一、转义字符
字符串
在 JS中使用单引号或者双引号来表示字符串(要么全用双引号,要么全用单引号,不要混着用)
转义字符 反斜杠 \
使用typeof检查转义字符返回的是string类型
在 JS中使用单引号或者双引号来表示字符串(要么全用双引号,要么全用单引号,不要混着用)

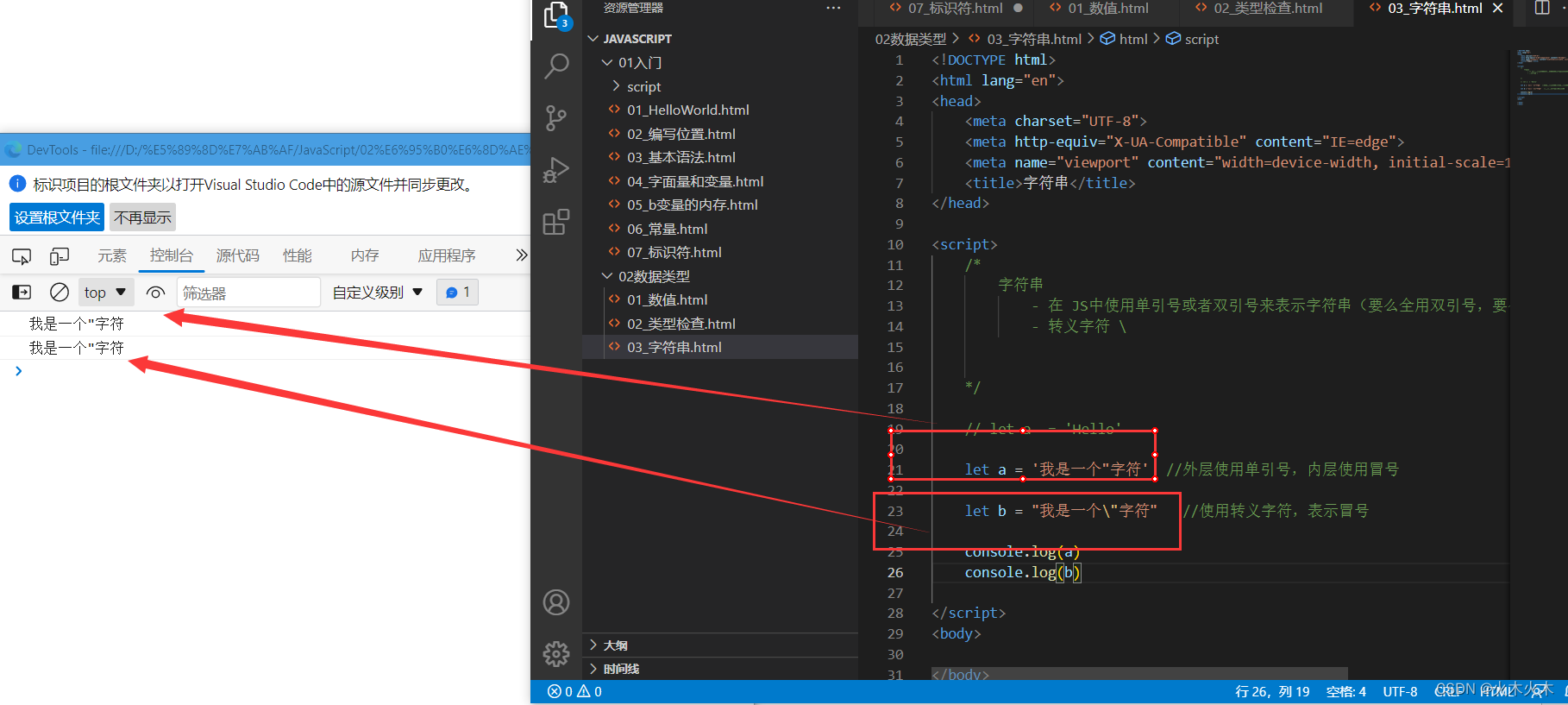
如果在字符串中间想引入一个冒号”,有两种办法
- 外层使用单引号,内层使用冒号“
- 使用转义字符 反斜杠\ 来表示字符

<script>
/*
字符串
- 在 JS中使用单引号或者双引号来表示字符串(要么全用双引号,要么全用单引号,不要混着用)
- 转义字符 \
*/
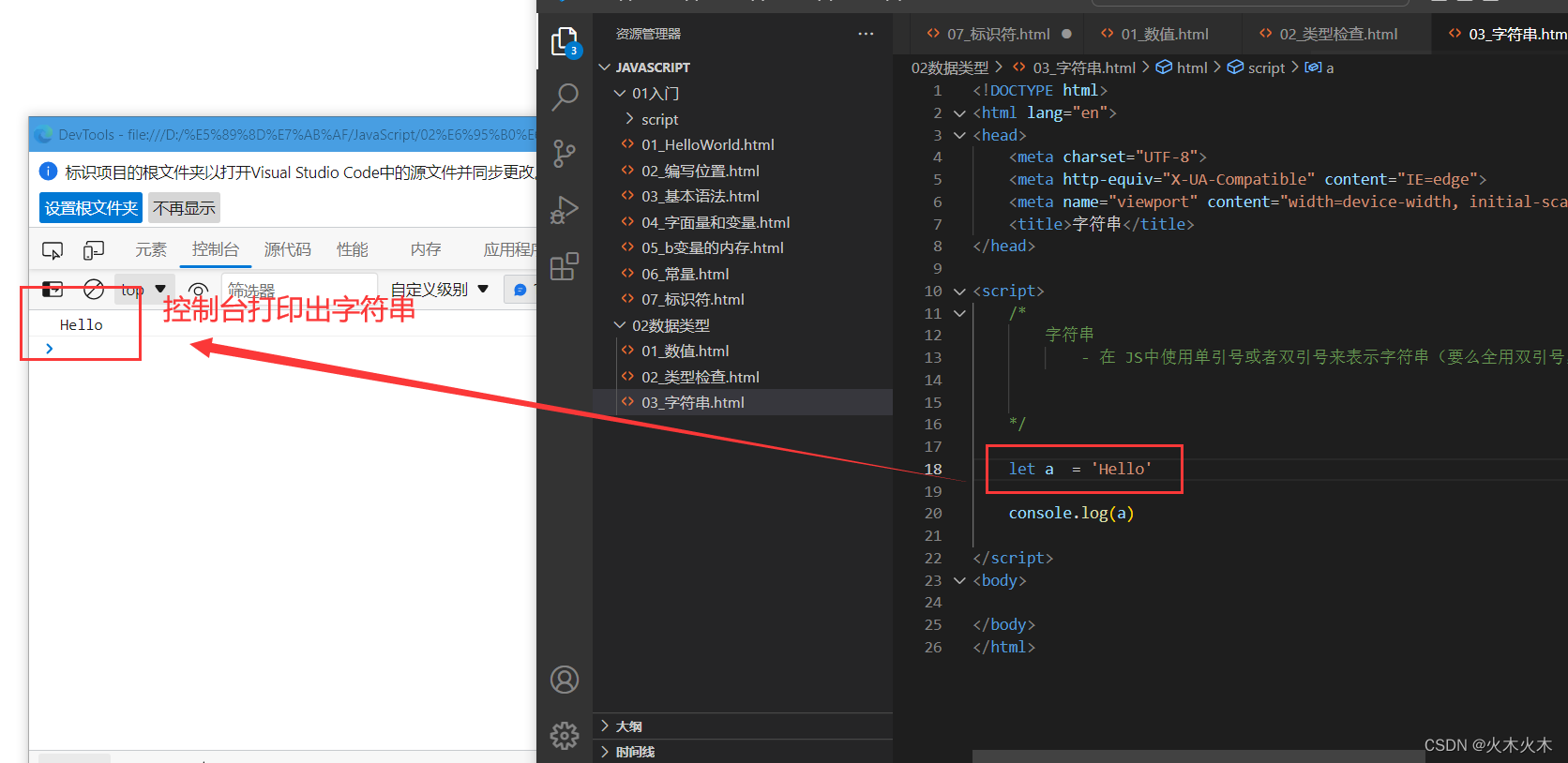
// let a = 'Hello'
let a = '我是一个"字符' //外层使用单引号,内层使用冒号
let b = "我是一个\"字符" //使用转义字符,表示冒号
