先上效果图,大体就是这个样子

1.天气API链接
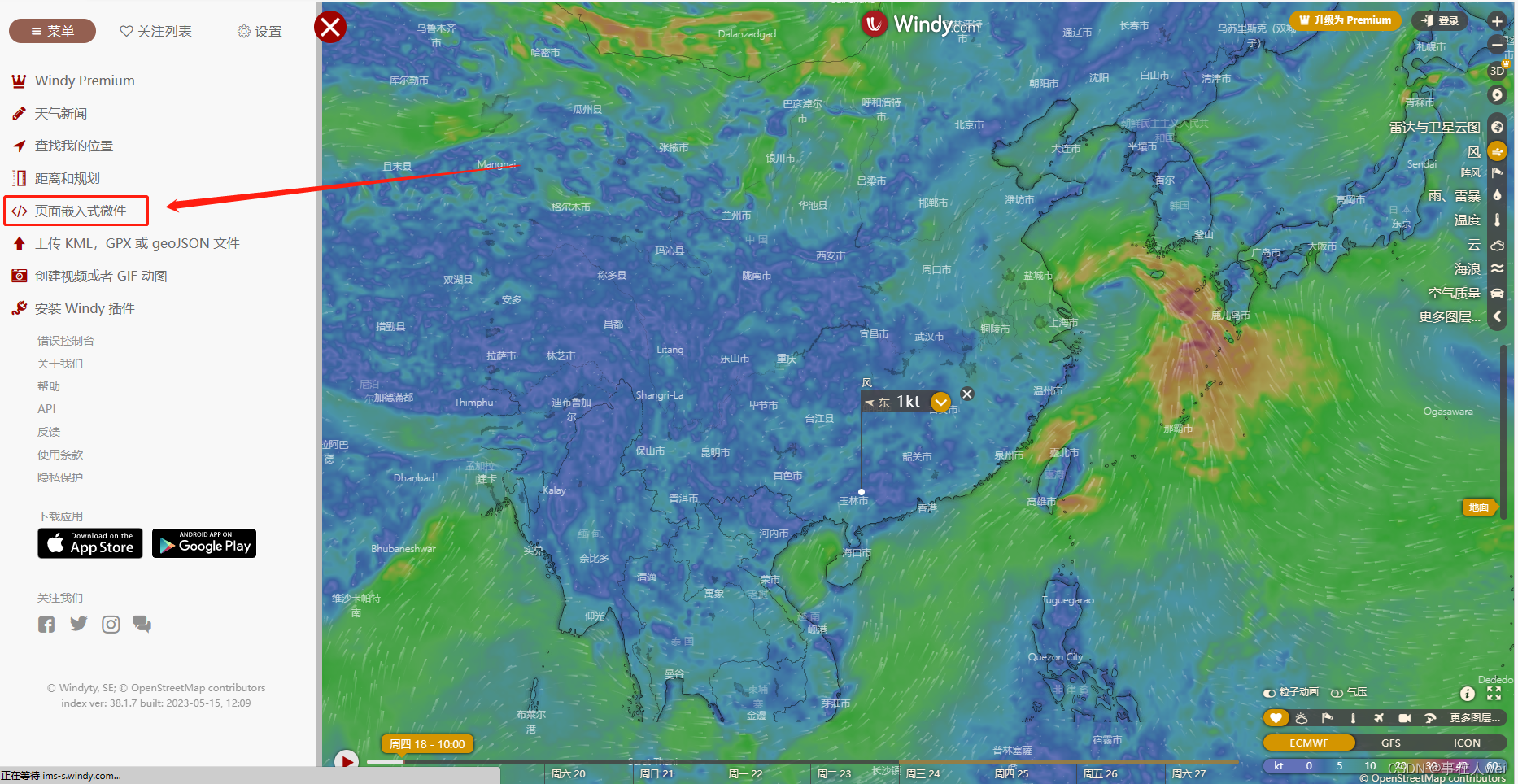
https://www.windy.com
选择页面嵌入式微件


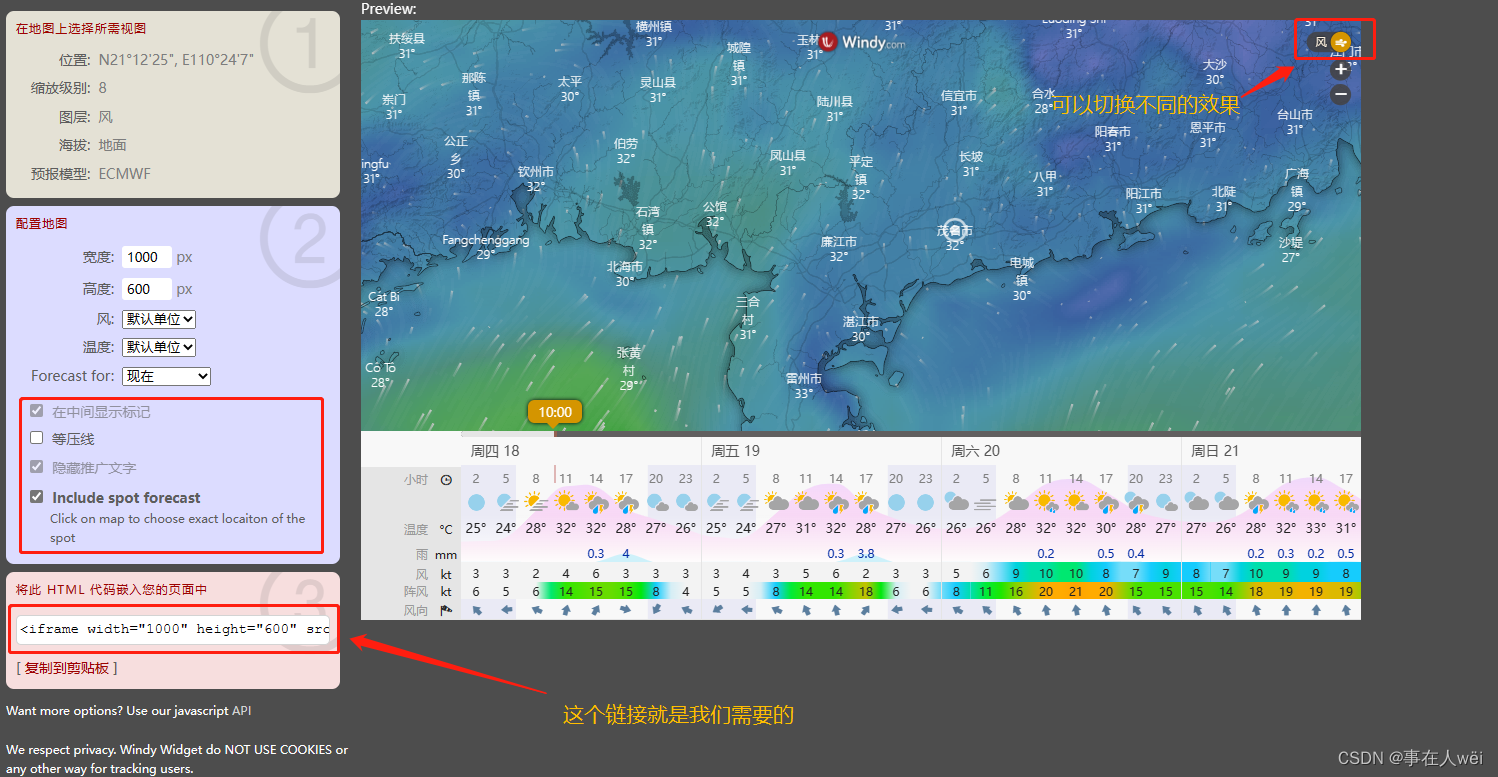
下面是完整的HTML 代码,但是需要修改一下
<iframe width="1000" height="600" src="https://embed.windy.com/embed2.html?lat=21.207&lon=110.402&detailLat=21.670&