目录标题
- 什么是图形用户界面(GUI)
- Tinter
- 函数和参数说明(常用)
- Lable(标签):
- 效果
- Button(按钮)
- 效果
- Entry(文本框)
- 效果
- Text (多行文本框)
- Canvas(画布)
- 效果
- Message(消息弹窗)
- 效果
什么是图形用户界面(GUI)
图形化用户界面,就是可以拉近人和计算机的距离,让人在使用软件以及应用程序的时候更加方便,让人可以更容易的使用程序员开发的程序
我们生活中比较常见的GUI有:QQ的登录程序,window的系统操作桌面
Tinter
它是 Python 官方推荐的 GUI 工具包,他是属于python标准库中自带的模块,所以不用使用pip下载,直接引用就可以
函数和参数说明(常用)

Lable(标签):
显示不可编辑文本
# 引入tkinter模块
import tkinter as tk
# 实例化
window = tk.Tk()
# 设置图形化窗口的大小
window.geometry('500x300')
# 窗口名称
window.title("图形化界面")
# 设置标签
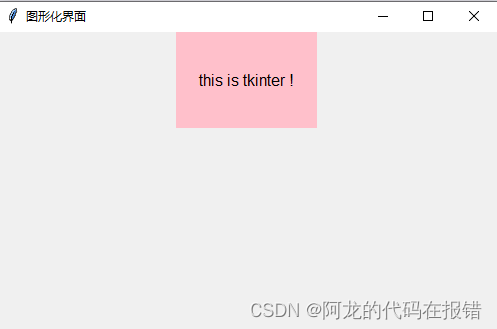
l1 = tk.Label(window,text='this is tkinter !',bg='pink',font=('Arial', 12),width=15,height=5)
# 放置标签并且显示出来
l1.pack()
# 让窗口进行循环显示
window.mainloop()
我们需要注意的地方就是设置图形化大小的地方’x‘是小写x不是乘号
效果

Button(按钮)
点击按钮执行某种操作
# 引入tkinter模块
import tkinter as tk
# 实例化
window = tk.Tk()
# 设置图形化窗口的大小
window.geometry('500x300')
# 窗口名称
window.title("图形化界面")
# 设置点击要执行的函数
def hit():
print('点击按钮')
B1 = tk.Button(window,text="按钮",command=hit)
# 放置标签并且显示出来
B1.pack()
# 让窗口进行循环显示
window.mainloop()
效果

Entry(文本框)
单行可输入文本框
# 引入tkinter模块
import tkinter as tk
# 实例化
window = tk.Tk()
# 设置图形化窗口的大小
window.geometry('500x300')
# 窗口名称
window.title("图形化界面")
# 设置一个变量
v1 = tk.StringVar()
# 设置单行可输入的文本框
e1 = tk.Entry(window,textvariable=v1)
# 为了更直观的查看效果,我们在这里加一个按钮函数
def hit():
print(e1.get())
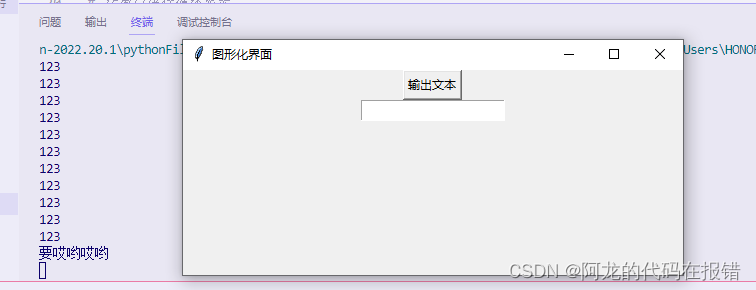
b1 = tk.Button(window,text='输出文本',command=hit).pack()
# 放置标签并且显示出来
e1.pack()
# 让窗口进行循环显示
window.mainloop()
效果

