仅涉及后端,全部目录看顶部专栏,代码、文档、接口路径在:
【Lilishop商城】记录一下B2B2C商城系统学习笔记~_清晨敲代码的博客-CSDN博客
全篇会结合业务介绍重点设计逻辑,其中重点包括接口类、业务类,具体的结合源代码分析,读起来也不复杂~
谨慎:源代码中有一些注释是错误的,有的注释意思完全相反,有的注释对不上号,我在阅读过程中就顺手更新了,并且在我不会的地方添加了新的注释,所以在读源代码过程中一定要谨慎啊!
目录
A1.售后原因(包括类型:退款、取消、退货、投诉)
B1.M端(属于显式操作)
B2.B端(属于显式操作)
A2.售后
B1.B端(属于显式操作)
B2.S端(属于显式操作)
B3.M端(属于显式操作)
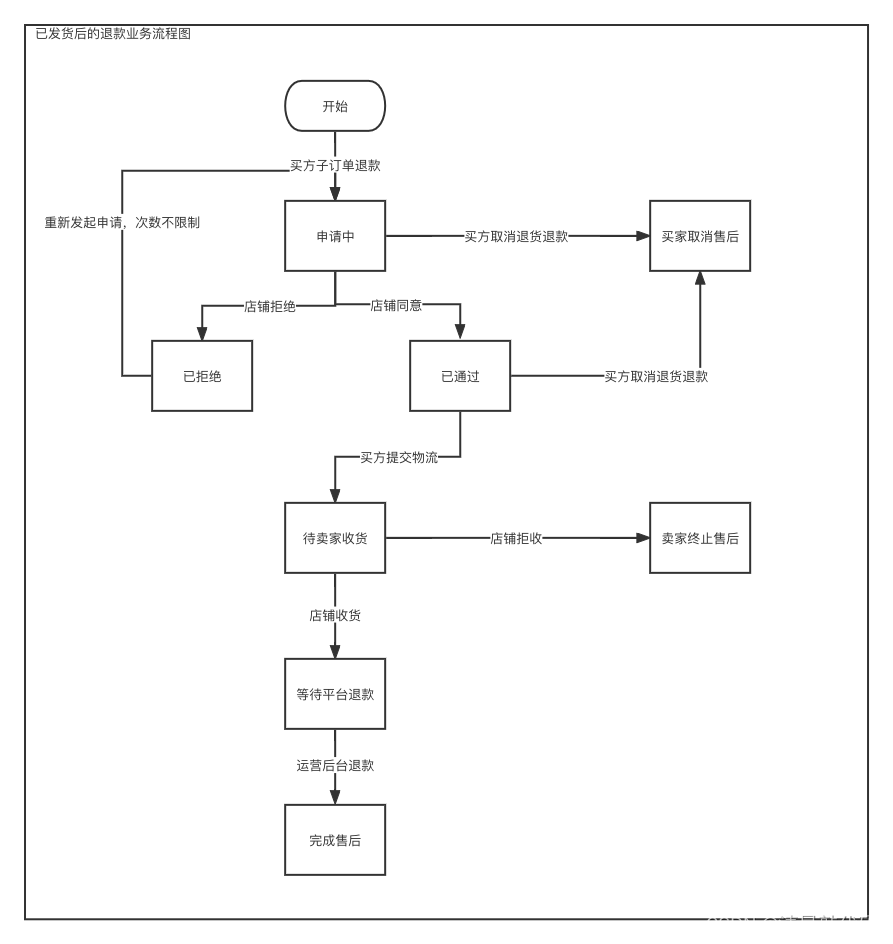
订单发货后,买方B端可以选择确定收货或者申请售后,售后就是退货/退款。

【Lilishop商城】No1-1.业务了解+划分各模块逻辑_订单模块梳理图
A1.售后原因(包括类型:退款、取消、退货、投诉)
申请售后时,需要选择售后原因,而售后原因是由运营M端管理的,售后原因与售后信息是弱关联,所以没有很多复杂业务。
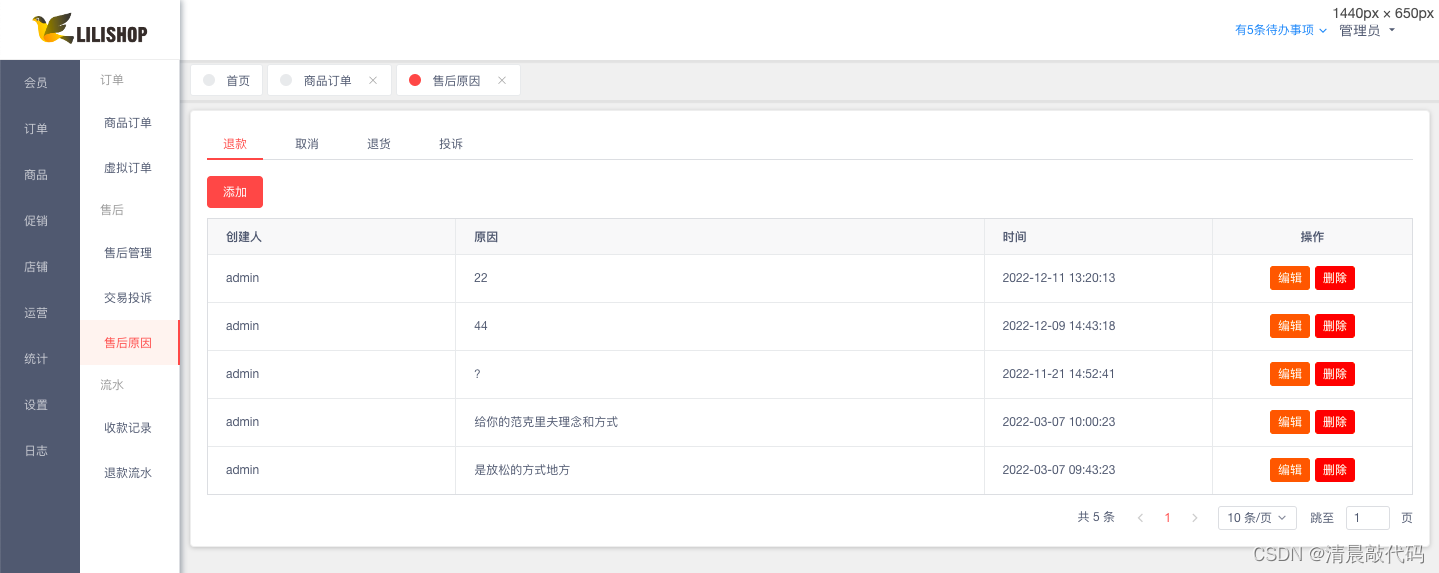
