目录
一、HTTP协议概念
二、HTTP 协议格式
三、HTTP请求详解
认识URL
认识HTTP方法
GET
POST
Host
Content-Length
Content-Type
User-Agent (简称 UA)
Referer
Cookie
四、HTTP 响应详解
状态码
200 OK
404 Not Found
403 Forbidden
500 Internal Server Error
504 Gateway Timeout
302 Move temporarily
301 Moved Permanently
HTTP状态码总结
报头
通过 form 表单构造 HTTP 请求
一、HTTP协议概念
HTTP协议是应用层上的协议,HTTP协议叫做超文本传输协议。
所谓 " 超文本 " 的含义 , 就是传输的内容不仅仅是文本 ( 比如 html, css 这个就是文本 ), 还可以是一些 其他的资源, 比如图片 , 视频 , 音频等二进制的数据
我们在输入网站在浏览网页时,就是使用HTTP协议来进行数据传输的。
二、HTTP 协议格式
HTTP 是一个文本格式的协议. 可以通过Fiddler 抓包工具来分析 HTTP 请求/响应的细节
Fiddler 抓包工具的原理就相当于一个"代理",当我们在浏览器中输入一个网址时,会生成HTTP请求发送给代理,然后代理再把这个HTTP请求发送给服务器,服务器在收到请求后会生成一个HTTP响应,代理收到响应后再发送给浏览器。

Fiddler 抓包工具下载地址:https://www.telerik.com/fiddler

首次使用,需要开启 https(当前网络上主要的协议是 https,很少直接使用 http)


接下来就使用Fiddler来进行抓包使用



因为 HTTP 协议并没有规定报头部分的键值对有多少个 . 空行就相当于是 " 报头的结束标记 ", 或者是 " 报头和正文之间的分隔符 "。
HTTP请求协议格式:
请求行:
1)Method:HTTP的方法,大部分是GET和POST方法,获取资源和传输主体
2)URL:输入的网址
3)Version:使用的http协议的版本号,如HTTP/ 1.1
请求报头(header)
key:value 为键值对,键值对的个数不限制
空行
空行为请求报头的结束标志
请求正文(body)
空行后面的内容都是Body. Body 允许为空字符串 . 如果 Body 存在 , 则在 Header 中会有一个Content-Length 属性来标识 Body 的长度 ; 如果服务器返回了一个 html 页面 , 那么 html 页面内容就是在body 中 .

HTTP响应协议格式:
状态行:
1)Version:使用的HTTP协议的版本号,如HTTP/ 1.1
2)状态码:200 OK 这是一个最常见的状态码, 表示访问成功,还有其他状态码:
404 Not Found、403 Forbidden (访问被拒绝)等等
响应报头
key:value 为键值对,键值对的个数不限制
空行
空行为请求报头的结束标志
请求正文
空行后面的内容都是body.就是服务器返回给客户端的具体数据。内容可能有各种格式,最常见的就是 HTML。
HTTP请求的抓包如下:

HTTP响应的抓包如下:

三、HTTP请求详解
认识URL
我们在浏览器中输入的网址就相当于是一个URL,URL的组成如下:

认识HTTP方法

GET
GET是HTTP协议最常用的方法,用于获取服务器上的资源,在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求。
POST
经典面试题:GET和POST的区别
一般来说,GET和POST没有太大的区别,能够使用GET的场景POST也能够使用,能够使用POST的场景GET也能够使用.
1) GET一般用于获取服务器的某一资源,POST一般适用于提交数据给服务器
2)GET 请求一般是幂等的, POST 请求一般是不幂等的. (如果多次请求得到的结果一样, 就视为请求是幂等的).
3)GET可以被本地缓存,而POST不能被本地缓存
Host
表示浏览器这个请求要访问的服务器的地址和端口

大多数情况下,Host 中的值和 URL 中的域名是一致的;但是如果当我们访问的服务器不是直接访问,而是通过”代理“来访问的,此时 Host 和 URL 可能就不一致了(相当于 Host 是最终目标,URL是当前目标)。因此在这里 Host写一遍去确认访问的服务器是什么
Content-Length
表示body的长度:空格后面都是body部分

Content-Type

User-Agent (简称 UA)
表示当前的设备是电脑还是手机

Referer

Cookie
Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据)。往往可以通过这个字段实现 "身份标识" 的功能。
Cookie是当浏览器第一次访问服务器时,服务器返回响应给浏览器的同时也附带cookie给浏览器。这样浏览器下一次再访问服务器时,带着这个cookie,此时服务器就会自动识别浏览器的身份。 Cookie一般是保存在浏览器本地上。在服务器上会保存着Session。
四、HTTP 响应详解
状态码
200 OK
404 Not Found
找不到资源,当在浏览器输入一个 URL, 目的就是为了访问对方服务器上的一个资源. 如果这个 URL 标识的资源不存在, 那么就会出现 404
403 Forbidden
表示访问被拒绝,即没有权限访问服务器的某一个资源
500 Internal Server Error
504 Gateway Timeout
302 Move temporarily
就相当于手机号码中的 " 呼叫转移 " 功能 .比如我本来的手机号是 186-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让我的朋友知道新号码, 只要我去办理一个呼叫转移业务, 其他人拨打 186-1234-5678 , 就会自动转移到 135-1234-5678 上.
301 Moved Permanently
HTTP状态码总结
高频面试题:
五大类THHP常见状态码
具体含义 常见的状态码 1xx 提示信息,接收请求正在处理 2xx 成功,报文已经收到并被正确处理 200、204、206 3xx 重定向,资源位置发生变动,需要客户端重新发送请求 301、302、304 4xx 客户端错误,请求报文有误,服务器无法处理 400、403、404 5xx 服务器错误,服务器在处理请求时内部发生了错误 500、501、502、503
报头
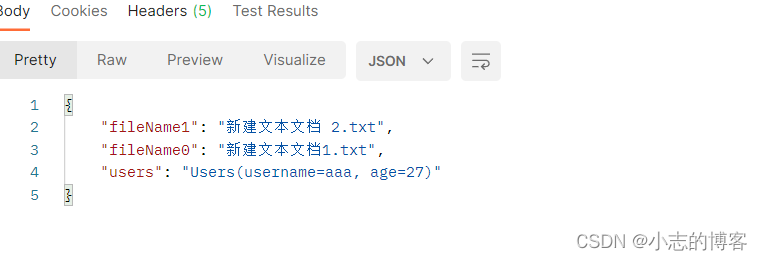
响应报头的格式和请求报头的格式基本一致。像 Content-Type , Content-Length 等属性的含义也和请求中的含义一致。不过响应的 Content-Type 常见取值有这几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
通过 form 表单构造 HTTP 请求
form (表单) 是 HTML 中的一个常用标签. 可以用于给服务器发送 GET 或者 POST 请求.
form 的重要参数 :action: 构造的 HTTP 请求的 URL 是什么 .method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST).input 的重要参数 :type: 表示输入框的类型 . text 表示文本 , password 表示密码 , submit 表示提交按钮 .name: 表示构造的 HTTP 请求的 query string 的 key. query string 的 value 是输入框用户的输入的内容 .value: input 标签的值 . 对于 type 为 submit 类型来说 , value 就对应了按钮上显示的文本 .
<form action="https://www.baidu.com/" method="GET">
<input type="text" name="userId">
<input type="password" name="classId">
<input type="submit" value="提交">
</form>

抓包如下:

form 代码和 HTTP 请求之间的对应关系
- form 的 action 属性对应 HTTP 请求的 URL
- form 的 method 属性对应 HTTP 请求的方法
- input 的 name 属性对应 query string 的 key
- input 的 内容 对应 query string 的 value