一、启动UI界面
vue ui二、创建项目
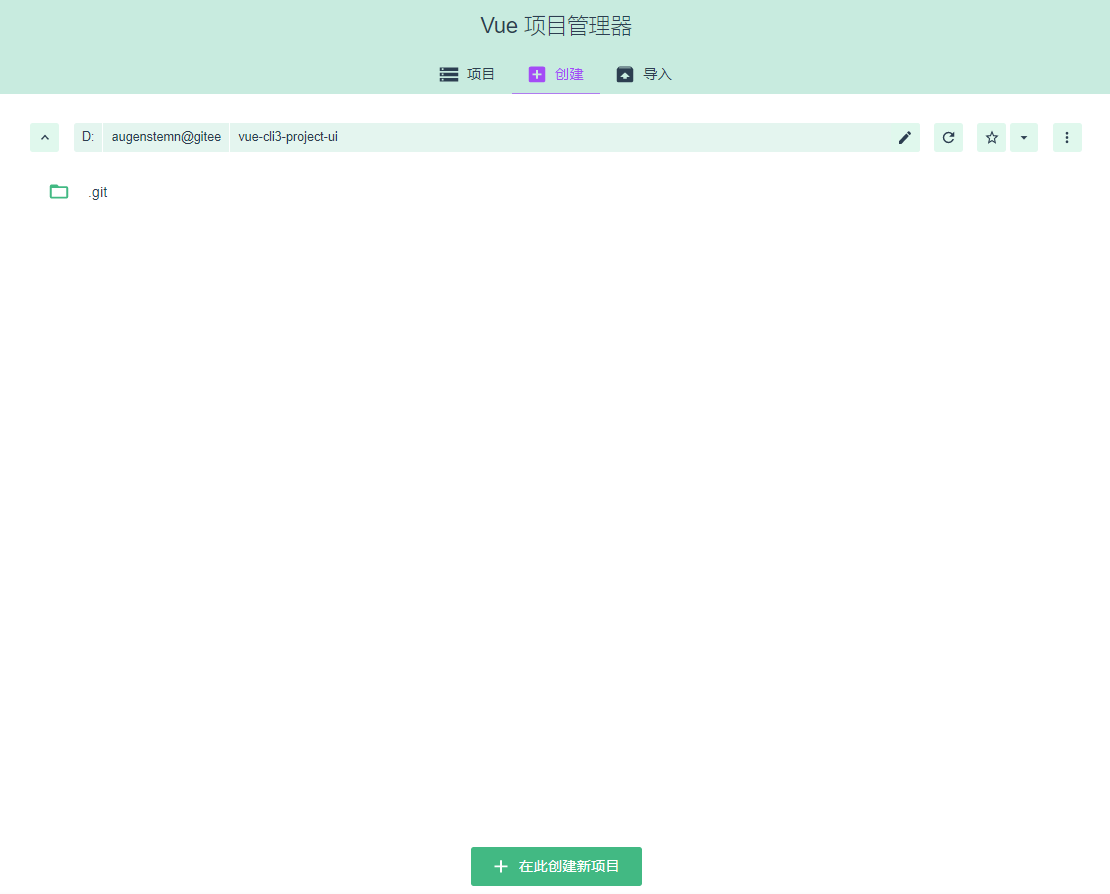
2.1、在此创建项目

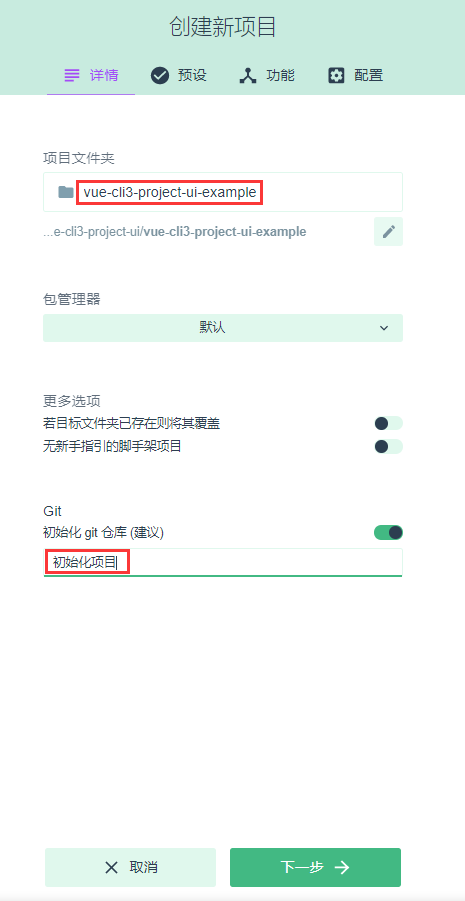
2.2、创建新项目-详情配置

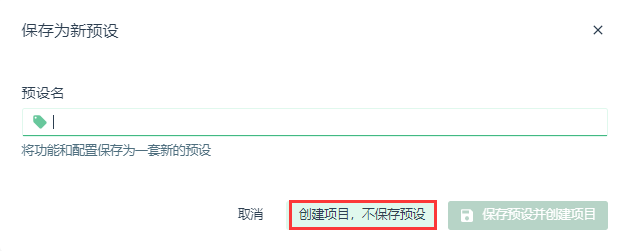
2.3、创建新项目-预设
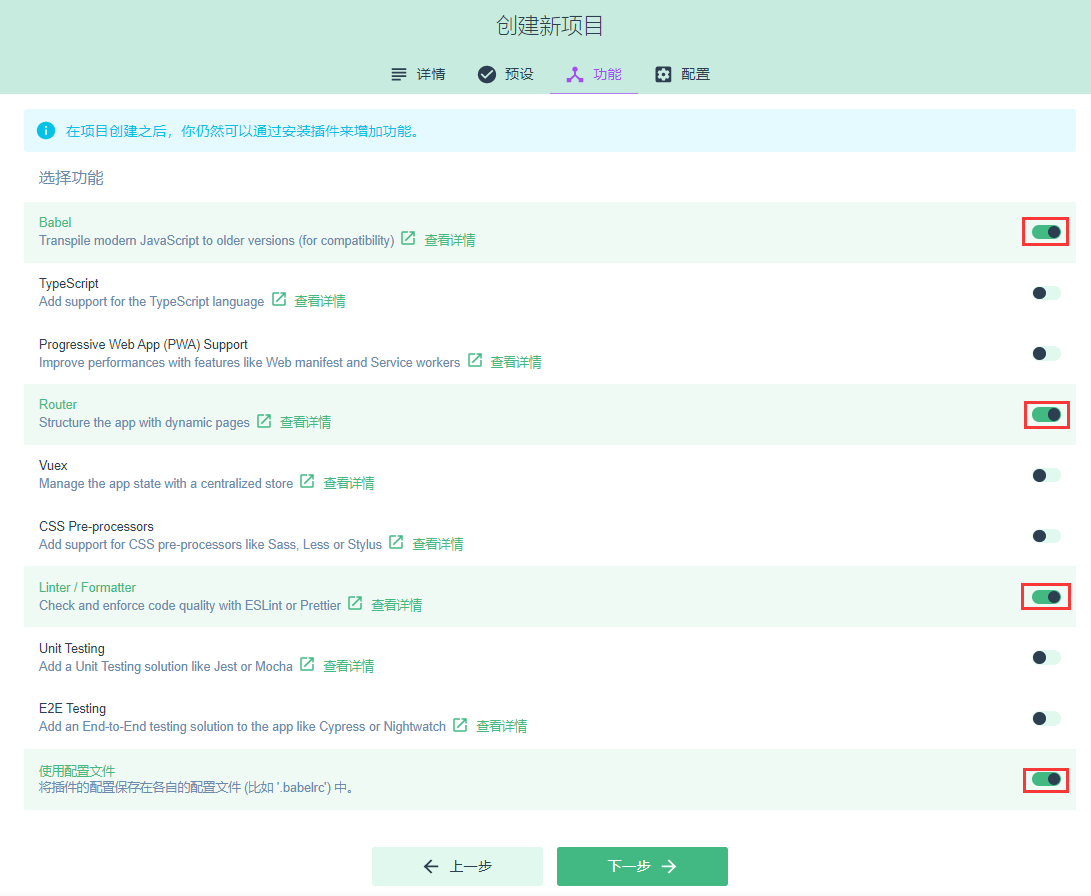
