说好的 TypeScript 版已经三年了,是时候该兑现了!

《球球要回家2》是晓衡当年,初开微店晓衡在线时的开门商品(2021 年被 Cocos 招安,在 Cocos 引擎负责 CocosStore 与 Cocos微店 的运营工作)。
《球球要回家2》第一版在微店上架半个月不到就卖出近30份,解决了晓衡当时的一度的经济危机,欲知晓衡当前的故事可以看这篇文章:《大龄个人开发者,我是如何活下来的,又将怎样活下去》。
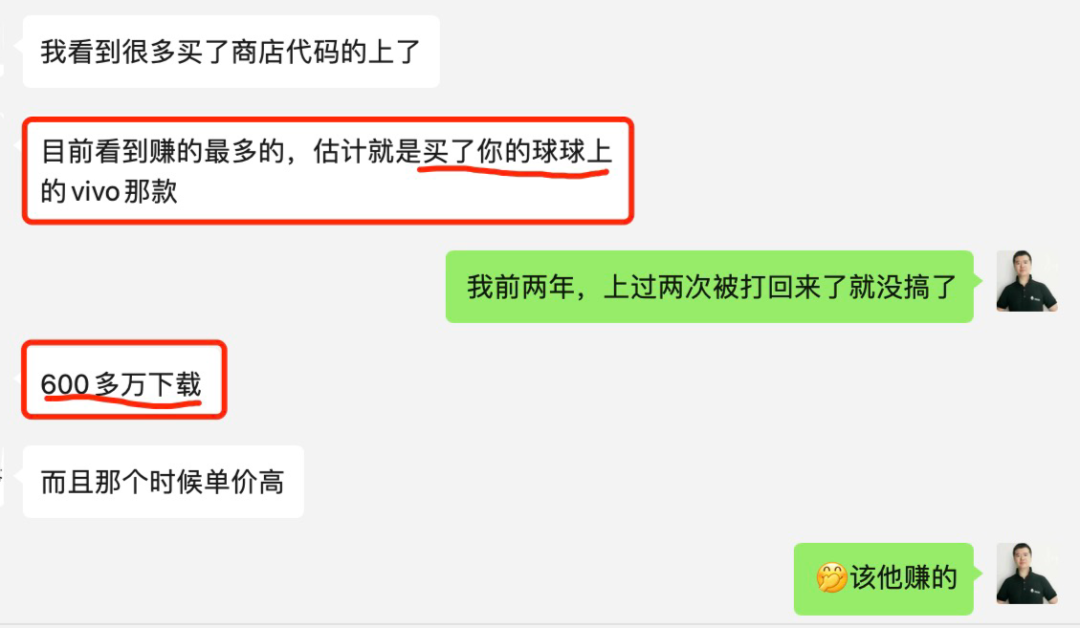
有群友多次告诉过晓衡,有人购买了我的《球球要回家》上架 vivo 平台,下载量达到 600W+。

