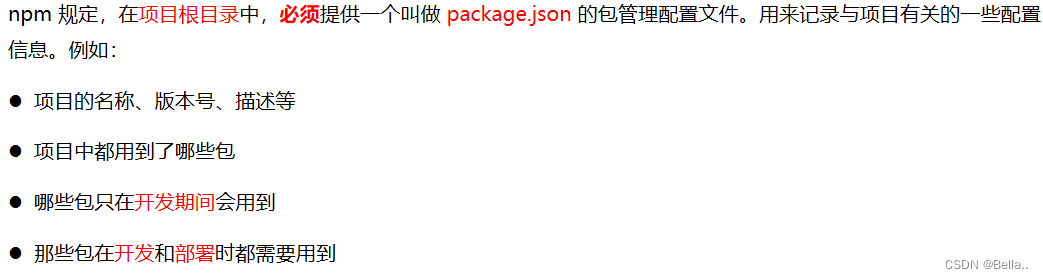
3.3 包管理配置文件

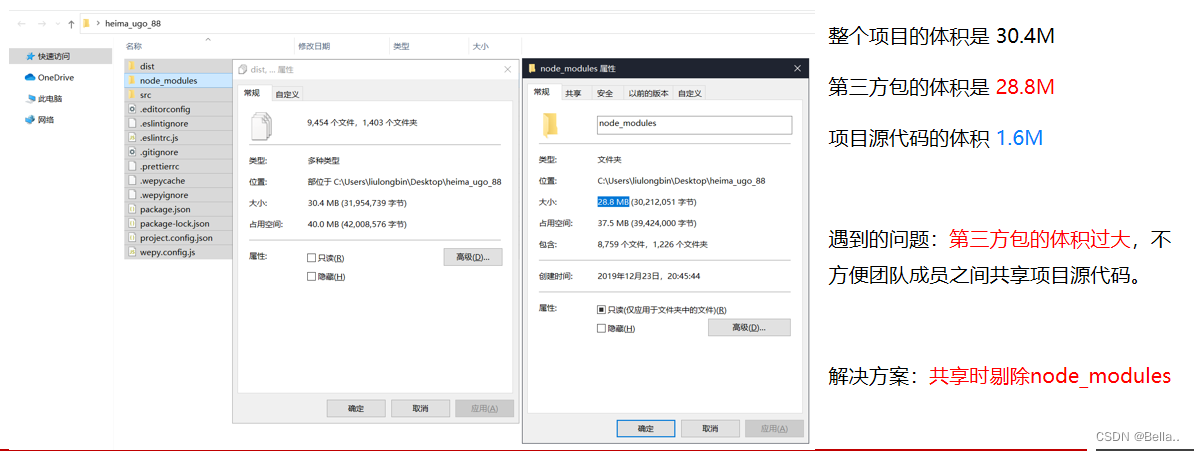
1. 多人协作的问题
只需要上传源代码就行

2. 如何记录项目中安装了哪些包

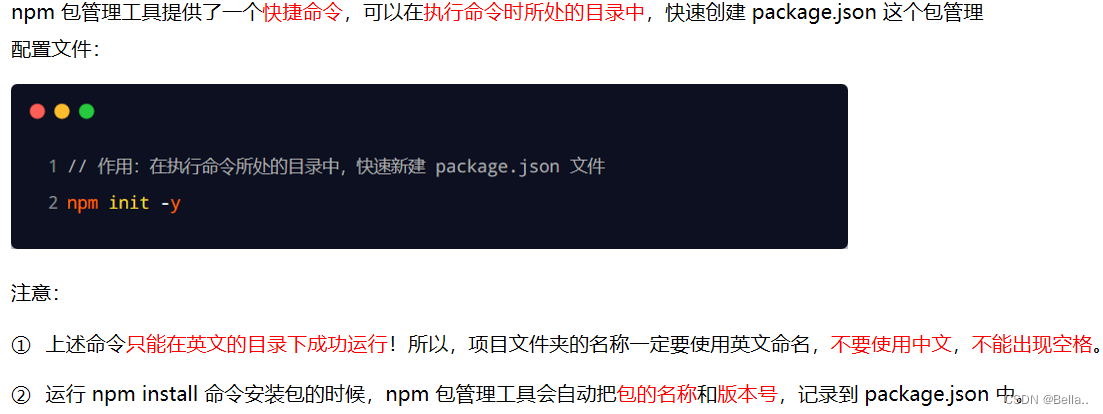
3. 快速创建 package.json
新建项目的文件夹以后第一件事就是执行这行代码,且项目开发期间只需要执行一次

