文章目录
- 1.初识Webpack
- 2.开启项目
- 3.处理js和json文件
- webpack小试牛刀
- webpack打包js/json文件
- webpack默认不能处理css
- 4.webpack配置文件
1.初识Webpack
-
什么是webpack?
- Webpack是一个模块打包器(意思同构建工具,所谓构建︰将程序员写完的【源代码】,加工生成浏览器可以︰高效、稳定运行的,兼容性较好的代码。曾经的构建工具:grunt、gulp,但现在绝对是webpack)。
- 在Webpack中会将前端的所有资源文件(js/json/css/img/less/…)都作为模块处理。它将根据模块的依赖关系进行分析,生成对应的资源
- webpack是构建在node环境基础上的,必须先安装node环境
- webpack在2020-11-11发布了webpack5.0,所以现在需要安装npm i webpack@4,来指定4.0版本的webpack
-
五个核心概念:
- 【入口(entry)】:指示webpack应该使用哪个模块,来作为构建其内部依赖图的开始。
- 【输出(output)】:在哪里输出文件,以及如何命名这些文件。
- 【Loader】:处理那些非JavaScript 文件(webpack自身只能解析JavaScript和json)。
- 【插件(plugins)】:执行范围更广的任务,从打包到优化都可以实现。
- 【模式(mode)】:有生产模式production和开发模式development
-
对loader的理解
- webpack本身只能处理]JS、JSON模块,如果要加载其他类型的文件(模块),就需要使用对应的loader
- 它本身是一个函数,接受源文件作为参数(所以要基于node环境,因为js代码要读取源文件),返回转换的结果。
- loader一般以xxx-loader的方式命名,xxx代表了这个loader要做的转换功能,比如css-loader。
-
对plugins的理解
- 插件可以完成一些loader不能完成的功能。
-
配置文件
- webpack.config.js:用于存储webpack配置信息。
2.开启项目
- 初始化项目:
- 使用npm init或yarn init生成一个package.json文件