Text (多行文本框)
用于输入和显示文本的部件
这个方法他有两种插入方式(1、在光标处插入 2、在结尾插入)
# 引入tkinter模块
import tkinter as tk
# 实例化
window = tk.Tk()
# 设置图形化窗口的大小
window.geometry('500x300')
# 窗口名称
window.title("图形化界面")
# 设置一个变量
v1 = tk.StringVar()
# 设置单行可输入的文本框
e1 = tk.Entry(window,textvariable=v1)
# 为了更直观的查看效果,我们在这里加一个按钮函数
# 设置在光标处插入文本
def hit():
t1.insert('insert',v1.get())
def hit1():
t1.insert('end',v1.get())
# 设置按钮
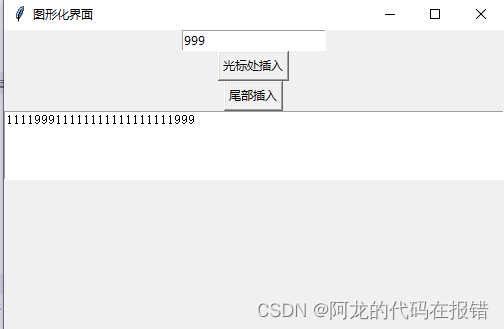
b1 = tk.Button(window,text='光标处插入',command=hit)
b2 = tk.Button(window,text='尾部插入',command=hit1)
# 设置text部件
t1 = tk.Text(window,height=5)
# 放置标签并且显示出来
e1.pack()
b1.pack()
b2.pack()
t1.pack()
# 让窗口进行循环显示
window.mainloop()

Canvas(画布)
画布故名思意就是一个类似于画布的一个部件我们可以在上面放置土图片,也可以在上面画一些类似于直线,半圆,⚪,以及矩形。还可以配置函数通过按钮部件进行对图像的移动
# 引入tkinter模块
import tkinter as tk
# 实例化
window = tk.Tk()
# 设置图形化窗口的大小
window.geometry('500x300')
# 窗口名称
window.title("图形化界面")
# 设置画布
canvas = tk.Canvas(window,bg='pink',width=500,height=300)
# 放置图片
image_file = tk.PhotoImage(file='python.gif')
image = canvas.create_image(250, 0, anchor='n',image=image_file)
# 画⚪
oval = canvas.create_oval(10,10,100,100,fill='black')
# 直线
line = canvas.create_line(120,10,100,100)
# 扇形
arc = canvas.create_arc(150,150,300,200,start=0,extent=180,fill='yellow')
# 矩形
retc = canvas.create_rectangle(200,200,300,300,fill='red')
# 设置移动函数
def move():
canvas.move(retc,10,10)
# 设置按钮并且放置
b1 = tk.Button(window,text='move',command=move).pack()
# 放置并且显示
canvas.pack()
# 让窗口进行循环显示
window.mainloop()
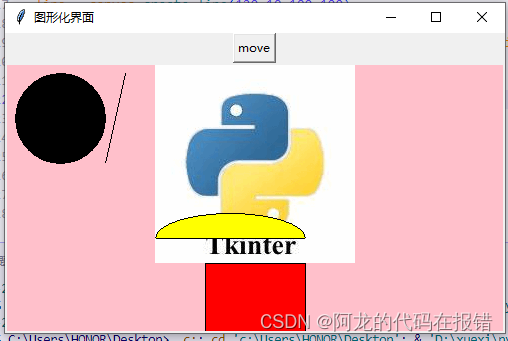
效果
初始效果图