console.log(a)
console.log(b)
</script>转义字符的其他用法:
\* 表示 *
\' 表示 '
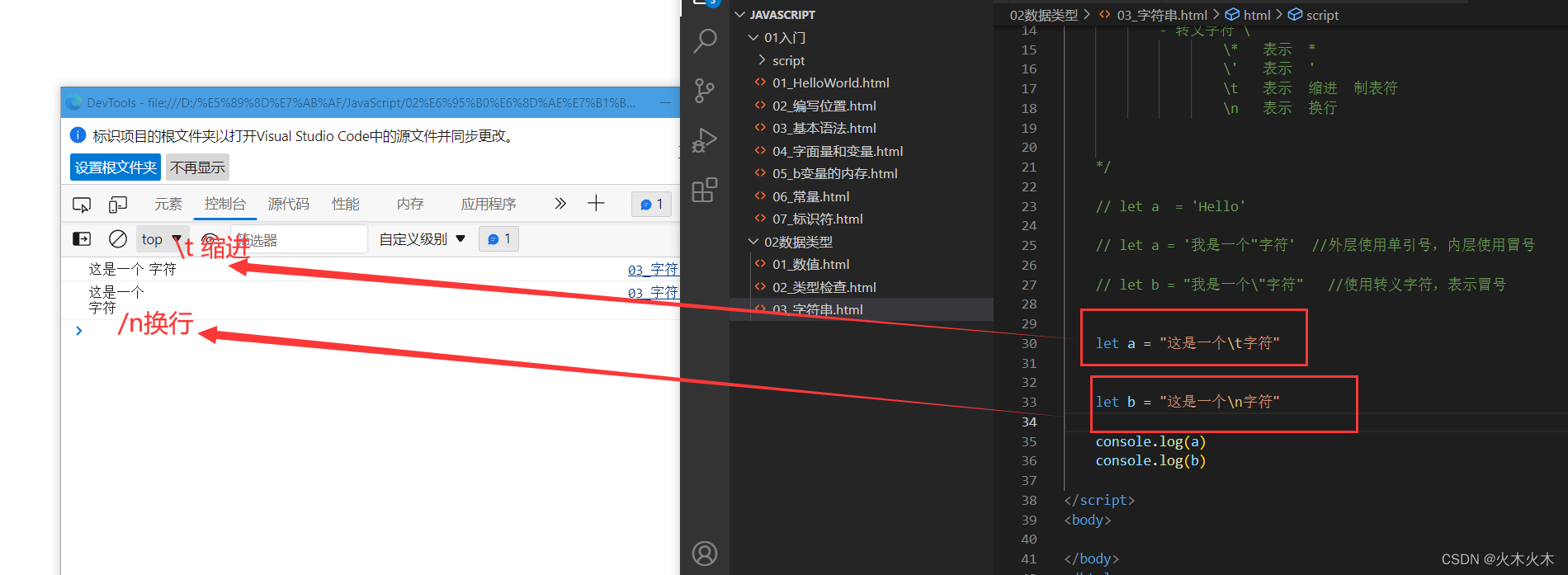
\t 表示 缩进 制表符
\n 表示 换行

<script>
/*
字符串
- 在 JS中使用单引号或者双引号来表示字符串(要么全用双引号,要么全用单引号,不要混着用)
- 转义字符 \
\* 表示 *
\' 表示 '
\t 表示 缩进 制表符
\n 表示 换行
*/
// let a = 'Hello'
// let a = '我是一个"字符' //外层使用单引号,内层使用冒号
// let b = "我是一个\"字符" //使用转义字符,表示冒号
let a = "这是一个\t字符"
let b = "这是一个\n字符"
console.log(a)
console.log(b)
</script>二、模板字符串
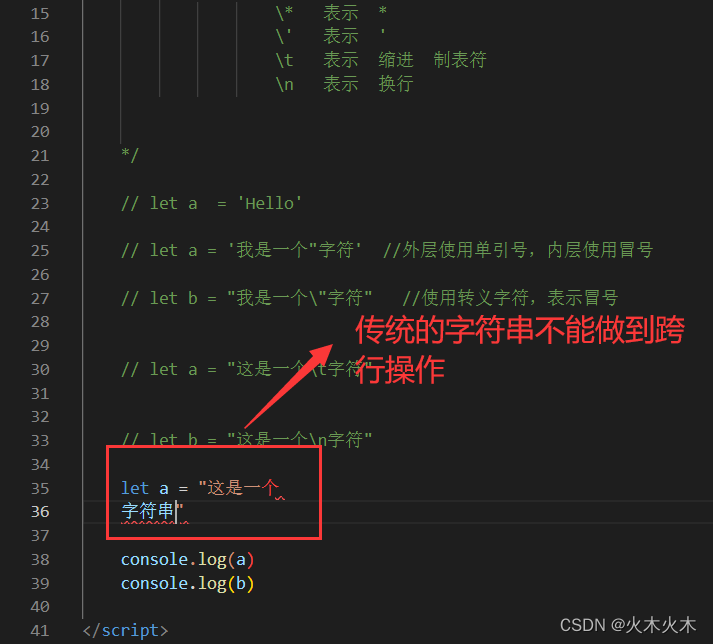