B1.M端(属于显式操作)
- 分页获取售后原因、根据id获取售后原因、添加售后原因、修改售后原因、删除售后原因


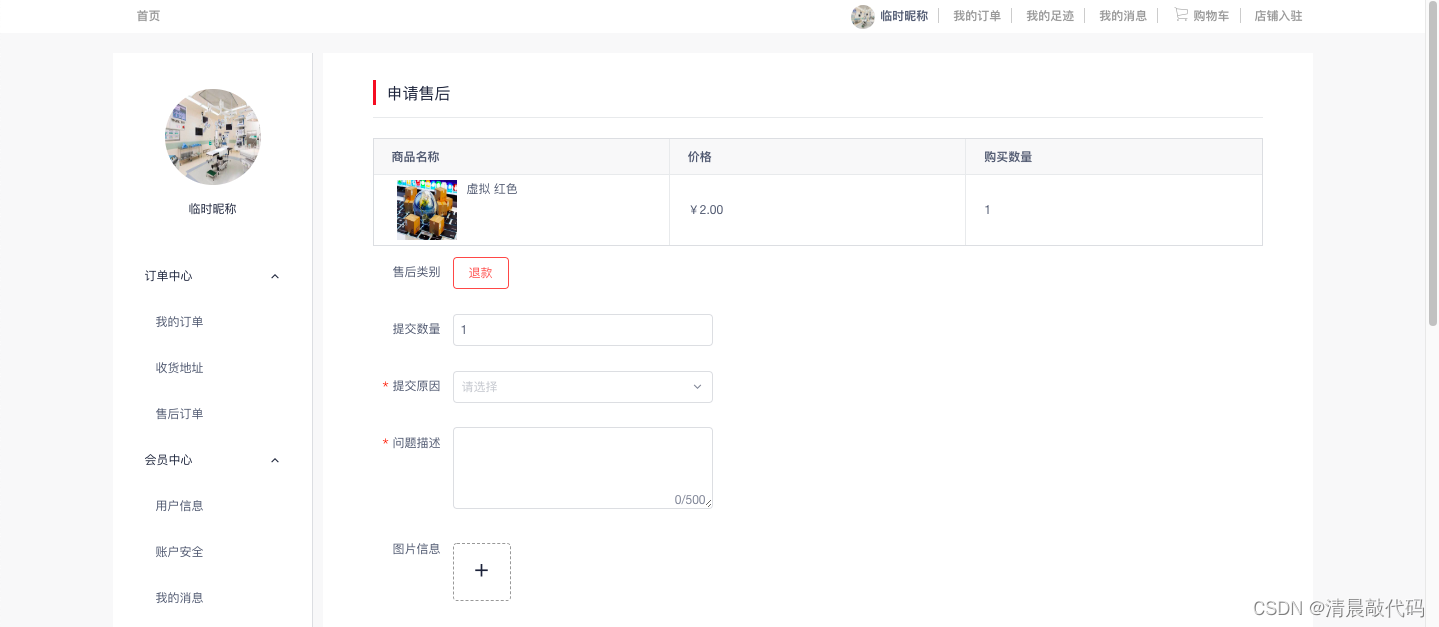
B2.B端(属于显式操作)
买方B端申请售后,会获取售后原因,这里将获取售后原因接口放到了售后模块接口了。
A2.售后
B1.B端(属于显式操作)
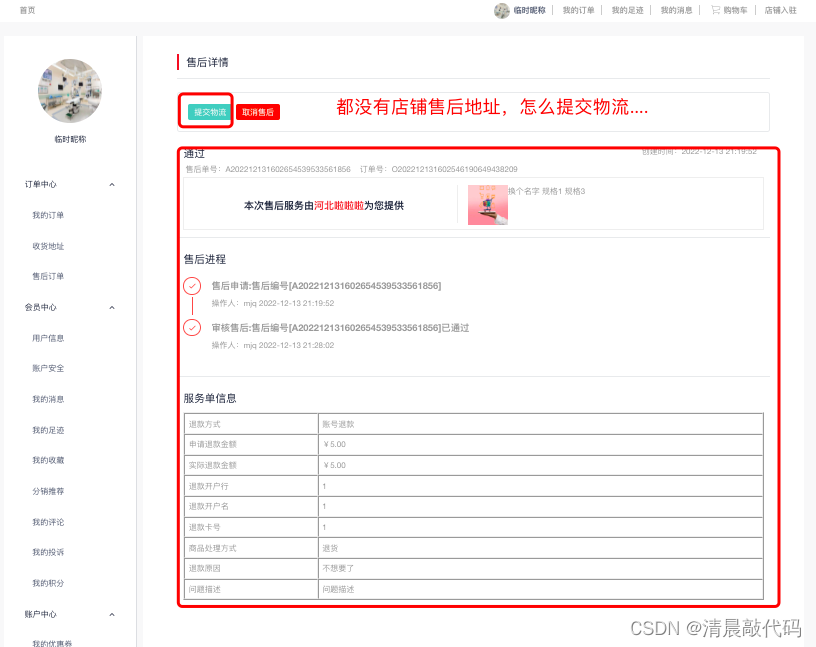
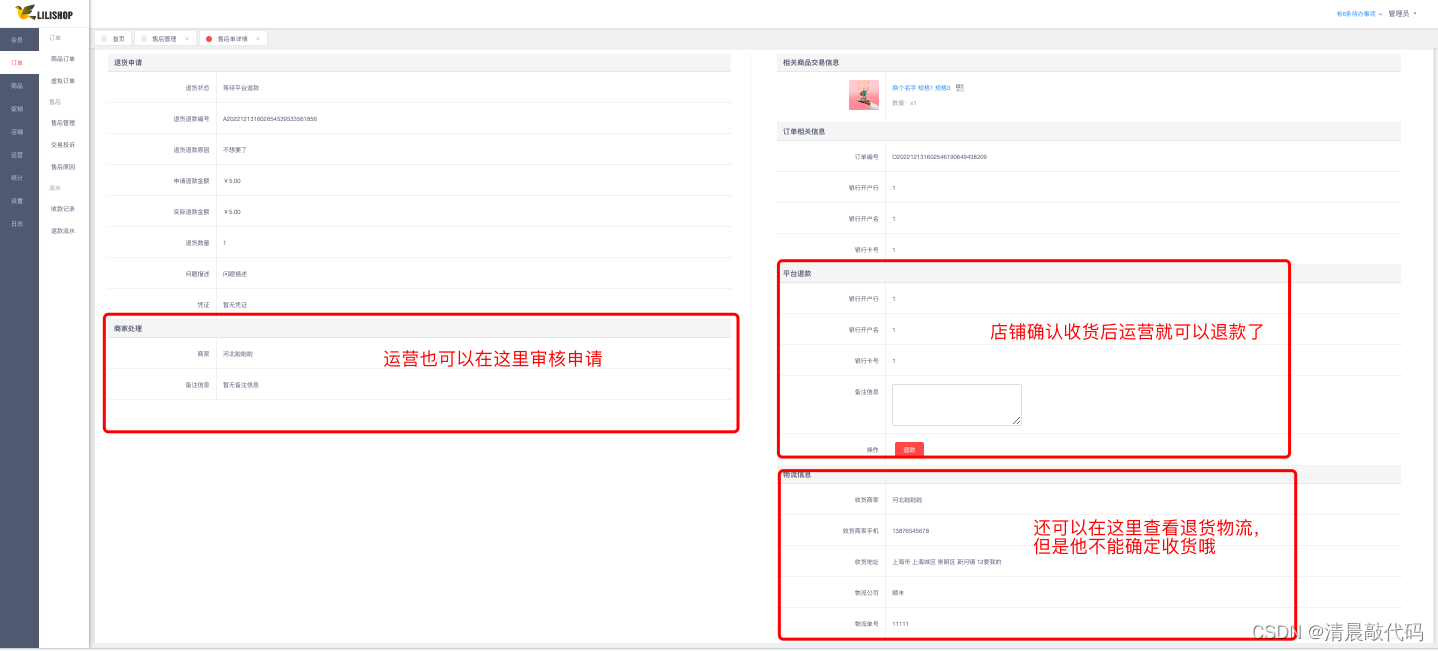
这里说一个小bug,买方B端申请退货后,被店铺S端审核通过后,就可以邮寄商品了,但是售后模块并没有显示店铺的收货地址,但是后端是有这个接口,只是前端没有显示~
- 获取申请售后页面信息、获取售后原因列表、申请售后、取消售后
- 分页获取售后服务、根据售后单号查看售后服务详情、获取售后日志、买方提交退回物流信息、获取商家售后收件地址




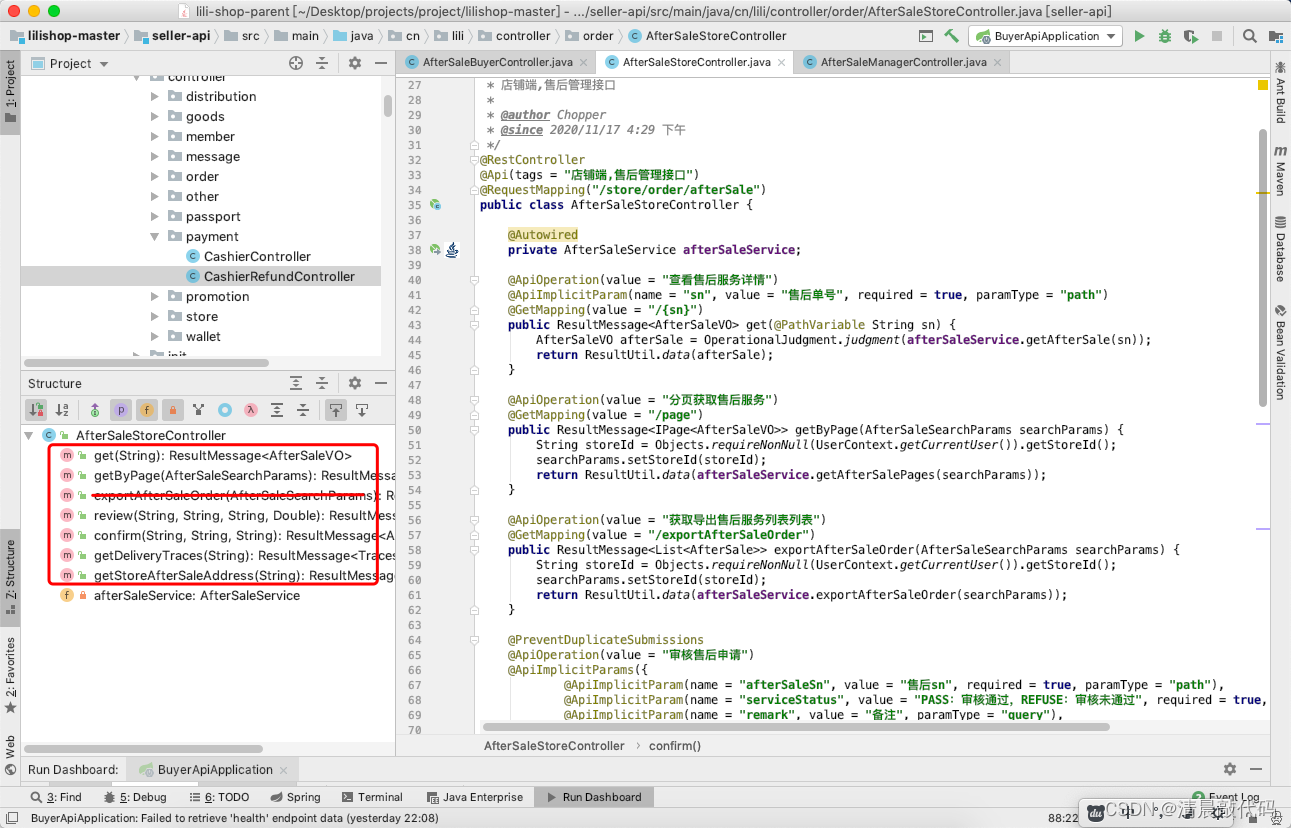
B2.S端(属于显式操作)
如果显示物流信息,展示商家地址。
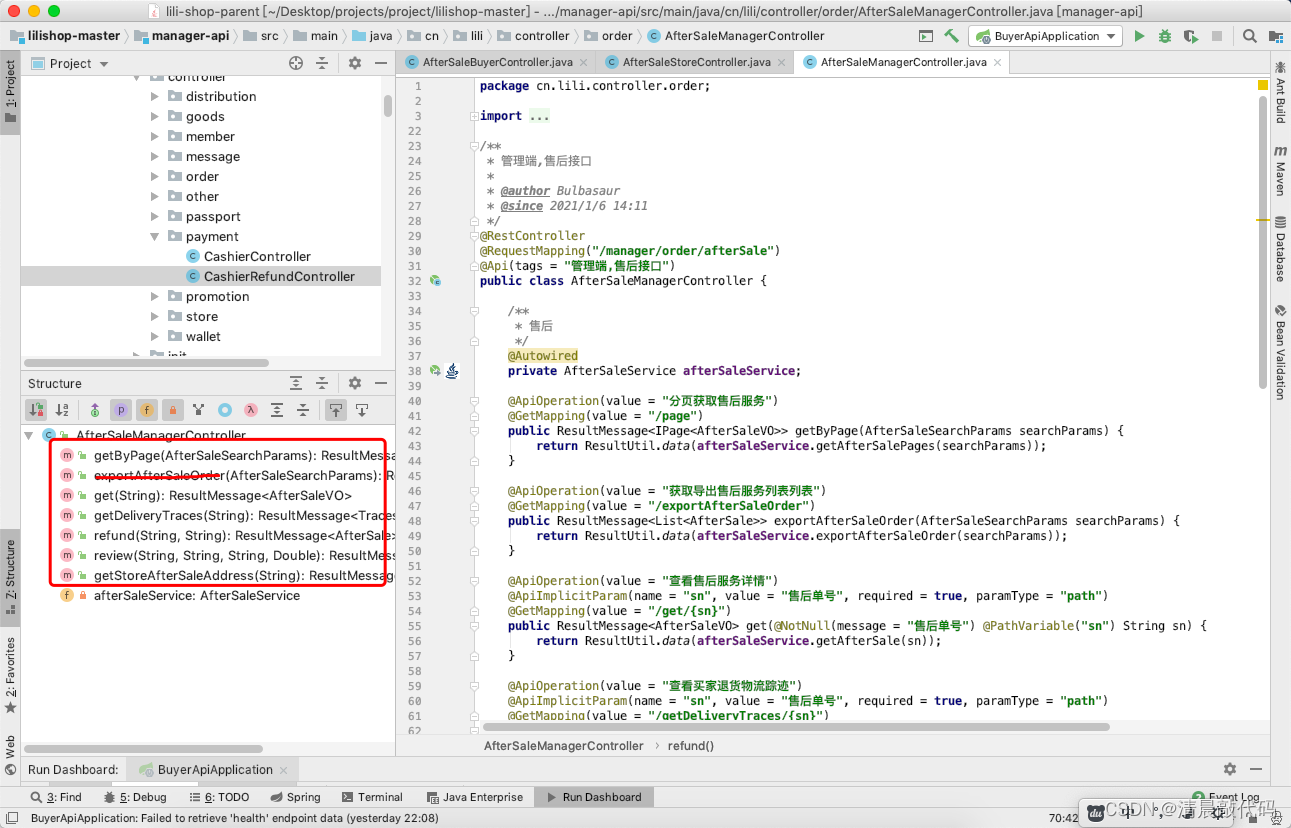
