前言
在网上找了很久都没有找到使用Three.js开发智慧城市的免费文章或者免费视频,自己花了一点时间做了一个纯前端的智慧城市项目。
技术栈都是最新的:vue3+vite+typeScript+Three+antv G2
源码分享 源码
模型,天空图盒子链接分享(不想下载源码可以只用下这个)提取码1234
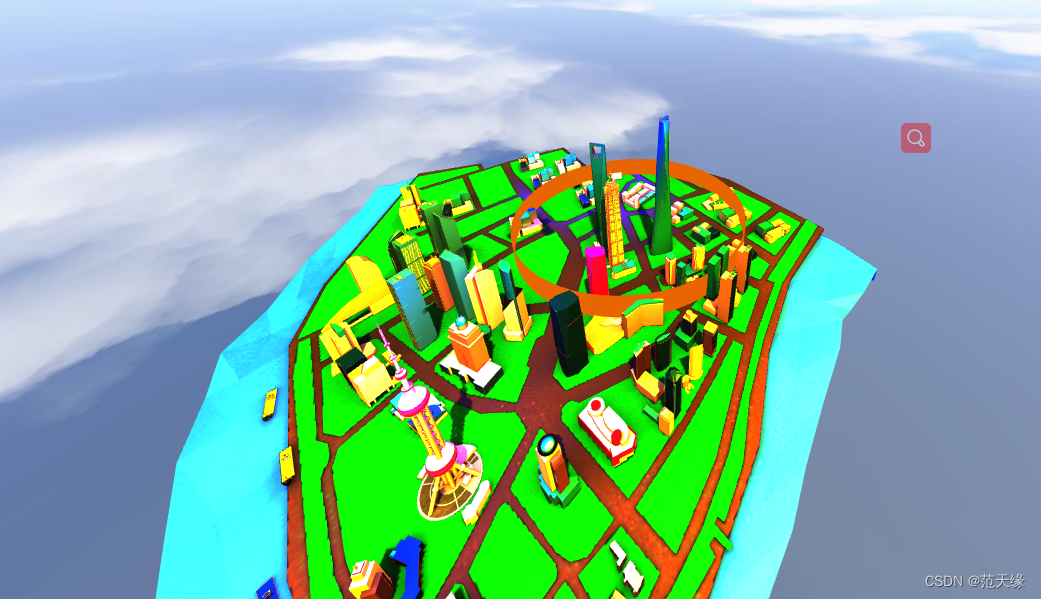
20230424_152716
智慧城市项目的录制视频
怎么做一个光圈出来
1.先创建一个three的圆柱几何体
2.给几何体加载一个合适的纹理
3.然后让他缓慢变大,重复运动
let cylinderGeometry = null as any//光圈
//创建光圈
const aperture = () =>{
//创建圆柱
let gemetry = new THREE.CylinderGeometry(1,1,0.2,64);
//加载纹理
let texture = new THREE.TextureLoader().load('../public/img/cheng.png');
texture.wrapS = texture.wrapT = THREE.RepeatWrapping;//每个都重复
texture.repeat.set(1,1);
texture.needsUpdate = true;
let material = [
//圆柱侧面材质,使用纹理贴图
new THREE.MeshBasicMaterial({
map:texture,
side:THREE.DoubleSide,
transparent:true
}),
//圆柱顶材质
new THREE.MeshBasicMaterial({
transparent:true,
opacity:0,
side:THREE.DoubleSide
}),
//圆柱顶材质
new THREE.MeshBasicMaterial({
transparent:true,
opacity:0,
side:THREE.DoubleSide
})
];
cylinderGeometry = new THREE.Mesh(gemetry,material);
cylinderGeometry.position.set(0,-0.2,1);
scene.add(cylinderGeometry);
}
onMounted(()=>{
aperture()
})

让几合体(光圈)动起来
这个动态方法要放在animate方法里面
let cylinderRadius = 0;
let cylinderOpacity = 1;
//圆柱光圈扩散动画
const cylinderAnimate = () => {
cylinderRadius += 0.01;
cylinderOpacity -= 0.003;
if (cylinderRadius > 1.6) {
cylinderRadius = 0;
cylinderOpacity = 1;
}
if (cylinderGeometry) {
cylinderGeometry.scale.set(1 + cylinderRadius, 1, 1 + cylinderRadius); //圆柱半径增大
cylinderGeometry.material[0].opacity = cylinderOpacity; //圆柱可见度减小
}
}
const animate = () =>{
cylinderAnimate()
requestAnimationFrame(animate);
renderer.render(scene,camera);
}

这样光圈就开始动起来了 3d部分就讲完了
接下来的图表和页面样式我会用一章讲完
请看下方链接