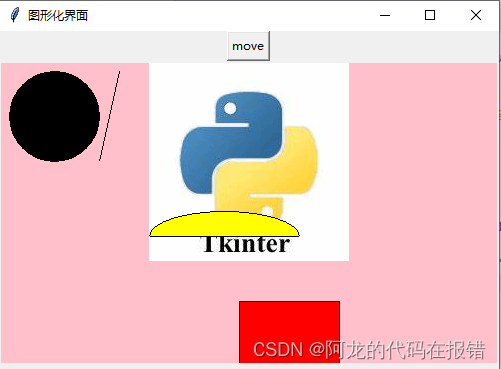
移动后

Message(消息弹窗)
通过弹出窗口的方式对用户进行提醒
import tkinter as tk # 使用Tkinter前需要先导入
import tkinter.messagebox # 要使用messagebox先要导入模块
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第5步,定义触发函数功能
def hit_me():
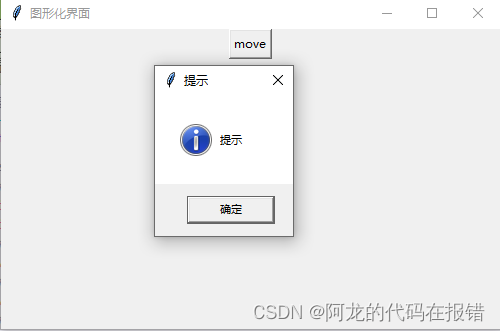
tkinter.messagebox.showinfo(title='提示', message='提示')
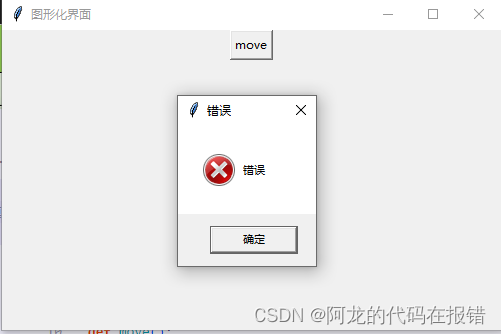
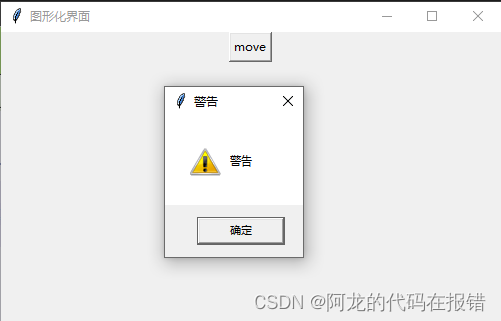
tkinter.messagebox.showwarning(title='警告', message='警告')
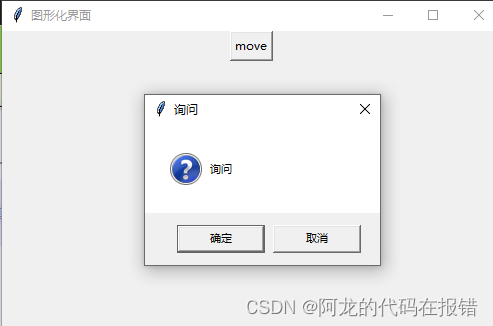
tkinter.messagebox.askquestion(title='询问', message='询问')
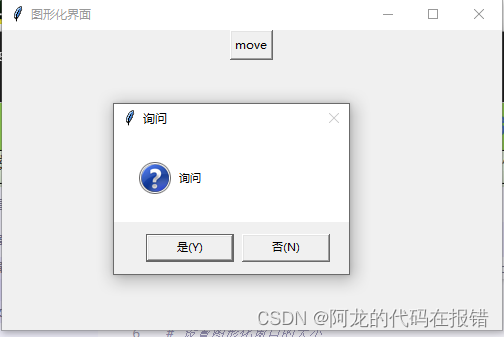
tkinter.messagebox.askyesno(title='询问', message='询问')
tkinter.messagebox.askokcancel(title='询问', message='询问')
# 第4步,在图形界面上创建一个标签用以显示内容并放置
tk.Button(window, text='点击', bg='pink', font=('Arial', 14), command=hit_me).pack()
# 第6步,主窗口循环显示
window.mainloop()
效果




















![DonkeyCar [02] - 软件配置 - 上位机(windows)](https://img-blog.csdnimg.cn/d4f2b13881f242dfb47d6b616075c574.png)