{ "name": "webpack_test", "version" : "1.0.0" }
- 使用npm init或yarn init生成一个package.json文件
- 安装webpack
- npm install webpack@4 webpack-cli@3 -g //全局安装,作为指令使用
- npm install webpack@4 webpack-cli@3 -D // 本地安装,作为本地依赖使用
3.处理js和json文件
-
创建文件
- src/js/app.js
- src/js/module1.js
- src/is/module2.is
-
创建主页面
- src/index.html
-
运行指令
-
打包指令(开发)∶
webpack ./src/js/app.js -o ./build/js/app.js --mode=development- 功能: webpack能够打包js和json文件,并且能将es6的模块化语法转换成浏览器能够识别的语法
-
打包指令(生产):
webpack ./src/js/app.js -o ./build/js/app.js --mode=production- 功能:在开发配置功能上加上一个压缩代码的功能
-
index.html页面中引入: build/js/app.js
-
-
结论:
- webpack能够编译打包js和json文件
- 能将es6的模块化语法转换成浏览器能识别的语法(注意,仅仅是转es6的模块化语法)
- 能压缩代码
-
缺点:
- 不能编译打包css、img等文件
- 不能将js的es6基本语法转化为es5以下语法
-
改善:使用webpack配置文件解决,自定义功能
webpack小试牛刀
-
首先,安装webpack4.0版本:
npm install webpack@4 webpack-cli@3 -g。 -
分别使用commonJs和ES6模块化语法编写js代码
