SongDetail静态页面搭建
我们再新建一个页面songDetail

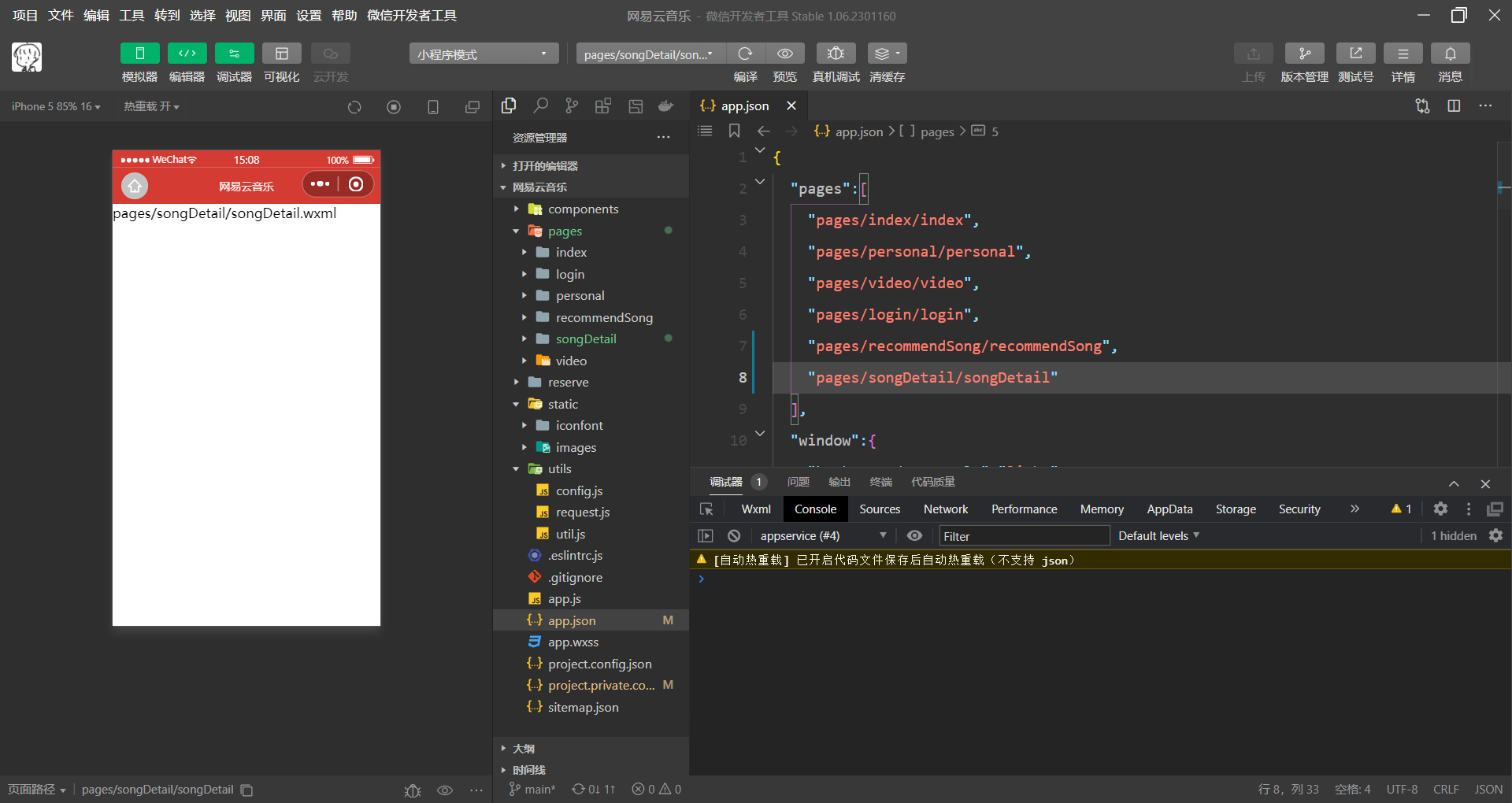
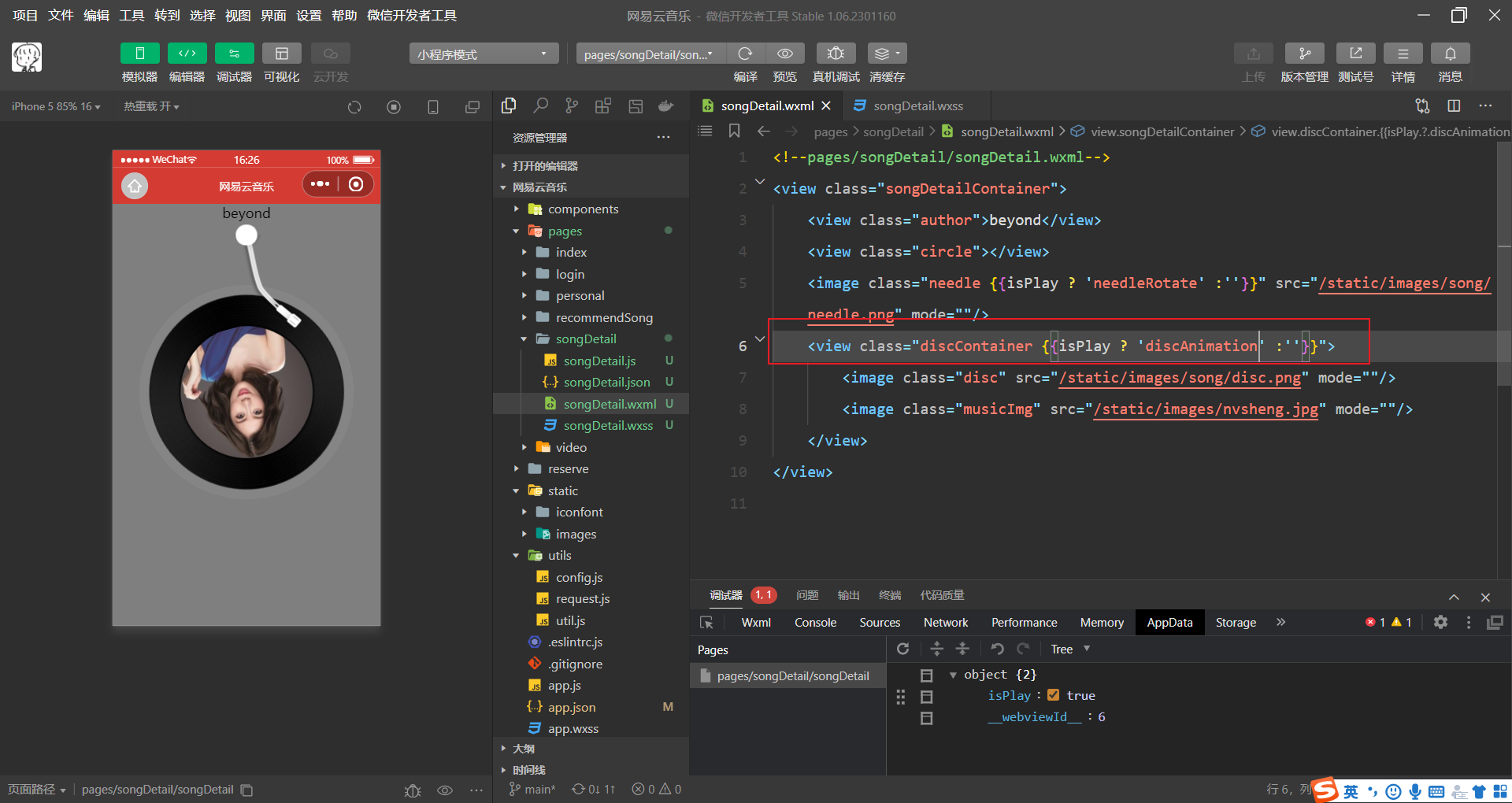
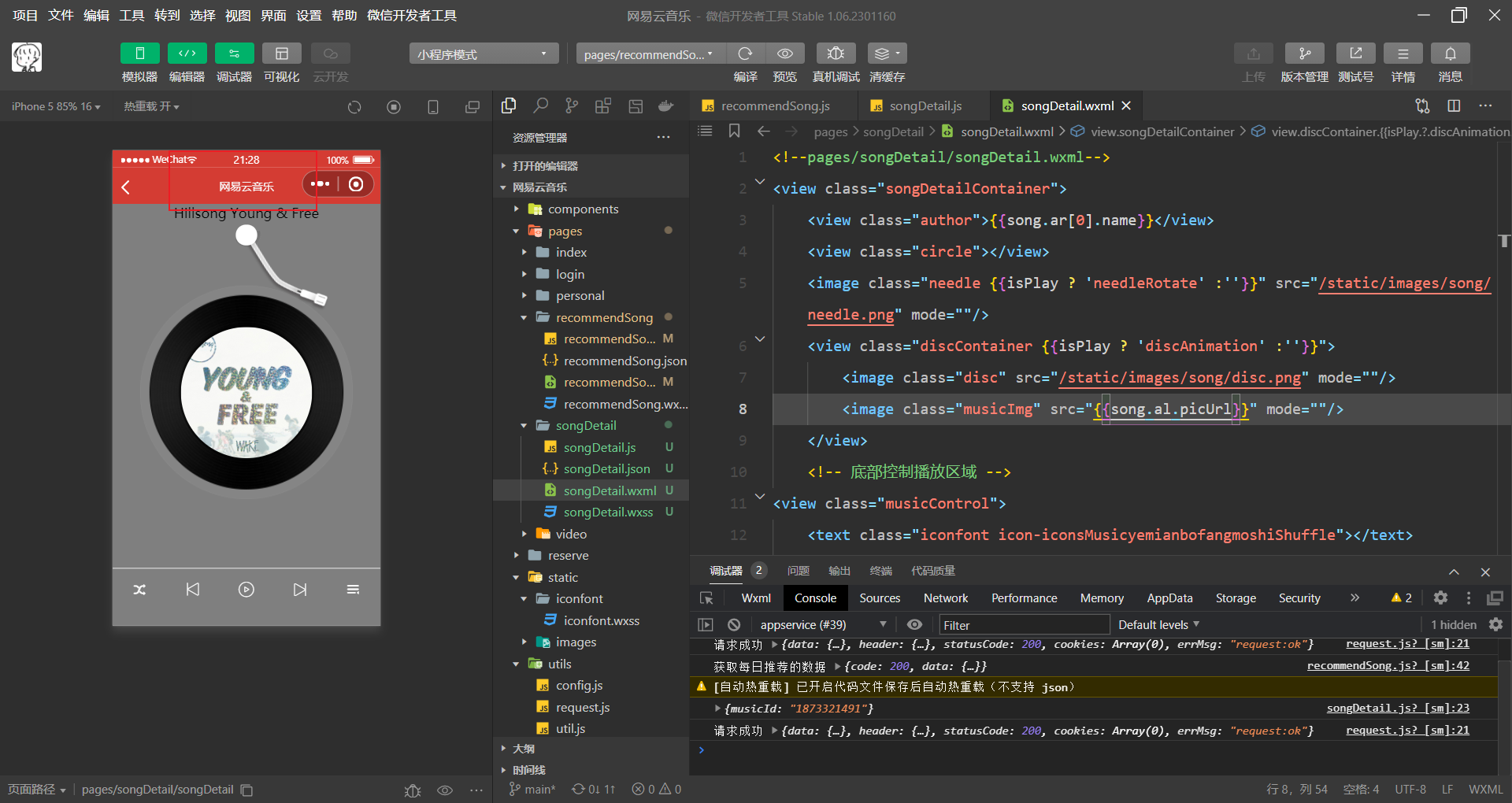
 先写结构
先写结构
 再写结构
再写结构
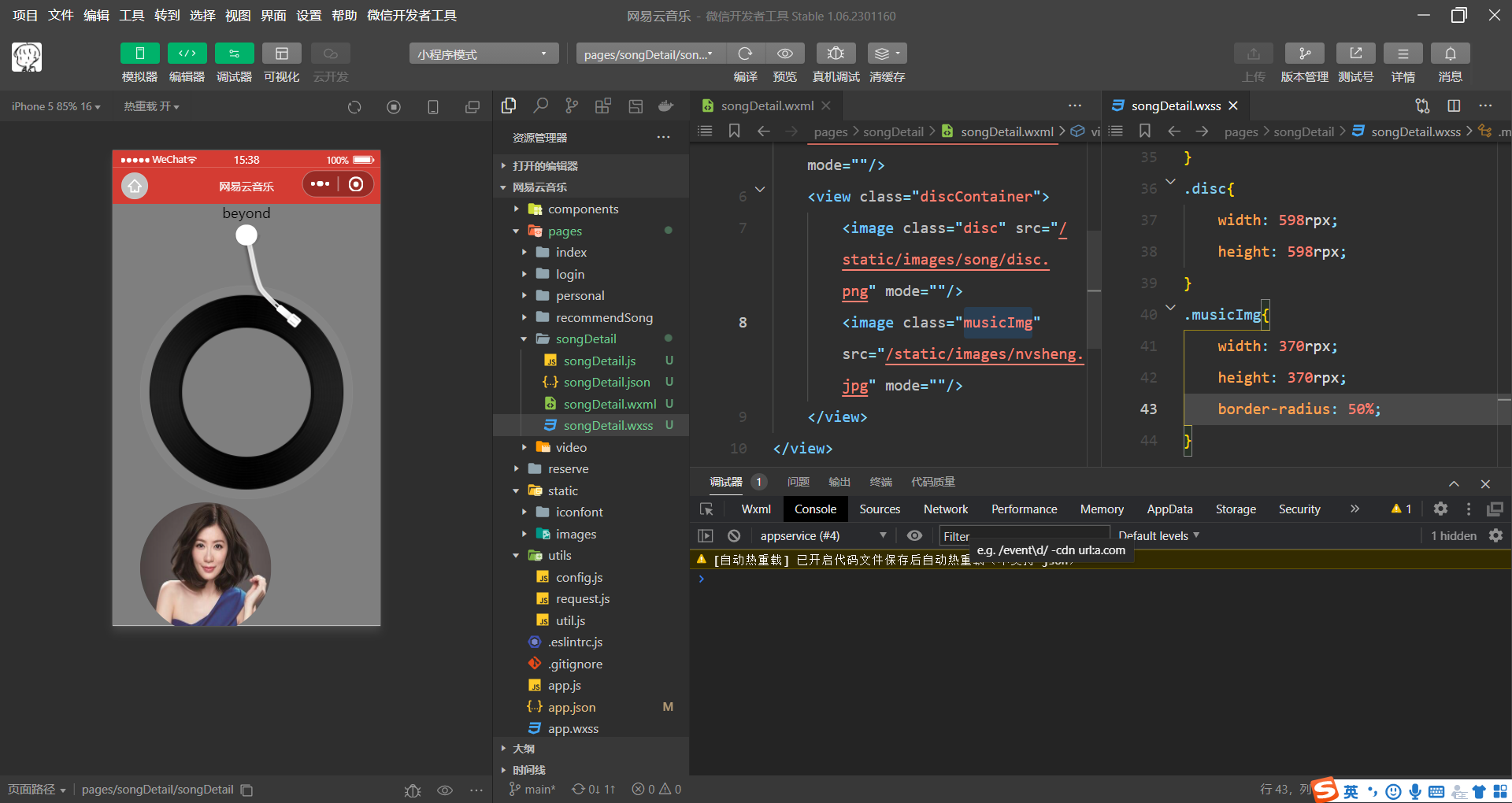
 然后在写样式,把这个图片放进去
然后在写样式,把这个图片放进去