问题:普通的字符串不能做到跨行,会报错

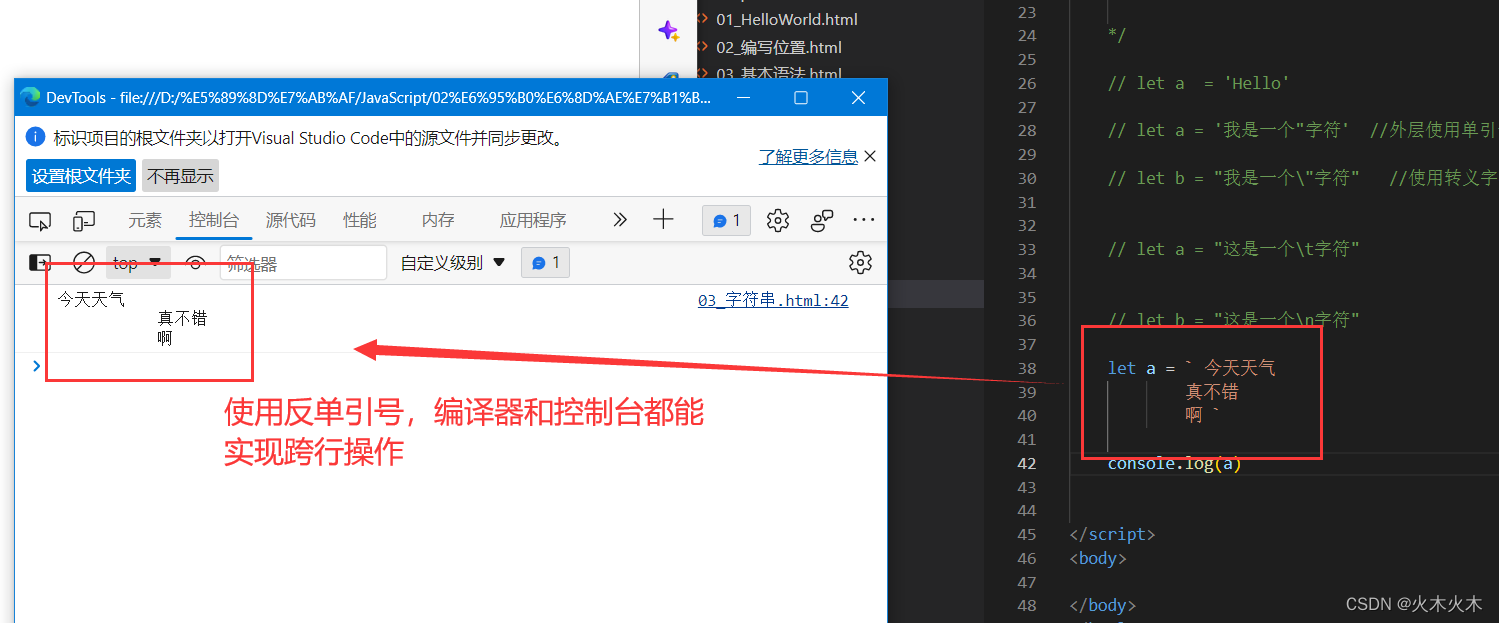
模板字符串:使用反单引号 ` 来表示模板字符串 即 let 变量 = `内容`
作用:
- 能够实现编译器中的换行和控制台打印输出的换行
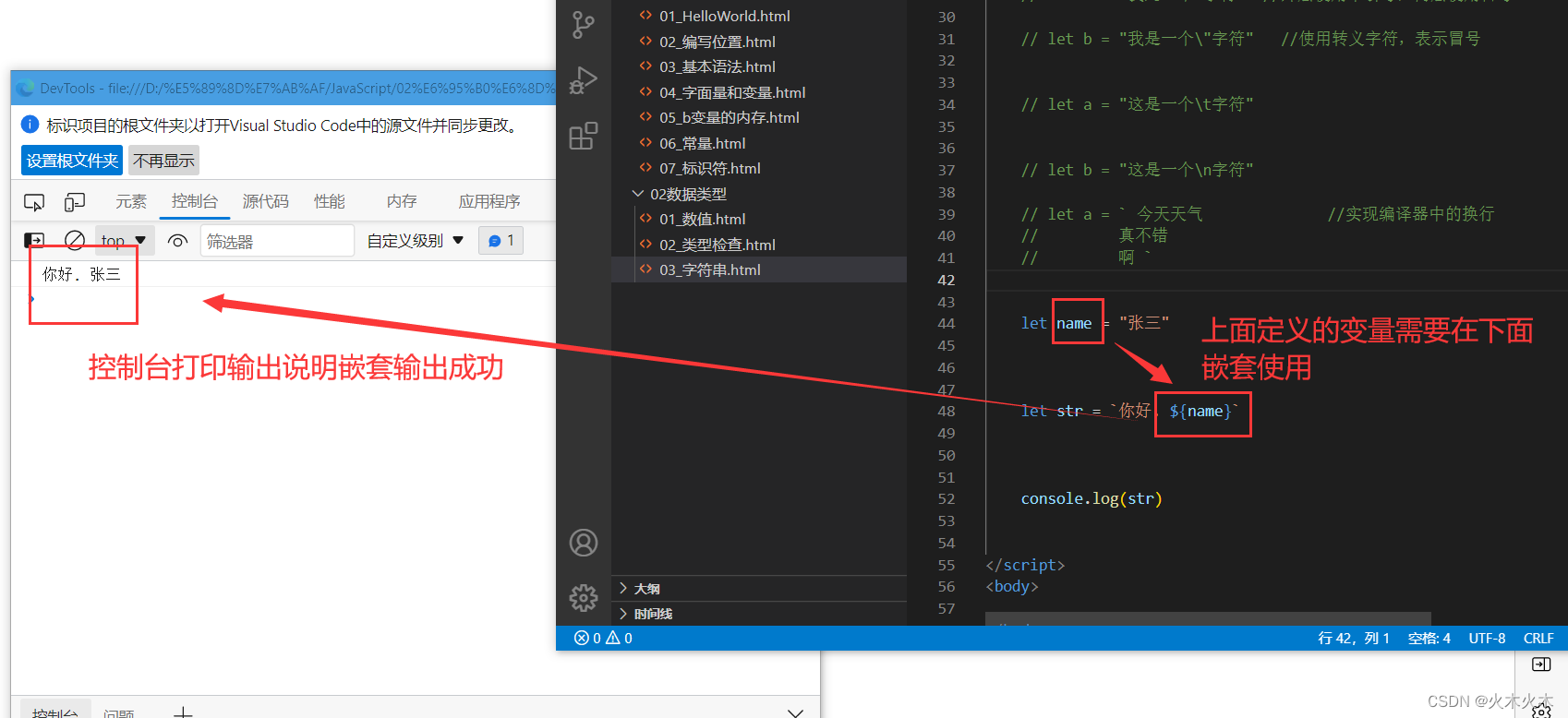
- 实现变量的嵌套
实现编译器中的换行和控制台打印输出的换行

script>
/*
字符串
- 在 JS中使用单引号或者双引号来表示字符串(要么全用双引号,要么全用单引号,不要混着用)
- 转义字符 \
\* 表示 *
\' 表示 '
\t 表示 缩进 制表符
\n 表示 换行
模板字符串
- 使用反单引号 ` 来表示模板字符串
*/
// let a = 'Hello'
// let a = '我是一个"字符' //外层使用单引号,内层使用冒号
// let b = "我是一个\"字符" //使用转义字符,表示冒号
// let a = "这是一个\t字符"