// <module1.js> const data = 'atguigu' const msg = 'hello' module.exports = { showData (){ console.log(data); }, showMsg(){ console.log(msg); } } // <module2.js> export const teacher1 = {name:'强哥',age:15} export const teacher2 = {name:'歌神',age:17} //使用【统一暴露】 const stu1 = {name:'王宇',age:18} const stu2 = {name:'宇航',age:19} export {stu1,stu2} export {stu1 as stu11,stu2 as stu22} //使用【默认暴露】 export default { school:'尚硅谷', address:'宏福科技园', subjects:['前端','java','大数据'] } // <app.js> // 使用commonJs语法 const m1 = require('./module1') //引入自定义模块 m1.showData() m1.showMsg() // 使用es6语法 import m2,{teacher1,teacher2,stu1,stu2,stu11,stu22} from './module2' console.log(m2); console.log(teacher1); console.log(teacher2); console.log(stu1); console.log(stu2); -
运行命令:
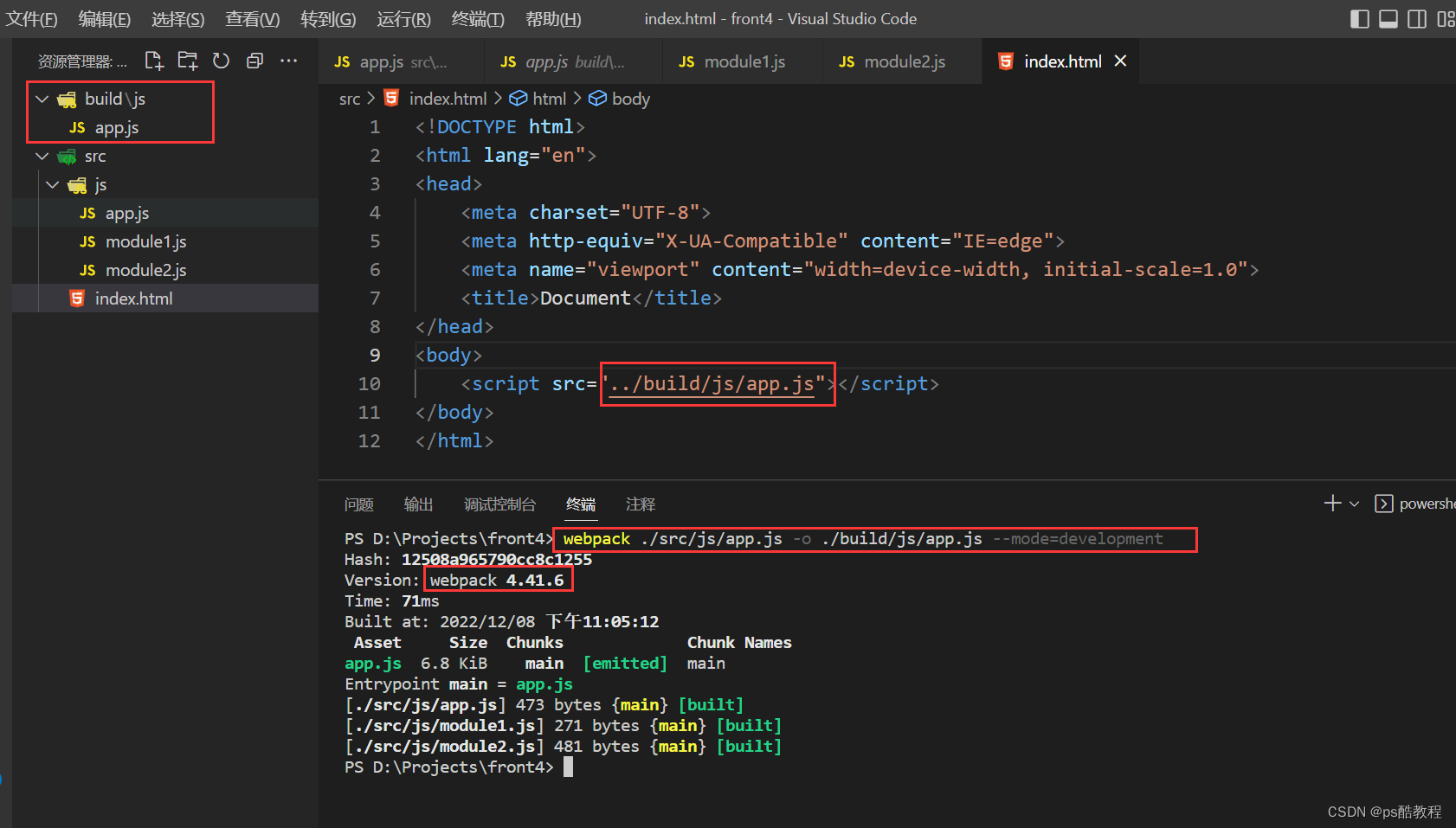
webpack ./src/js/app.js -o ./build/js/app.js --mode=development

-
index.html
引入打包后的js<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="../build/js/app.js"></script> </body> </html>
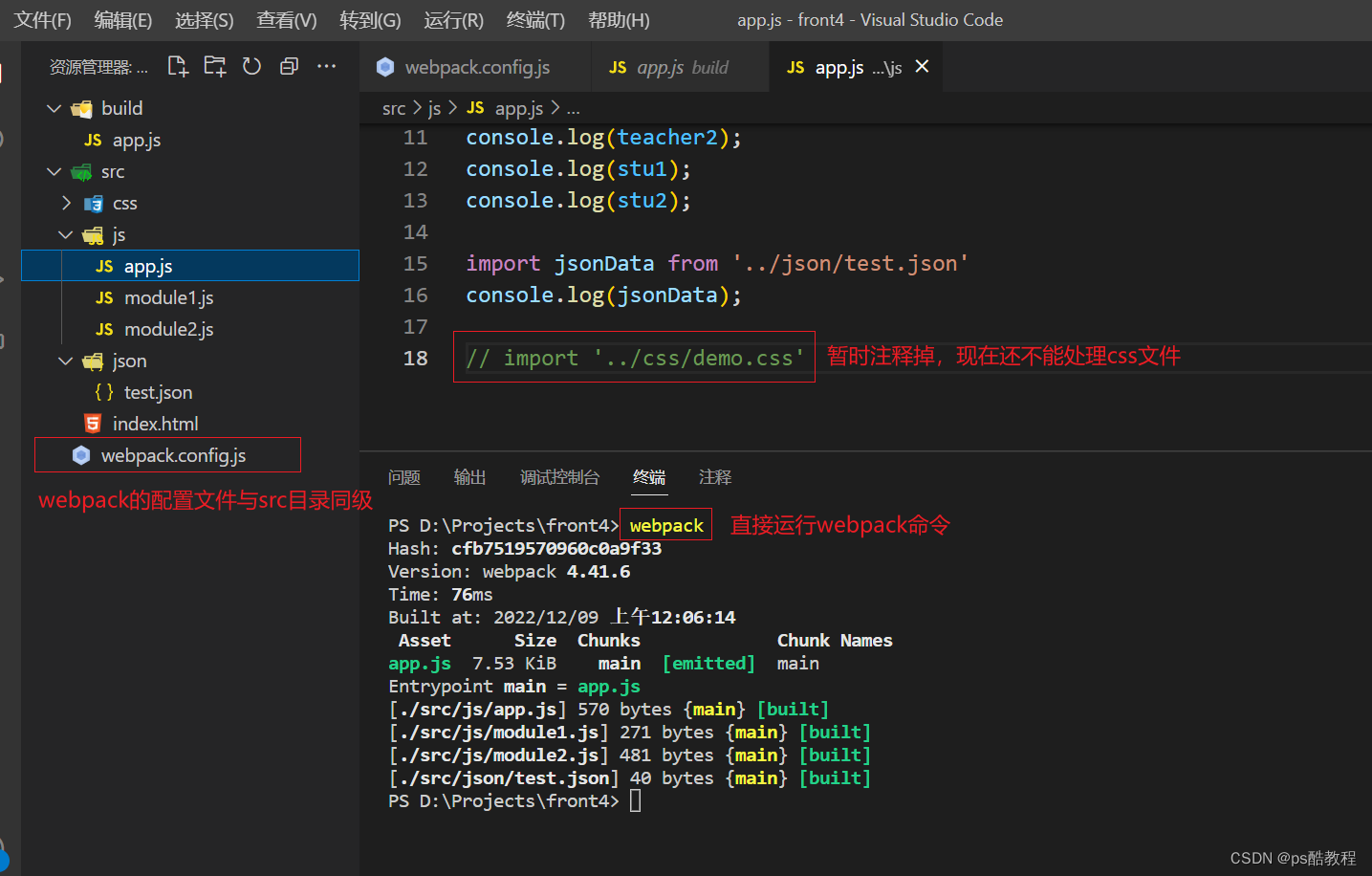
webpack打包js/json文件
// <module1.js>
const data = 'atguigu'
const msg = 'hello'
