仅涉及后端,全部目录看顶部专栏,代码、文档、接口路径在:
【Lilishop商城】记录一下B2B2C商城系统学习笔记~_清晨敲代码的博客-CSDN博客
全篇会结合业务介绍重点设计逻辑,其中重点包括接口类、业务类,具体的结合源代码分析,源码读起来也不复杂~
谨慎:源代码中有一些注释是错误的,有的注释意思完全相反,有的注释对不上号,我在阅读过程中就顺手更新了,并且在我不会的地方添加了新的注释,所以在读源代码过程中一定要谨慎啊!
目录
A1.会员联合登录模块
B1.web端第三方授权联合登录接口开发
业务逻辑:
代码逻辑:
1.专门处理第三方Auth登录请求的小模块 AuthRequest (可先看里面的关系图)
2.专门处理web端第三方登录的工具类 ConnectUtil
3.联合登录的业务类 ConnectService
4.从接口到业务的关系图(可先看)
5.重点的代码图片(不放源代码了,即多又不方便)
ConnectBuyerWebController接口:
ConnectUtil :
ConnectServiceImpl :
A1.会员联合登录模块
B1.web端第三方授权联合登录接口开发
web端第三方授权联合登录模块是参照 JustAuth 是一个第三方授权登录的工具类库JustAuth 的,shop项目参照这个工具类库搭建了自己的联合登录工具,并没有完全参照和搭建,是有区别的,但对于目前的是用来说足够了,对我来说也是一种学习呀~~~
所以我们把业务逻辑了解清楚后,再剖析代码逻辑~~~
开始前先说明,web联合登录里面涉及到的第三方登录的逻辑,大多是一致的,是使用的OAuth2.0 的 Authorization code 授权模式【此模式大多是结合普通服务器端应用使用(web端常用的授权方式)】,所以有很多业务可以抽想出来,可在代码逻辑中查看~
联合登录这一块涉及到三个接口。我们以PC端微信扫码授权登录为例:
- 首先,用户在PC前端点击微信登录按钮,此时会调用平台的获取第三方信任登录授权路径接口,并且传递入参登录方式(微信PC、微信小程序、QQ等)。此接口中会根据第三方登录方式来拿到对应第三方的授权api ,以及授权api需要的入参(如:appid、scope等),其中必须有redirect_uri 和 state 入参,redirect_uri 是平台的回调地址api(就是 2. 里面的接口),state 是第三方回调时携带的,用于双方有效校验的,所以需要唯一并且存到缓存中。然后根据以上信息拼接成 授权url ,并且返给前端进行重定向。
- PC前端接收到后就会重定向到授权url页面,此页面是第三提供的,此时用户使用扫码/登录账号,在第三方成功授权之后,第三方会调用平台的回调接口也就是 1. 中的 redirect_uri api地址,并且会有入参 code 和 state ,code 的是第三方定义的,state 是平台定义的。此接口中通过 code 拿到 accessToken ,再通过 accessToken 拿到用户信息(openid等)。然后根据openid获取绑定的账号,如果能拿到账号,则根据账号创建登录Token。若未关联账号,则根据openid创建新的账号并关联此第三方,然后根据账号创建登录Token。然后以 state 为key 将 Token 缓存起来,用于 3.。最后返回平台PC端登录页面给前端进行重定向,并传参state。【此时的前端是第三方的,第三方会在回调平台页面】
- 第三方回调平台PC端登录页面,在该页面中判断是否有 state 参数,有则调用第三方信任登录响应结果获取接口,并根据 state 拿到 2. 中缓存的 Token 信息,并返回给前端。
上方流程,还借助于重定向完成的。
总之一句话:
拿到第三方的用户信息(即唯一标识),然后根据用户信息判断有没有绑定帐号,没有则注册然后缓存此账号的登录token,有则直接缓存账号的登录token,然后本平台根据信息再去获取缓存的登录token,然后就登录成功了!
业务逻辑:
业务逻辑就看上面,都描述的很清楚了~
其实没有特别复杂的逻辑,就是有点绕。
那么问题来了,PC端的QQ授权、支付宝授权、微博授权等等都是这样的逻辑,那我们还要对应每种重新开发接口吗?当然不会,相似代码只需要一套,我们不要把代码写死,要通过提高代码的复用性提高代码的可维护性。
那么就需要好好设计代码了,见代码逻辑~~~
代码逻辑:
1.专门处理第三方Auth登录请求的小模块 AuthRequest (可先看里面的关系图)
我们知道各类第三方的流程是相似的,那么特殊的就是第三方的配置信息是不一样的,例如 appid、appSecret、授权url等等,有的是内容不一样,有的连字段也不一样。那么我们就需要将不同的第三方信息存储,并且根据不同的第三方拿取使用。
从以上方面我们就能抽象出一个专门处理第三方Auth登录请求的小模块。为了满足业务。此模块需要包含以下信息的存储、传输:
- 第三方授权配置,例如appKey、appSecret、redirectUri等,这里是针对所有第三方的,有的是共用的,有的是某第三方自用的。此处的配置是存到了 setting 里面。
- 第三方授权API,授权的api、获取accessToken的api、获取用户信息的api等,这里是针对所有第三方的,有的是共用的,有的是某第三方自用的。
和以下业务的处理:
- 根据上面 1. 2. 的信息拼接需要的请求 url ,也就是给api添加参数,例如授权url、获取用户信息url
- 设置统一的登录逻辑,先通过code拿到accesstoken,再根据accesstoken拿到用户信息;
所以我们根据以上结论,并结合着业务逻辑,能够得到下面的模块里类的关系图,思考说明都在图中了~~~


