项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
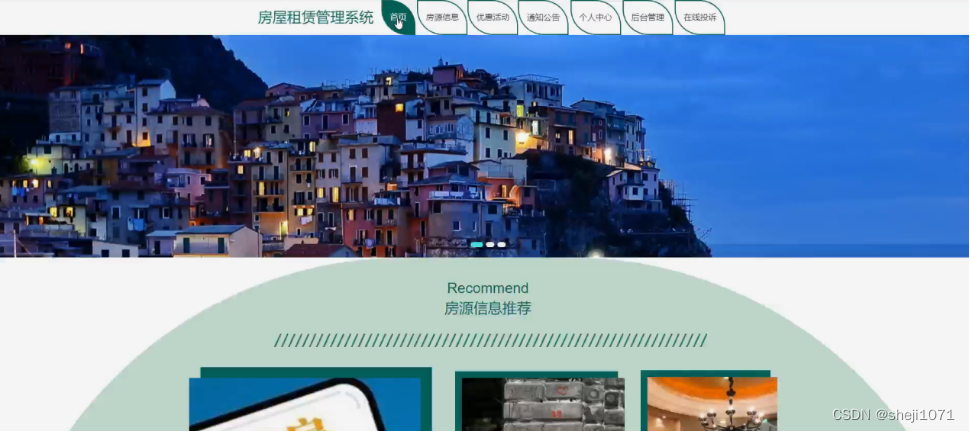
房屋租赁管理系统,在系统首页可以查看首页、房源信息、优惠活动、通知公告、个人中心、后台管理、在线投诉等内容进行详细操作,如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
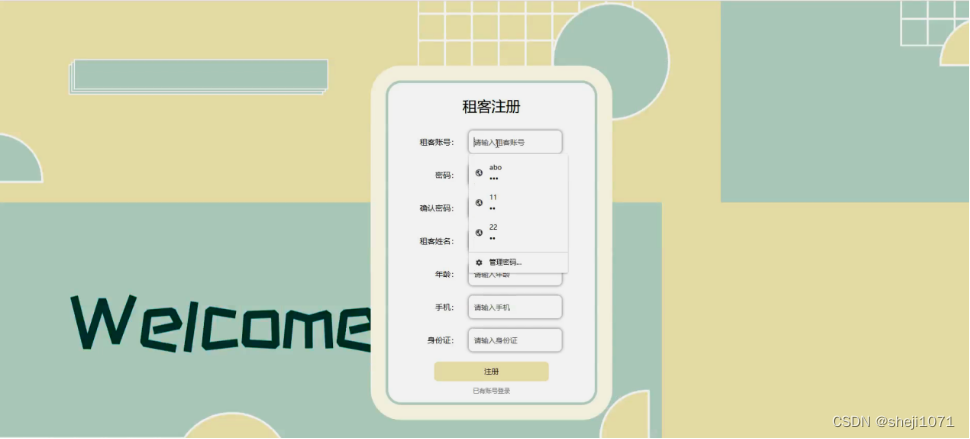
租客注册,在租客注册页面通过填写租客账号、密码、确认密码、租客姓名、年龄、手机、身份证等信息完成租客注册,如图5-2所示。
 图5-2租客注册界面图
图5-2租客注册界面图
房源信息,在房源信息页面可以查看标题、房源类型、房屋户型、小区、出租类型、图片、视频、面积、租金、发布时间、房东账号、房东姓名、联系电话、点击次数、房源详情等详细内容,根据需要进行联系房东、租房申请等操作,如图5-3所示。
 图5-3房源信息界面图
图5-3房源信息界面图
优惠活动,在优惠活动页面可以查看标题、简介、发布时间、封面、房东账号、房东姓名、内容等详细内容,如图5-4所示。
 图5-4优惠活动界面图
图5-4优惠活动界面图
个人中心,在个人中心页面通过填写租客账号、密码、租客姓名、年龄、性别、手机、身份证、上传图片等信息进行更新信息,根据需要对我的收藏进行详细操作,如图5-5所示。
 图5-5个人中心界面图
