需求背景
应公司业务要求,需要做个聊天机器人,要适应不同的业务场景,大概就跟淘宝客服类似,发送消息,机器人自动回复。
话不多说,直接开撸
技术栈: react(hooks写法) + flex布局
功能点梳理
- 配置信息接收(机器人名称,超时自动回复,人工回复等待超时等等)
- 发送消息
- 接收接口返回的消息(包括图片)
- 输入框鼠标拖动伸缩
- 下拉获取历史聊天记录
- 聊天消息过多时的滚动条处理
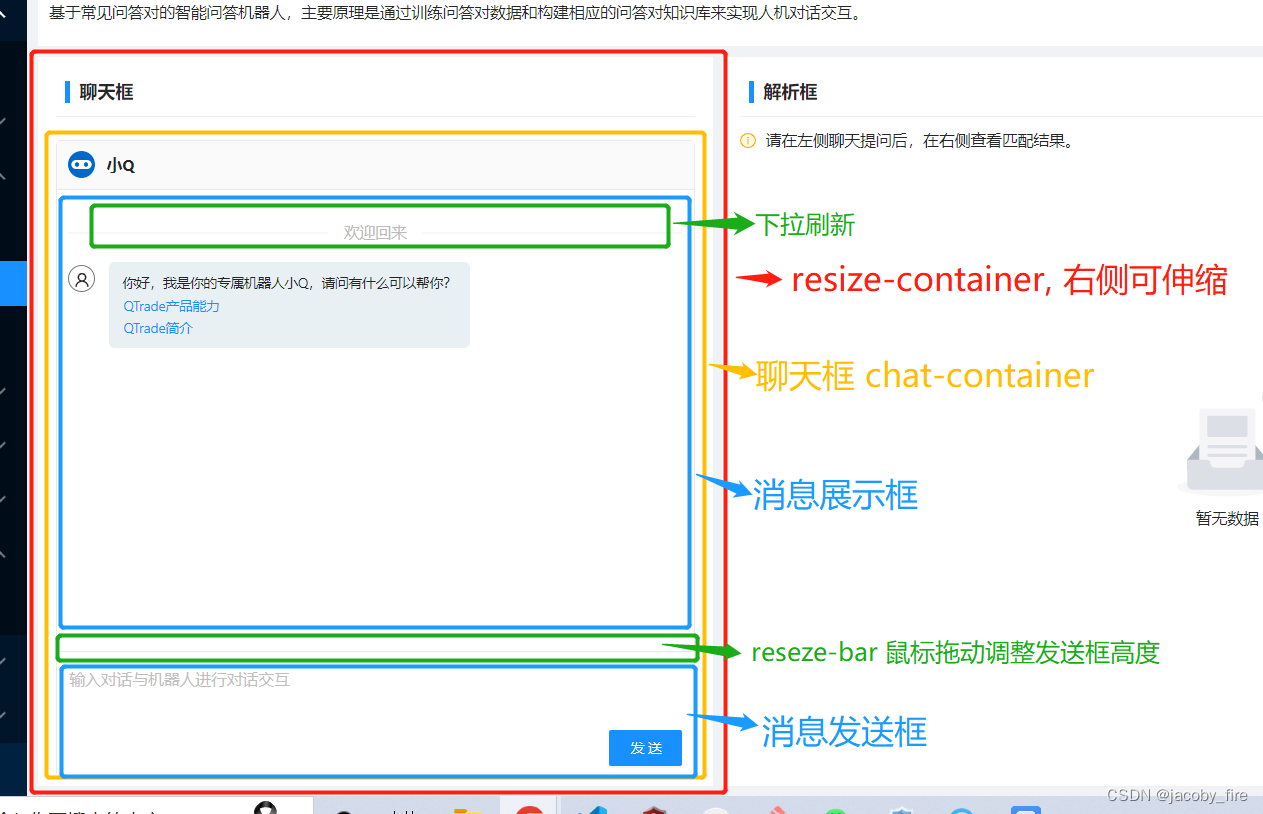
页面结构如下图

所用技术细节
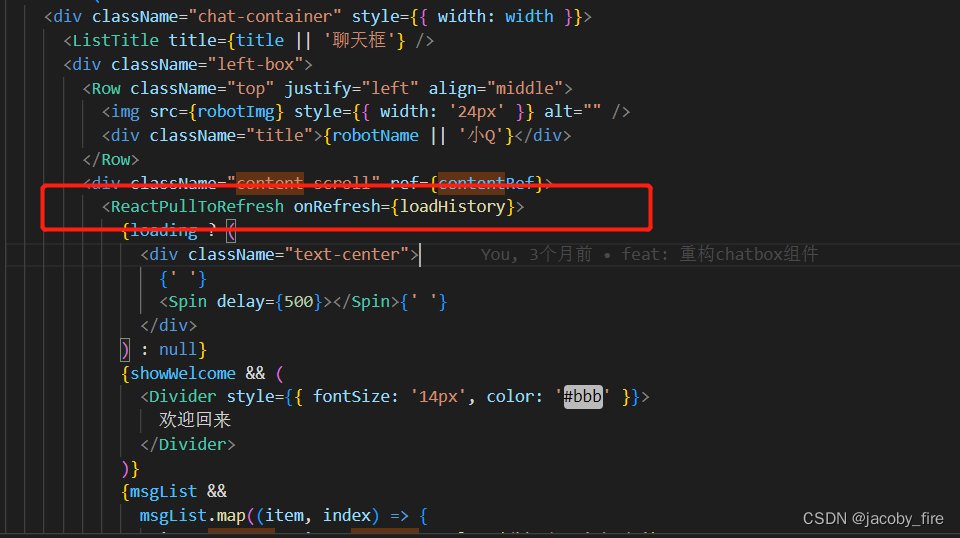
1、下拉获取历史聊天记录:react-pull-to-refresh
使用react-pull-to-refresh这个插件,在消息展示框外围套上该插件,使用方式如下
它跟翻页是一个原理,只不过要处理一下数组的展示顺序,这个很简单。

