目录
基本介绍 Basic Introduction
业务流程组件 Business Process Components
数据定义 Data Definitions
数据要素 Data Elements
状态 Status
表单 Forms
工作流程 (可选)Workflow
日志 Log
上部表单 Upper Form
详细表单 Detail Form
行项日志 LineItem Log
文本输入表单 Text Entry Form
响应列表 Response List

基本介绍 Basic Introduction
Oracle PrimaveraUnifier 业务流程 (简称BP) 是一组协调的任务和活动,可导致特定业务目标的实现。例如,创建、路由和审核采购订单是一个业务流程。大多数业务流程都包含一个工作流,该工作流指定业务流程节点应如何从头到尾进行,通俗的说,可以理解为我们场所的表单。
通过使用uDesigner,将启动业务流程并设计其组件。将设计用户在Primavera Unifier中填写的表单。在Primavera Unifier中,这些表单驱动着业务流程。对于大多数 BP,这些表单将附加到您设计的工作流中的步骤。作为工作流的一部分,用户将使用这些表单作为一个团队进行协作以完成业务流程。用户将使用每个业务流程的“人员、内容、地点和时间”信息以及运行项目所需的信息填写表单,以维护行动项、管理文档存档、跟踪工作流任务和里程碑、与项目团队成员沟通和协作以及生成项目报告。