这是他看到的微店上最为成功的案例,上面这些已经是 2020 年的往事了。

三年过去 Cocos 引擎已经更新了数十个版本,而我开发的《球球要回家》时不时会得到一些朋友的支持,但一直停留在 Cocos Creator 2.2.2 版本上。
直到今年双11,有老铁说 Creator 2.2.2 的引擎都找不到下载(其实在 Cocos 官网上可以下载到历史版本),下载了代码还是看不太明白。
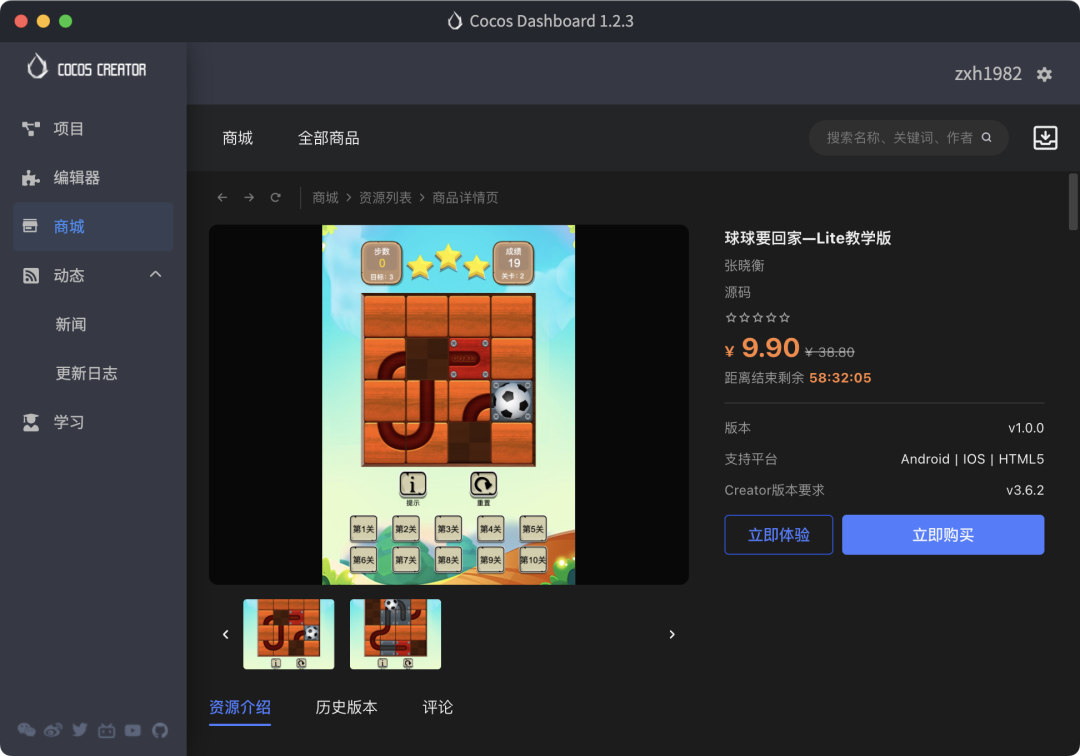
我常对 Cocos Store 开发者们说:“要为用户提供有价值的内容”。看来现在,时候对自己说这句话了!为此我新开了《球球要回家-Lite教学版》工程。

它是在《球球要回家》3.6.2 原版基础上抽离出核心玩法,并重构资源结构与代码,使其更为简洁:

prefabs目录:核心预制与脚本
Ball:⚽️
球会在图块通道中滚向终点Block:玩家在游戏中移动
图块🧩形成通道GameBoard:
棋盘💠是图块的容器,控制关卡布局
res 目录:美术资源与模型
atlas:图块🧩图集资源
config:游戏关卡配置📝
model:3D足球⚽️模型
textures:2D 图片素材背景、按钮、图标等
scenes:游戏场景与脚本
GameScene:负责关卡加载、关卡选择、进度保存、UI更新
原版本包含首页、经典玩法、冒险模式三个场景。
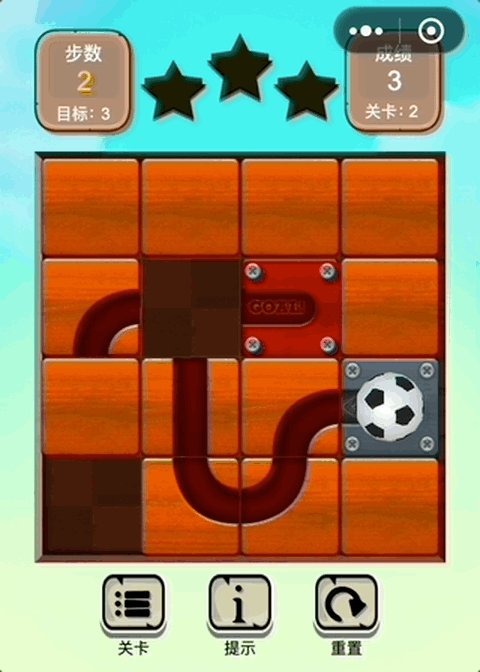
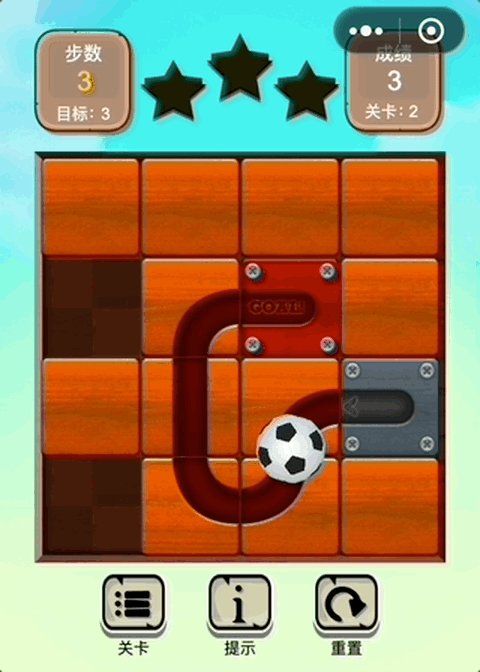
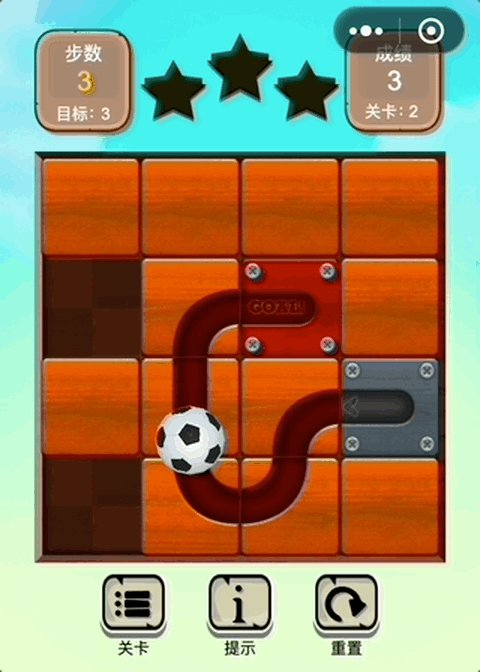
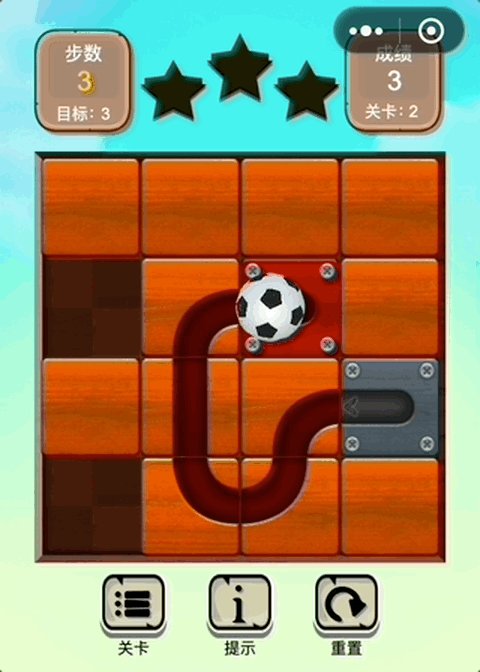
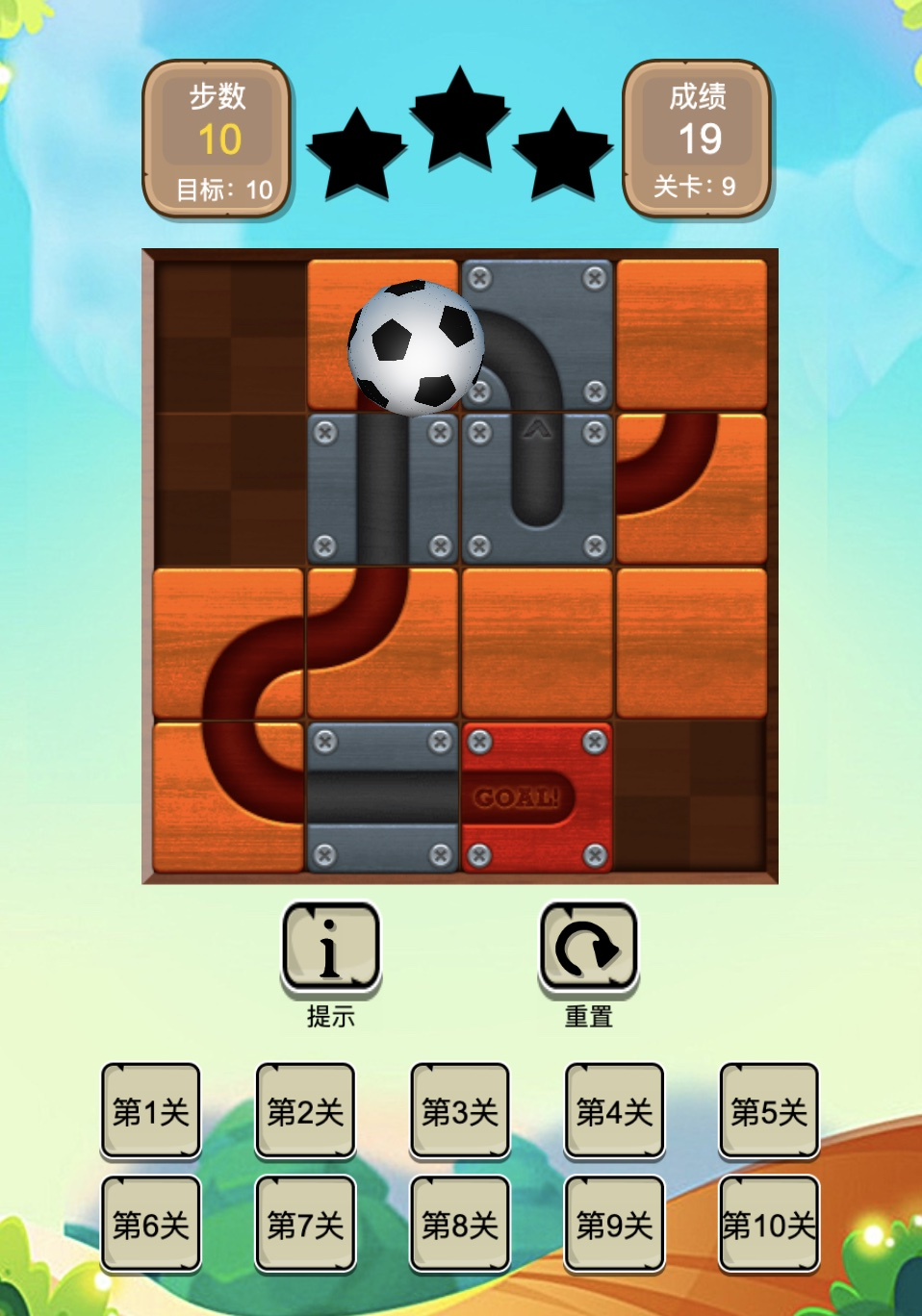
基本概念
要读懂《球球回家》代码,一定要先了解核心玩法。游戏是模拟了
球在图块通道中做直线或曲线滚动,图块按形状分为:


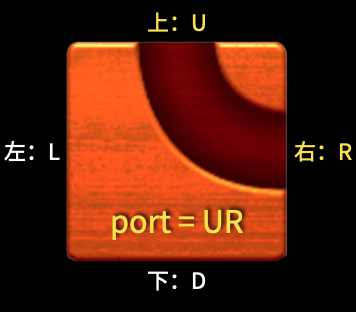
2. 图块端口port
游戏中图块通道只会出现在方块的上、右、下、左的四个边上,我们用四个边上的开口来标识它的出入口port。

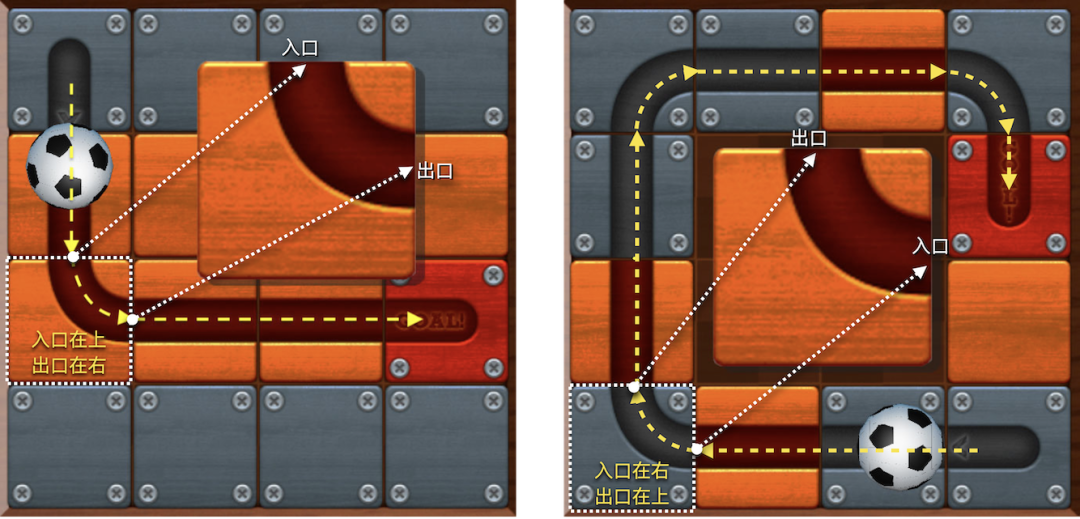
3. 入口与出口
球在接通的图块通道中移动时,对于单个图块来说,会有进有出。出入口不同,球的运动方向也就不同。
因此,带通道的图块含有入口或出口,但出入口不是确定的,需根据球运动的方向来确认。