2.专门处理web端第三方登录的工具类 ConnectUtil
和上面的专门处理第三方Auth登录请求的小模块有啥区别呢?
ConnectUtil工具类是承接联合登录请求接口和联合登录业务类的工具类,主要是通过Auth登录请求模块拿到配置信息,然后根据业务调用联合登录业务类 ConnectService 处理具体的平台业务。
明白了,也就是一个中间工具~~~
主要方法有:
- AuthRequest getAuthRequest(String type) 通过登录方式返回对应的第三方授权请求对象
- void callback(String type, AuthCallback callback, ...) 登录回调方法
- ResultMessage<Object> getResult(String state) 获取联合登录响应结果
1 只需要AuthRequest 配合,3 只需要 Cache 配合,那 2 就会涉及到下面的联合登录业务类 ConnectService 了。

3.联合登录的业务类 ConnectService
这个类在上篇处理微信小程序的授权登录时,就出现过,那么在这里的逻辑就很简单了,他才是专门处理联合登录的最终业务类!!!
由于涉及会员的操作,所以该类里面需要注入会员业务类 MemberService
可以看到,本类主要的思想:根据第三方的用户信息来操作联合登录业务。

4.从接口到业务的关系图(可先看)

5.重点的代码图片(不放源代码了,即多又不方便)
ConnectBuyerWebController接口:

ConnectUtil :


上面这里要注意一下,重定向是重定向到平台的某页面,最好是登录页面, 并且传递 state 参数,这个参数对应保存的 token 的 key 哦~~~使用唯一值就可以,这里直接拿的第三方的临时登录授权code,但是名字是调用授权url 的 state ,反正要注意哦~~~

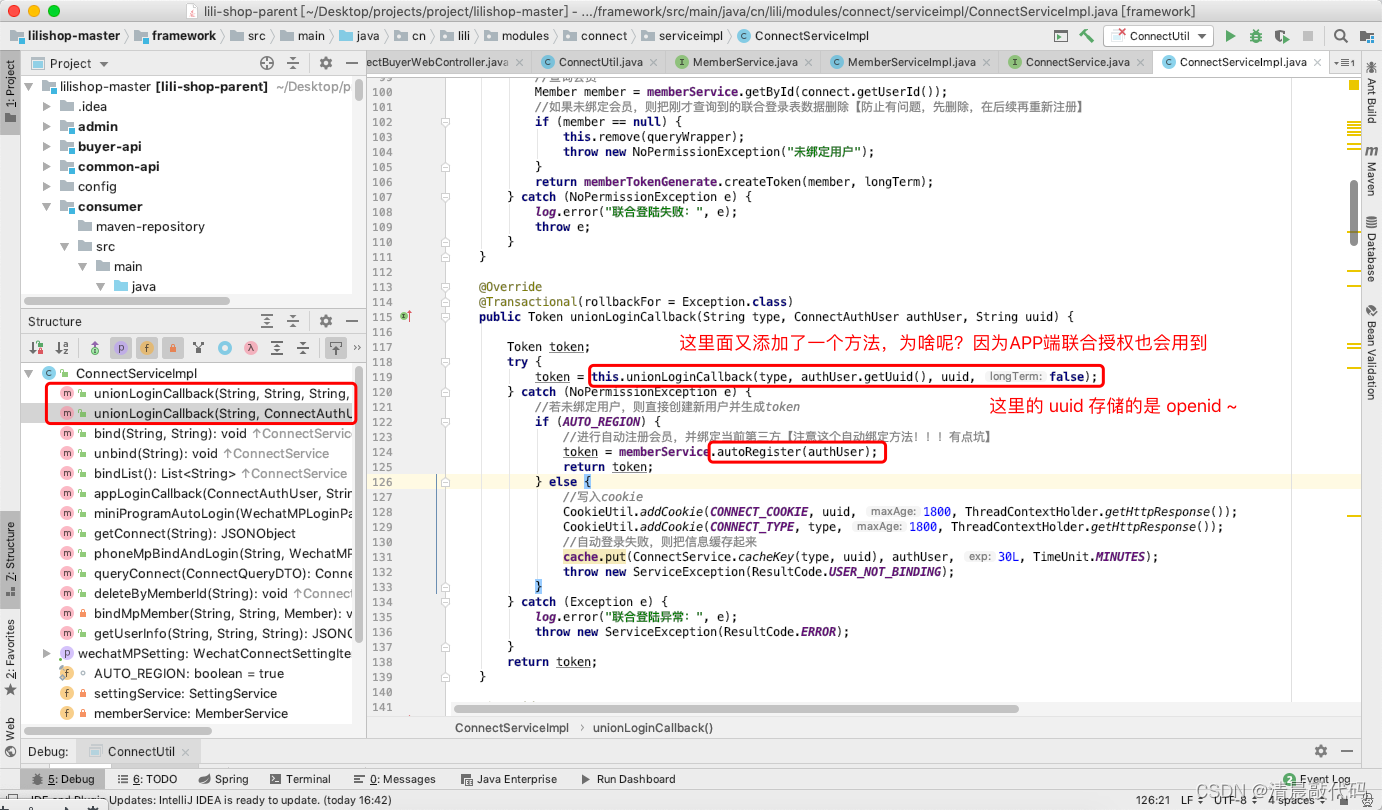
ConnectServiceImpl :









![DonkeyCar [02] - 软件配置 - 上位机(windows)](https://img-blog.csdnimg.cn/d4f2b13881f242dfb47d6b616075c574.png)