ajax的介绍
开发流程
前端
ajax:前后端沟通的桥梁
后端
ajax介绍
ajax叫做异步的Javascript和xml
ajax通过浏览器与服务器(后端)进行少量数据交互,进行页面异步更新(网页不会重新加载)
优点:
-
减轻服务器负担,按需要获得数据。
-
无刷新更新页面,减少用户的实际和心理的等待时间,更好的用户体验。
同步和异步
同步(阻塞):一次只能执行一个程序,当程序中断会影响后面的程序执行
异步(非阻塞):一次可以执行多个程序,互不干扰。当程序中断不会影响后面代码执行
ajax的get请求
get请求分为四个步骤: 1、创建ajax对象 2、配置请求的方式和请求的地址 3、发送请求 4、监听状态的改变,获取响应的数据
1、创建ajax对象
let xhr = new XMLHttpRequest();
2、配置请求方式和地址
xhr.open('请求方式','请求的url地址?参数1=值&参数2=值')
3、发送http请求
xhr.send(null);
4、监听状态改变获取响应数据
xhr.onreadystatechange = function(){
//判断请求是否完成
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText)
}
}
ajax的post请求
post请求分为五个步骤: 1、创建ajax对象 2、配置请求的方式和请求的地址 3、设置请求头 4、发送请求 5、监听状态的改变,获取响应的数据
1、创建ajax对象
let xhr = new XMLHttpRequest();
2、配置请求方式和地址
xhr.open('请求方式','请求的url地址?参数1=值&参数2=值')
3、设置请求头
xhr.setRequestHeader('content-type','application/x-www-form-urlencoded')
4、发送http请求
xhr.send(null);
5、监听状态改变获取响应数据
xhr.onreadystatechange = function(){
//判断请求是否完成
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText)
}
}
XMLHttpRequest对象属性
readyState(***)
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status
http的状态码为200,则代表成功 OK
常见的http状态码
200 (成功)
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
403(禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
500 (服务器内部错误) 服务器遇到错误,无法完成请求
responseText
responseText 后端响应的内容
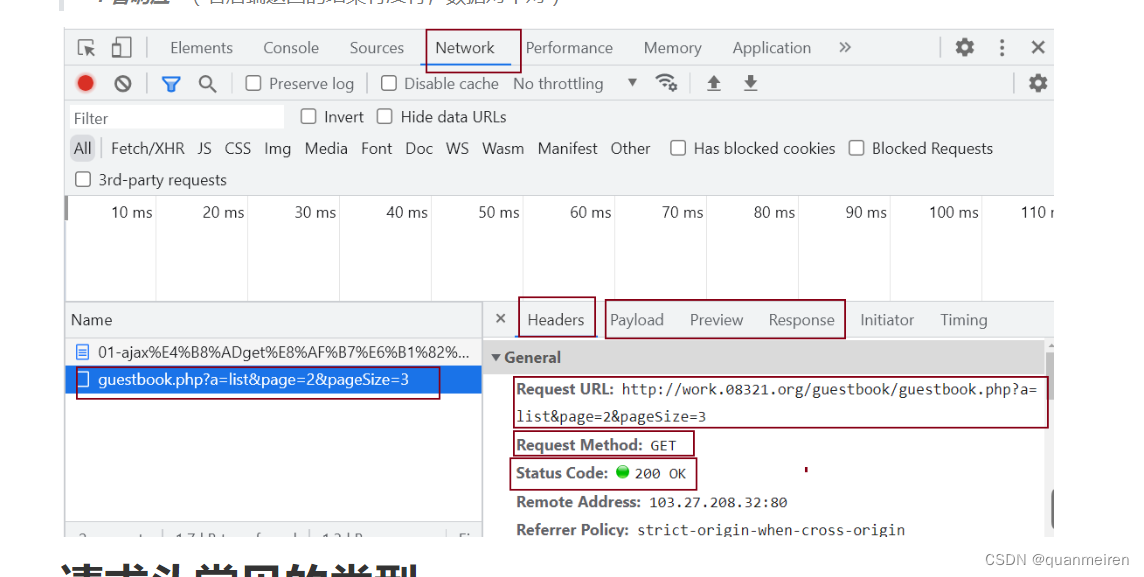
ajax调试四看
四看:
*1看地址* ( 查看请求地址有没有写对,有没有拼接完整 )
*2看方式和状态码*( 查看请求方式有没有写错,状态码是不是绿色的 )
*3 看参数*( 看请求参数有没有发出去,参数名是否拼写正确,参数值有没有 )
*4 看响应*( 看后端返回的结果有没有,数据对不对 )
请求头常见的类型
-
application/x-www-form-urlencoded 表单默认提交的格式
表单提交的格式 name=zhangsan&age=18
-
application/json
提交格式为json字符串 {name:'张三',age:18}
JSON.stringify()将数据转换为json字符串
-
formData
传输文件类型