2.4、创建新项目-功能
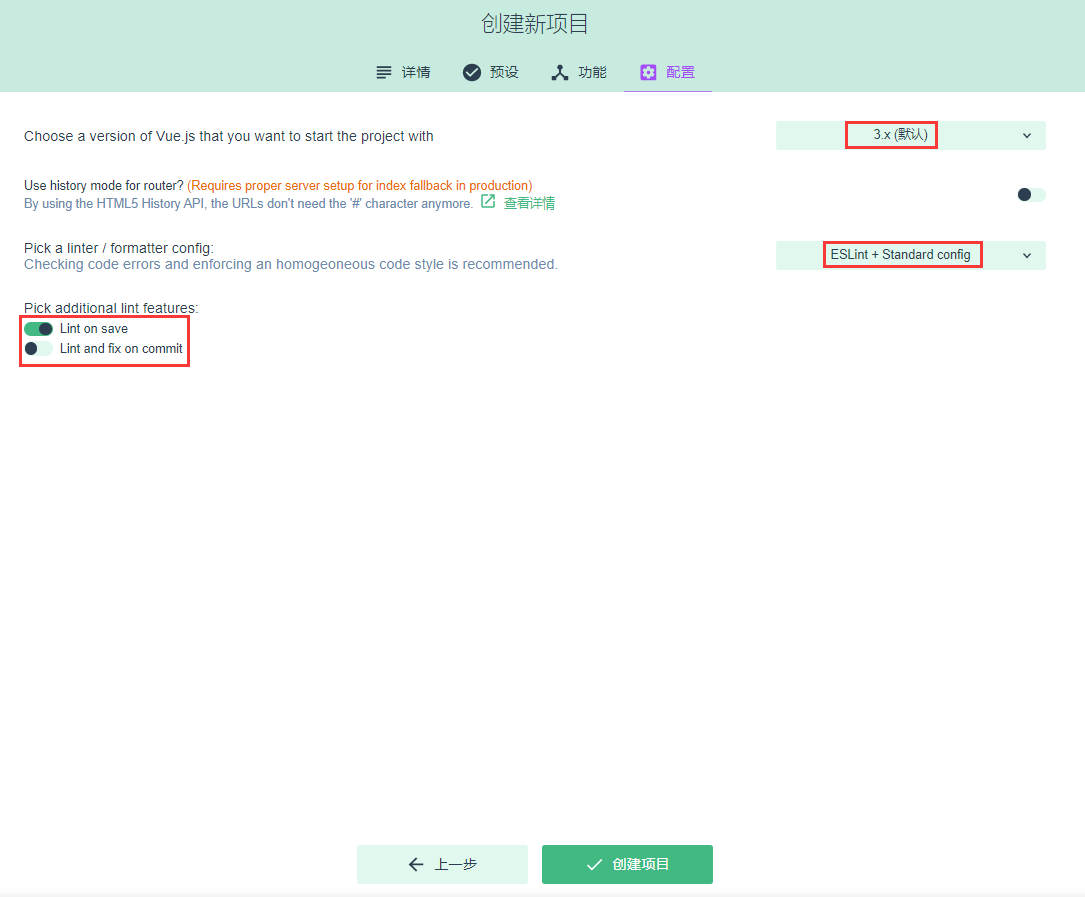
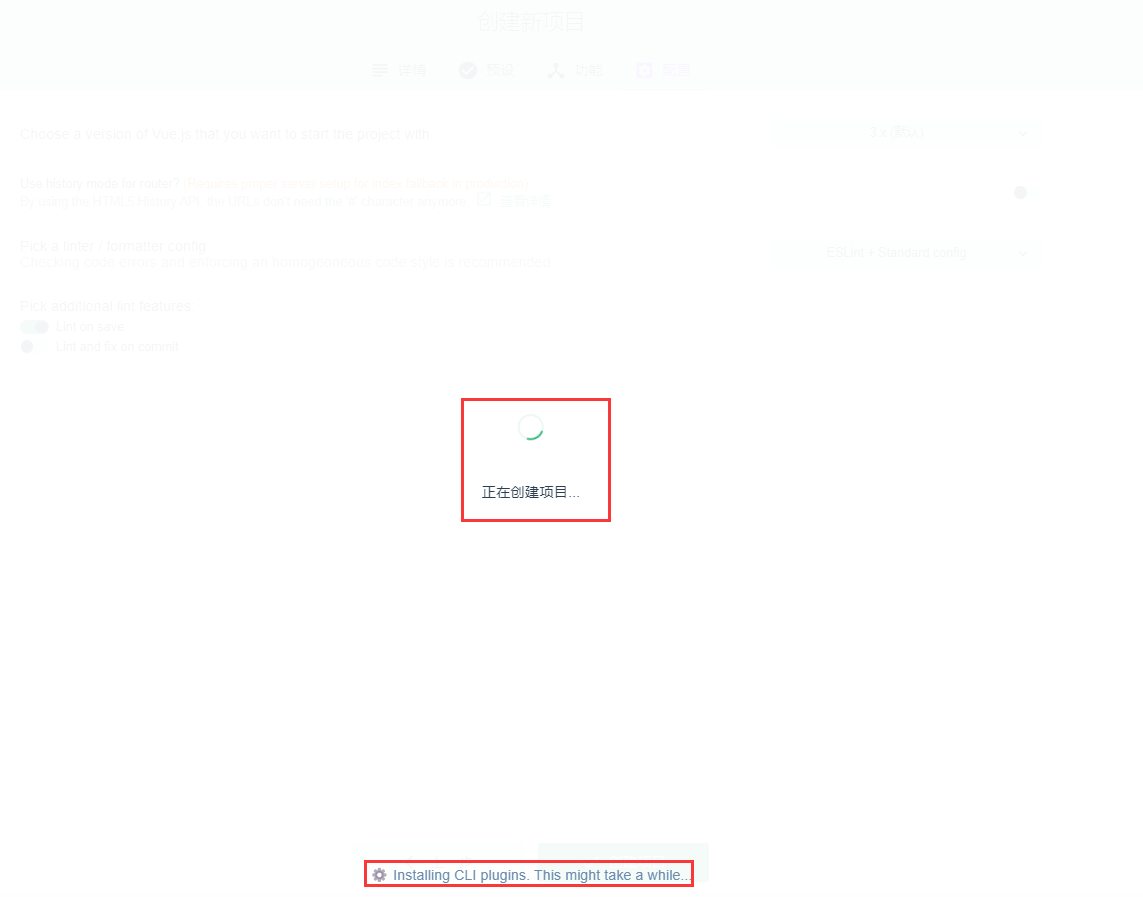