在 uDesigner 中,还可以设计日志,这些日志将列出每当业务流程通过工作流完成其周期以及为经理或 shell 创建记录时创建的记录。
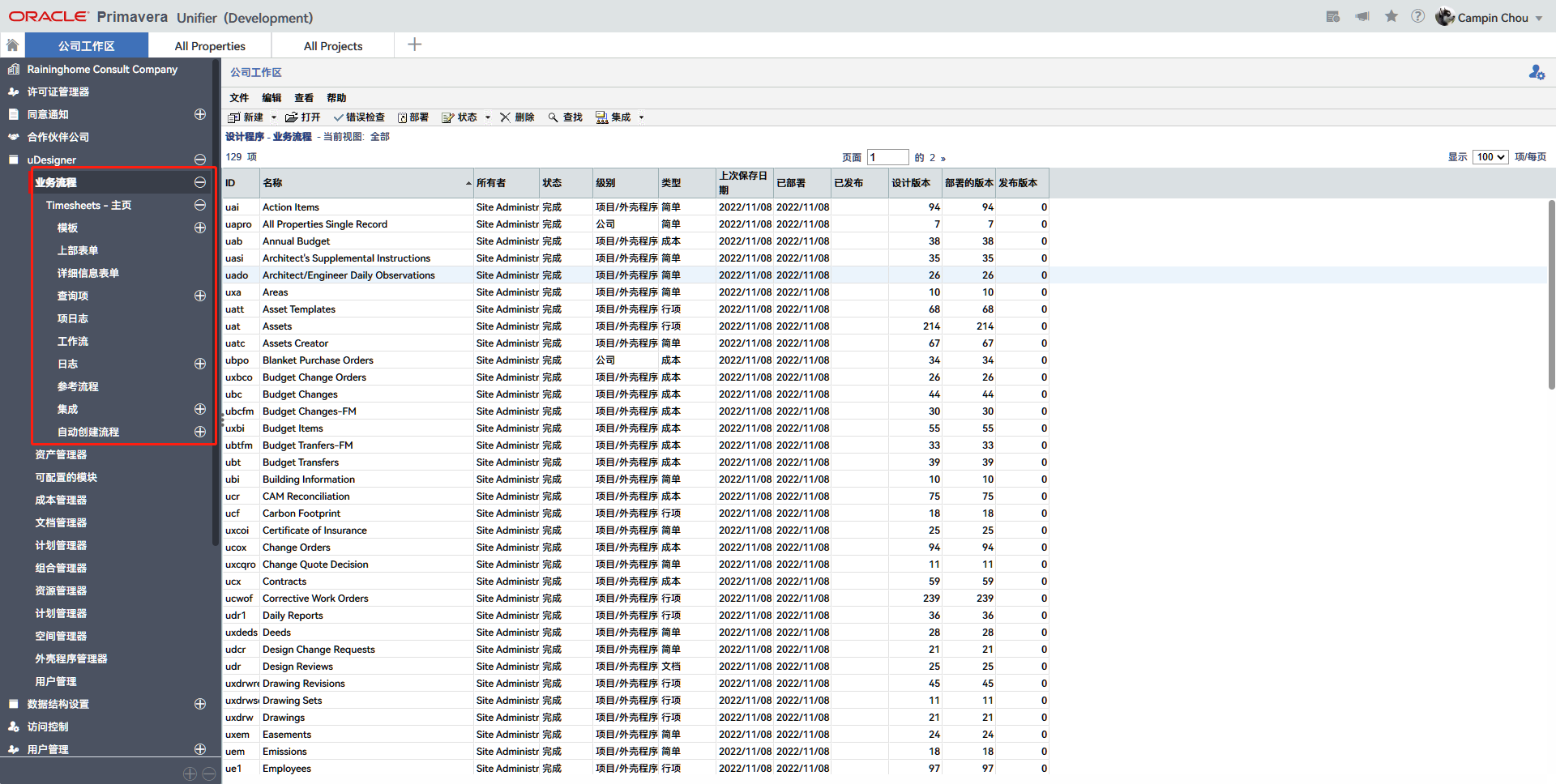
业务流程组件 Business Process Components
要创建业务流程,你需要在 uDesigner 中设计和创建以下组件:
数据定义 Data Definitions
支持如何在 Primavera Unifier 中输入和存储数据:
数据定义是创建数据元素的构建基块。数据定义描述了如何将数据输入到Primavera Unifier中并存储。定义由数据类型(无论是按字母顺序排列的字符串还是数字)、数据大小(字符串的字符数)和输入法(来自文本框、下拉菜单、单选按钮或复选框)组成。Unifier 提供了许多标准数据定义在 uDesigner 中使用。你可以添加自己的其他人。
(可选)若要支持数据选取器,请执行以下操作:
如果你正在设计一个跨外壳运行的业务流程,数据选取器将帮助 Primavera Unifier 用户在层次结构中查找和选取正确的 BP 记录。