- 分页获取售后服务、查看售后服务详情、审核售后申请、卖家确认收货、获取商家售后收件地址、查看买家退货物流踪迹



B3.M端(属于显式操作)
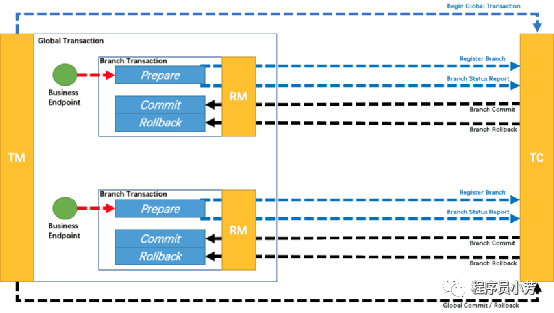
退款这里会使用到支付插件 Payment ,并且还会涉及到流水账业务
- 分页获取售后服务、查看售后服务详情、审核售后申请、售后线下退款、获取商家售后收件地址、查看买家退货物流踪迹




![[附源码]Node.js计算机毕业设计房屋租赁管理系统Express](https://img-blog.csdnimg.cn/c0c1c3dec823433187833ea5a6415bf0.png)





![[附源码]Node.js计算机毕业设计房屋中介管理信息系统Express](https://img-blog.csdnimg.cn/8092944f6c614d5f971e16fdfcfa6e56.png)
![[附源码]Python计算机毕业设计SSM基于web的图书借阅管理系统(程序+LW)](https://img-blog.csdnimg.cn/2e94a2f41e914a67b91119faaf616e64.png)