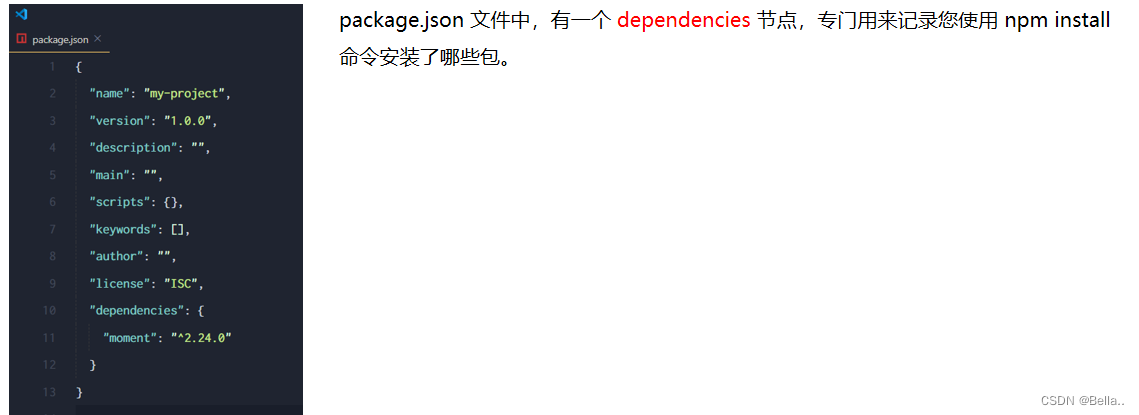
4. dependencies 节点

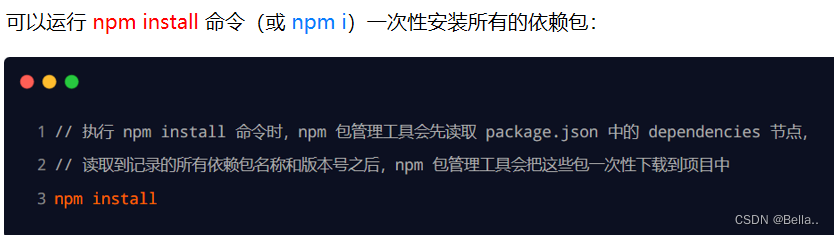
5. 一次性安装所有的包

解决方案:还有package.json

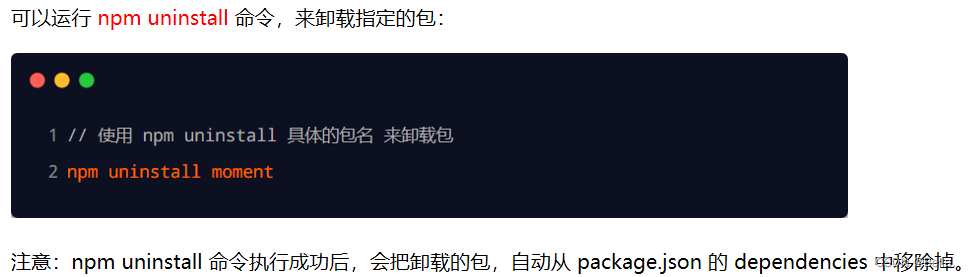
6. 卸载包
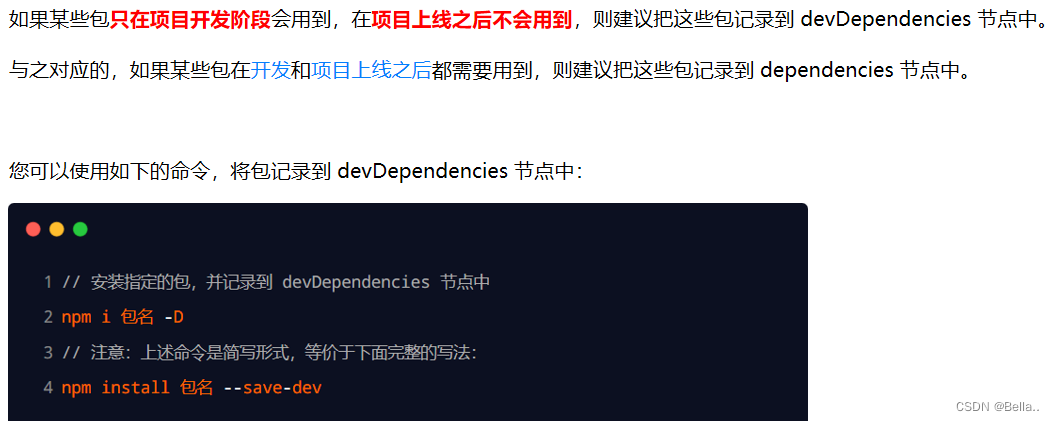