Oracle PrimaveraUnifier 数据定义(Data Definitions)Oracle Primavera Unifier数据定义描述了如何将数据输入到Unifier中并存储。数据定义是构建数据元素(表单字段)的基础。有三种类型的数据定义:Basic,Cost Code,Data Pickerhttps://blog.csdn.net/kping163/article/details/128230101
数据要素 Data Elements
数据要素是要在表单上创建的字段
数据要素是用户在 Primavera Unifier 中的表单上看到的字段。数据要素可以是文本框,用户在其中键入信息;选项的下拉菜单,例如日期或名称;单选按钮,用户必须在其中选择显示的选项之一;或复选框,用户可以在其中选择或不选择某些内容。数据要素的行为由与其关联的数据定义控制。
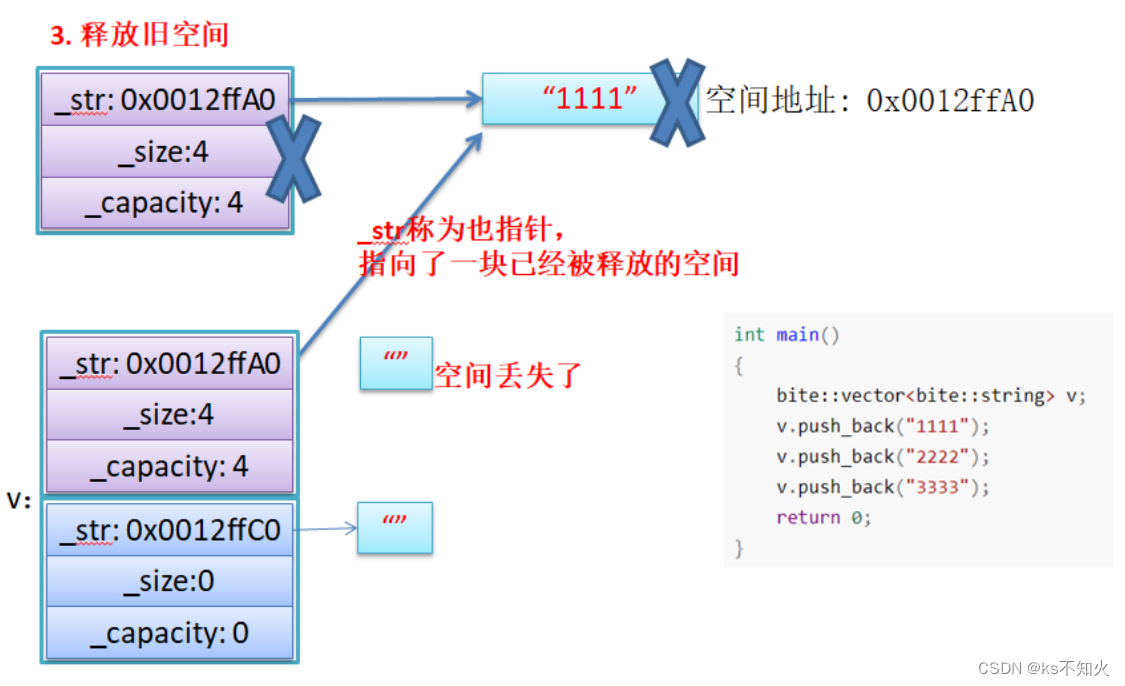
使用 uDesigner,你可以创建要素的“字典”,这些要素可以在多个业务流程表单、资产类和实体表单上重复使用。 Oracle PrimaveraUnifier 之数据要素(Data Element)![]() https://blog.csdn.net/kping163/article/details/128227580