module.exports = {
showData (){
console.log(data);
},
showMsg(){
console.log(msg);
}
}
// <module2.js>
export const teacher1 = {name:'强哥',age:15}
export const teacher2 = {name:'歌神',age:17}
//使用【统一暴露】
const stu1 = {name:'王宇',age:18}
const stu2 = {name:'宇航',age:19}
export {stu1,stu2}
export {stu1 as stu11,stu2 as stu22}
//使用【默认暴露】
export default {
school:'尚硅谷',
address:'宏福科技园',
subjects:['前端','java','大数据']
}
// <test.json>
{
"name":"老刘",
"age":18
}
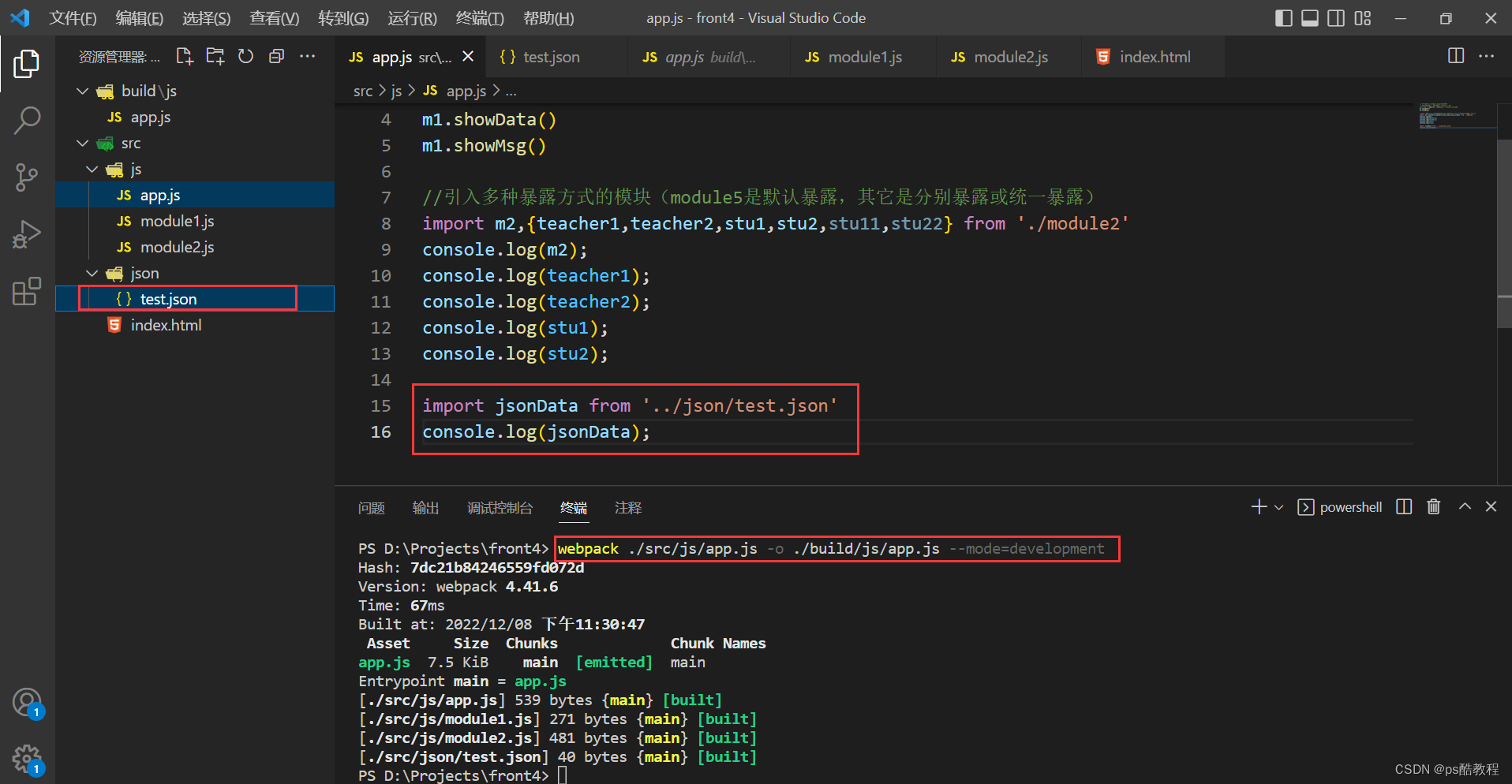
// <app.js>
// app.js是webpack的入口,所有外部文件(js、json、css、less等等)都需要在这里引入使用(注意是所有外部文件,包括图片、样式、json文件、js等)
// 使用commonJs语法
const m1 = require('./module1') //引入自定义模块
m1.showData()
m1.showMsg()
// 使用es6语法
import m2,{teacher1,teacher2,stu1,stu2,stu11,stu22} from './module2'
console.log(m2);
console.log(teacher1);
console.log(teacher2);
console.log(stu1);
console.log(stu2);
// 在es6的模块化语法中,引入一个json文件(它默认会以default的方式暴露,所以如下引入)
import jsonData = '../json/test.json'