// let b = "这是一个\n字符"
let a = ` 今天天气 //实现编译器中的换行
真不错
啊 `
console.log(a)
</script>实现变量的嵌套 :
- 假设有一个变量name,后面定义的变量str要引用这个name的变量,就使用单引号,即模板字符串
- let 变量名 = ` ${引用的变量名}`

<script>
/*
字符串
- 在 JS中使用单引号或者双引号来表示字符串(要么全用双引号,要么全用单引号,不要混着用)
- 转义字符 \
\* 表示 *
\' 表示 '
\t 表示 缩进 制表符
\n 表示 换行
模板字符串
- 使用反单引号 ` 来表示模板字符串
- 模板字符串中可以嵌入变量
*/
// let a = 'Hello'
// let a = '我是一个"字符' //外层使用单引号,内层使用冒号
// let b = "我是一个\"字符" //使用转义字符,表示冒号
// let a = "这是一个\t字符"
// let b = "这是一个\n字符"
// let a = ` 今天天气 //实现编译器中的换行
// 真不错
// 啊 `
let name = "张三"
let str = `你好. ${name}`
console.log(str)
</script>


![[附源码]Node.js计算机毕业设计房屋租赁管理系统Express](https://img-blog.csdnimg.cn/c0c1c3dec823433187833ea5a6415bf0.png)





![[附源码]Node.js计算机毕业设计房屋中介管理信息系统Express](https://img-blog.csdnimg.cn/8092944f6c614d5f971e16fdfcfa6e56.png)
![[附源码]Python计算机毕业设计SSM基于web的图书借阅管理系统(程序+LW)](https://img-blog.csdnimg.cn/2e94a2f41e914a67b91119faaf616e64.png)