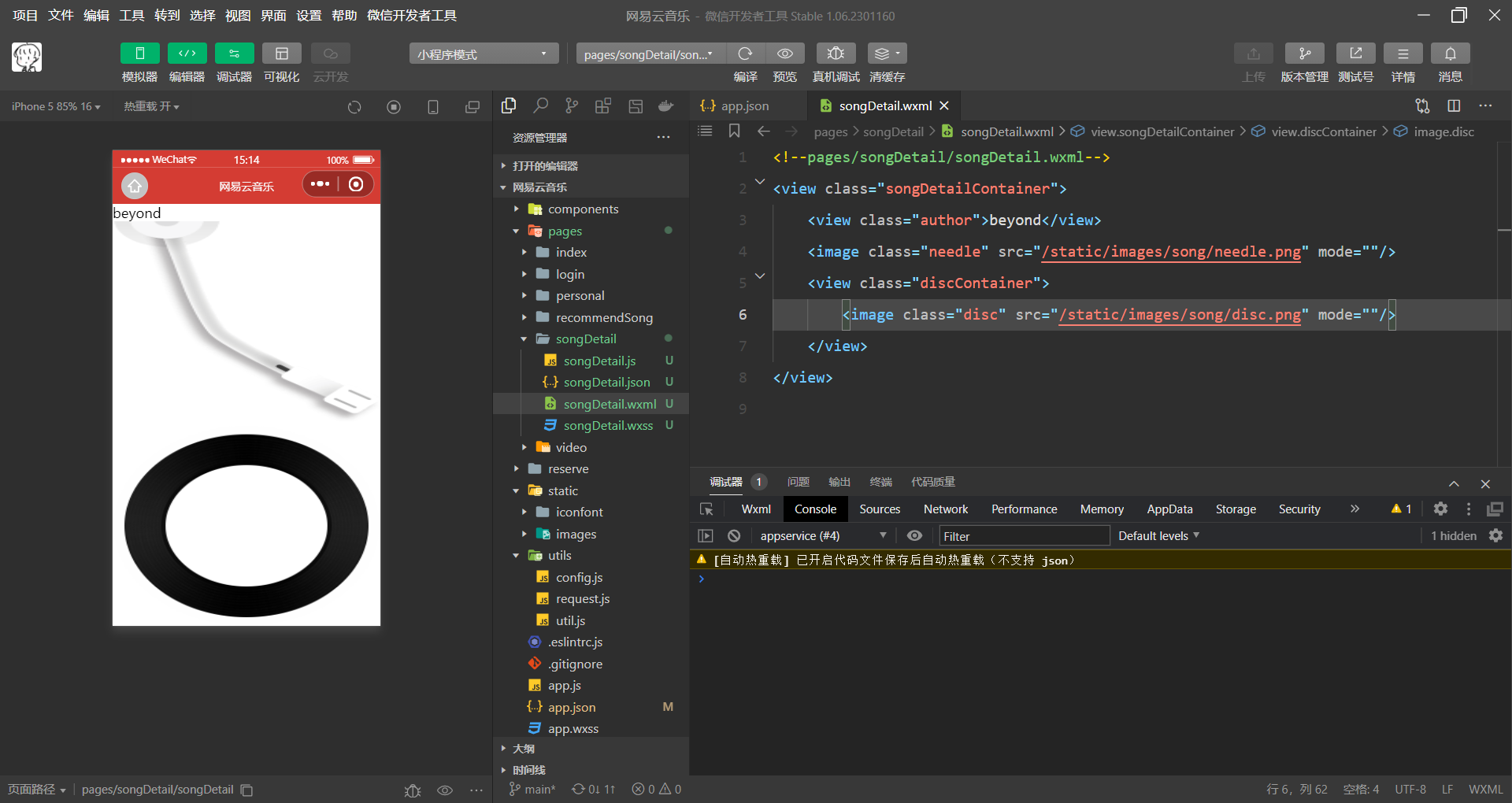
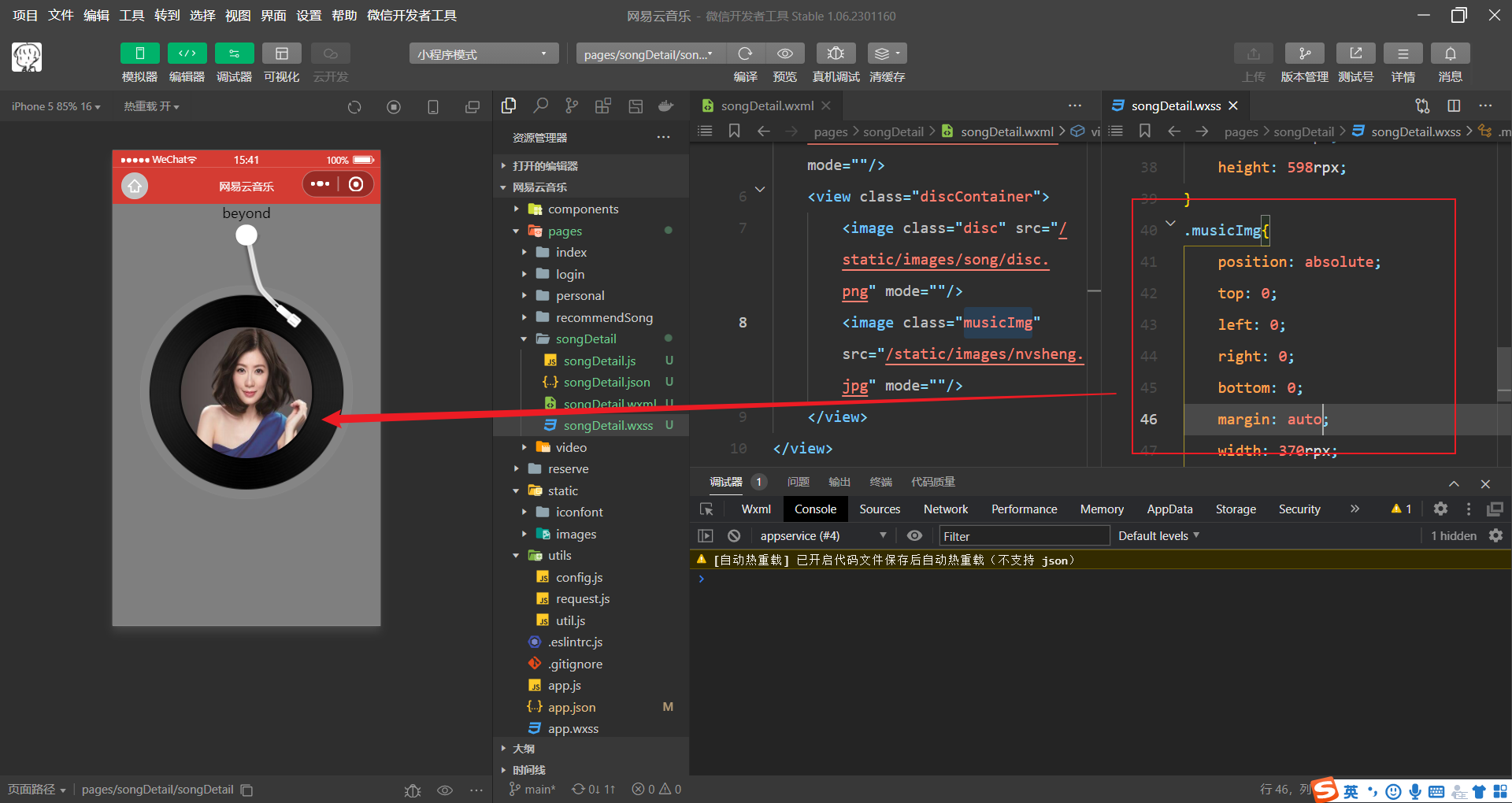
 这样就放进去了,这里有一个新的让元素居中的方式就是,子绝父相,然后
这样就放进去了,这里有一个新的让元素居中的方式就是,子绝父相,然后
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
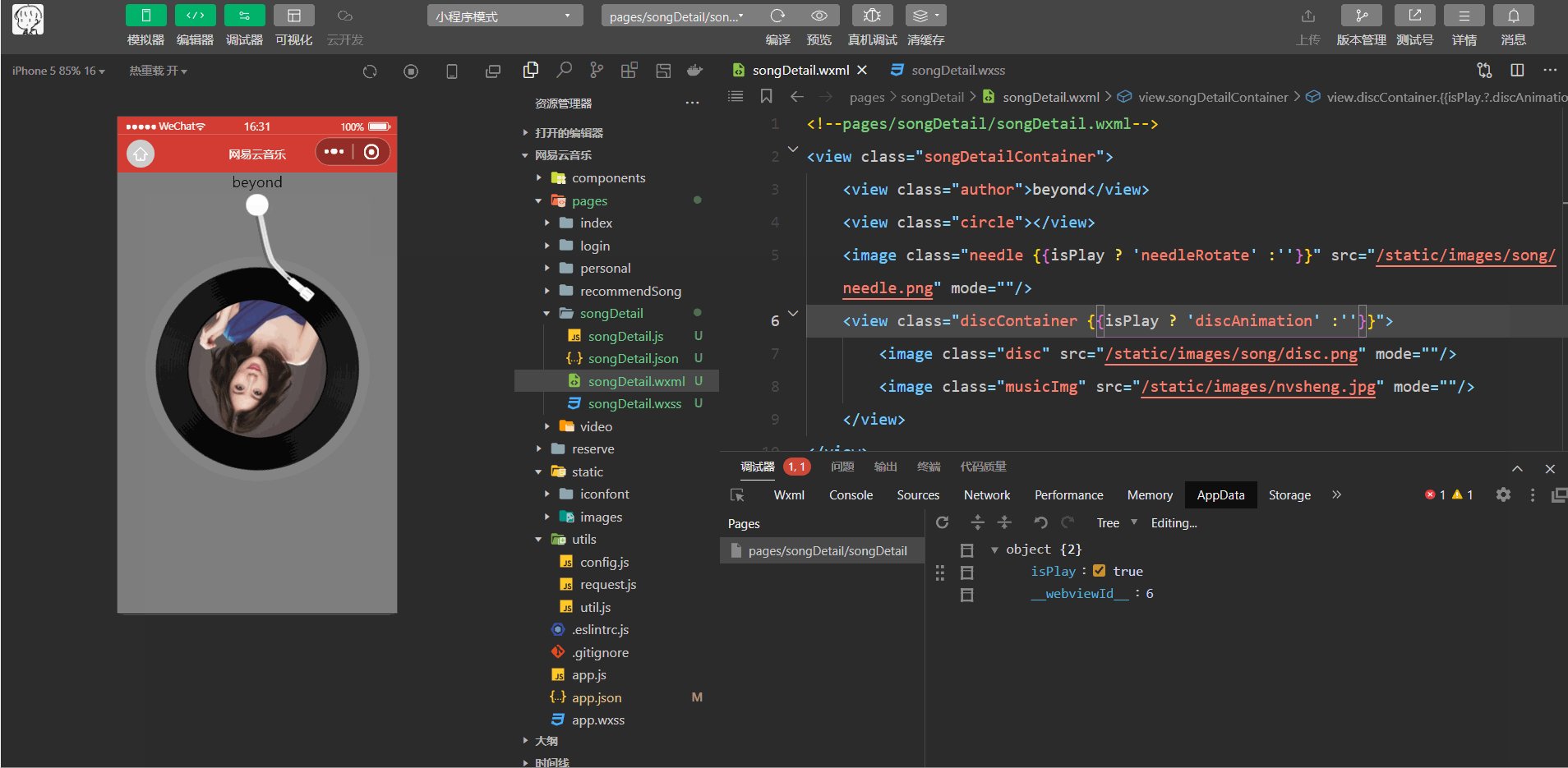
margin: auto;摇杆动画实现
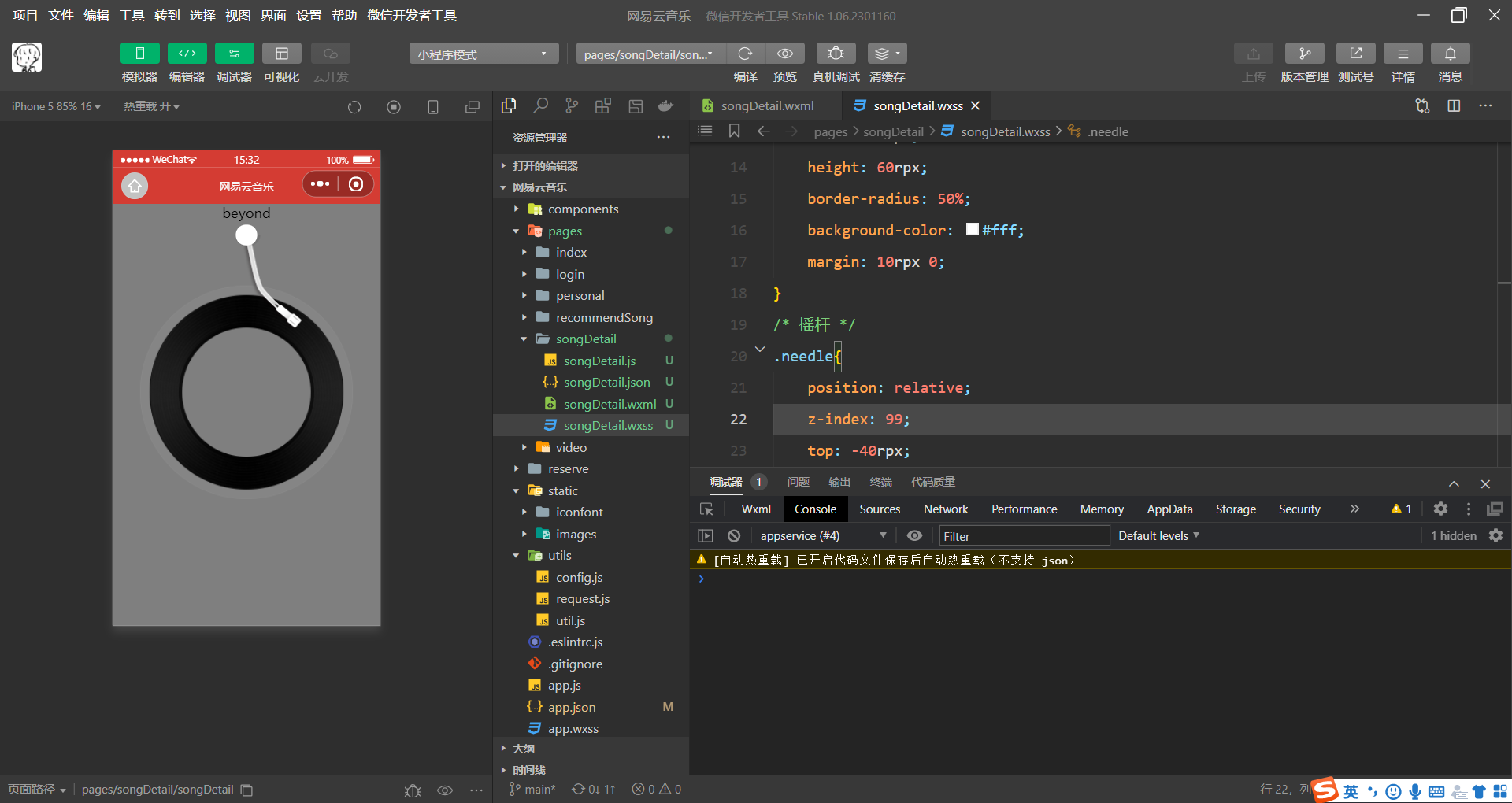