2.5、创建新项目-配置


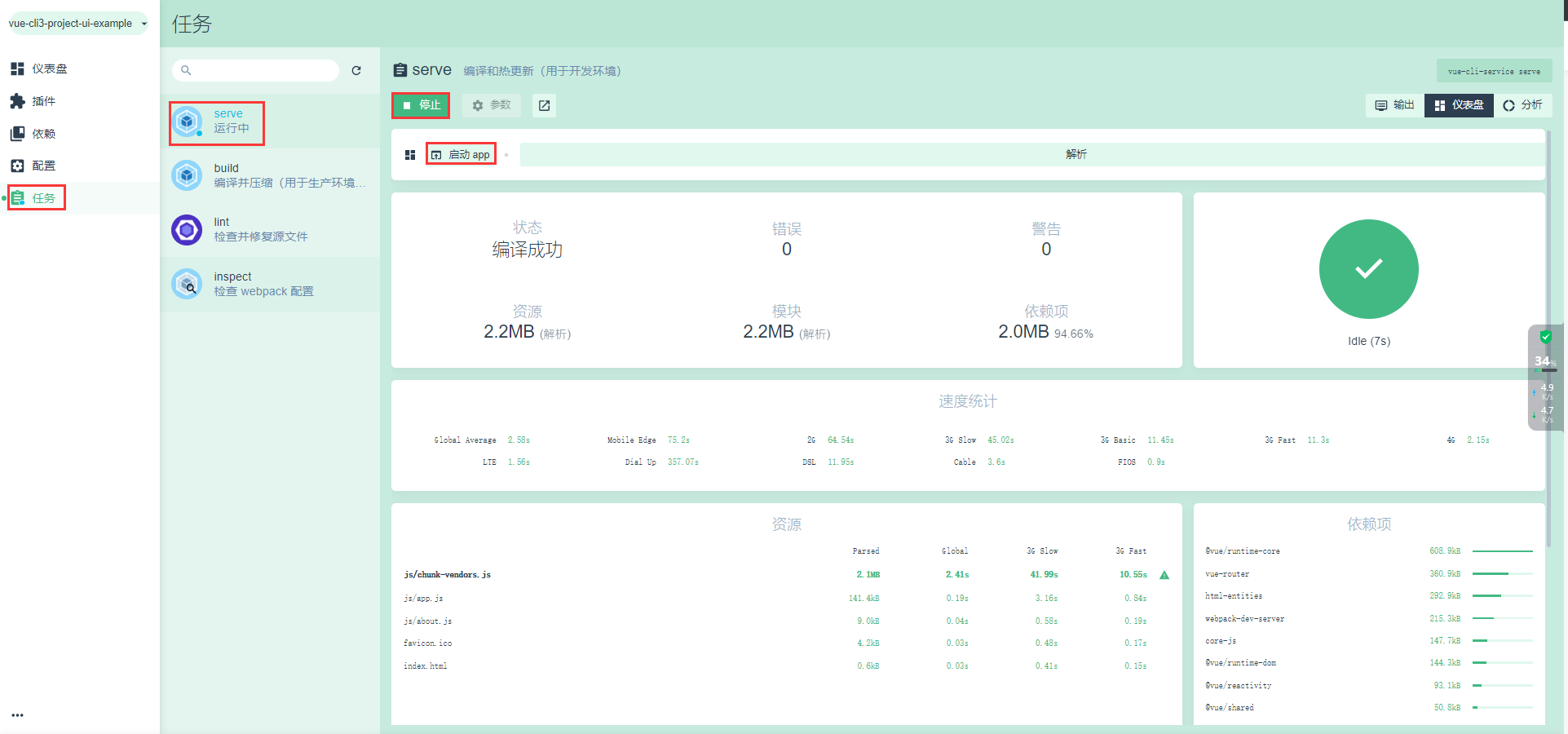
2.6、运行项目
任务==》serve==》运行==》启动app

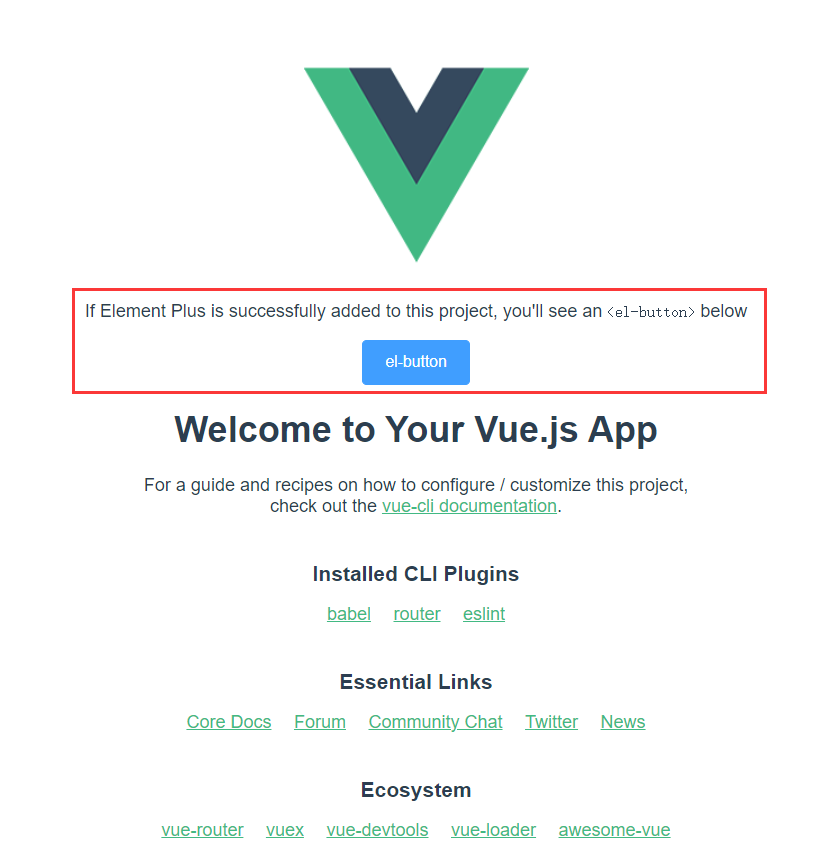
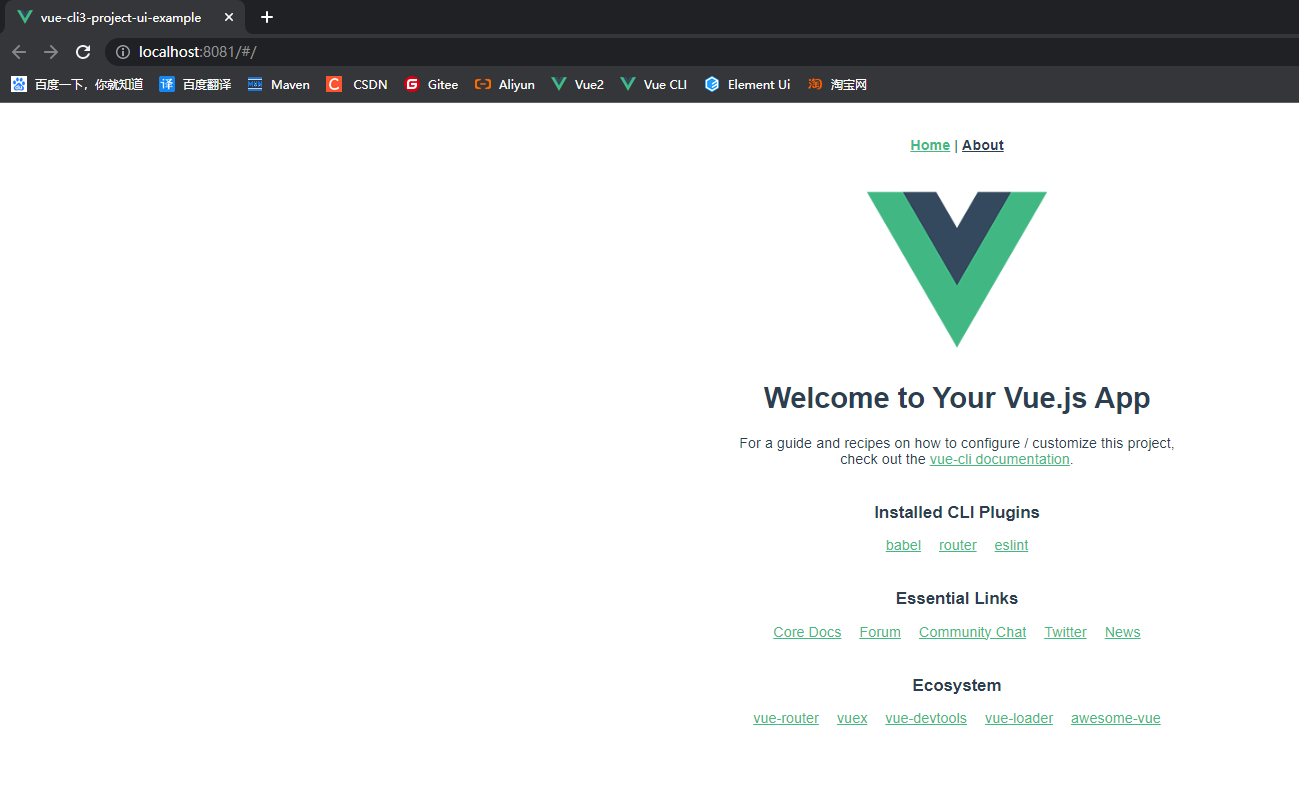
2.7、首页

三、安装element-plus
3.1、步骤
①、运行 vue ui 命令,打开图形化界面;
②、通过 vue项目管理器 ,进入具体的项目配置面板
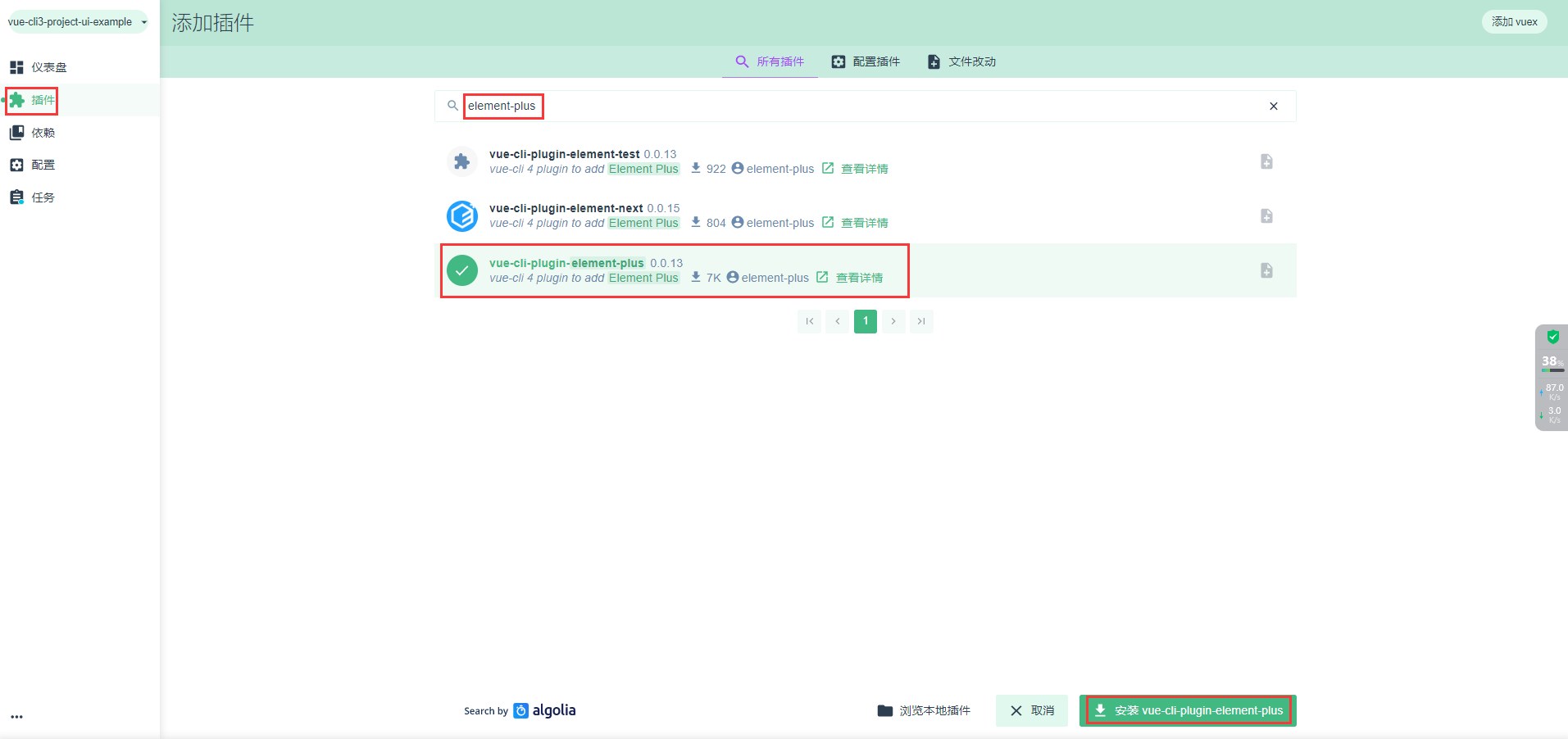
③、点击 插件==》添加插件,进入插件查询面板
④、搜索 vue-cli-plugin-element-plus 并安装
⑤、配置插件,实现按需导入,从而减少项目打包后的体积
3.2、搜索插件并安装


3.3、启动app