// <index.html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="../build/js/app.js"></script>
</body>
</html>

webpack默认不能处理css
// <module1.js>
const data = 'atguigu'
const msg = 'hello'
module.exports = {
showData (){
console.log(data);
},
showMsg(){
console.log(msg);
}
}
// <module2.js>
export const teacher1 = {name:'强哥',age:15}
export const teacher2 = {name:'歌神',age:17}
//使用【统一暴露】
const stu1 = {name:'王宇',age:18}
const stu2 = {name:'宇航',age:19}
export {stu1,stu2}
export {stu1 as stu11,stu2 as stu22}
//使用【默认暴露】
export default {
school:'尚硅谷',
address:'宏福科技园',
subjects:['前端','java','大数据']
}
// <test.json>
{
"name":"老刘",
"age":18
}
// <demo.css>
.title {
background-color: #bfa;
color: red;
}
// <app.js>
// app.js是webpack的入口,所有外部文件(js、json、css、less等等)都需要在这里引入使用(注意是所有外部文件,包括图片、样式、json文件、js等)
// 使用commonJs语法
const m1 = require('./module1') //引入自定义模块
m1.showData()
m1.showMsg()
// 使用es6语法
import m2,{teacher1,teacher2,stu1,stu2,stu11,stu22} from './module2'
console.log(m2);
console.log(teacher1);
console.log(teacher2);