detailLon=110.920&width=1000&height=600&zoom=8&level=surface&overlay=wind&product=ecmwf&menu=&message=true&marker=true&calendar=now&pressure=&type=map&location=coordinates&detail=true&metricWind=default&metricTemp=default&radarRange=-1" frameborder="0"></iframe>
我们只需要https部分,提取出来就是这个。打开这个链接可以直接看到效果。
https://embed.windy.com/embed2.html?lat=21.207&lon=110.402&detailLat=21.670&detailLon=110.920&width=1000&height=600&zoom=8&level=surface&overlay=wind&product=ecmwf&menu=&message=true&marker=true&calendar=now&pressure=&type=map&location=coordinates&detail=true&metricWind=default&metricTemp=default&radarRange=-1
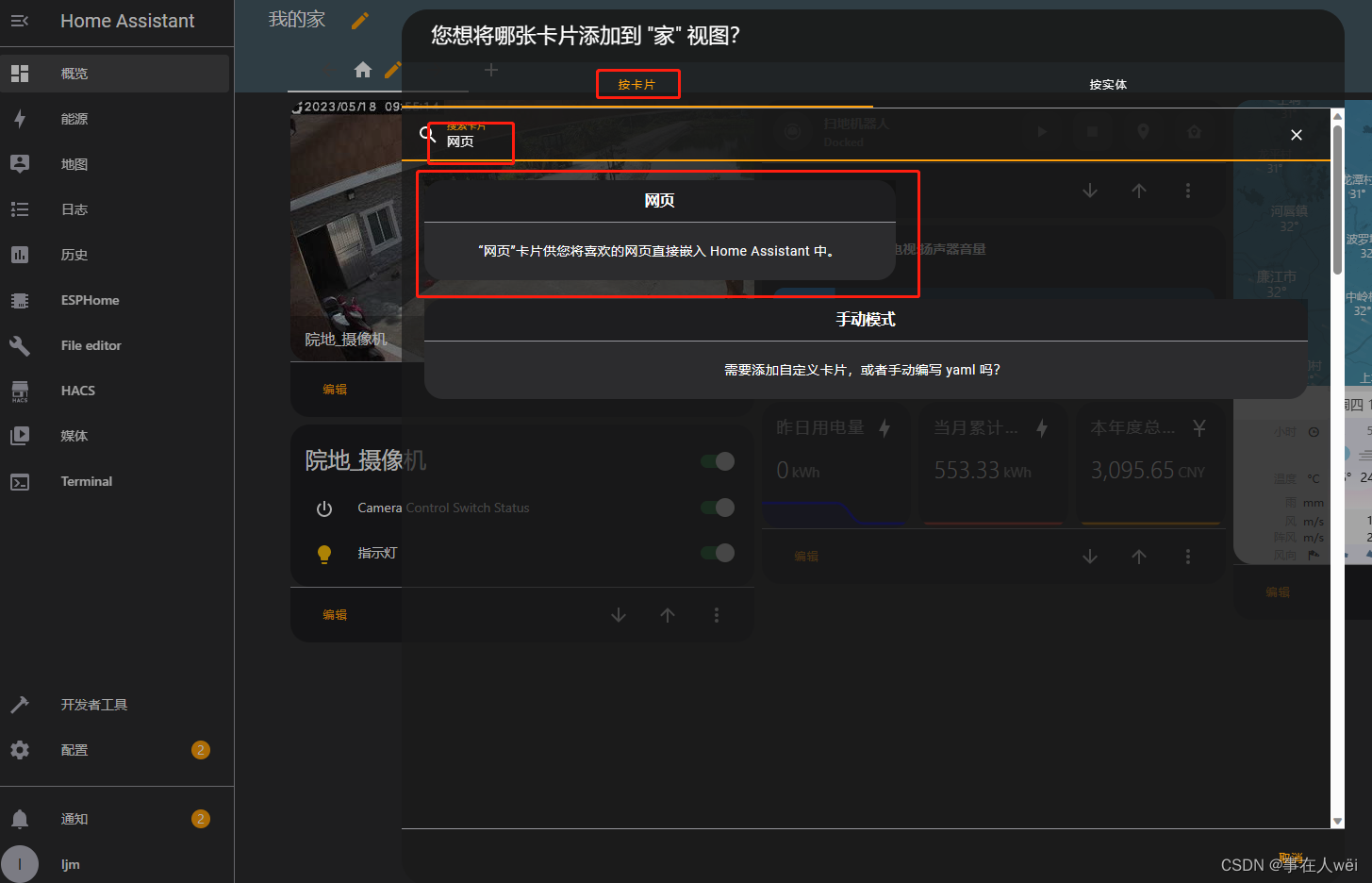
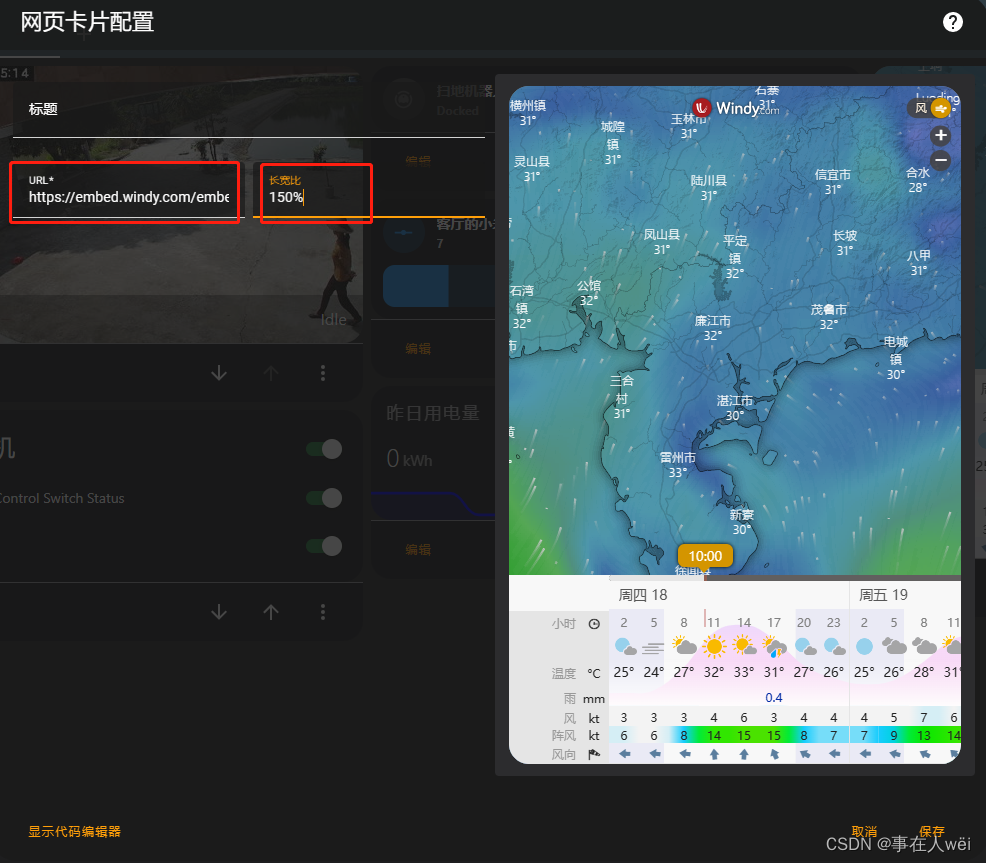
2.在home assistant中添加天气网页

















![[云原生] 破局微服务通信:探索MegaEase服务网格的创新之路](https://img-blog.csdnimg.cn/6e7bd1e4bbbe44fbadb98a8f03969864.png)