左图:球从上向下移动,向
右拐弯,因此入口在上,出口在右右图:球从右向左移动,向
上拐弯,因此入口在右,出口在上
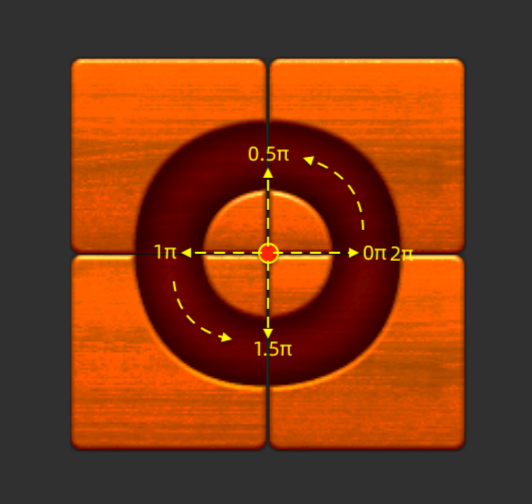
圆环运动
球在拐角图块上的曲线移动,我们在游戏中并没有使用贝赛尔曲线,而是把它看成是一个固定半径的圆周移动。

需要注意的是,代码中是以逆时针旋转为正方向:
0π 在最右边
0.5π 在正上方
1π 在最右
2π 与 0π 重合
圆环参数的计算是在 Block.ts 脚本中,球的位移动画是在 Ball.ts 脚本中。
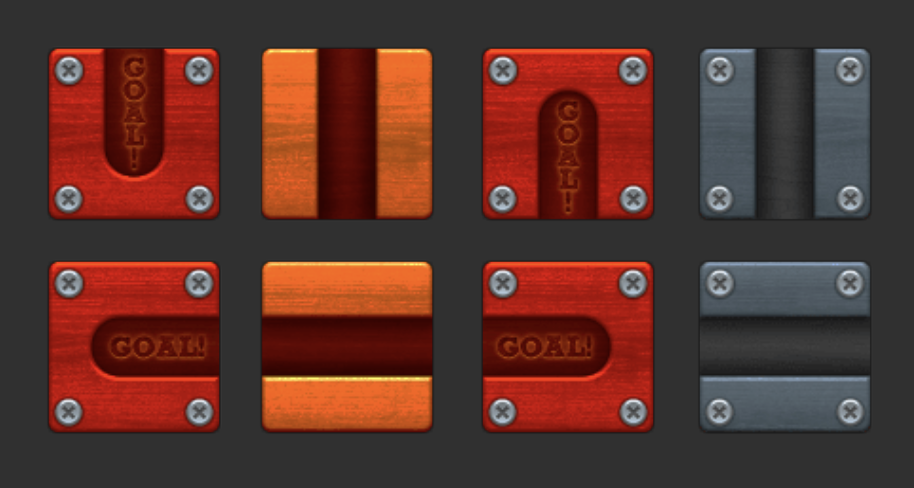
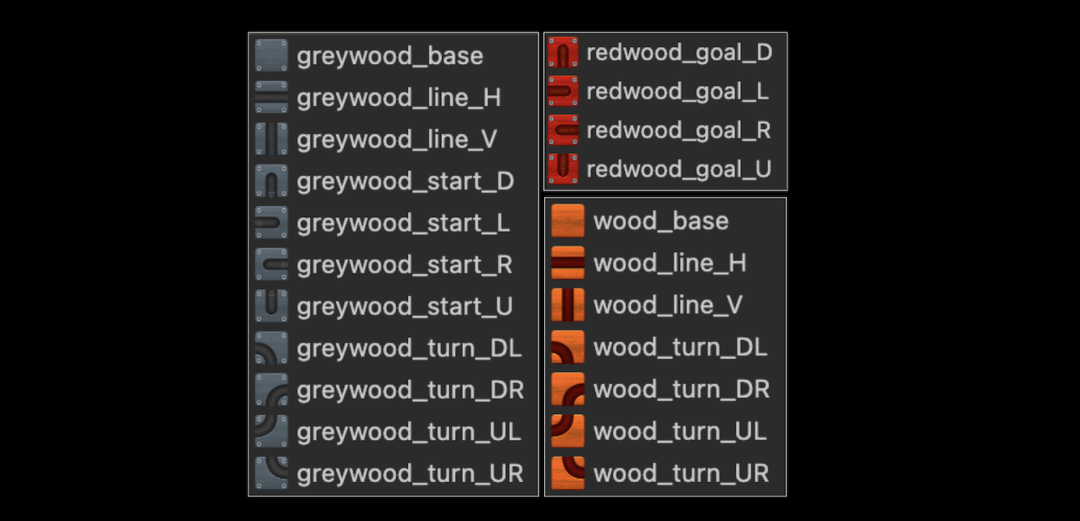
5. 图块命名
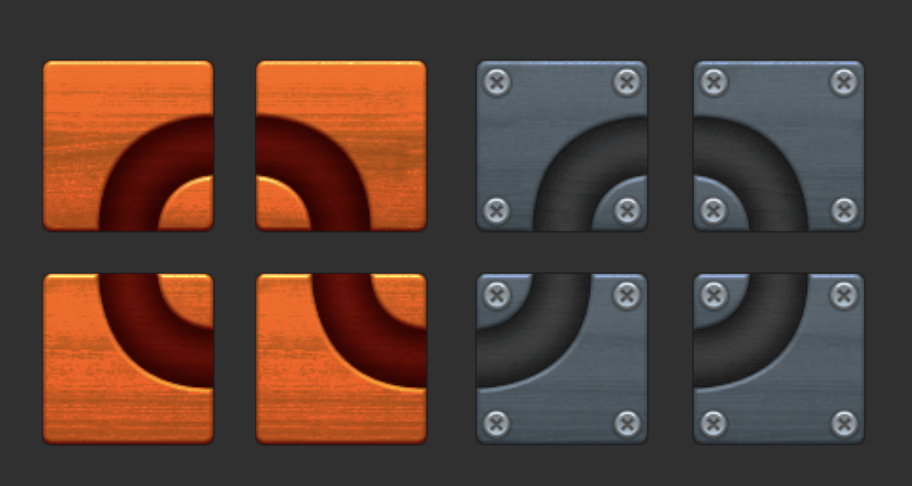
要读懂源码,一定要注意图块文件的命名规则,图形按颜色分为3种,见下图:

前缀
greywood:灰色木块,在游戏中不可移动
redwood:红色木块,在游戏表示终点,不可移动
wood:普通木块,在游戏中可触摸移动
中缀
base:实心无通道的图块
line:直线通道的图块,有出入口
start:起点图块,只有出口
goal:终点图块,只有入口
turn:拐角图块,有出入口
后缀
H:水平通道
V:垂直通道
U:开口在上
R:开口在右
D:开口在下
L:开口在左
通过以上基本概念的解释,希望能帮助到大家理解代码的实现,能在基础上创造出更多的玩法。
获取源码
 源码链接:
源码链接:
https://store.cocos.com/app/detail/4374
双12活动特价优惠仅需9.9元,如果你在 Cocos 微店下载,还有满减优惠券可以叠加使用!
凡是之前购买过《球球要回家》完整版的老铁,可联系晓衡微信0元领取《球球要回家—Lite教学版》源码。相关教程后续还会有更新,感谢您的支持!

往期精彩
一套全能免费Creator游戏开发框架!—Oops Framework
Creator 2.x 项目升级 3.x!避坑要点与基础 API 差异总结
一个人30天!开发一款3D竞技足球游戏!
麒麟子免费3D角色虚拟摇杆控制器!这也太好用了
微信小游戏超4M怎么办?小游戏包体优化方案













![[附源码]Node.js计算机毕业设计房屋租赁管理系统Express](https://img-blog.csdnimg.cn/c0c1c3dec823433187833ea5a6415bf0.png)





![[附源码]Node.js计算机毕业设计房屋中介管理信息系统Express](https://img-blog.csdnimg.cn/8092944f6c614d5f971e16fdfcfa6e56.png)