目录
- 一、MultipartFile上传单个文件代码示例
- 1.1、MultipartFile上传单个文件,不包含其它参数
- 1.2、MultipartFile上传单个文件,包含其它参数
- 1.3、MultipartFile上传单个文件,包含其它请求实体
- 二、MultipartFile上传多个文件代码示例
- 2.1、MultipartFile上传多个文件,不包含其它参数
- 2.2、MultipartFile上传多个文件,包含其它参数
- 2.3、MultipartFile上传多个文件,包含其它请求体
一、MultipartFile上传单个文件代码示例
1.1、MultipartFile上传单个文件,不包含其它参数
-
控制层代码如下:
/** * 1、上传单个文件,不包含其它参数 * */ @PostMapping( "/uploadFile1") public String uploadFile1(@RequestParam(value = "file") MultipartFile multipartFile) { String fileName = multipartFile.getOriginalFilename(); return "文件名称:"+fileName; } -
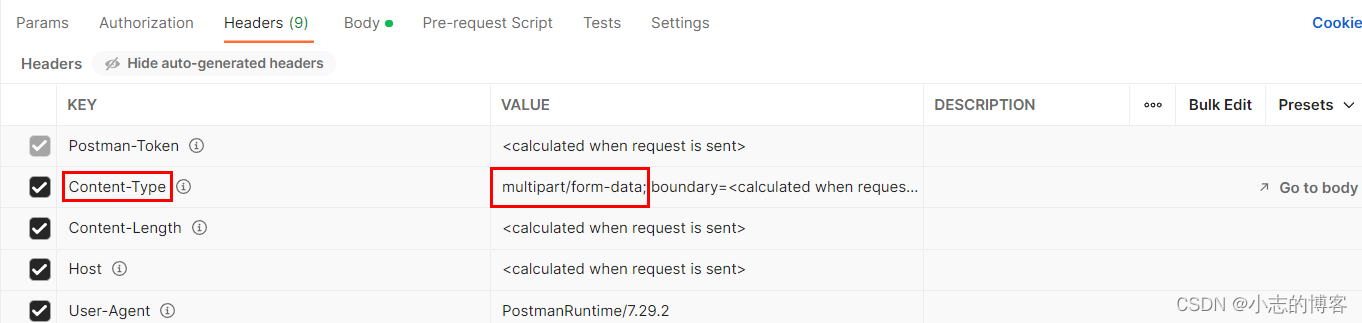
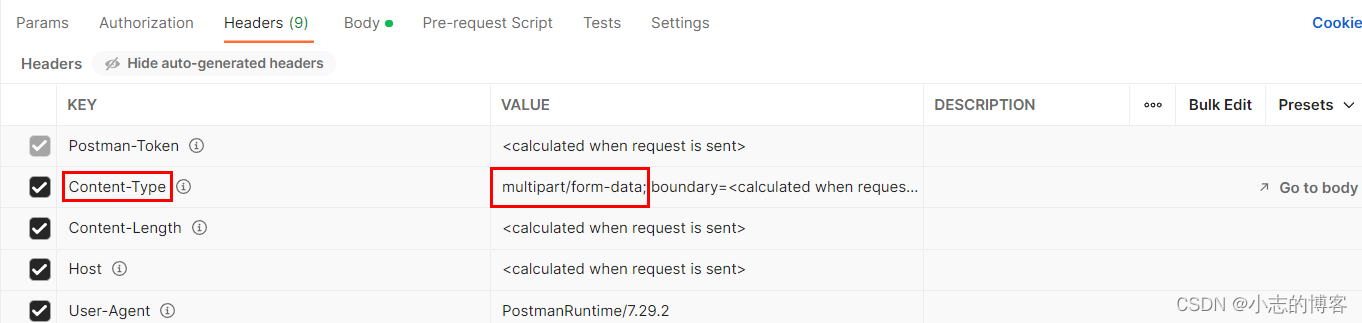
postman接口调用, Headers里需要添加key: Content-Type , value:multipart/form-data;如下图:

-
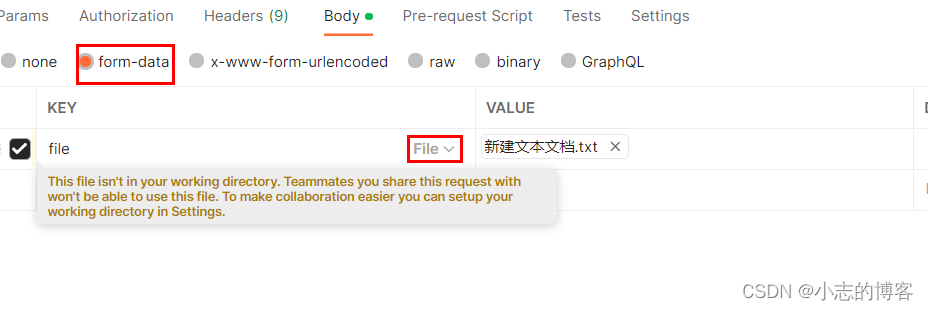
接口类型是Post,body请求体里选择from-data这种方式,文件key的格式设置为File类型,如下图:

-
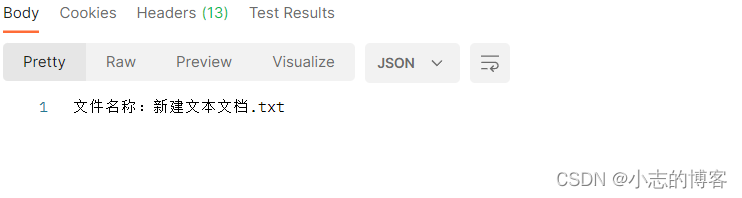
调用接口,返回了文件名称,如下图:

1.2、MultipartFile上传单个文件,包含其它参数
-
控制层代码如下:
/** * 2、上传单个文件,包含其它参数 * */ @PostMapping( "/uploadFile2") public String uploadFile2(@RequestParam(value = "file") MultipartFile multipartFile,String username){ String fileName = multipartFile.getOriginalFilename(); return "文件名称:"+fileName+ "----username: " + username ; } -
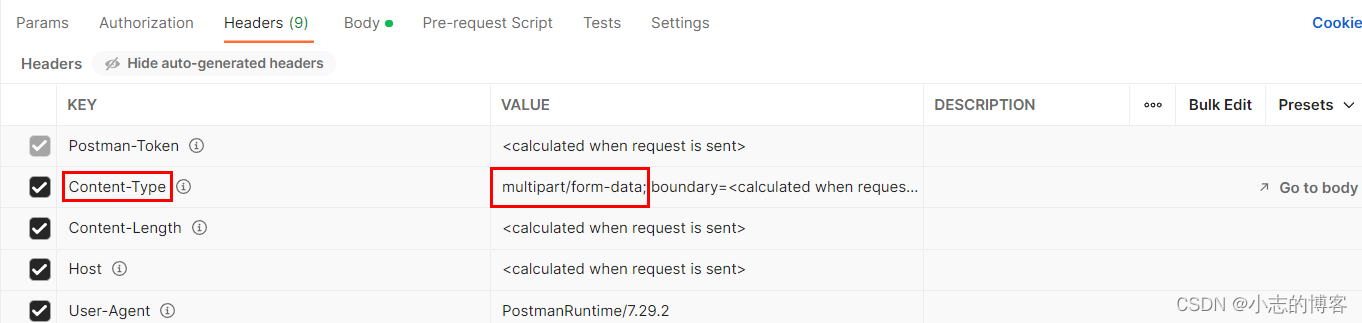
postman接口调用, Headers里需要添加key: Content-Type , value:multipart/form-data;如下图:

-
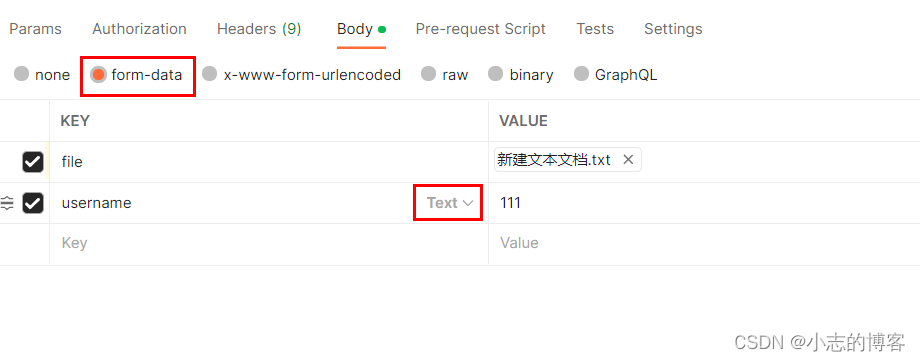
接口类型是Post,body请求体里选择from-data这种方式,文件key的格式设置为file类型,参数key的值为Text类型,如下图:

-
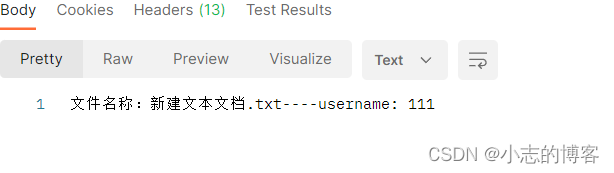
调用接口,返回了文件名称及参数的值,如下图:

1.3、MultipartFile上传单个文件,包含其它请求实体
-
控制层代码如下:
/** * 3、上传单个文件,包含其它请求实体 * */ @PostMapping( "/uploadFile3") public String uploadFile3(@RequestParam(value = "file") MultipartFile multipartFile,Users users){ String fileName = multipartFile.getOriginalFilename(); return "文件名称:"+fileName+ "----users: " + users.toString() ; } -
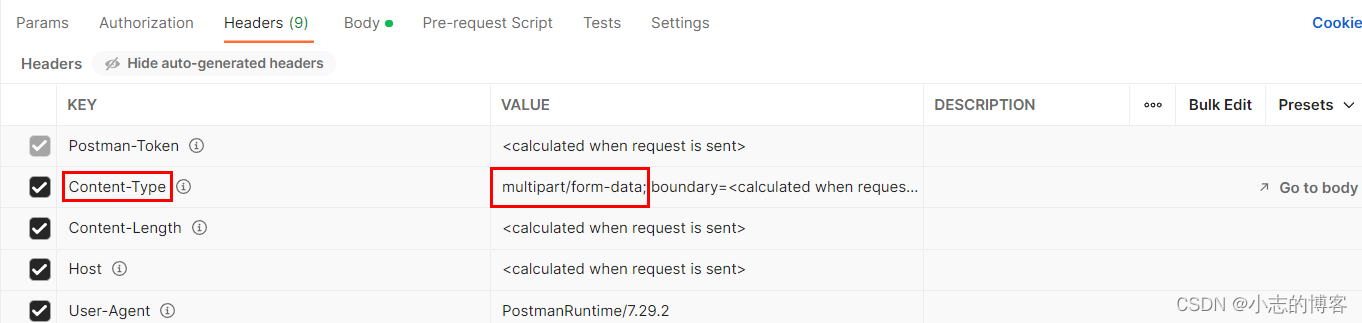
postman接口调用, Headers里需要添加key: Content-Type , value:multipart/form-data;如下图:

-
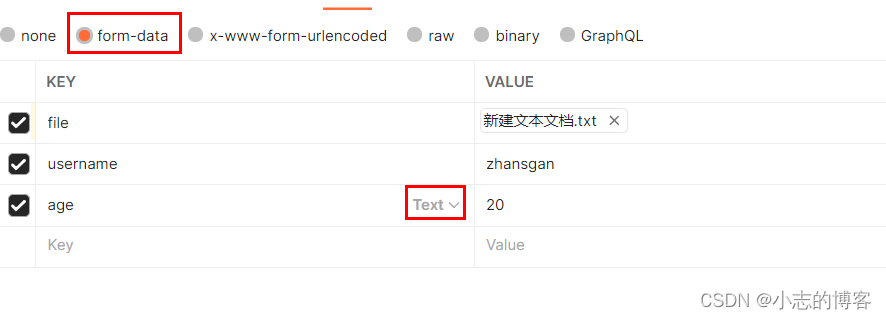
接口类型是Post,body请求体里选择from-data这种方式,文件key的格式设置为file类型,请求实体参数key的值为Text类型,如下图:

-
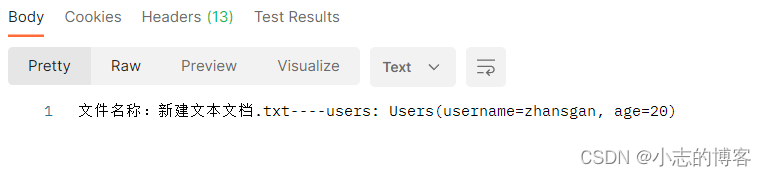
调用接口,返回了文件名称及请求实体,如下图:

二、MultipartFile上传多个文件代码示例
2.1、MultipartFile上传多个文件,不包含其它参数
-
控制层代码如下:
/** * 4、上传多个文件,不包含其它参数 * */ @PostMapping( "/uploadFile4") public JSONObject uploadFile4(@RequestParam(value = "file") MultipartFile[] multipartFile) { JSONObject jsonObject = new JSONObject(); for(int i = 0; i < multipartFile.length; i++) { jsonObject.put("fileName" + i, multipartFile[i].getOriginalFilename()); } return jsonObject; } -
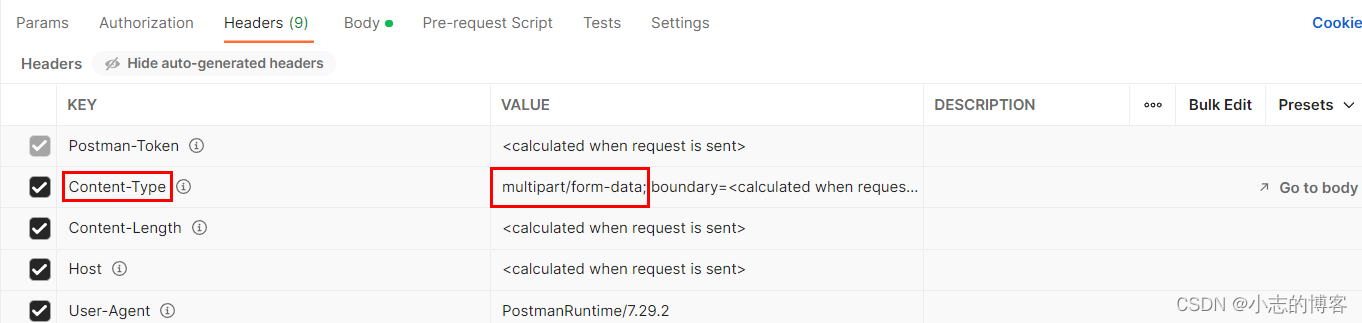
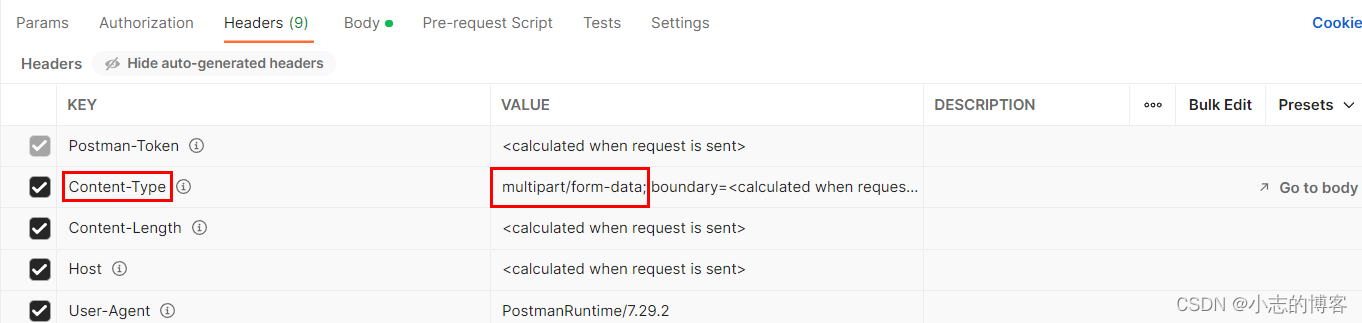
postman接口调用, Headers里需要添加key: Content-Type , value:multipart/form-data;如下图:

-
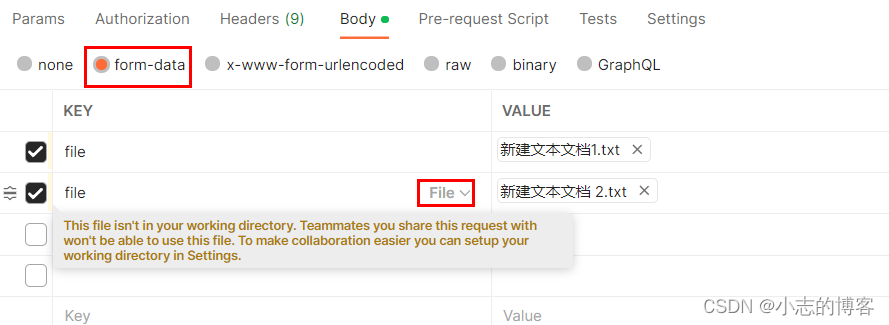
接口类型是Post,body请求体里选择from-data这种方式,文件key的格式设置为file类型,如下图:

-
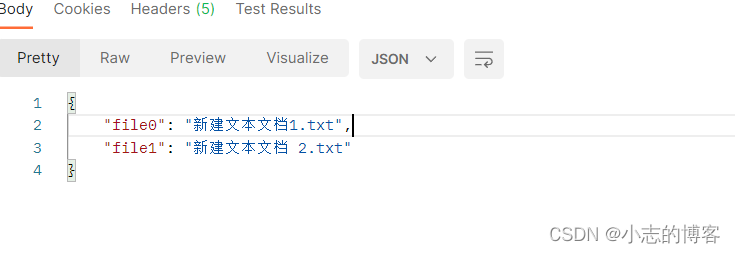
调用接口,返回了多个文件名称,如下图:

2.2、MultipartFile上传多个文件,包含其它参数
-
控制层代码如下:
/** * 5、上传多个文件,包含其它参数 * */ @PostMapping( "/uploadFile5") public JSONObject uploadFile5(@RequestParam(value = "file") MultipartFile[] multipartFile,String username,String age) { JSONObject jsonObject = new JSONObject(); for(int i = 0; i < multipartFile.length; i++) { jsonObject.put("fileName" + i, multipartFile[i].getOriginalFilename()); } jsonObject.put("username", username); jsonObject.put("age", age); return jsonObject; } -
postman接口调用, Headers里需要添加key: Content-Type , value:multipart/form-data;如下图:

-
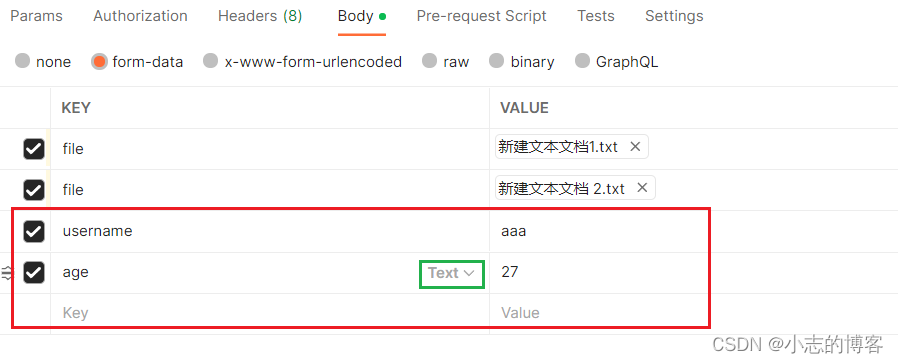
接口类型是Post,body请求体里选择from-data这种方式,文件key的格式设置为file类型,参数key的值为Text类型,如下图:

-
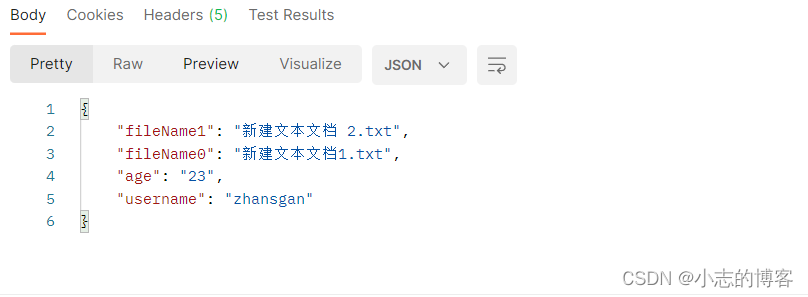
调用接口,返回了多个文件名称及参数,如下图:

2.3、MultipartFile上传多个文件,包含其它请求体
-
控制层代码如下:
/** * 6、上传多个文件,包含其它请求体 * */ @PostMapping( "/uploadFile6") public JSONObject uploadFile6(@RequestParam(value = "file") MultipartFile[] multipartFile,Users users) { JSONObject jsonObject = new JSONObject(); for(int i = 0; i < multipartFile.length; i++) { jsonObject.put("fileName" + i, multipartFile[i].getOriginalFilename()); } jsonObject.put("users", users.toString()); return jsonObject; } -
postman接口调用, Headers里需要添加key: Content-Type , value:multipart/form-data;如下图:

-
接口类型是Post,body请求体里选择from-data这种方式,文件key的格式设置为file类型,参数key的值为Text类型,如下图:

-
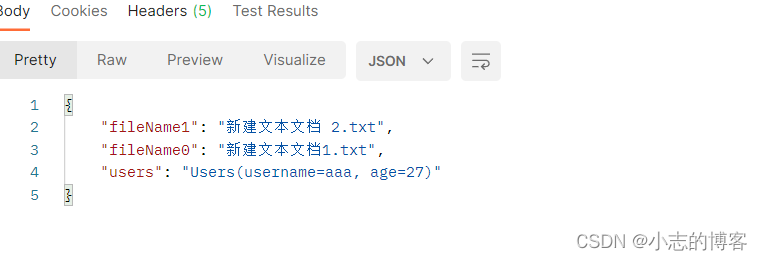
调用接口,返回了多个文件名称及请求体,如下图: