
操作系统、编译原理、计算机图形学被传为程序员的三大浪漫,每个方向都易懂难深,但作为程序员对每个方向还是要有基本的认识和判断,毕竟贯穿虚拟和现实生活的桥梁是搭建在抽象之上的,这三大浪漫是抽象化的课代表。本次我们认识下计算机图形学中的3D渲染部分,目的是沉淀下最近接触到的一些3D知识,同时能帮助大家有一个简单的认识也是惊喜的收获吧。

3D绘制引擎技术
在对3D模型进行渲染绘制的时候我们很关心底层使用的是什么样的技术,在web前端工作中webgl技术也有着广泛的应用,那么webgl、opengl、opengl es等等技术之间的关系是什么呢?我们在web和端上绘制3D图形的时候使用的是哪个引擎?下面我们先对这两个问题简单讨论下,首先分别讲下各个技术的概念和用途。
▐ OpenGL (Open Graphics Library)
OpenGL是最早普及的跨平台图形绘制接口,自1997年发布以来已经广泛应用在了各个平台。目前还是主要的绘图引擎,OpenGL规范描述了绘制2D和3D图形的抽象API。尽管这些API可以完全通过软体实现,但它是为大部分或者全部使用硬体加速而设计的。OpenGL不仅语言无关,而且平台无关。规范只字未提获得和管理OpenGL上下文相关的内容,而是将这些作为细节交给底层的窗口系统。出于同样的原因,OpenGL纯粹专注于渲染,而不提供输入、音频以及窗口相关的API。
▐ OpenGL ES (OpenGL for Embedded Systems)
OpenGL ES是从OpenGL裁剪定制而来的, 主要是针对手机、PDA和游戏主机等嵌入式设备而设计,去除了glBegin/glEnd,四边形(GL_QUADS)、多边形(GL_POLYGONS)等复杂图元等许多非绝对必要的特性。经过多年发展,现在主要有两个版本,OpenGL ES 1.x针对固定管线硬件的,OpenGL ES 2.x针对可编程管线硬件。OpenGL ES 1.0是以OpenGL 1.3规范为基础的,OpenGL ES 1.1是以OpenGL 1.5规范为基础的,它们分别又支持common和common lite两种profile。lite profile只支持定点实数,而common profile既支持定点数又支持浮点数。OpenGL ES 2.0则是参照OpenGL 2.0规范定义的,common profile发布于2005-8,引入了对可编程管线的支持。OpenGL ES 3.0于2012年公布,加入了大量新特性。
OpenGL ES 1.0基于OpenGL 1.3,在2003年发布;
OpenGL ES 1.1基于OpenGL 1.5,在2004年发布;
OpenGL ES 2.0基于OpenGL 2.0,在2007年发布;
OpenGL 2.0向下兼容OpenGL 1.5,而OpenGL ES 2.0和OpenGL ES 1.x不兼容。
OpenGL 3.x 基于 OpenGL 3.x,在2012年发布
▐ WebGL
WebGL(Web 图形库)是一个 JavaScript API,可在任何兼容的 Web 浏览器中渲染高性能的交互式 3D 和 2D 图形,而无需使用插件。WebGL 通过引入一个与 OpenGL ES 2.0 非常一致的 API 来做到这一点,该 API 可以在 HTML5 <canvas>元素中使用。这种一致性使 API 可以利用用户设备提供的硬件图形加速。
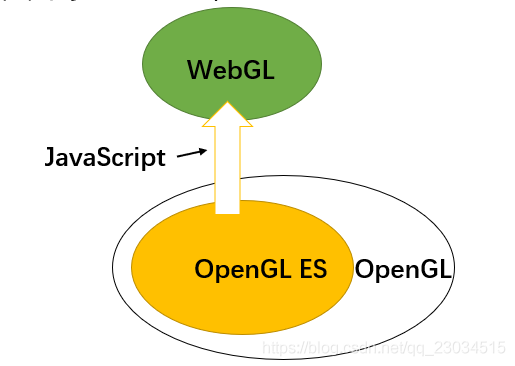
OpenGL、OpenGL ES、WebGL关系用下图可以很好的表示,在实际应用过程中,前端的WebGL是通过JS语句,操作本地的OpenGL的部分接口,对于移动设备这是操作OpenGL ES的接口,来实现页面的图形的渲染,WebGL只是绑定外面接口的一层,内部的一些核心内容,如着色器,材质,灯光等都是需要借助GLSL ES语法来操作的。
三者关系图如下图所示

WebGL和OpenGL ES是封装调用关系本身只有较小的js运行时瞬时,但目前中端机体验来讲没有体感,webgl 相关的代码实现在代码实现有兴趣可以自己看下,只是对opengl的调用封装。

OpenGL、OpenGL ES、WebGL的关系和区别还有篇文章可以比较好的说明,可参考:https://blog.csdn.net/qq_23034515/article/details/108283747
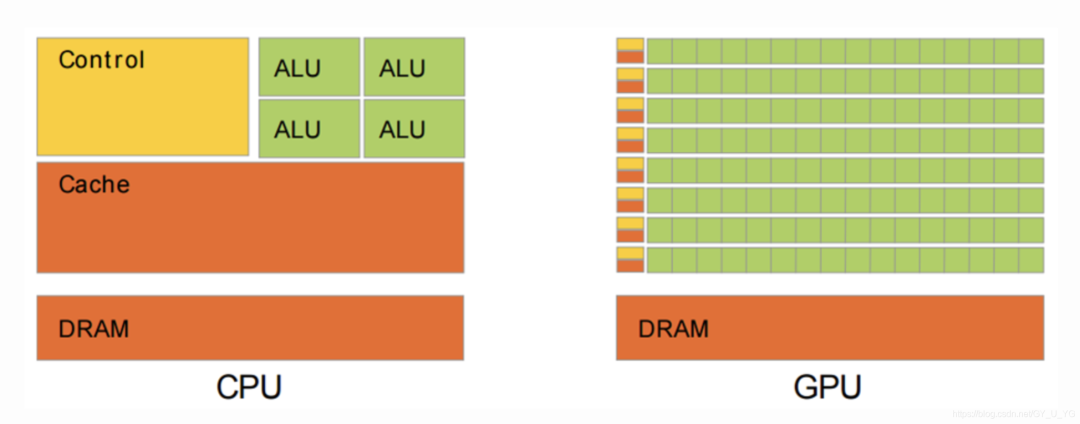
还需了解的是这些技术都利用了GPU的并行计算,相对于CPU的并行,GPU并行方式有很大不同,在多核 CPU 中,每个 CPU 可以并行运行另一个程序。而在GPU中,GPU的每个运算单元对不同的数据并行执行完全相同的程序。GPU 的运算单元设计用于高速执行简单处理,并且在条件分支方面很差。与 CPU 不同,它对可以执行的程序有相当大的限制。实际的GPU机制要复杂的多,但是暂时这种程度的理解对于OpenGL的介绍已经足够了。

▐ 着色器绘图语言GLSL(OpenGL Shading Language)
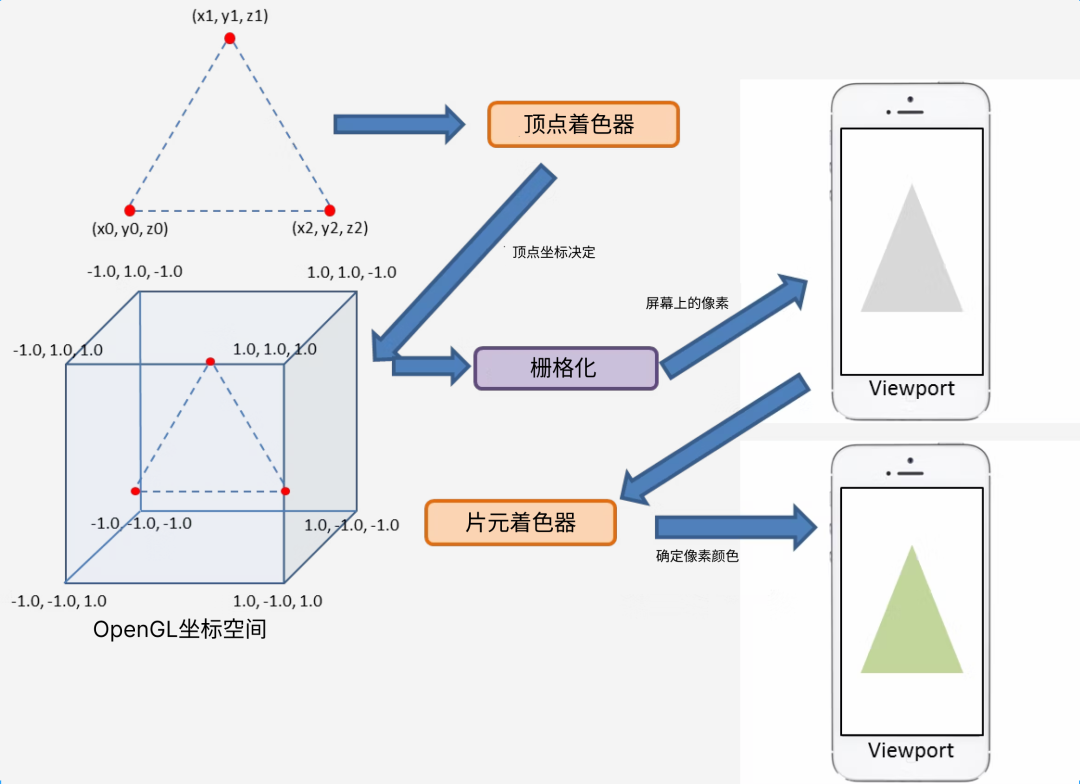
GLSL是不支持隐式类型转化、不支持静态编译的c语言的一个子集,是运行在显卡中的程序。主要作用是代替之前固定的渲染管线中顶点着色器、片源着色器部分使其可以灵活可可编程,以完成复杂的渲染定制任务。大致上替代的部分如下图所示
熟悉GLSL建议通过下面两个网址练习。

https://thebookofshaders.com/edit.php
https://glslsandbox.com/

渲染
3D模型的渲染简单来看的话其实就是根据模型本身的基础坐标参数和响应材质与环境光的关系进行图形渲染。但是相对于二维的照片渲染,3D渲染有了环境光与材质的反射结果计算和实时计算的需求,因此相对来说技术复杂度更高、计算量也更大。相信大家在日常也简单了解过3D相关的技术,在学习的过程中会听到大量的渲染管线、着色、材质、贴图、场景、光源、opengl、webgl等等专业的名词,如果不是从事相关的工作光这些名词就够学习一阵子了,因此本文章将简单讲解比较重要的渲染方式和名词,重点是讲应用,后期的文章中会更多的提及原理性的东西。目前来说3D渲染有两种主要的渲染方式 光栅化(rasterization),光线追踪(ray tracing)。
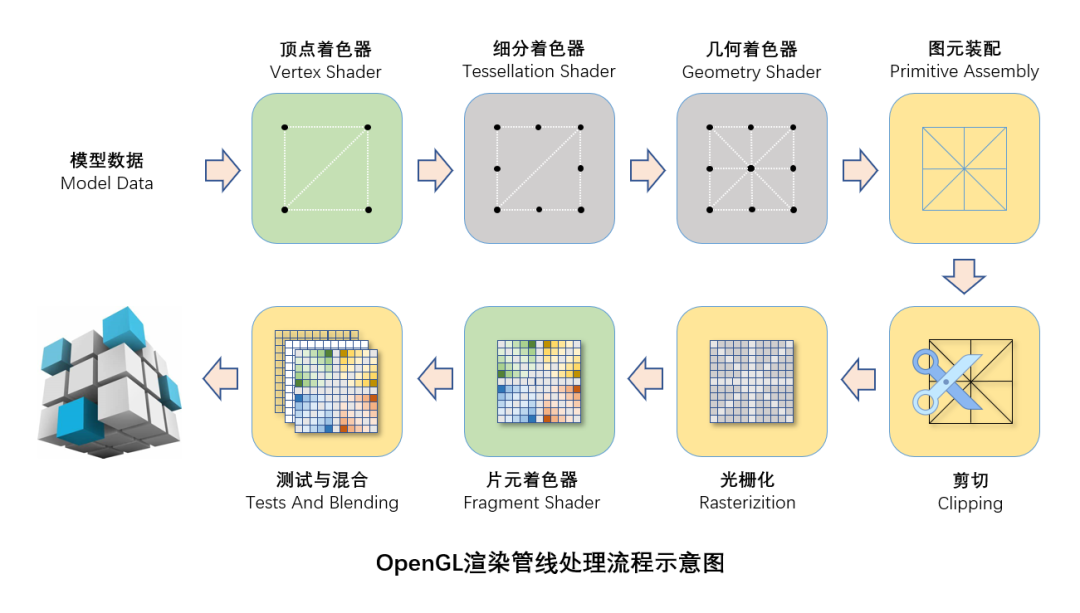
渲染管线实际上就是一个面对相机的投影计算过程,大致过程如下图所示,具体的每一部分是做了什么事情,感兴趣的可以自行了解下,本文只讲最易懂的部分。


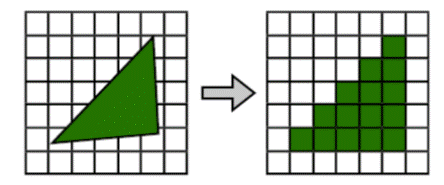
光栅化是把矢量图形转换为光栅图像(也称为位图)的过程。该过程涉及将图像划分为小的、独立的像素,并根据原始矢量图形在该位置的颜色为每个像素分配颜色。结果是原始图像的网格状表示,可以在数字屏幕上显示。实际上就是把连续的几何图形投影到离散的像素矩阵的数学表示的过程。其中用到了透视、投影矩阵等相关的知识感兴趣的可以从https://github.com/QianMo/Real-Time-Rendering-3rd-Summary-Ebook/raw/master/%E3%80%8AReal-Time%20Rendering%203rd%E3%80%8B%20%E6%8F%90%E7%82%BC%E6%80%BB%E7%BB%93.pdf这本书上简单了解下。

光线追踪是最近30系列显卡带火起来的技术,本身是一个比较老的技术,提出是在80年代但是由于高昂的计算成本,最近才被大量的在离线渲染、游戏高还原度场景中使用。基本原理是从相机逆向推算到光源的光减少了工程复杂度、真实性也更加逼真。


▐ 模型格式
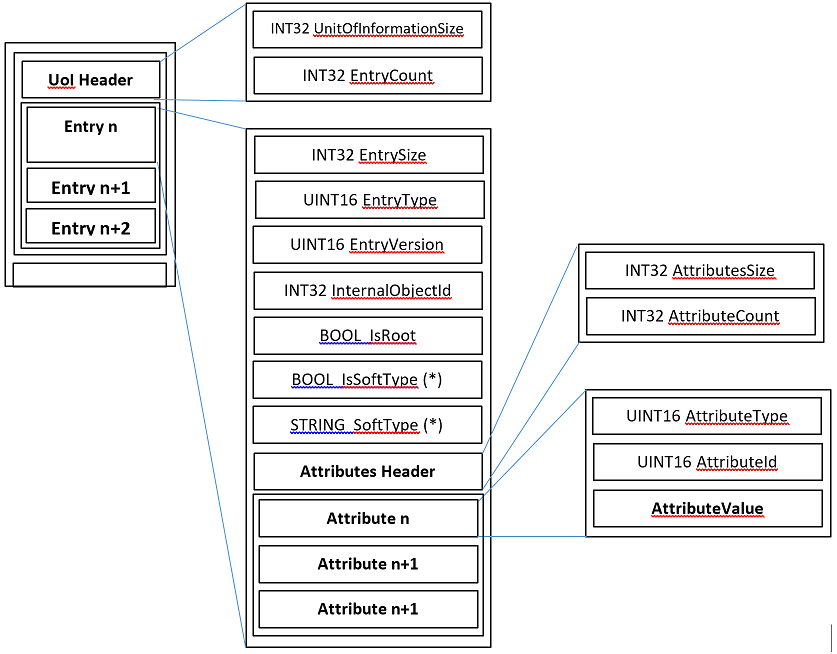
所有的数据包都有对应的规范格式,在理解一个技术的时候了解对应的消费数据可以帮助我们快速看透整个流程所做的事情,目前比较流行的3D格式有obj、fbx、gltf、stl等等格式,其中fbx相当于模型界的jpeg应用相对广泛,也是本次模型渲染示例中使用的格式。在fbx中包含了模型所需要的材质、纹理、mesh、submesh等等绘图所需要的信息。

详细的格式数据查看 -> https://docs.fileformat.com/3d/fbx/https://mossec.eurostep.com/documentation/gui-user-guide/generic/bin-file-format.html
▐ 前端渲染模型方式
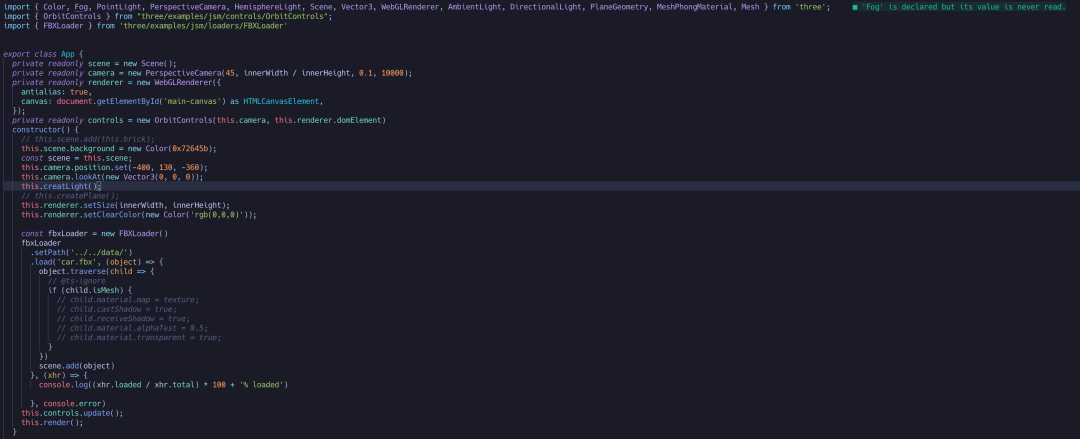
threejs 汽车模型
前端调用webgl渲染3D库是比较复杂的一个事情,目前已经有了很多库做了封装如Threejs、Babylonjs、PlayCanvas等,应用最多最广泛的是threejs,threejs的用法和示例可以在其官网进行了解,这里不赘述了,https://threejs.org/



其他引擎
其他引擎感兴趣的可以自己调研,下面给出一些参考。
web引擎: babylon.js、oasis-engine等
专业的游戏引擎unity、UE等

建模

现在大部分的模型建模方案都是手工精确建模,在近几年由于民用激光雷达、深度学习的发展,基于视觉+空间距离数据或纯视觉的3D模型辅助建模方式逐渐多了起来。
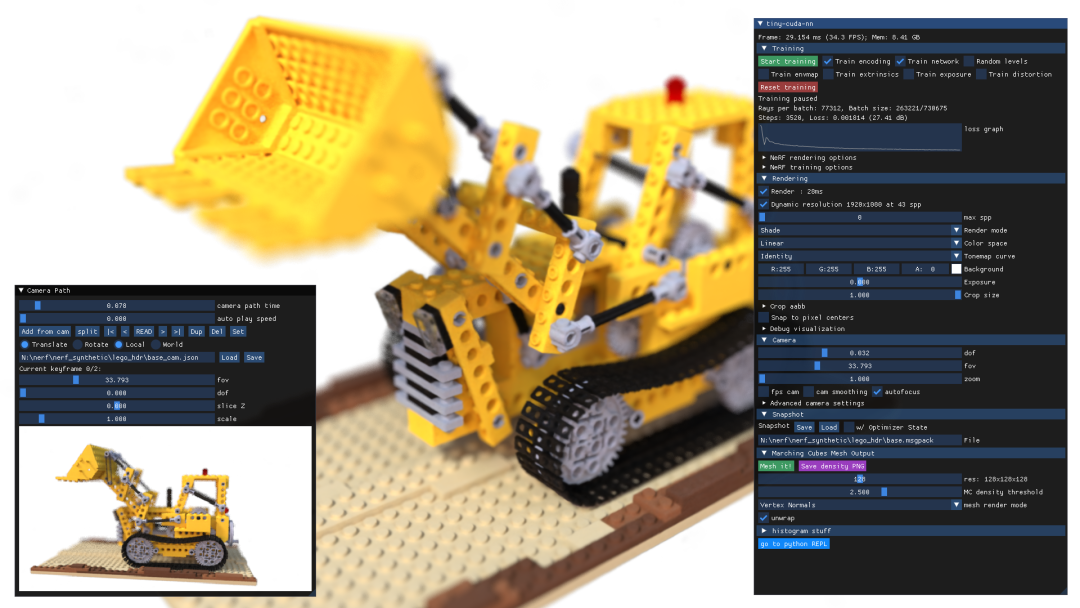
传统的建模方式先不提及了,相信在深度学习继续发展之下基于文本建模、草图建模、NERF建模的方式会越来越多,和chatgpt结合的工具也会越来越多从而极大的提高建模效率,这也许过不了5年就能在各个软件中实验起来,目前NVIDIA 建模软件已经有了比较好的落地,未来所见所得的方式会更加多样化,传统方式终将成为干预的手段补充。
在近几年的英伟达大挤牙膏和深度学习的快速发展下一种新的辅助建模方式-- NERF给快速建模带来了希望,相对于传统的手捏建模方式NERF直接通过拍摄视频的方式建模,如同二维时代的拍照一样可以快速产生一个模型,而且相对于手捏的模型更加的有“温度”,是真实的情况的客观反应,在极低的成本之下可以带来更加花样的玩法,如在汽车领域,对客户进行快速建模,绑定骨骼动画配合汽车模型进行线上的试驾体验,实现线上试车,解决车辆大小和人的匹配问题,让客户更加有购物体感。从而逐渐打破物理世界和虚拟世界的边界,互补两个世界的不足。
NERF的原理大家可以参考这篇文章https://blog.csdn.net/BIT_HXZ/article/details/128055763学习,这篇文章做了论文的翻译和简化,可以帮助快速理解。如果想试用也有比较轻量的方式,https://github.com/NVlabs/instant-ngp。

更简易的方式建议App Store搜索Luma进行使用,Luma背后也是使用了nerf技术的,可以比较简单的体验下。

模型建模、查看工具
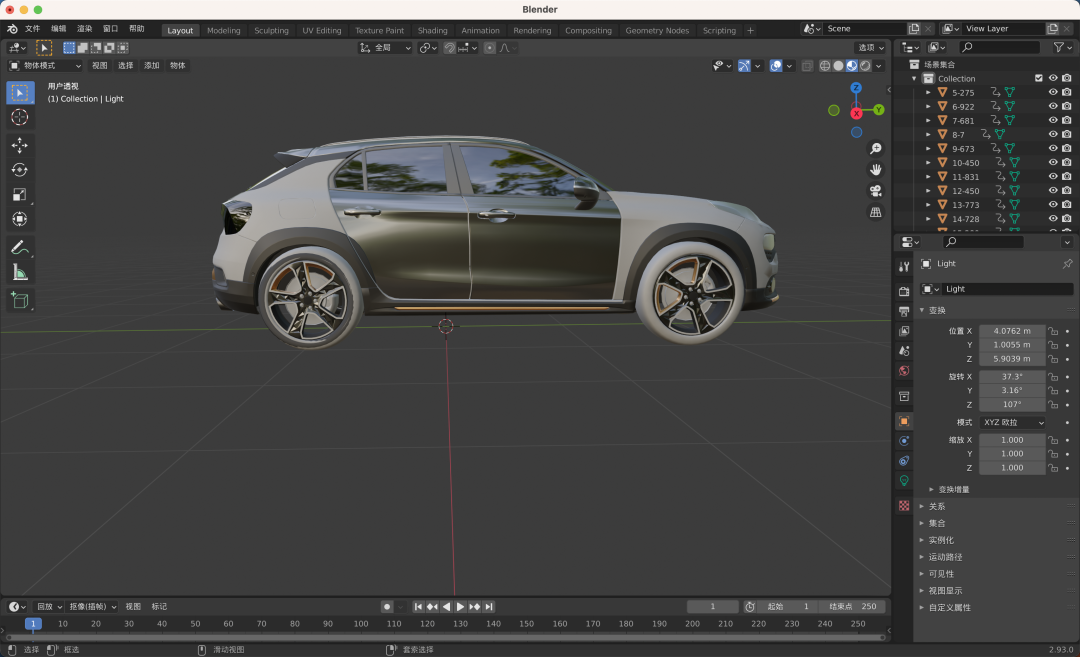
▐ blender
blender 是开源软件,免费且功能强大,推荐个人使用。https://www.blender.org/