7. devDependencies 节点
3.4 解决下包速度慢的问题
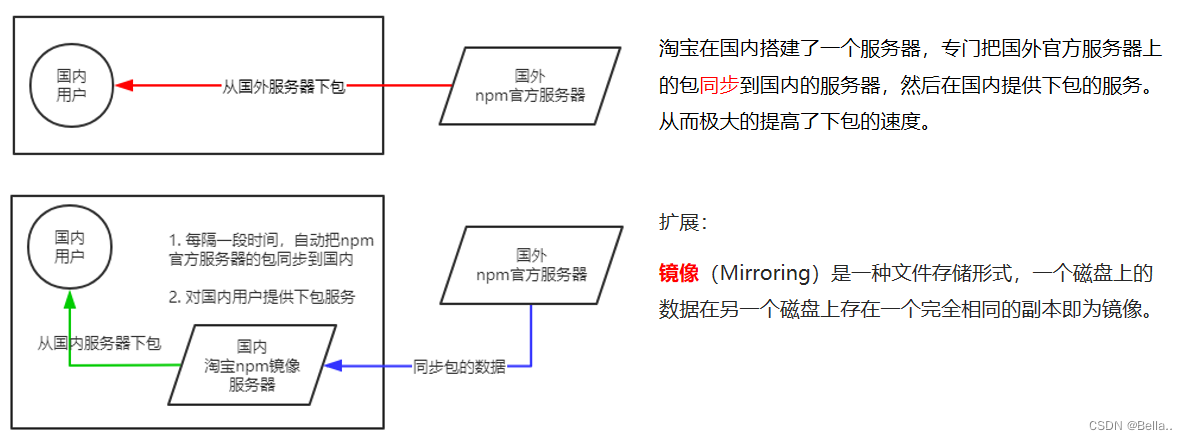
1. 为什么下包速度慢
2. 淘宝 NPM 镜像服务器
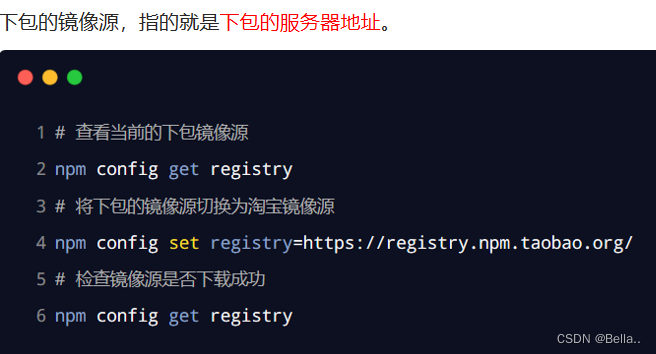
3. 切换 npm 的下包镜像源
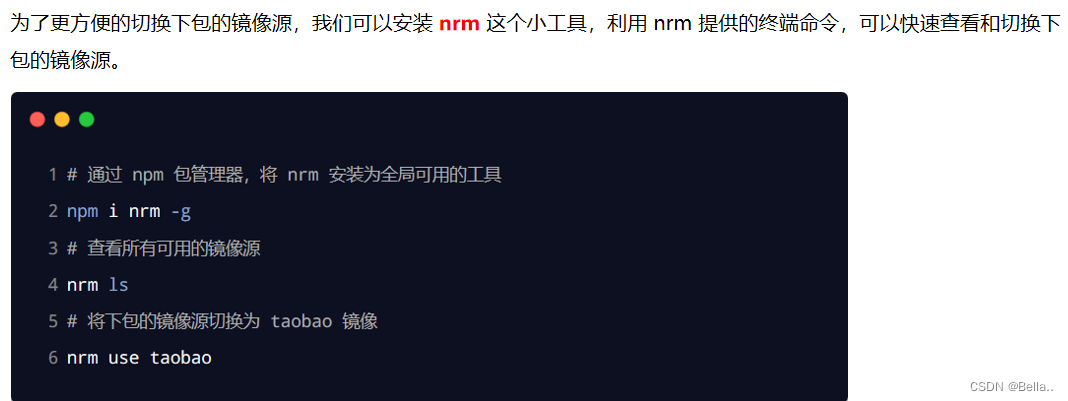
4. nrm

3.5 包的分类
1. 项目包

2. 全局包

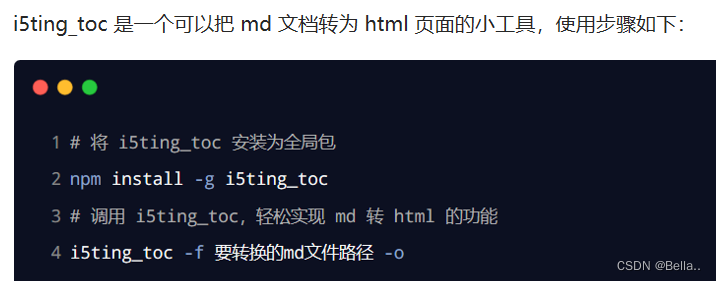
3. i5ting_toc

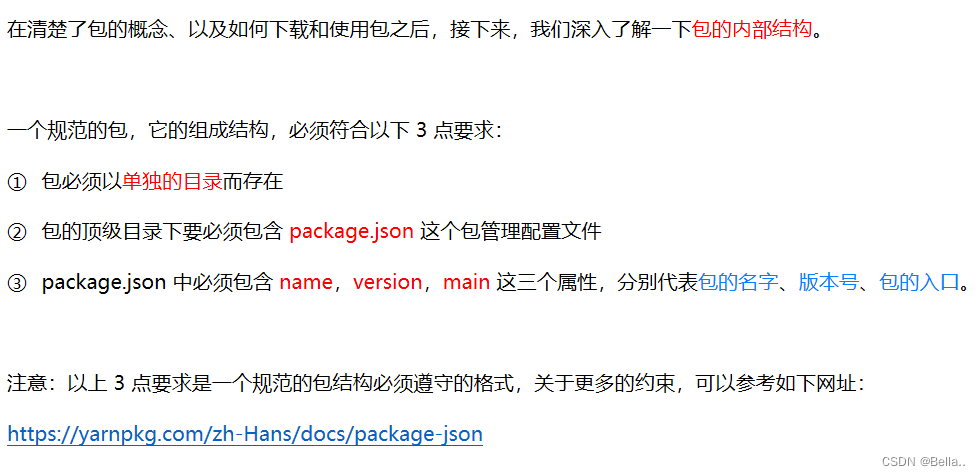
3.6 规范的包结构





![DonkeyCar [02] - 软件配置 - 上位机(windows)](https://img-blog.csdnimg.cn/d4f2b13881f242dfb47d6b616075c574.png)