console.log(stu1);
console.log(stu2);
// 在es6的模块化语法中,引入一个json文件(它默认会以default的方式暴露,所以如下引入)
import jsonData = '../json/test.json'
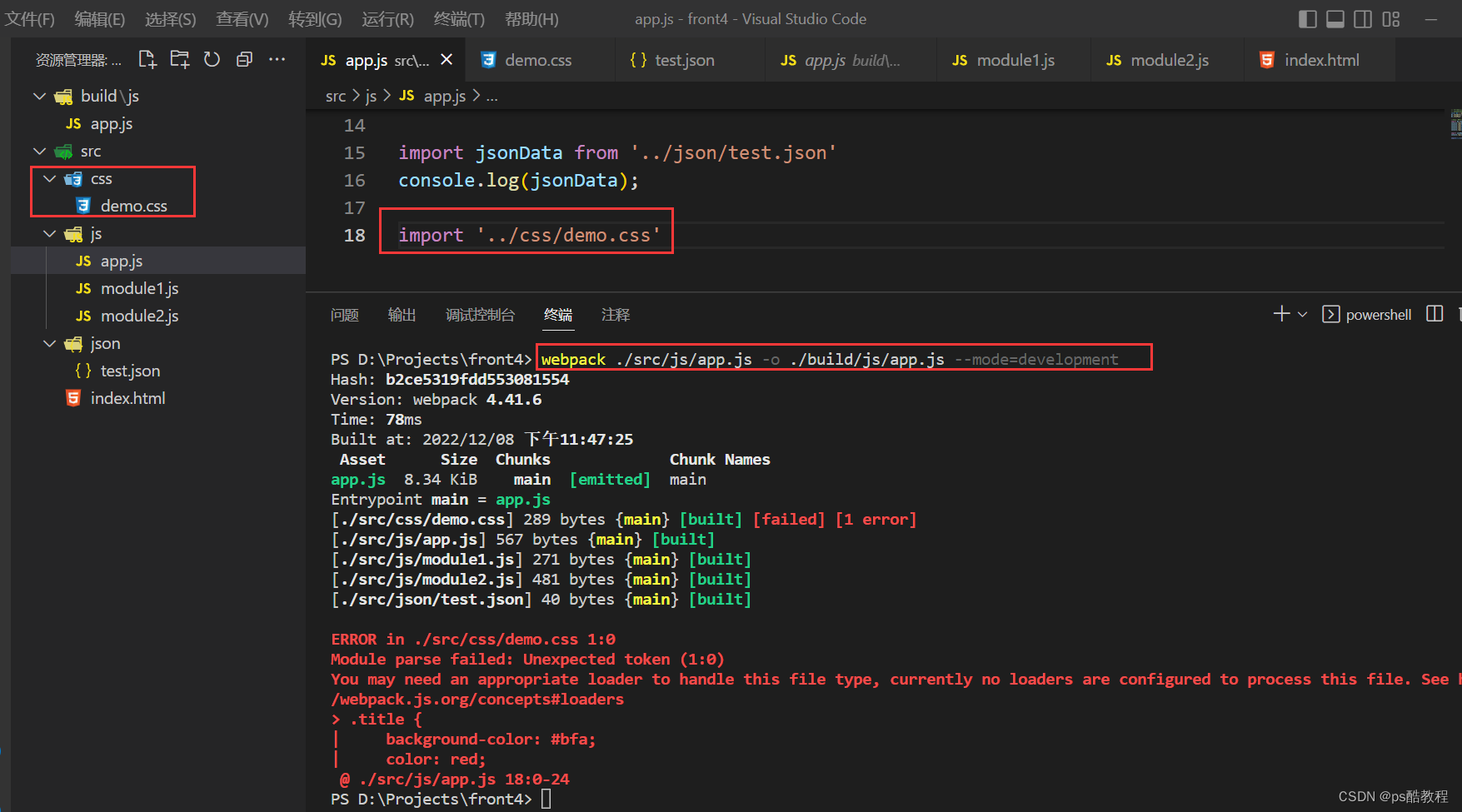
// 引入css(这是es6模块化语法中规定的)
import '../css/demo.css'
发现webpack并不能处理css这种文件类型,需要引入loader

4.webpack配置文件
在src同级目录下,创建webpack.config.js(webpack默认会读取该名字的文件作为配置文件)
/*
1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里
2.该文件要符合CJs模块化规范(因为webpack是基于node的)
*/
//引入Node中一个内置的path模块,专门用于解决路径问题
var path = require('path');
//使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则)
module.exports = {
mode: 'development',//工作模式
entry: './src/js/app.js',//入口
output: { //出口(输出)
path: path.resolve(__dirname, 'build'), //输出文件的路径
filename: 'app.js'//输出文件的名字
}
}

5.打包less、css资源
6.打包html文件
7.打包样式中的图片
8.打包html中的图片
9.打包其他资源
10.devServer
生产环境准备:
1.提取css为单独文件
2.css兼容性处理
3. js语法检查
4. 4.js语法转换
5. 5.js兼容性处理
6. 6.压缩html、压缩js













![[附源码]Python计算机毕业设计Django自行车租赁管理系统](https://img-blog.csdnimg.cn/5cd83157cf1843349bce625ef336448a.png)