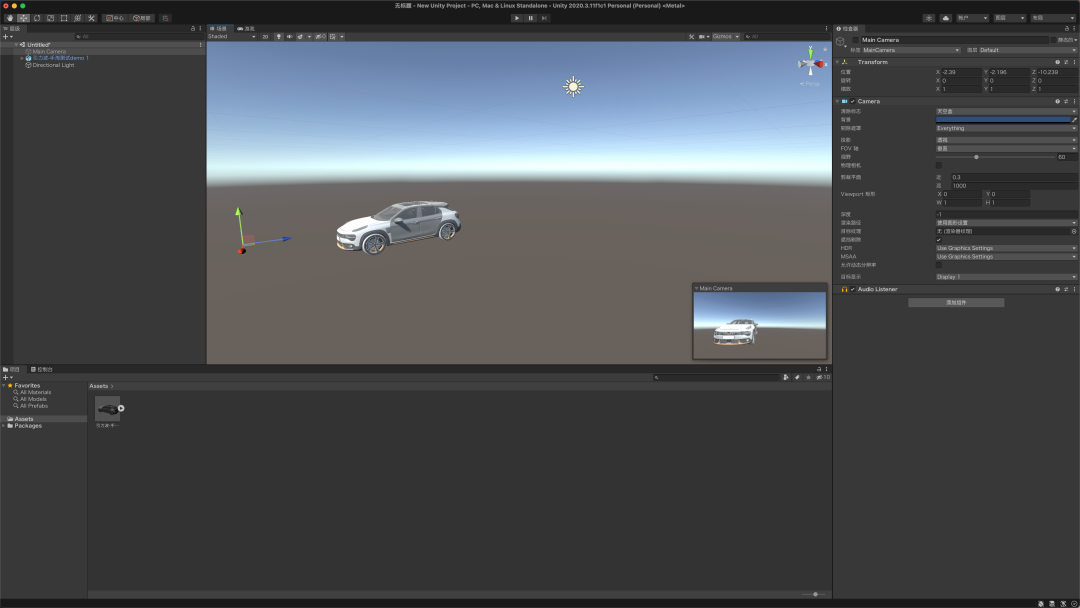
▐ unity 3D


3D渲染带来的优势和适用范围
3D渲染相对于我们现在的二维web互联网世界来说还是未被大范围利用的土地。3D相对于2D的优势有以下几点:
提高的逼真度和深度感:3D图形提供了对物体和环境的更逼真的表示,增强了沉浸感,并更好地理解空间关系。
提高的视觉吸引力:3D图形比2D图形更具视觉吸引力和互动性,因此非常适合在高价值商品还原、广告和游戏中使用。
更灵活的表示:3D图形可以从任意角度旋转和查看,提供了对物体和环境的更灵活的表示。
更好的模拟能力:3D图形非常适合模拟,允许创建高度逼真的虚拟环境和场景,用于测试、培训和研究目的。
在家装、汽车行业有比较好的可落地性,家装行业已经广泛使用也比较符合直觉。汽车行业目前在阿里系外的懂车帝、汽车之家等app中已经引入3D已久,作为用户看车对比、提升用户停留时长的重要手段。
一些汽车方向的使用:
https://ezshine.gitee.io/www/showcase/smart3dh5/loader.html
https://car.taobaocdn.com/static/realibox/breeze/index.html?wh_weex=true&spm=acar.rb-gb.list.breeze

团队介绍
我们大淘宝技术团队,团队主要负责品牌业务发展中心的行业业务,基于行业纵深做业务模式的突破和能力的沉淀,更好的支持业务的发展,支持的业务包含但不限于天猫优品、天猫汽车、家装、消电、运动等行业。
我们团队正在多方向尝试新技术、新方法,提升用户体验帮助业务实现可持续增长,欢迎大家加入阿里大家庭,一起用技术帮助业务成长。
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法











![C嘎嘎~~[构造函数提升篇]](https://img-blog.csdnimg.cn/a4272c63566c460dba27cbad649e3433.png)