1、字体图标产生
使用场景:用于显示网页中通用的小图标iconfont

为什么不用精灵图:
(1)图片文件还是比较大的
(2)图片本身放大或缩小会失真
(3)一旦图片制作完毕想要更换(颜色、大小)非常复杂
因此,有了新的技术–字体图标iconfont,展示的是图标,本质是字体
2、字体图标的优点
(1)轻量级:一个图标字体要比一系列的图像要小,一旦字体加载了,图标就会很快渲染出来,减少服务器请求
(2)灵活性:本质是文字,可以随意的改变颜色、大小、产生阴影、透明效果、旋转等
(3)兼容性:几乎支持所有浏览器
但是iconfont不能代替精灵技术,只是对工作中图标部分(样式结构简单的图标)技术进行了优化
3、字体图标使用
(1)字体图标下载
icomoon字库
阿里iconfont字库
(2)字体图标引入到html页面中
a、把下载包里的fonts文件夹放在页面根目录下
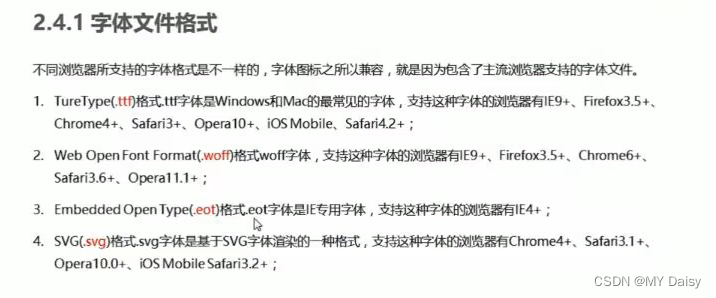
因为不同的浏览器支持的字体格式不同,
.ttf--windows和mac最常见字体;
.woff
.eot
.svg
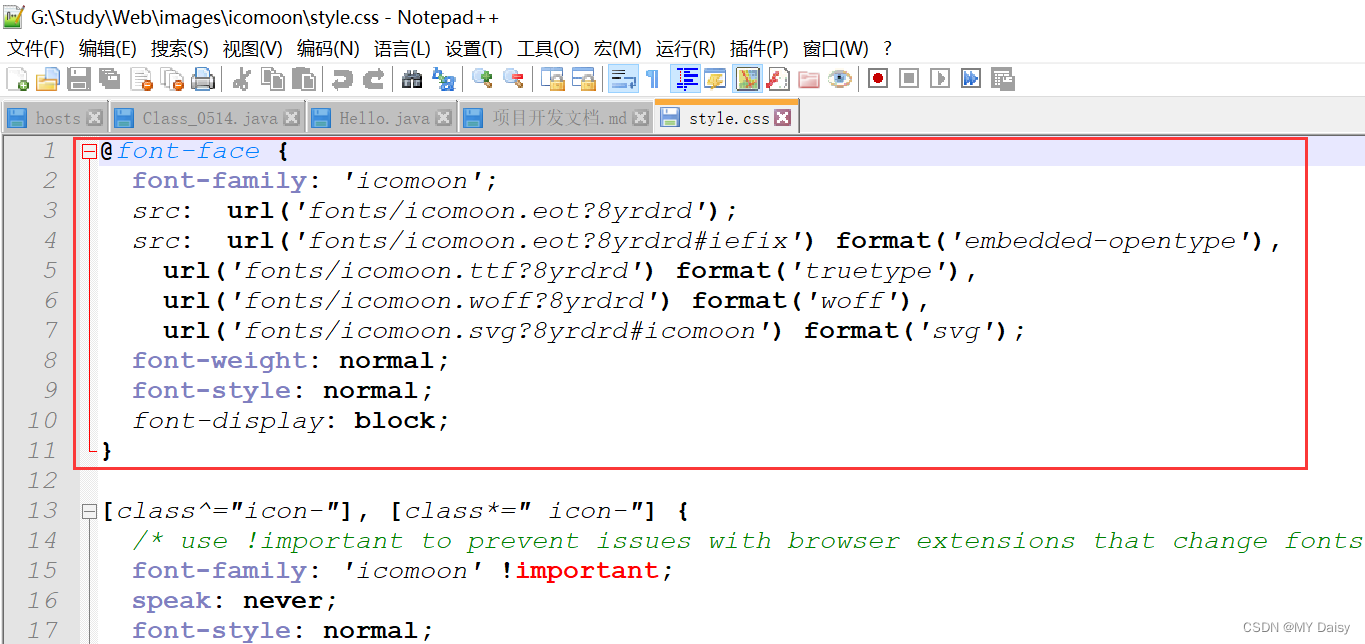
b、在css样式中全局声明字体:把这些字体文件通过css引入到页面中。注意字体的文件路径
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
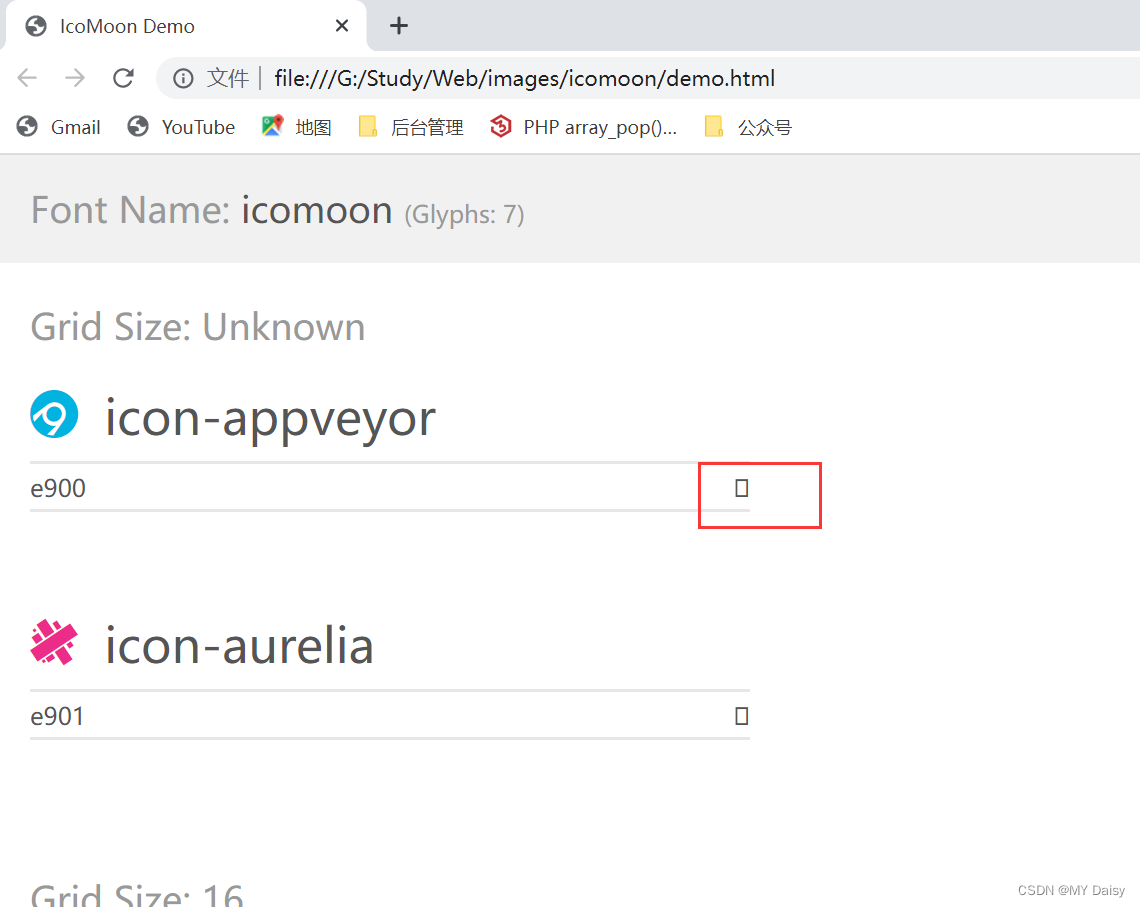
c、html标签里添加小图标(打开下载压缩包的demo.html文件,复制小方框)
a的补充:

b的补充:


c补充:

练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span{
font-family: 'icomoon';
font-size: 30px;
color: green;
}
</style>
</head>
<body>
<span></span>
</body>
</html>

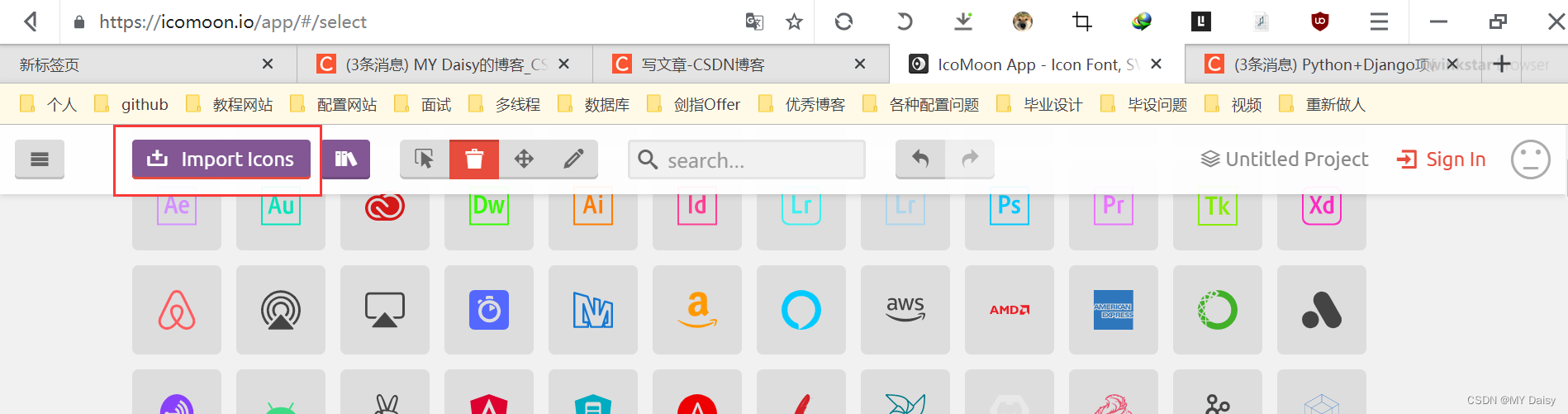
(3)字体图标追加(以后添加新的小图标)
如果原来下载的字体图标不够用,需要添加新的字体图标到原来的字体文件中
把压缩包里的selection.json重新上传,然后选择自己想要新的图标,重新下载压缩包,替换原来的font文件夹













![[附源码]Python计算机毕业设计Django自行车租赁管理系统](https://img-blog.csdnimg.cn/5cd83157cf1843349bce625ef336448a.png)