https://blog.csdn.net/kping163/article/details/128227580
状态 Status
对于在 Primavera Unifier 中指示其生命周期内状况或状态的记录、行项目和资产:
- 记录状态指示表单在业务流程中任何时间点(如“已批准”、“挂起”或“已关闭”)所处的位置。每个业务流程在其工作流中至少生成一个(有时是多个)事务。在每个步骤中,Primavera Unifier 用户必须将记录状态应用于表单。状态是指定为工作流中两个步骤之间的链接的操作。链接执行的操作在 Primavera Unifier 中显示为用户在表单上做出的选择。此选项会将任务移至下一步。创建业务流程时,你可以指定用户在完成工作流中的每个步骤时可以选择的状态。
- 行项状态指示行项在业务流程中任意点的位置。它不同于记录状态,与记录状态不同,它不是工作流的可见部分;相反,行项目状态是在工作流中移动的表单的一部分。例如,文档业务流程可能将多个文档捆绑在一起以供审阅。捆绑包中的每个文档都表示为一个行项目,因此可以赋予单独的状态:一个文档可以批准,而另一个文档可以发回进行编辑。必须为每个订单项指定一种状态。
- 资产状态与其他状态不同。资产状态控制哪些资产显示在资产类别表上,而不是影响业务伙伴或行项目的处置。例如,用户可能希望工作表显示处于“停止服务”和“已停用”状态的资产。

