前端优化的分析
- 目录
- 概述
- 需求:
- 设计思路
- 实现思路分析
- 渲染层
- 性能更好的API
- 参考资料和推荐阅读
Survive by day and develop by night.
talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wait for change,challenge Survive.
happy for hardess to solve denpendies.
目录

概述
前端优化的分析:
减少请求数量、减小资源大小、优化网络连接、优化资源加载、减少重绘回流、使用性能更好的API和构建优化
需求:
减少请求数量:
采用请求合并的技术:

设计思路
1.请求合并
2.图片处理 base64 编码
3.【减少重定向】
4.【使用缓存】
减少资源大小:
1、HTML压缩
2、CSS压缩
4、图片压缩
5.开启gzip
优化网络连接:
【使用CDN】
使用DNS预解析
应用层上:
通过优化资源加载位置,更改资源加载时机,使尽可能快地展示出页面内容,尽可能快地使功能可用
CSS文件放在head中,先外链,后本页
2、JS文件放在body底部,先外链,后本页
【资源加载时机】
1、异步script标签
defer: 异步加载,在HTML解析完成后执行。defer的实际效果与将代码放在body底部类似
async: 异步加载,加载完成后立即执行
2、模块按需加载
在SPA等业务逻辑比较复杂的系统中,需要根据路由来加载当前页面需要的业务模块
按需加载,是一种很好的优化网页或应用的方式。这种方式实际上是先把代码在一些逻辑断点处分离开,然后在一些代码块中完成某些操作后,立即引用或即将引用另外一些新的代码块。这样加快了应用的初始加载速度,减轻了它的总体体积,因为某些代码块可能永远不会被加载
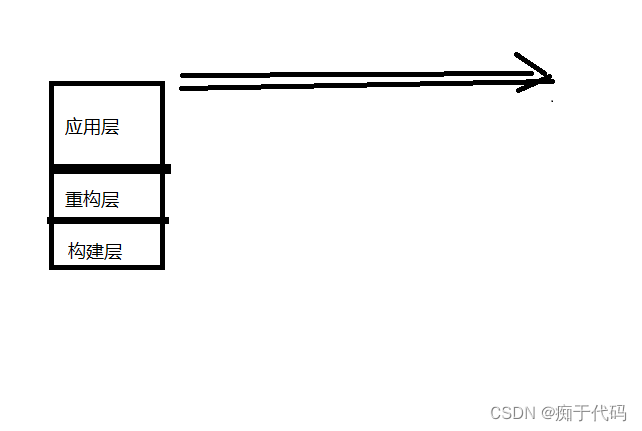
实现思路分析
渲染层
将需要多次重绘的元素独立为render layer渲染层,如设置absolute,可以减少重绘范围
DOM优化
1、缓存DOM
2、减少DOM深度及DOM数量
3.批量操作DOM
性能更好的API
id选择器(#myid)
类选择器(.myclassname)
标签选择器(div,h1,p)
相邻选择器(h1+p)
子选择器(ul > li)
后代选择器(li a)
通配符选择器(*)
属性选择器(a[rel=“external”])
伪类选择器(a:hover,li:nth-child)
2、使用requestAnimationFrame来替代setTimeout和setInterval
webpack优化
【打包公共代码】
【动态导入和按需加载】
参考资料和推荐阅读
- https://www.cnblogs.com/SuremoWang/p/15735993.html
欢迎阅读,各位老铁,如果对你有帮助,点个赞加个关注呗!~