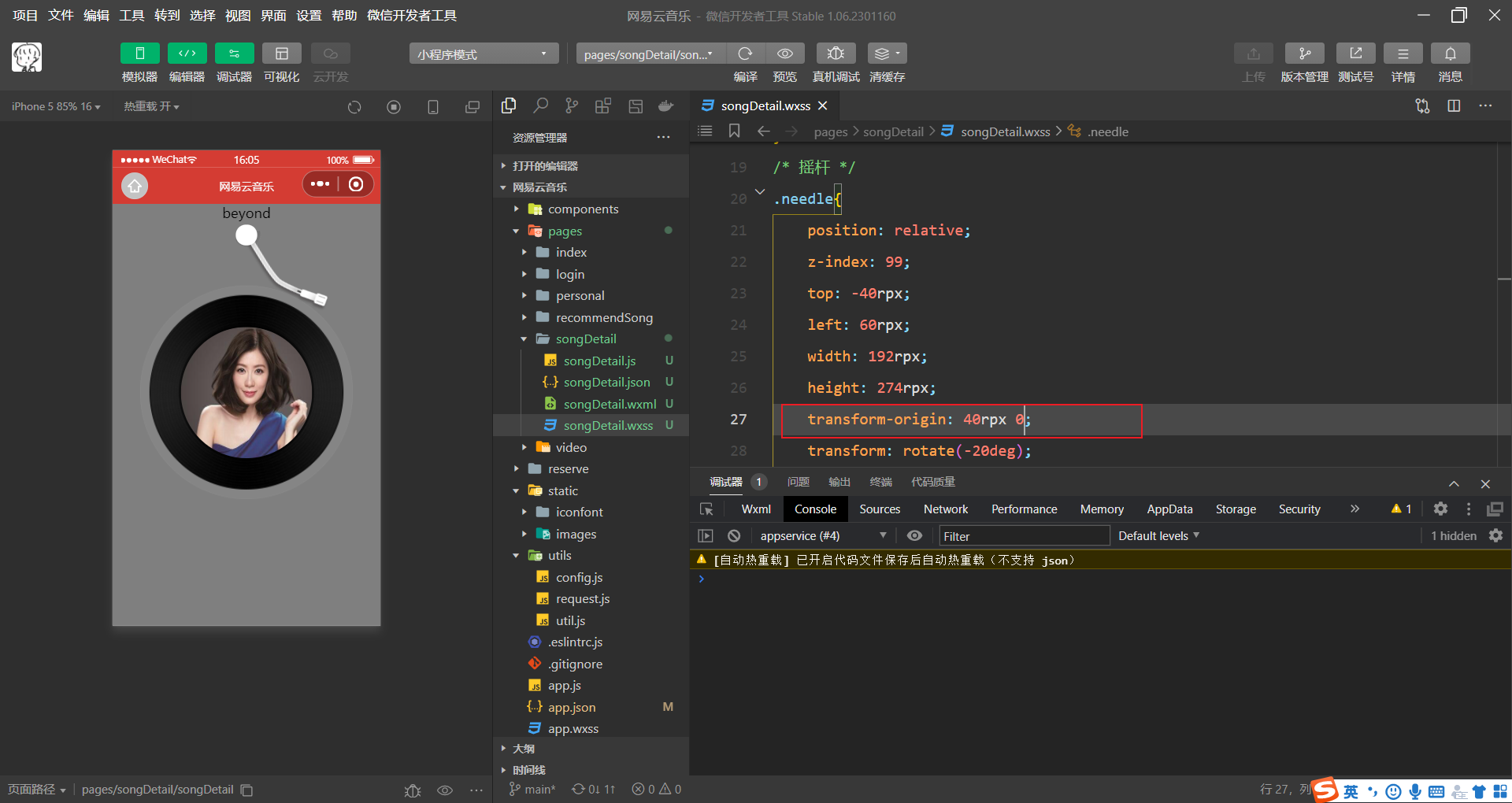
就是让这个摇杆抬起来
 这里有一个注意点,那就是。我们需要将这个动画的中心点从中心设置为左上角
这里有一个注意点,那就是。我们需要将这个动画的中心点从中心设置为左上角
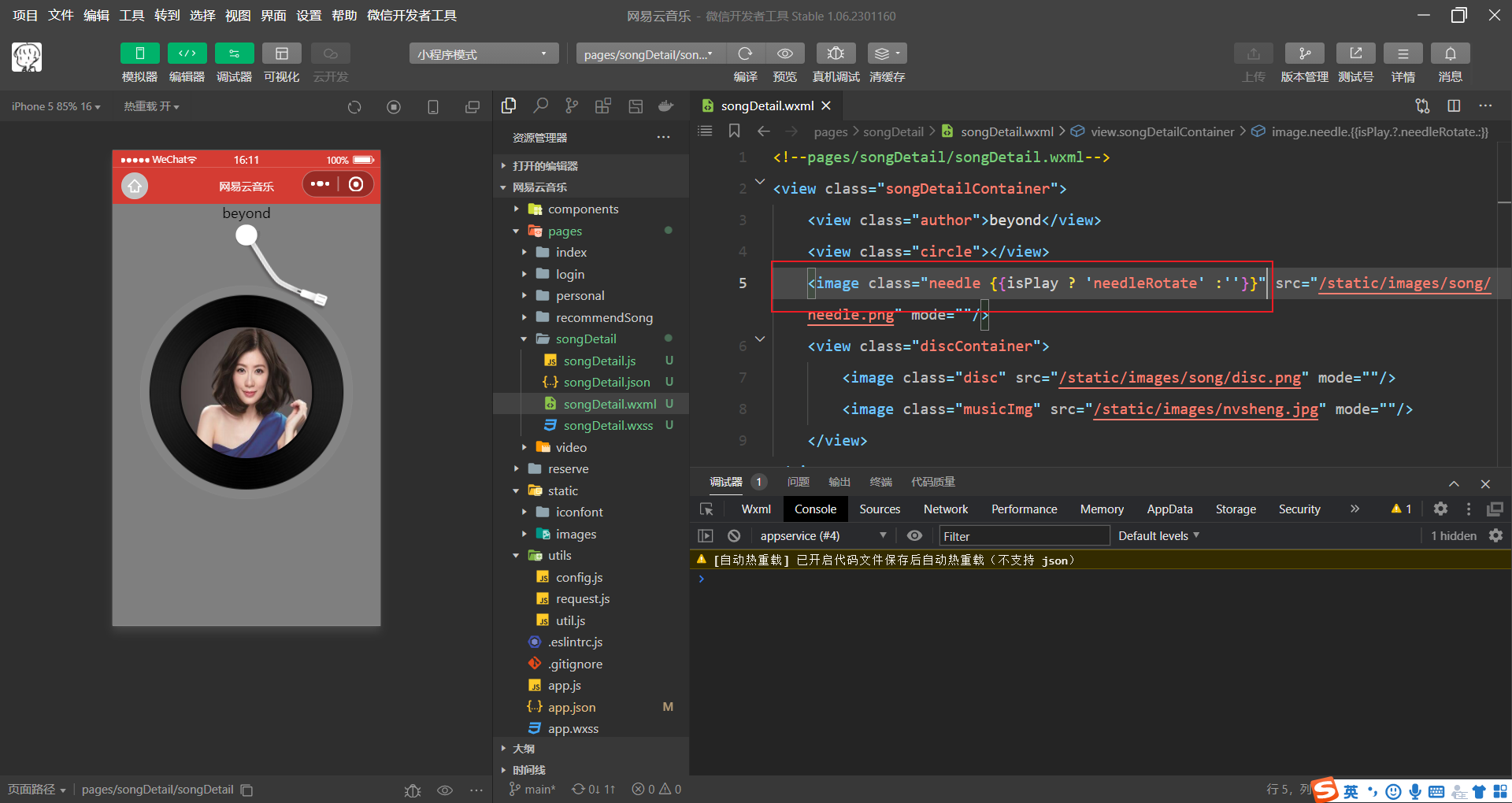
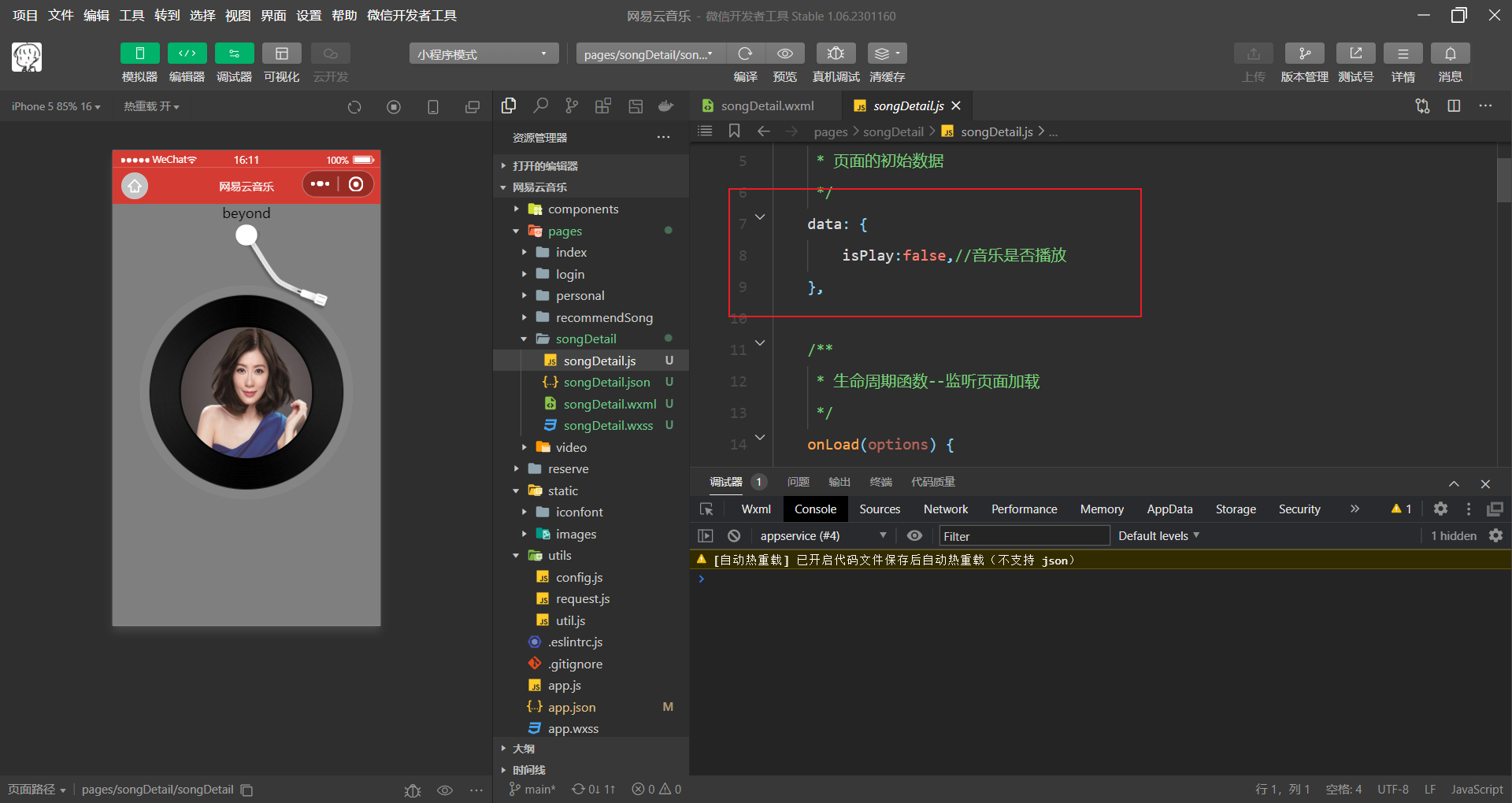
 我们通过这个class去控制这个 摇杆抬起,落下。当然这个摇杆不能写死,我们需要通过一个变量去控制它
我们通过这个class去控制这个 摇杆抬起,落下。当然这个摇杆不能写死,我们需要通过一个变量去控制它

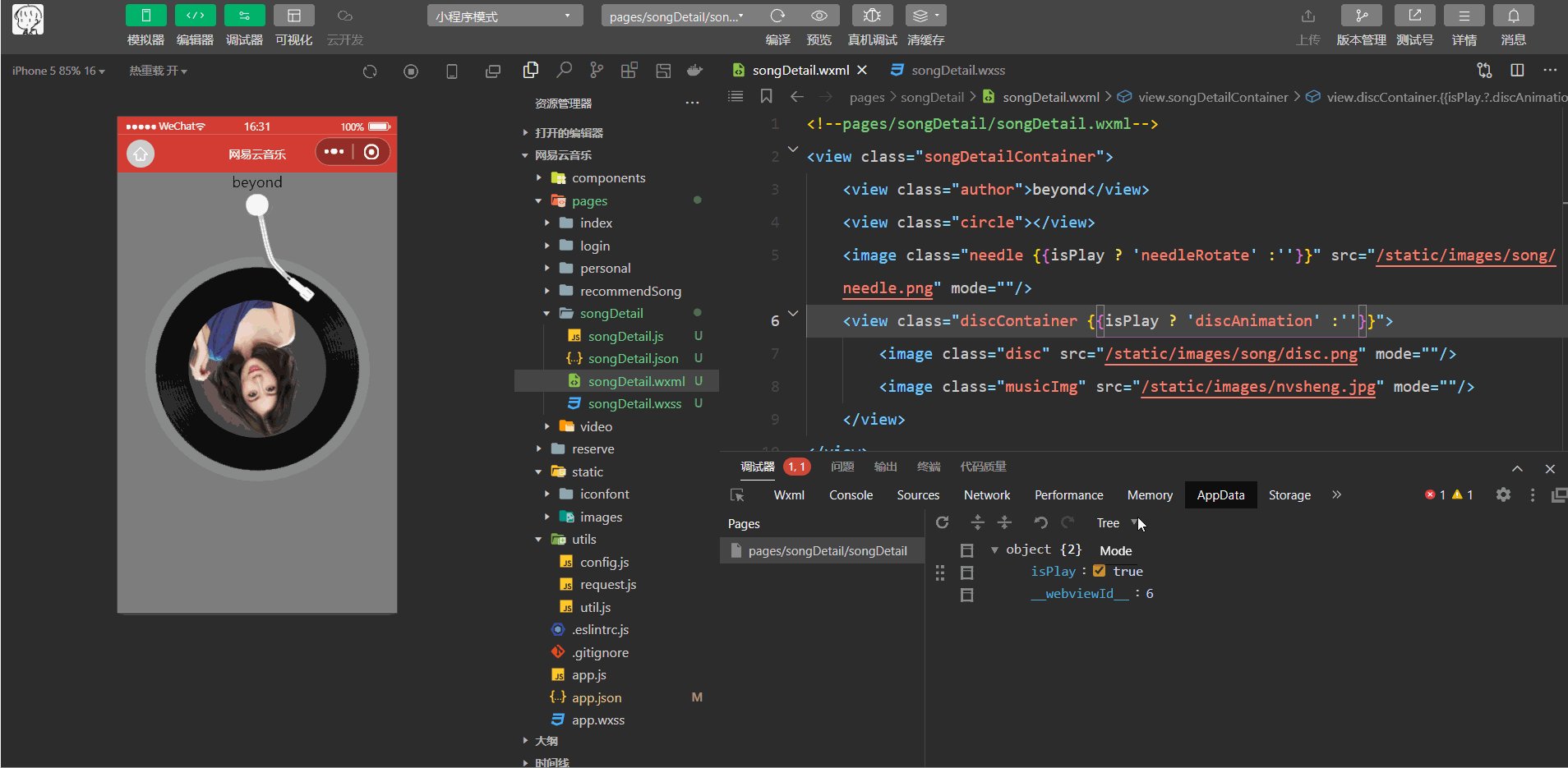
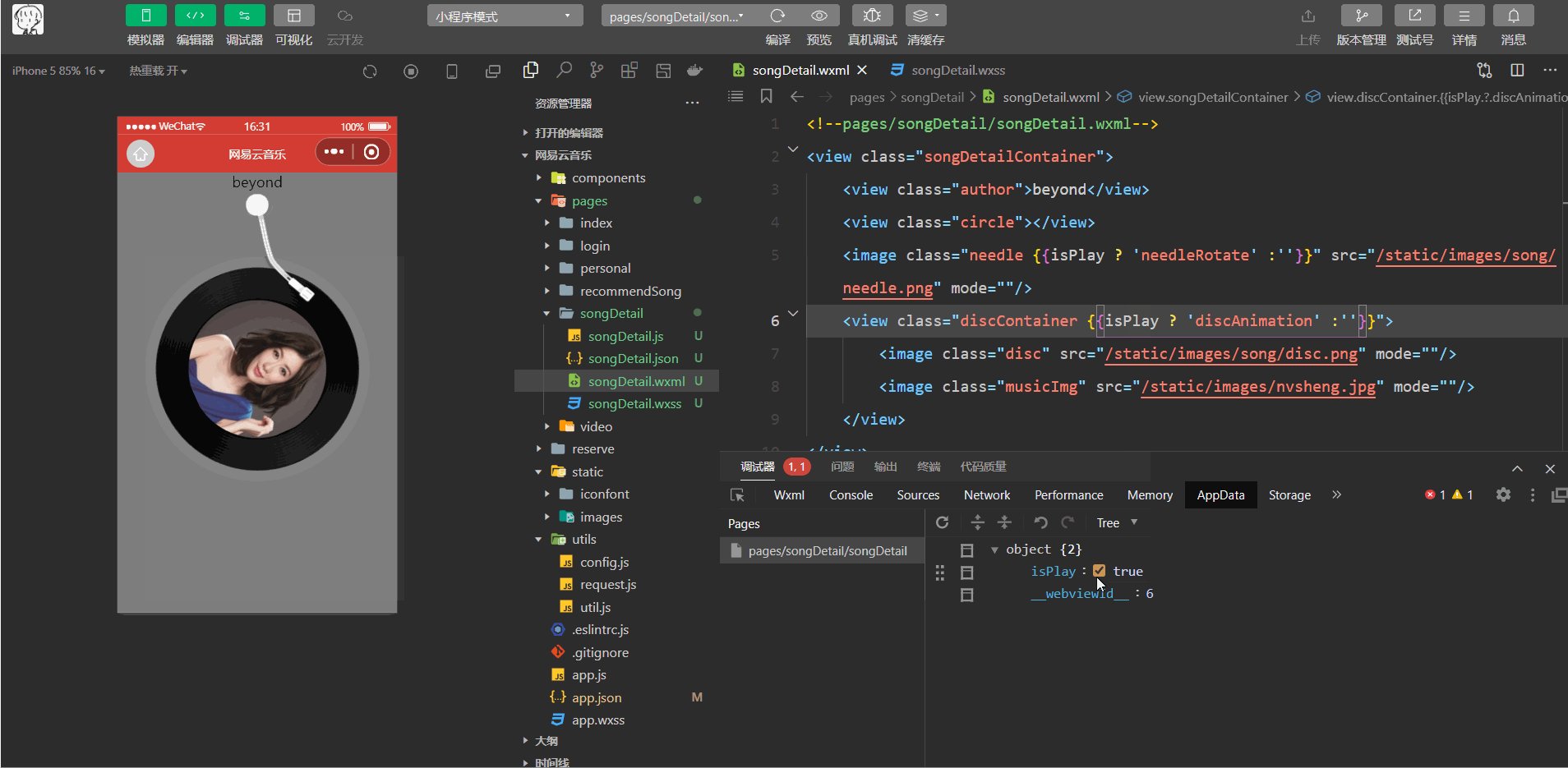
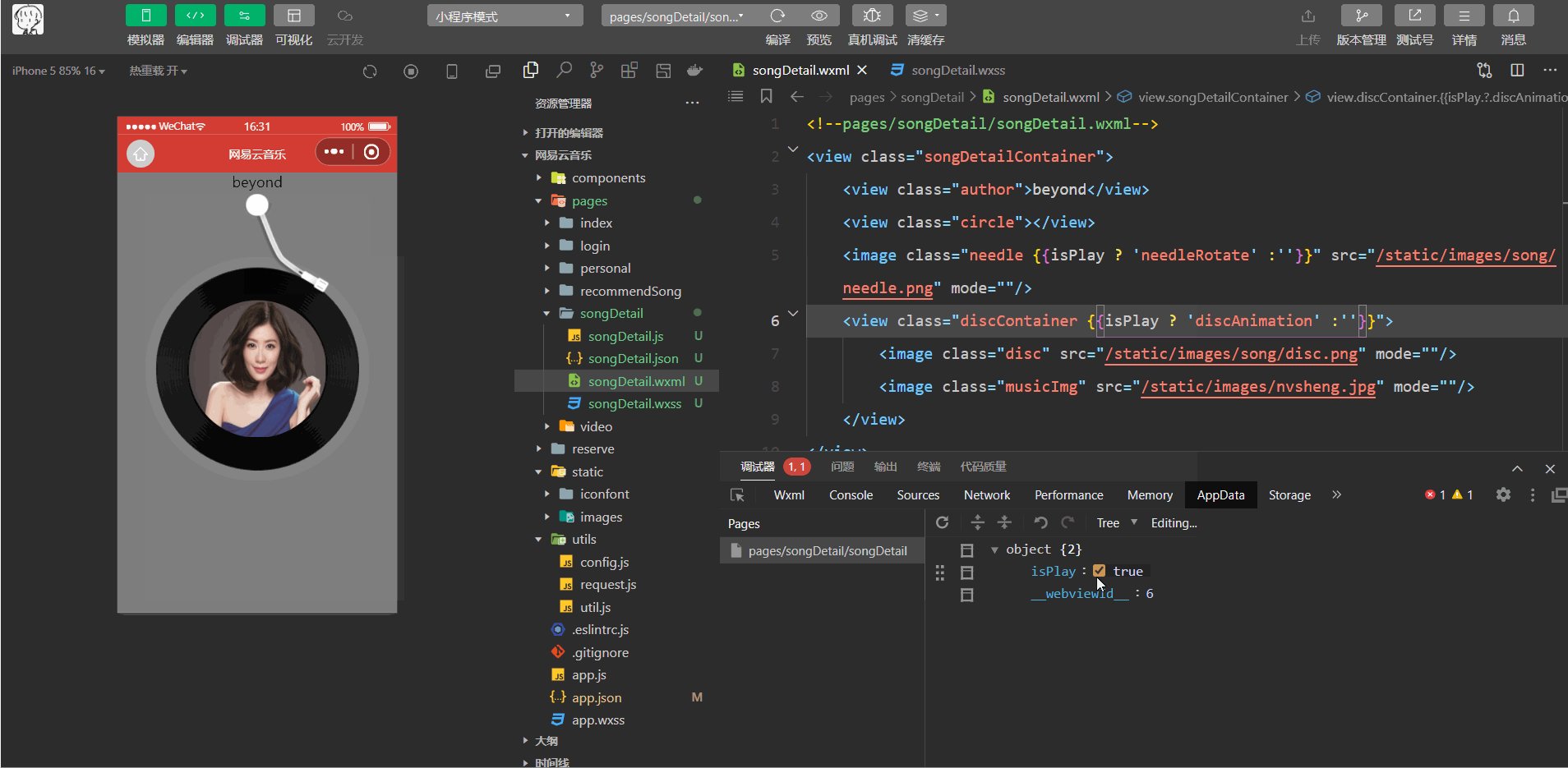
 磁盘动画实现
磁盘动画实现
这里我们用c3的动画来实现

 实现方式,跟我们的摇杆也是一样的。都是通过isPlay实现。但我们在动画的设置上要注意的一点,那就是要在摇杆落下的一刻,磁盘才进行进行。因此我们的磁盘动画进行了1秒的延迟。
实现方式,跟我们的摇杆也是一样的。都是通过isPlay实现。但我们在动画的设置上要注意的一点,那就是要在摇杆落下的一刻,磁盘才进行进行。因此我们的磁盘动画进行了1秒的延迟。
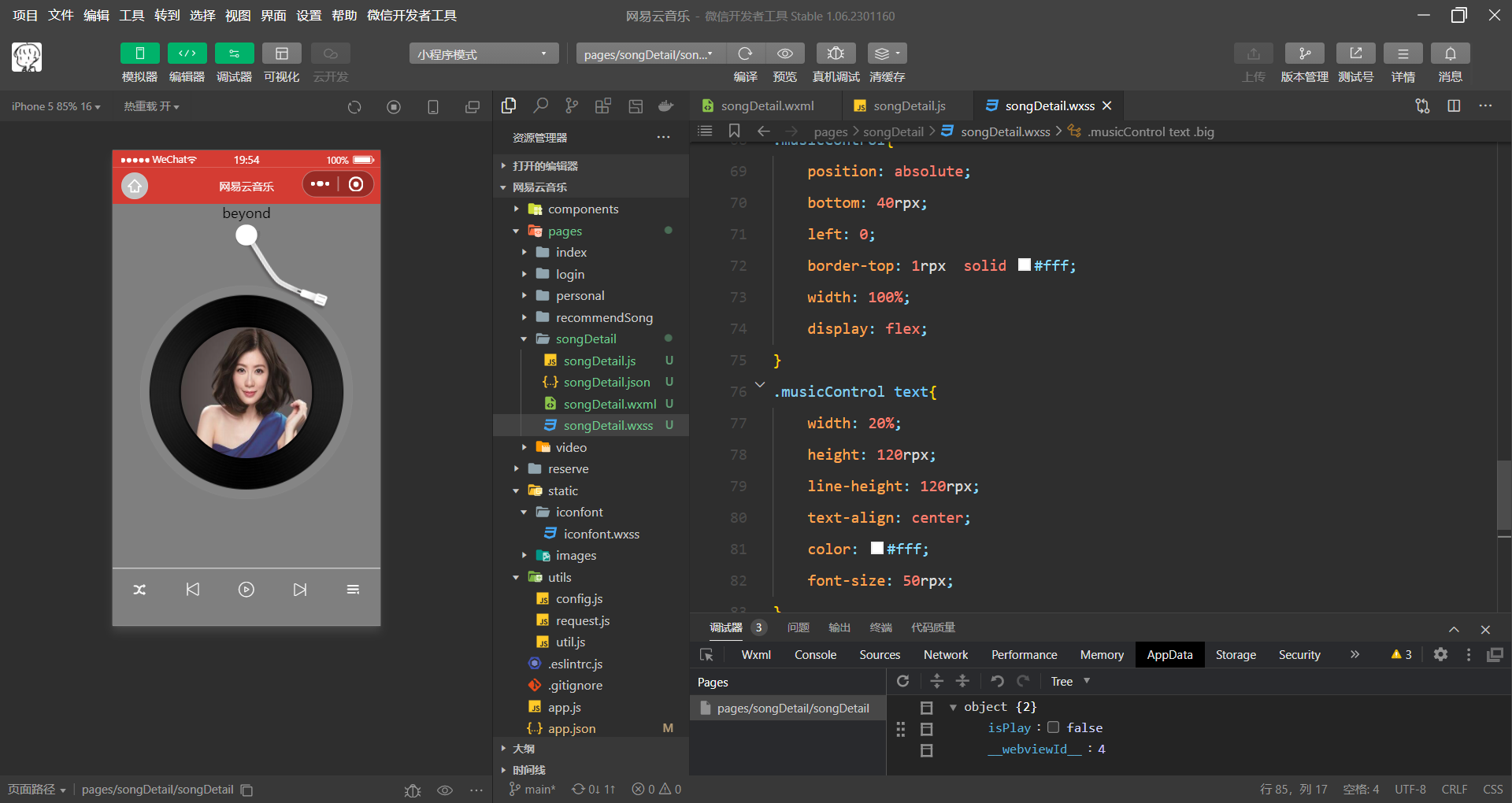
 底部控制区域搭建
底部控制区域搭建
底部控制区,就是5个图标

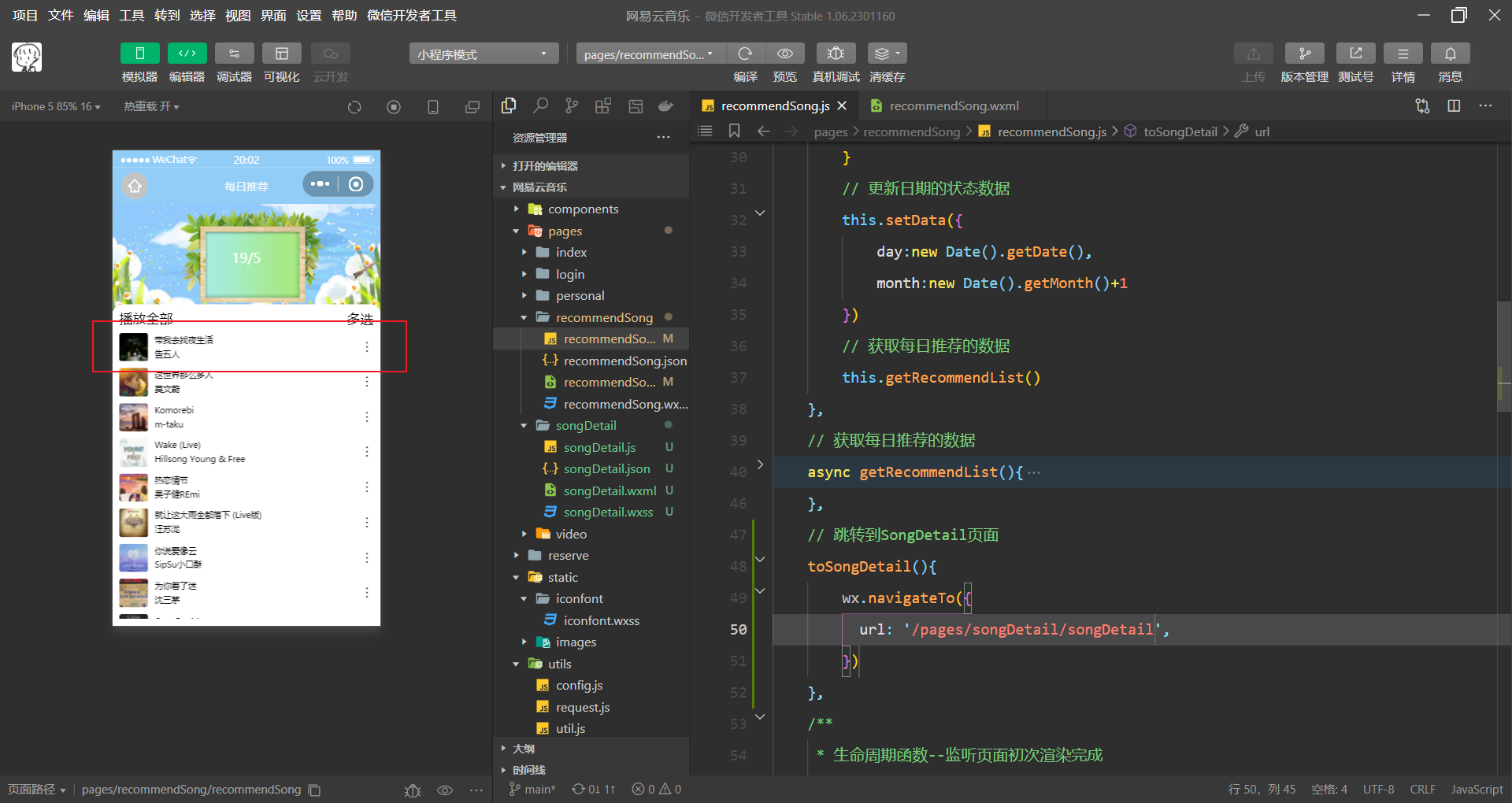
 路由跳转传参
路由跳转传参
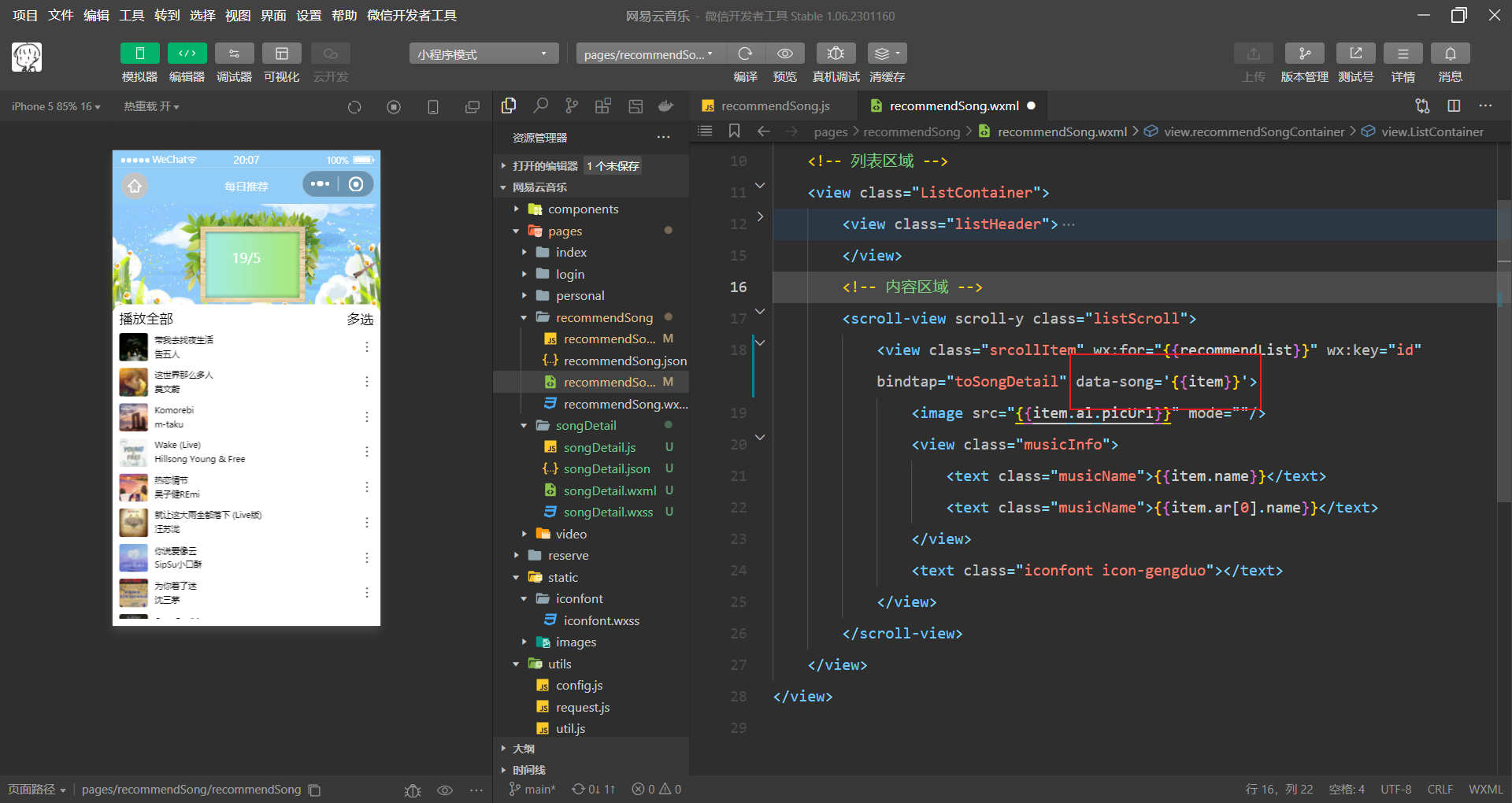
 就是点击这个,实现跳转到SongDetail页面。我们这里使用navigateTo进行页面的跳转。
就是点击这个,实现跳转到SongDetail页面。我们这里使用navigateTo进行页面的跳转。
那如何显示相对应的页面呢?这里我们需要对这个页面跳转进行传参。这里我们使用data-song方式传值。
 我们把遍历出来的item这个对象传递过去
我们把遍历出来的item这个对象传递过去
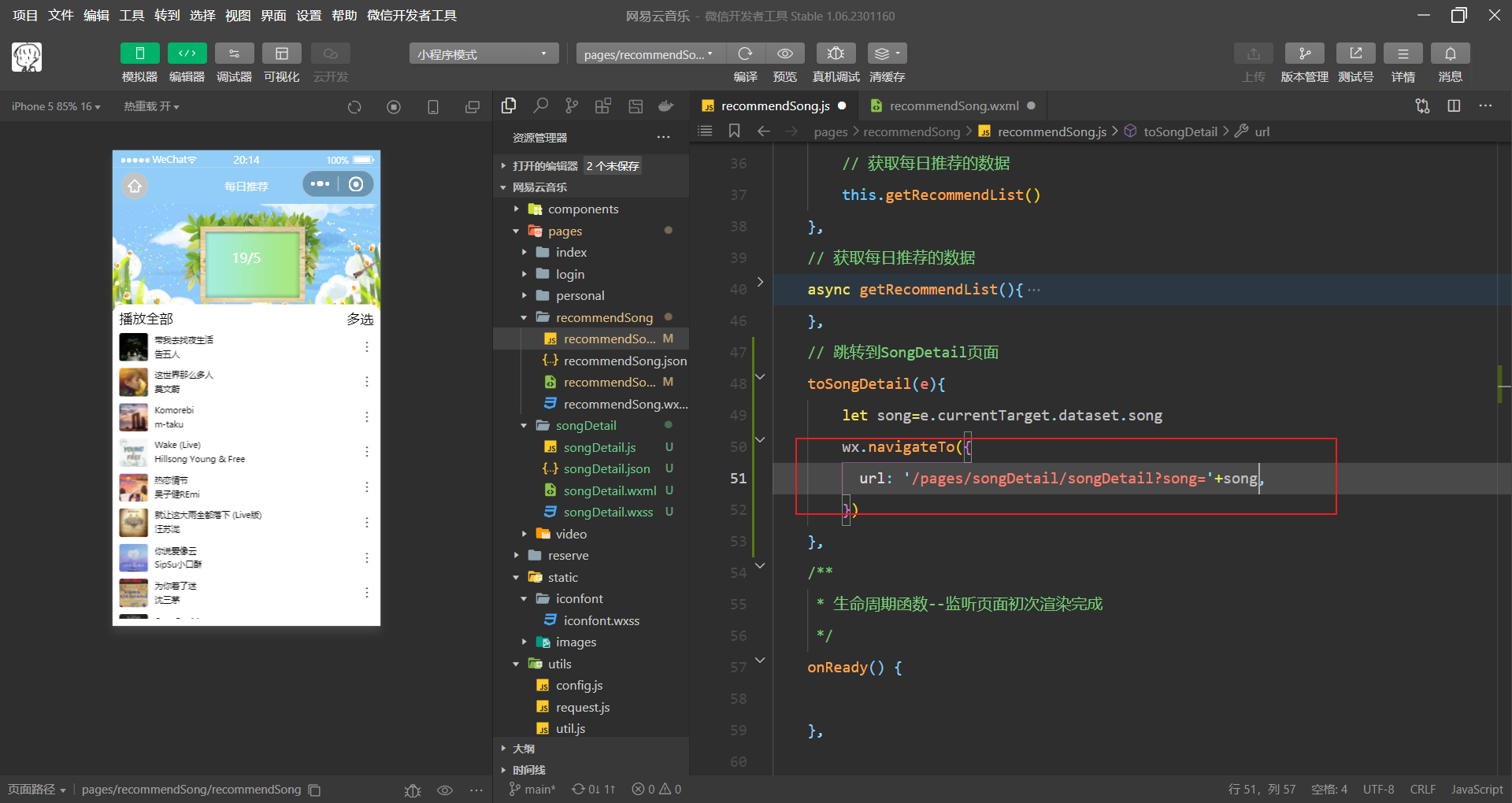
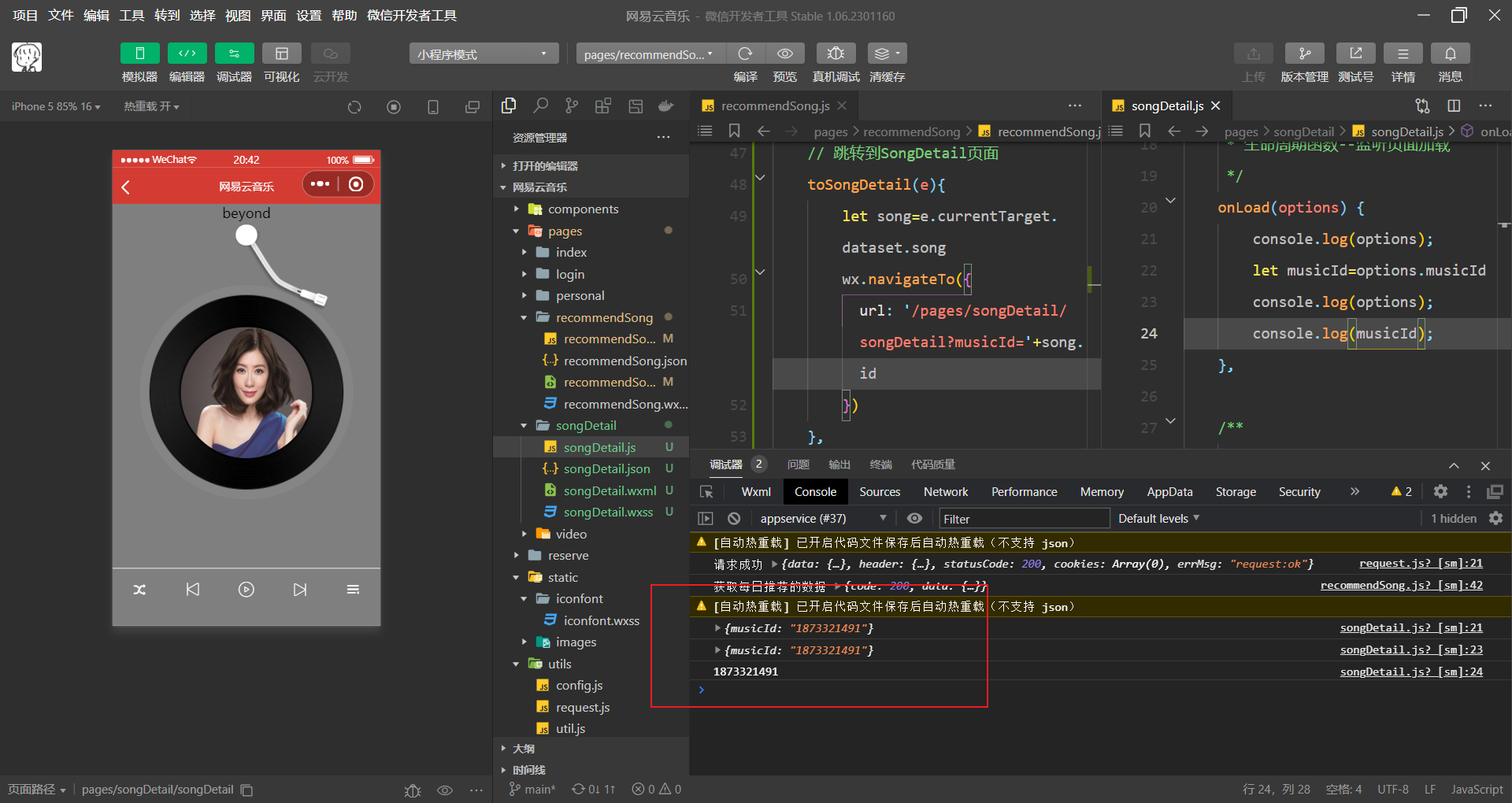
这里我们先拿到这个参数,然后进行路由跳转传参。这里要注意的是query参数
也就是?xxx&xxx的方式


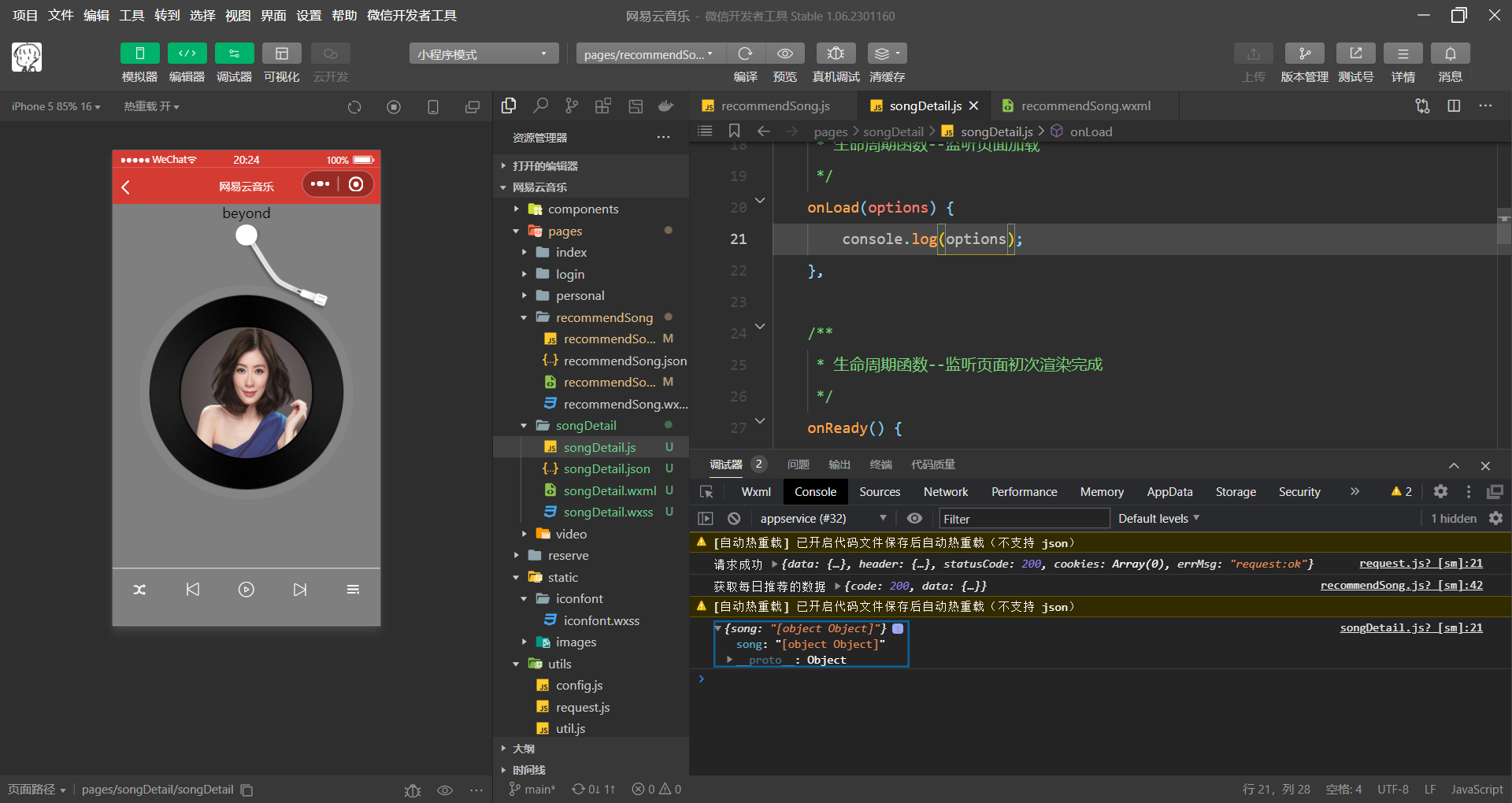
这个options用于接收路由跳转的query参数。而这样我们根本使用不了。
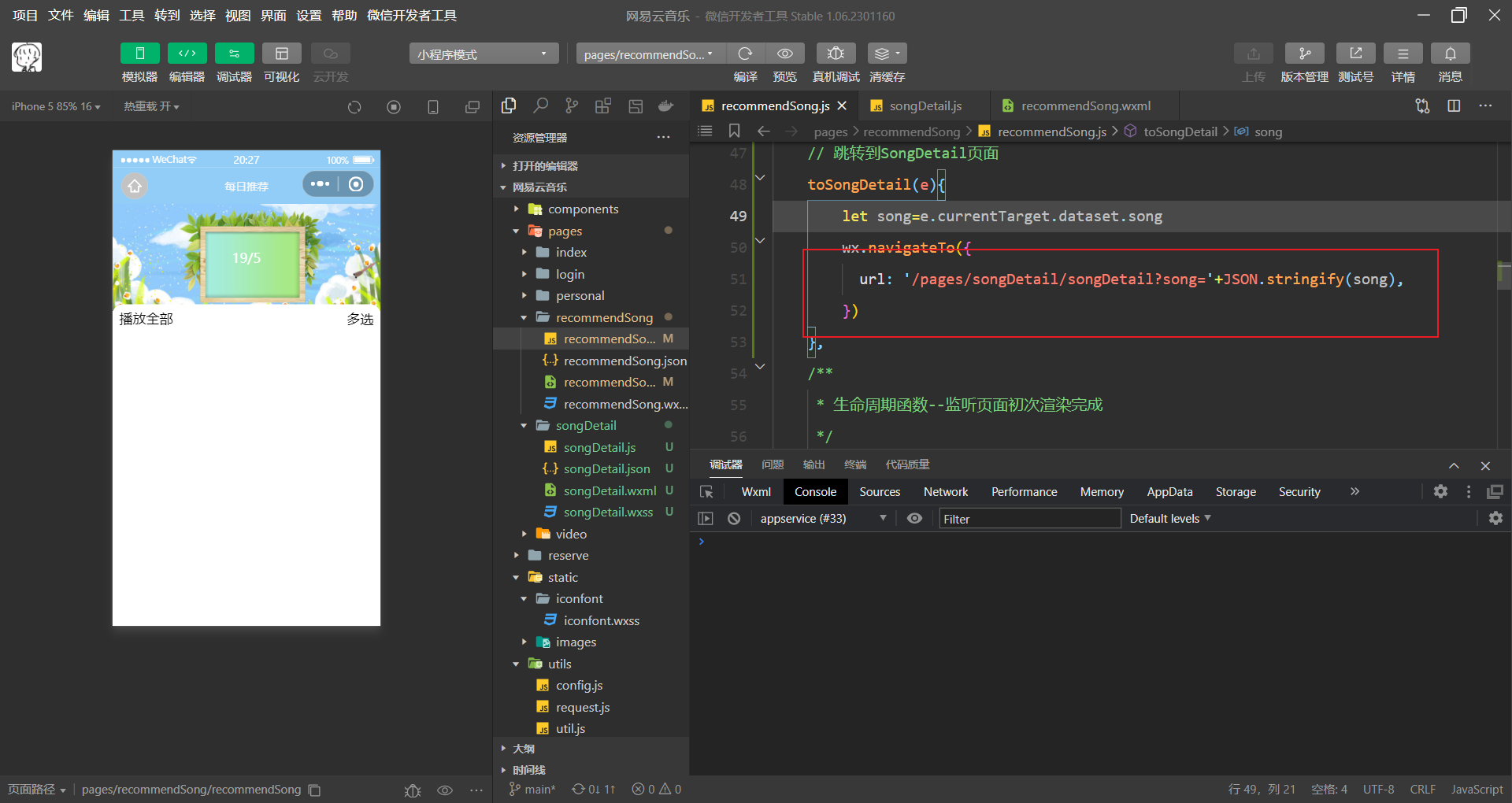
 我们需要在传参前,先转换一手
我们需要在传参前,先转换一手
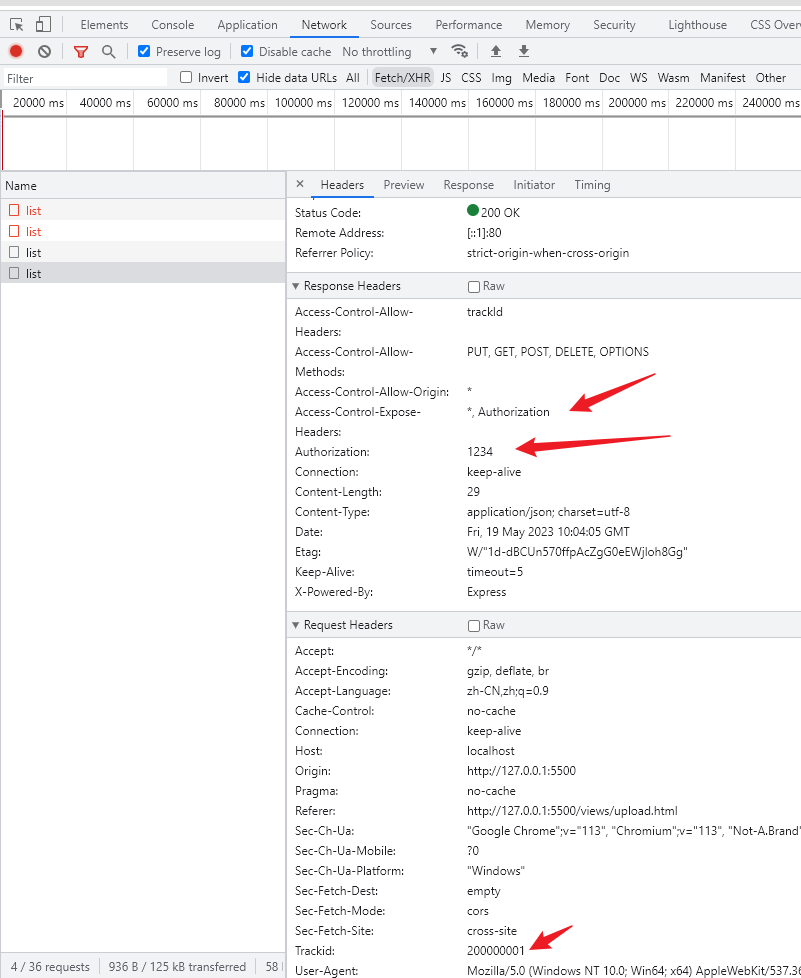
但是,原生小程序中路由传参,对参数的长度有限制,如果参数长度过长会自动截取。所以我们这样要用新的接口

 通过这种方式,我们就能拿到这个歌曲id
通过这种方式,我们就能拿到这个歌曲id
动态显示歌曲详情信息
就是对/song/detail接口发起网络请求
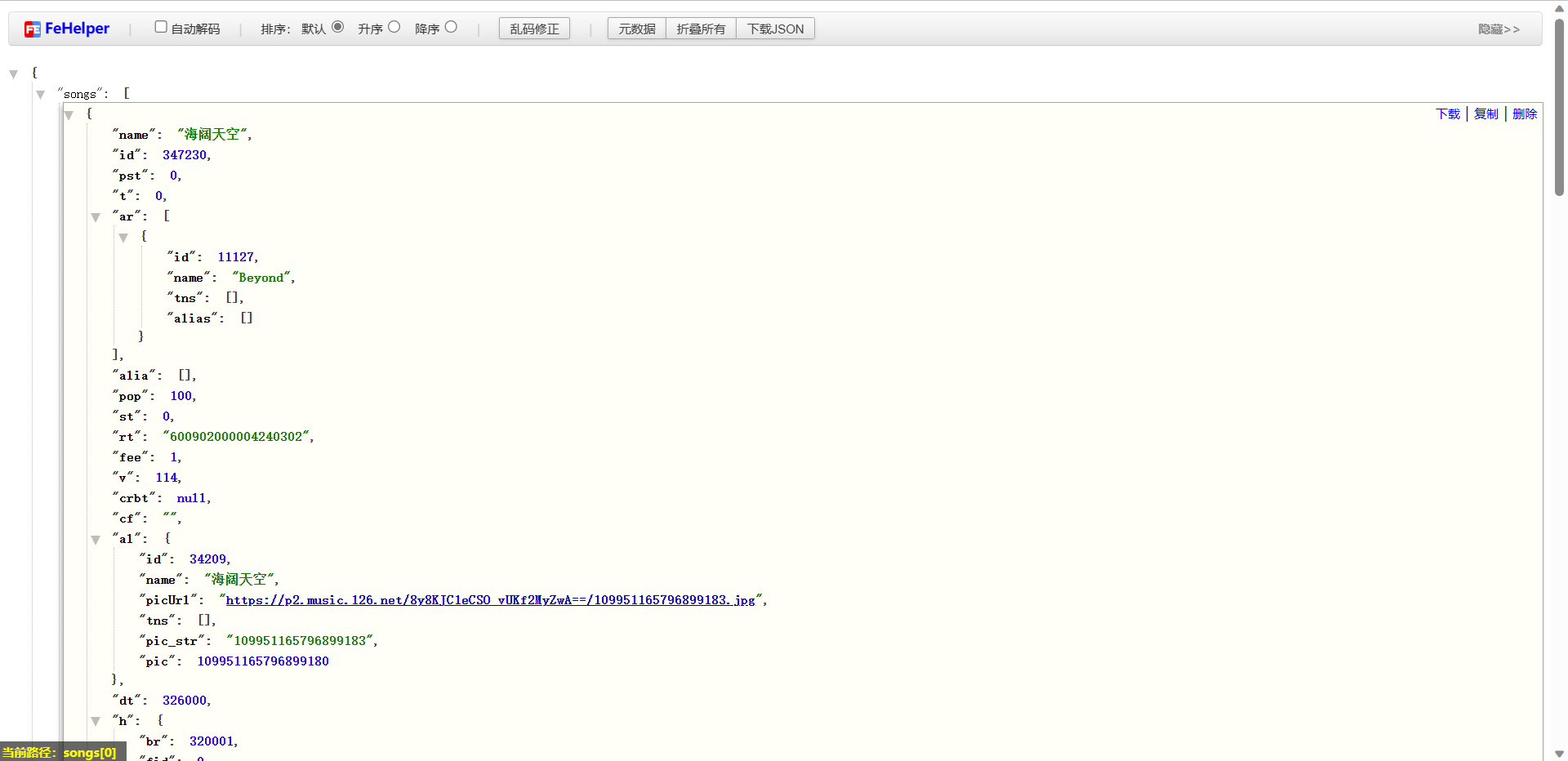
 这个接口的数据
这个接口的数据
 封装一个获取音乐详情的功能函数。
封装一个获取音乐详情的功能函数。
拿到数据,然后渲染到页面

这里我们在实现一个功能,就是将这个导航栏的title修改成歌名
 使用这个api
使用这个api