表单 Forms
表单是用户在Unifier中看到和填写的内容;他们推动业务流程。对于大多数 BP,这些表单附加到工作流中的步骤,以便交换信息。作为工作流的一部分,用户使用运行项目所需的信息填写表单,以维护措施项、管理文档存档、跟踪工作流任务和里程碑、与项目团队成员沟通和协作以及生成项目报告。
工作流程 (可选)Workflow
要指定业务流程应如何从头到尾进行,请执行以下操作:
工作流定义如何传送记录并控制业务流程中每个步骤的行为。每个步骤都使用你在 uDesigner 中创建的表单。

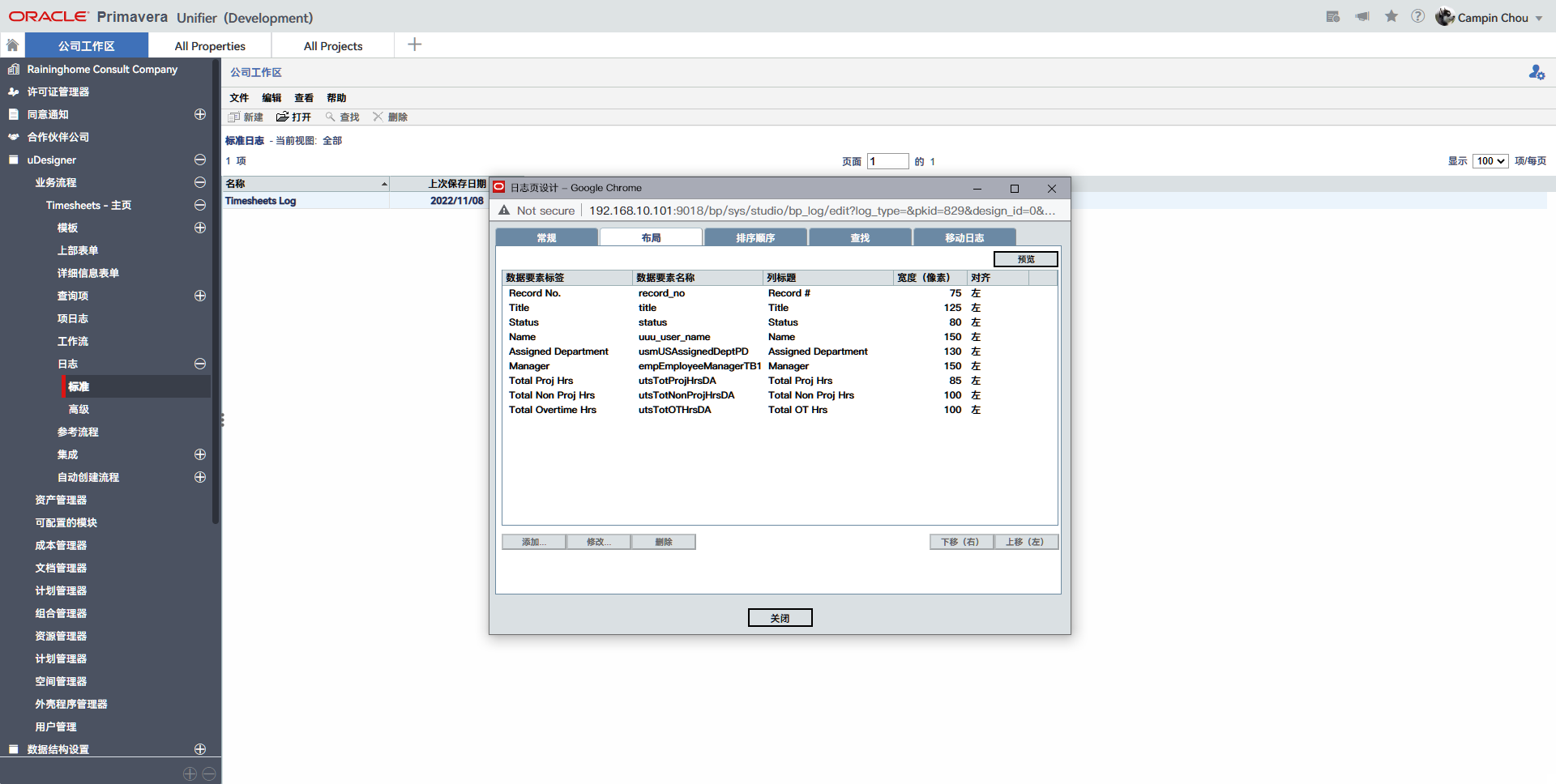
日志 Log
大多数业务流程将包括一个或多个工作流;但是,某些业务流程只有一个目的来存储数据。这些业务流程称为非工作流 BP。非工作流业务伙伴的一个示例是记录有关公司的联系人和其他常规信息的一个或多个表单

要包含 Primavera Unifier 中为管理器、shell 或业务流程创建的所有记录,请执行以下操作:
每个管理器、shell 和业务流程都包含一个日志。此日志包含在 Primavera Unifier 中为此组件创建的所有记录;对于业务流程,在 BP 运行时创建的所有记录,从创建到存档。日志包含发生的每个事务的一条记录。每条记录都包含交易期间生成的所有信息,包括表单、文档、注释和收集的其他数据。