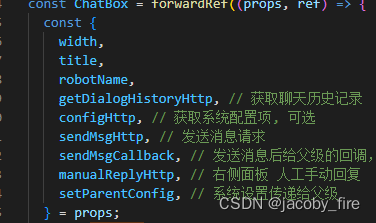
2、 把接口请求放进props中,如下:
大部分都是接口传递,因为需要多个地方的机器人使用,所以这样处理

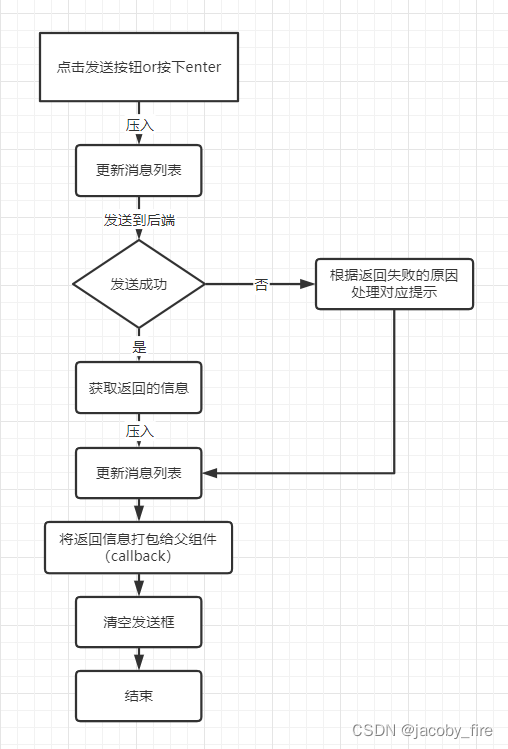
3、发送消息的逻辑处理
这里没有写滚动条的处理逻辑,手写一下: 用ref绑定滚动条,发送消息or拉取历史记录,需要计算滚动条滚动的高度并作出对应处理

4、 flex布局,比较基础,这里就掠过,主要是消息展示框自适应
5、 伸缩input, 给input上方放一个div占位,设置onmousedown,监听onmousemove来设置input的高度
这里我加了一个额外的组件处理,直接看代码吧,比较直观
import React, { useState } from 'react';
import { useSelector } from 'react-redux';
import './index.scss';
export default function ResizeWrapper(props) {
const [mouseIsDown, setMouseIsDown] = useState(false); // 标识鼠标是否被按下
// 获取侧边栏的打开状态
const { sidebarOpenning } = useSelector((state) => state.sidebarState);
const { child } = props; // content为聊天框组件
const [contentWidth, setContentWidth] = useState(600); // 内容区域宽度
document.onmousemove = function (e) {
if (!mouseIsDown) return;
let w;
// 用鼠标点击的clientX 减去侧边栏的宽度还有额外的padding or margin 得到想要的宽度
if (sidebarOpenning) {
w = e.clientX - 180 - 12;
} else {
w = e.clientX - 60 - 12;
}
if (w < 420 || w > 800) {
console.log(contentWidth);
return;
}
setContentWidth(w);
};
document.onmouseup = function () {
setMouseIsDown(false);
};
const handleMouseDown = (e) => {
setMouseIsDown(true);
console.log('down', e.clientX);
};
return (
<>
<div className="resize-container" style={{ width: contentWidth + 'px' }}>
{child}
</div>
<div className="resize-bar" onMouseDown={handleMouseDown}></div>
</>
);
}
效果如下:

最终效果如下:https://live.csdn.net/v/262594
ok,完美收关!










![[附源码]Node.js计算机毕业设计房屋租赁管理系统Express](https://img-blog.csdnimg.cn/c0c1c3dec823433187833ea5a6415bf0.png)





![[附源码]Node.js计算机毕业设计房屋中介管理信息系统Express](https://img-blog.csdnimg.cn/8092944f6c614d5f971e16fdfcfa6e56.png)
![[附源码]Python计算机毕业设计SSM基于web的图书借阅管理系统(程序+LW)](https://img-blog.csdnimg.cn/2e94a2f41e914a67b91119faaf616e64.png)