图5-5个人中心界面图
5.2管理员功能模块
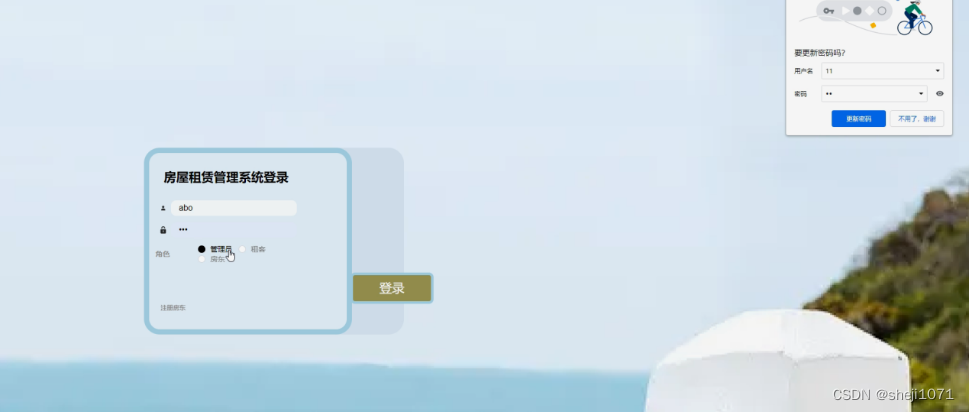
管理员进行登录,进入系统前在登录页面根据要求填写用户名、密码,选择角色等信息,点击登录进行登录操作,如图5-6所示。
 图5-6管理员登录界面图
图5-6管理员登录界面图
管理员登录系统后,可以对首页、个人中心、租客管理、房东管理、房源类型管理、区域信息管理、房源信息管理、联系房东管理、租房信息管理、优惠活动管理、系统管理等进行相应的操作管理,如图5-7所示。
 图5-7管理员功能界图面
图5-7管理员功能界图面
租客管理,在租客管理页面可以对索引、租客账号、租客姓名、年龄、性别、手机、身份证、照片等内容进行详情,修改和删除等操作,如图5-8所示。
 图5-8租客管理界面图
图5-8租客管理界面图
区域信息管理,在区域信息管理页面可以对索引、区域等内容进行详情,修改和删除等操作,如图5-9所示。
 图5-9区域信息管理界面图
图5-9区域信息管理界面图
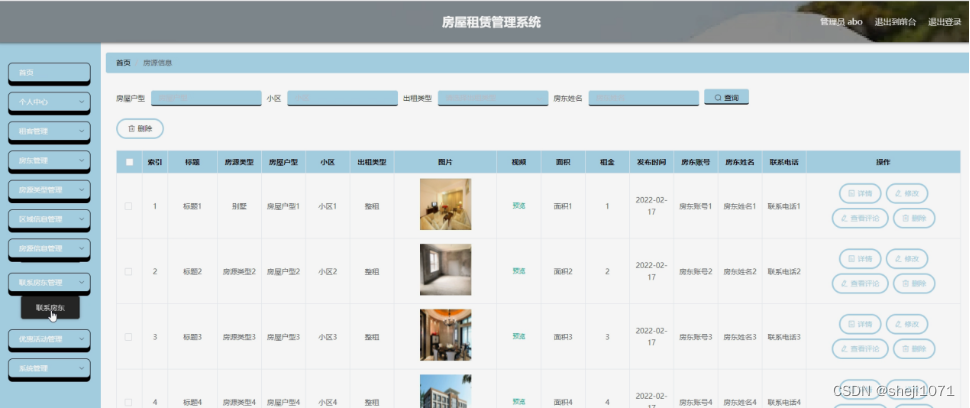
房源信息管理,在房源信息管理页面可以对索引、标题、房源类型、房屋户型、小区、出租类型、图片、视频、面积、租金、发布时间、房东账号、房东姓名、联系电话等内容进行详情,查看评论,修改和删除等操作,如图5-10所示。
 图5-10房源信息管理界面图
图5-10房源信息管理界面图
租房信息,在租房信息页面可以对索引、订单编号、房源类型、房屋户型、房东账号、房东姓名、联系电话、租金、租期、总价、租房时间、租客账号、租客姓名、手机、是否支付、审核回复、审核状态等内容进行详情,删除等操作,如图5-11所示。
 图5-11租房信息界面图
图5-11租房信息界面图
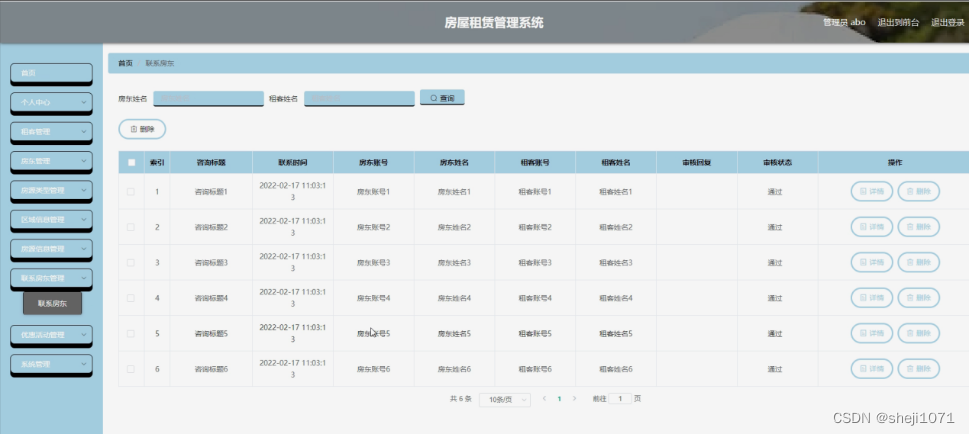
联系房东管理,在联系房东管理页面可以对索引、咨询标题、联系时间、房东账号、房东姓名、租客账号、租客姓名、审核回复、审核状态等内容进行详情,删除等操作,如图5-12所示。
 图5-12联系房东管理界面图
图5-12联系房东管理界面图
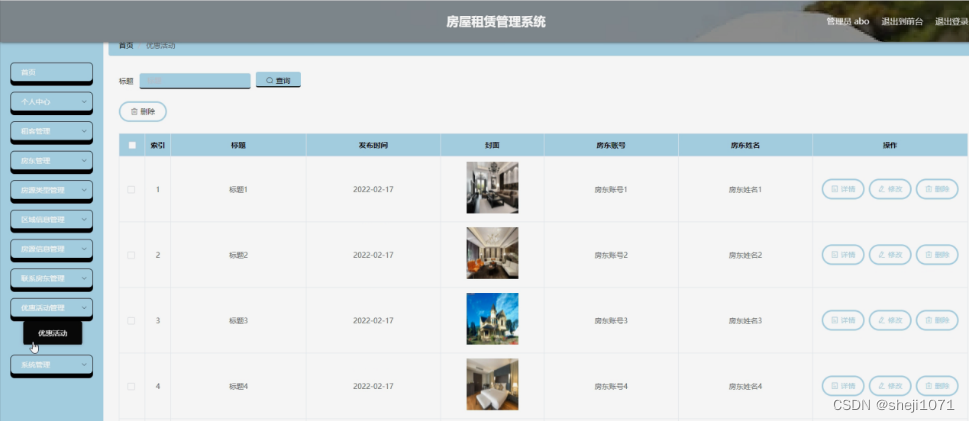
优惠活动管理,在优惠活动管理页面可以对索引、标题、发布时间、封面、房东账号、房东姓名等内容进行详情,修改和删除等操作,如图5-13所示。
 图5-13优惠活动管理界面图
图5-13优惠活动管理界面图
系统管理,在通知公告页面可以对索引、标题、图片等内容进行详情,修改和删除等操作,还可对在线投诉、轮播图管理进行相应操作,如图5-14所示。
 图5-14系统管理界面图
图5-14系统管理界面图
5.3房东功能模块
房东登录进入房屋租赁管理系统可以对首页、个人中心、房源信息管理、联系房东管理、租房信息管理、优惠活动管理等进行相应操作,如图5-15所示。
 图5-15房东功能界面图
图5-15房东功能界面图
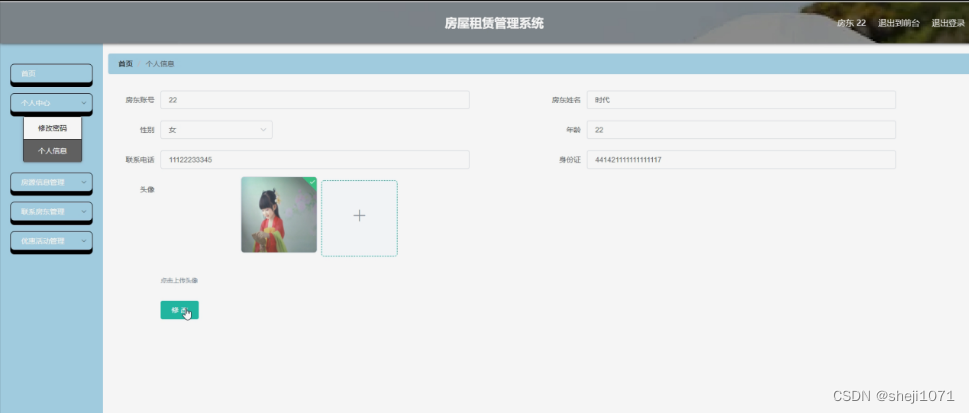
个人中心,在个人中心页面通过填写房东账号、房东姓名、性别、年龄、联系电话、身份证、头像等内容进行并提交对个人信息进行修改操作,如图5-16所示。
 图5-16个人中心界面图
图5-16个人中心界面图
5.4租客后台功能模块
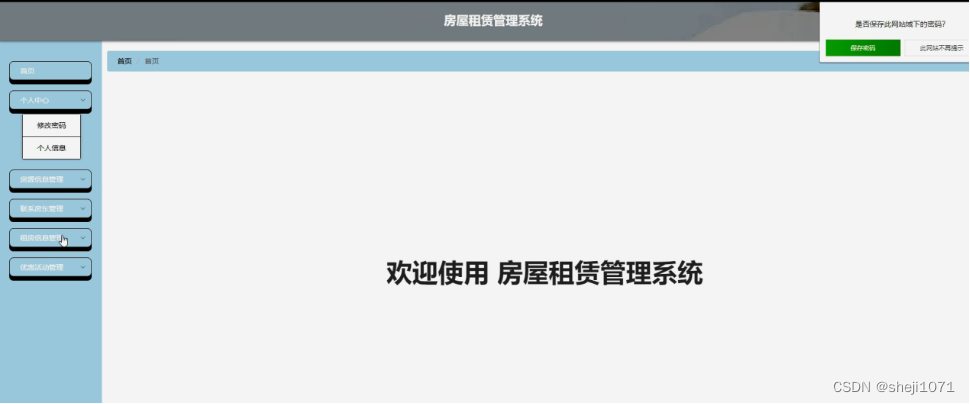
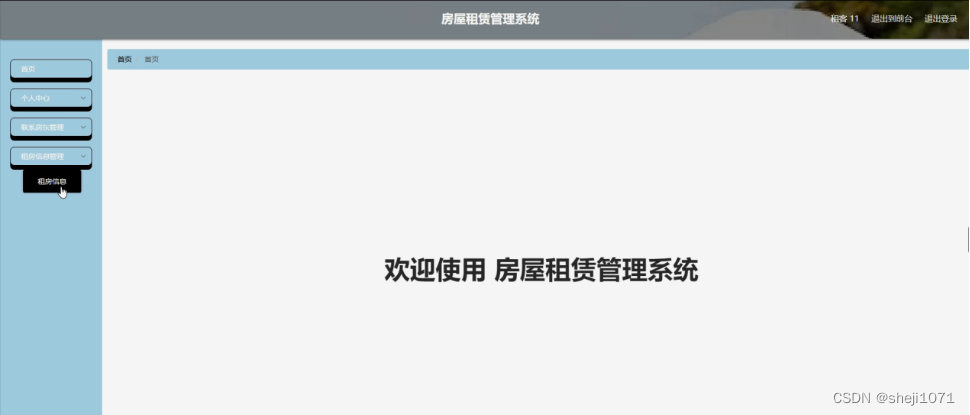
租客登录进入房屋租赁管理系统后台可以对首页、个人中心、联系房东管理、租房信息管理等进行相应操作,如图5-17所示。
 图5-17租客后台功能界面图
图5-17租客后台功能界面图
租房信息管理,在租房信息管理页面可以对索引、订单编号、房源类型、房屋户型、房东账号、房东姓名、联系电话、租金、租期、总价、租房时间、租客账号、租客姓名、手机、是否支付、审核回复、审核状态等内容进行详情,删除等操作,如图5-18所示。

图5-18租房信息管理界面图





![[附源码]Node.js计算机毕业设计房屋中介管理信息系统Express](https://img-blog.csdnimg.cn/8092944f6c614d5f971e16fdfcfa6e56.png)
![[附源码]Python计算机毕业设计SSM基于web的图书借阅管理系统(程序+LW)](https://img-blog.csdnimg.cn/2e94a2f41e914a67b91119faaf616e64.png)