你可以设计一个特殊的选取器日志,以便为数据选取器创建树结构。此树结构使 Primavera Unifier 用户更容易从日志中选择正确的记录。
每个业务流程类型都需要特定的部分来组成它将使用的表单。表格可以包括:
上部表单 Upper Form
上面的窗体包含窗体正在管理的基本信息,例如记录的名称及其说明、记录的创建者和创建时间等。它还包含业务流程表单的常规数据输入、信息或参考字段。

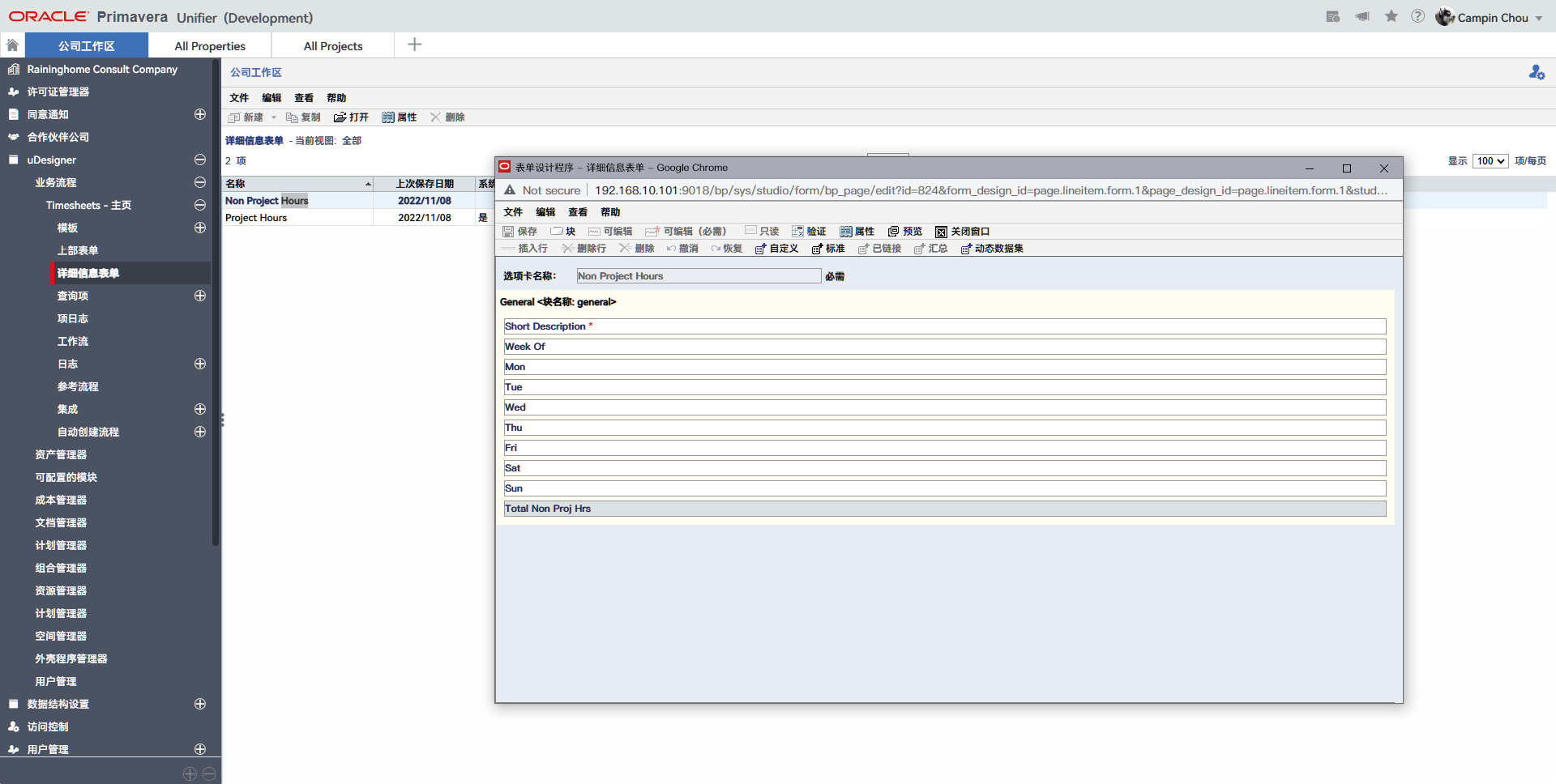
详细表单 Detail Form
大多数详细表单都是为了添加或修改某些类型的业务订单的行项目。出于计划目的,明细窗体用于输入新的计划项目。出于计划目的,它们用于输入将出现在计划上的活动

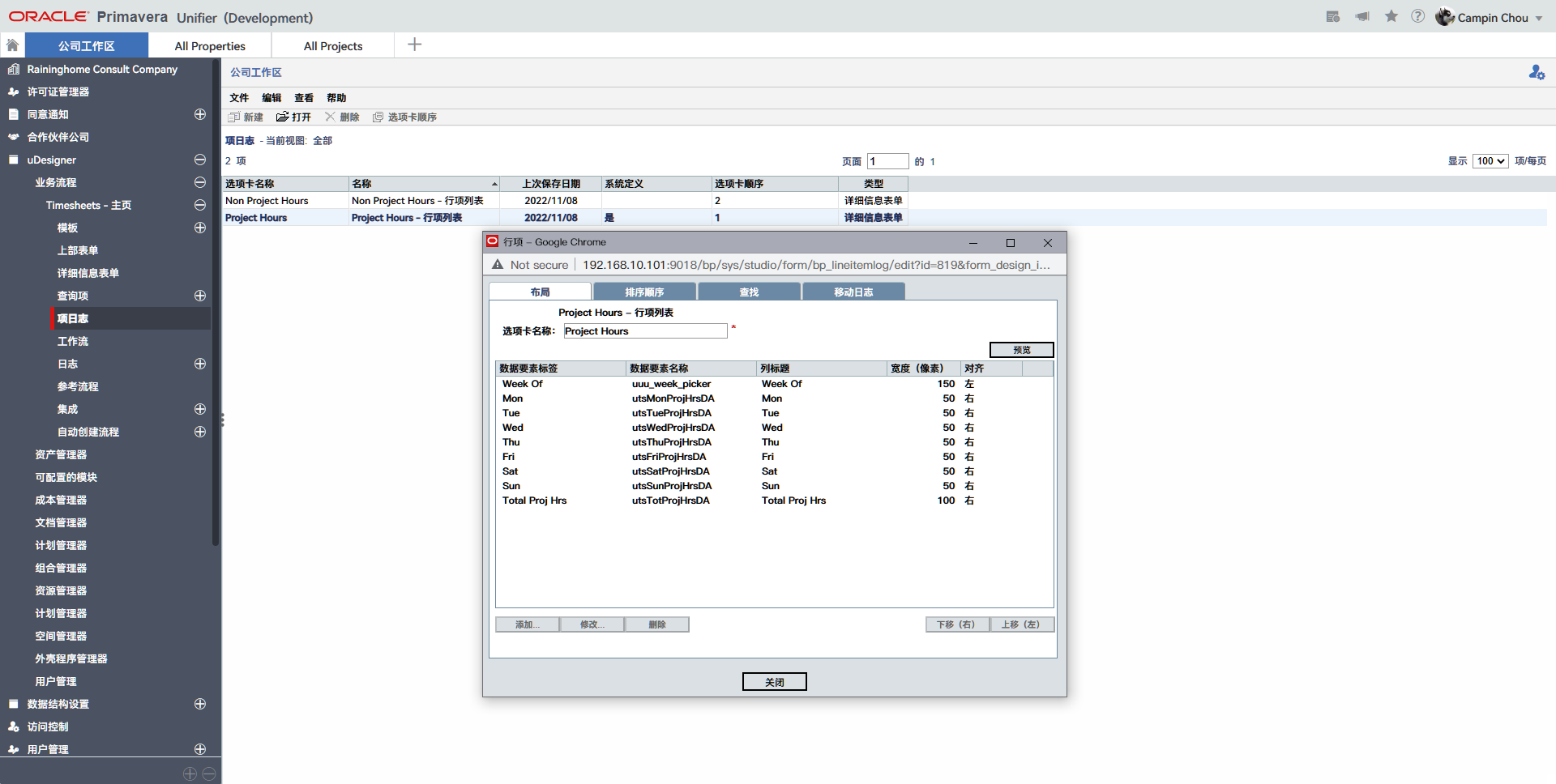
行项日志 LineItem Log
此列表显示已添加到业务伙伴记录的物料,如 WBS 成本编号或文档附件。
行项目可以在多个选项卡下进行组织,以便于复杂流程访问信息

文本输入表单 Text Entry Form
这是 BP 窗体底部的一个区域,你可以在其中直接输入文本
响应列表 Response List
这是 BP 窗体底部的一个区域,你可以在其中添加和组织文本注释或文件附件。