✨✨✨ ❃ ♕ ꕥ Xpath解析html获取表情符号,丰富你的文章 ꧁ ꧂꧁ ꧂
- 1. 推荐几个好玩的表情符号网站
- 2. xpath解析html获取表情
- 3. xpath解析html源码
- 3.1 parse_li.py
- 3.2 symbol2.html
- 参考
1. 推荐几个好玩的表情符号网站
💕 🧚 🚶 🚴 🤸 🌸 🌺 🌻 🌼 🌱 🌲 🌳 🌴 🌍 🌎 🌏 🗺️


心 ❥ ❤ 🎔 ♡ ۵ ♥ ❣ ღ ლ ❦ ❧ ☙ ෆ 𐐂 𐐪 ʚ ᦈ 𐐚 𐑂 ɞ ও ᦒ ɷ ꑘ ꒧ 𐐗 𐐿 ධ ώ დ
❤️❤️
❤ ♛ ❀ ✔ ✖ ♂ ◥ ▶ ☆ ❣ ❂ ℂ
☘ ✌ ⚡ ⌚ ⚛ ♫
♚
红心 ❦ ❣ ♥ ❤ ♡ ღ
星星 ★ ☆ ✦ ✧ ✩ ✶ ✨
星号 ✱ ⁕ ❋ ✻ ✽ ❃ ✿ ❊
♡ ❥ 𝓪 ❀ ღ ♥ ۵ ⋆ ☆ ❦ 𝓮 ✧ ❁ 𝓲
★ ✰ ☼ 「 𝓐 → ♱ » ✿ 𝓸 𝓷 ✩ 」 ✦ 𝒶
𝓵 𝓢 『 𝓜 ༄ 』 𝓻 ⚝ ☾ ෆ ✮ 🎔 † ও ♫
↳ « ⭑ ⭒ ツ 𝓼 𝑒 ❣ 𝓽 𝒾 𝓃 𓃠 ⸻ ✭ 【
დ ♪ 𝓾 ☽ 𝓓 𝓛 】 𝄞 ⚘ 》 ➤ 𝓡 《 ✞ ♛
ꕥ 「 ❃ 𝓈 〔 ⊱ ・ 〕 𝓑 𝓝 ♓︎ ⛧ 𝓁 𝒜 ⊰
ɞ ♏︎ ッ ♬ 𝓭 ☾ ✯ ꧂ ♒︎ 𓆉 ❤ ♚ ꧁ 𝓔 ♉︎
² 𝓶 ↓ 𓆙 ❧ 𝓘 ☙ ☪ 𝓰 𝓱 𝑜 ﹙ ✞ 𒆩 ✶
♕ 𝓒 𝓗 𝓣 ♊︎ 𓃭 ﹚ 」 ╭ 𝓬 𝓚 𝓇 ❝ 𓆸 ☞
〖 ⤷ ♈︎ 〗 † ℳ 𝕒 ☠ 𖥸 𝓞 ℰ ➜ ♌︎ ☽ 〘
╯ 𝓖 ↴ ❛ ⧽ 𐐪 ᦈ ☻ ✉ 🃏 ™ 𝓕 𝓟 𝓂 ✺
➥ 𓆃 ┊ ⧼ ✈ ❞ ♔ ♡ 𝒸 ╰ 🂡 𝓥 𝒻 𝓊 𝕚
➳ ♐︎ · ʚ シ ✾ ❊ ® 𝔂 ☽ ❆ ↺ ▶ ☯ 𓆏
★ ⸺ 〙 ⎢ ➣ ☘
⚽️ 🐶 👓 🦠 🎅 🏳️🌈 🍟 ✂️ 👩 😀 ❤️ ✈️
❤️ 💻 📞 ⚔️ ✅ ⏰ 🎼 🐶 ⭐️ 📌 ➡️ 👇 ⚙️ 📜
😍 ✨ ⚡️ ☕️ 💎 🔫 ⚜️ 💡 📢 👀 👉 👑 🎥 📋 🔰
😉 🤩 👍 🚗 ✈️ 📸 📚 📖 💕 🎫 🎤 🌲 🍂 🌹 🌸
🌞 🤝 📱 🎉 📝 🔊 💬 💭 😊 😎 🎧 🐱 🦋 🌿 🍁
🌙 💫 🌊 🗣 👥 💸 🎈 📅 🔎 💙 💜 ⛔️ ⚠️ 🔴 💀
😅 🥰 🎮 🎬 🐴 🐾 🌷 🔥 💥 🚀 📲 💰 📍 🔒 🔓
💔 ❌ ❓ 👻 🤣 🤗 🤭 🥺 ⚧️ 🦉 🌳 🌼 🌺 🌟 💋
🙏 🥞 📷 💵 💣 💉 🔑 📦 📃 📆 📕 💗 💘 💯 🔞
❗️ ✔️ 🔵 🔹 😋 🐰 🦊 🌻 🌍 👨🎓 👤 💪 🍺 🍻 🍷
☎️ 📻 ⏲ 🔮 🎁 💌 📂 💛 💚 💖 🔇 📣 🤍 🟣 🤖
😃 🤔 🥳 😳 😭 🏆 🐸 🐎 🕊 🍀 🍃 ☄️ ☀️ 💦 👌
👋 🎂 🍬 🍸 🍹 🏡 📹 📺 🔋 🔨 🛠 ⛏ 🔪 ✉️ 📧
📬 📑 📈 📗 ✒️ 🔍 🖤 ❣️ 🌐 1️⃣ 🎶 ⚫️ 🔔 ❗ 🇧🇷
🌍 ◯◯◯◯◯ 🏆 😂 🙂 😘


2. xpath解析html获取表情
表情符号有点好看,怎么爬取下来呢,用xpath
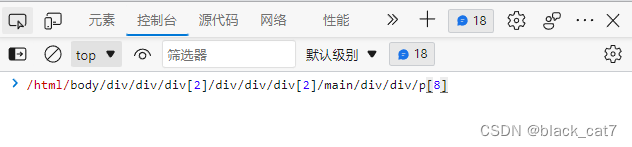
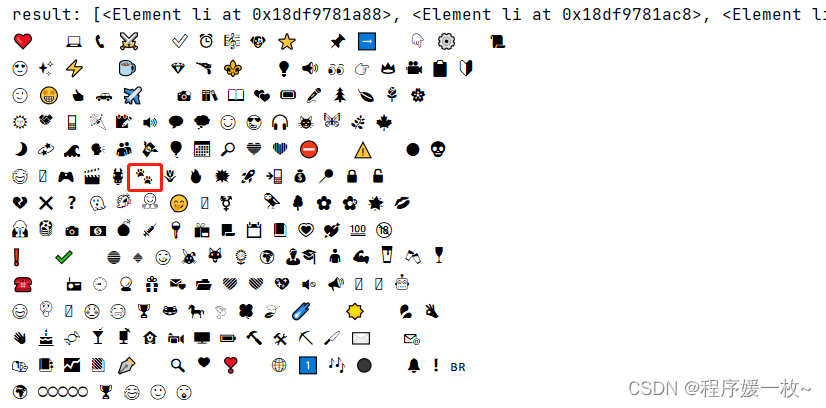
随机选中一个表情,比如小猫爪,

效果图如下:可以看到成功解析到了小猫爪。

3. xpath解析html源码
3.1 parse_li.py
# parse_li.py
# 解析获取表情符号
# 查找所有标签名为li的属性值
from lxml import etree
# 将html文档转换成字符串对象
with open(r"docs/symbol2.html", encoding="utf-8") as f:
content = " ".join([r.rstrip() for r in f])
html = etree.HTML(content, etree.HTMLParser())
result = html.xpath("//*[@id=\"output\"]/ul/li")
print("result:", result)
for i, li in enumerate(result):
if ((i + 1) % 15 == 0): print()
print(li.text, end=' ')
3.2 symbol2.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Copy & Paste colorful Emojis everywhere! 🥰</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta name="description" content="You know these from your 💬 Messaging and 👫 Social Apps, but you can now copy and paste your favorite Emoji from our website and use them anywhere you want! 😊" />
<meta name="keywords" content="emoji, emoticons, smilies, smileys, face, people, animals, nature, food, drink, activity, travel, places, objects, symbols, flags
" />
<meta property="og:title" content="Copy & Paste colorful Emojis everywhere! 🥰" />
<meta property="og:description" content="You know these from your 💬 Messaging and 👫 Social Apps, but you can now copy and paste your favorite Emoji from our website and use them anywhere you want! 😊" />
<meta property="og:url" content="https://www.messletters.com/en/emoji/" />
<meta property="og:image" content="https://www.messletters.com/images/other/ogimage.png" />
<link rel="canonical" href="https://www.messletters.com/en/emoji/" />
<link rel="alternate" hreflang="da" href="https://www.messletters.com/da/emoji/" /><link rel="alternate" hreflang="de" href="https://www.messletters.com/de/emoji/" /><link rel="alternate" hreflang="en" href="https://www.messletters.com/en/emoji/" /><link rel="alternate" hreflang="es" href="https://www.messletters.com/es/emoji/" /><link rel="alternate" hreflang="fr" href="https://www.messletters.com/fr/emoji/" /><link rel="alternate" hreflang="it" href="https://www.messletters.com/it/emoji/" /><link rel="alternate" hreflang="nl" href="https://www.messletters.nl/emoji/" /><link rel="alternate" hreflang="no" href="https://www.messletters.com/no/emoji/" /><link rel="alternate" hreflang="pl" href="https://www.messletters.com/pl/emoji/" /><link rel="alternate" hreflang="pt" href="https://www.messletters.com/pt/emoji/" /><link rel="alternate" hreflang="ru" href="https://www.messletters.com/ru/emoji/" /><link rel="alternate" hreflang="fi" href="https://www.messletters.com/fi/emoji/" /><link rel="alternate" hreflang="sv" href="https://www.messletters.com/sv/emoji/" /><link rel="alternate" hreflang="tr" href="https://www.messletters.com/tr/emoji/" /> <link rel="stylesheet" href="/style/master.css?v=22.5.4.0" type="text/css" />
<link rel="stylesheet" href="/style/subpages.css?v=22.5.4.0" type="text/css" />
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#4b545f">
<meta name="msapplication-TileColor" content="#4b545f">
<meta name="theme-color" content="#4b545f">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-statusbar-style" content="black">
<meta name="apple-mobile-web-app-title" content="Messletters">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script>!window.jQuery && document.write('<script src="/scripts/jquery-2.2.4.min.js"><\/script>')</script>
<script src="/scripts/scripts.js?v=22.5.4.0"></script>
<script src="/scripts/jquery.autosize.min.js"></script>
<script src="https://cdn.adapex.io/hb/aaw.msl2.js" async></script><script async src="https://www.googletagmanager.com/gtag/js?id=UA-5528752-2"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-5528752-2');
</script> <script src="https://btloader.com/tag?o=5709550879506432&upapi=true" async></script>
</head>
<body>
<div id="container">
<div id="header" class="gradientBlue noselect">
<div id="hShare">
<a class="FB" href="https://www.facebook.com/messletters" rel="nofollow" target="_blank" title="Messletters on Facebook"></a>
<a class="IG" href="https://www.instagram.com/messletterscom/" rel="nofollow" target="_blank" title="Messletters on Instagram"></a>
<a class="TW" href="https://twitter.com/messletters" rel="nofollow" target="_blank" title="Messletters on Twitter"></a>
<a class="YT" href="https://www.youtube.com/MesslettersVideos" rel="nofollow" target="_blank" title="Messletters on Youtube"></a>
</div>
<div id="hLogo"><h1><a href="https://www.messletters.com/en/" title=""><img src="/images/other/logo2020.png" alt="Messletters - Fancy Fonts and Stylish Text Generator" /></a></h1></div>
<div id="hMenuButton"></div>
<div id="hLangButton"><span>Language</span></div>
</div>
<ul id="languages">
<li><a href="https://www.messletters.com/da/emoji/">Danske</a></li><li><a href="https://www.messletters.com/de/emoji/">Deutsch</a></li><li><a href="https://www.messletters.com/en/emoji/" class="active">English</a></li><li><a href="https://www.messletters.com/es/emoji/">Español</a></li><li><a href="https://www.messletters.com/fr/emoji/">Français</a></li><li><a href="https://www.messletters.com/it/emoji/">Italiano</a></li><li><a href="https://www.messletters.nl/emoji/">Nederlands</a></li><li><a href="https://www.messletters.com/no/emoji/">Norsk</a></li><li><a href="https://www.messletters.com/pl/emoji/">Polska</a></li><li><a href="https://www.messletters.com/pt/emoji/">Português</a></li><li><a href="https://www.messletters.com/ru/emoji/">Pоссия</a></li><li><a href="https://www.messletters.com/fi/emoji/">Suomi</a></li><li><a href="https://www.messletters.com/sv/emoji/">Svenska</a></li><li><a href="https://www.messletters.com/tr/emoji/">Türkçe</a></li> </ul>
<div id="main">
<div id="sidebarLeft">
<div class="menu">
<h2 class="gradientBlue mytext"><span>му тєxт</span></h2>
<ul>
<li><a href="https://www.messletters.com/en/">Messletters</a></li>
<li><a href="https://www.messletters.com/en/mirrored/">Mirrored text</a></li>
<li><a href="https://www.messletters.com/en/stripes/">Striped text</a></li>
<li><a href="https://www.messletters.com/en/stacked/">Stacked text</a></li>
<li><a href="https://www.messletters.com/en/big-text/">Big text</a></li>
</ul>
</div>
<div class="menu">
<h2 class="gradientBlue textart"><span>тєxт αят</span></h2>
<ul>
<li><a href="https://www.messletters.com/en/emoticons/">Emoticons</a></li>
<li><a href="https://www.messletters.com/en/emoji/" class="active">Emoji <span style="padding:0px 3px 1px 3px;margin-left:5px;border-radius:3px;background:#535D68;color:#FFF;text-shadow:0 1px 0 #000;">new</span></a></li>
<li><a href="https://www.messletters.com/en/shapes/">Shapes</a></li>
<li><a href="https://www.messletters.com/en/symbols/">Symbols</a></li>
<li><a href="https://www.messletters.com/en/characters/">Characters</a></li>
<li><a href="https://www.messletters.com/en/text-art/">Text Art</a></li>
<li><a href="https://www.messletters.com/en/waves/">Waves</a></li>
</ul>
</div>
<div class="menu bigscreen ad">
<h2 class="gradientBlue ad"><span>α∂</span></h2>
<div class="article">
<script>
if ($('.bigscreen').css("display") !== "none") {
document.write('<div data-aaad="true" data-aa-adunit="/22815767462/MSL_160v_1" style="text-align:center;overflow:hidden;"></div>');
}
</script>
</div>
</div>
<div class="menu bigscreen ad" style="position:-webkit-sticky;position:sticky;top:50px;">
<h2 class="gradientBlue ad"><span>α∂</span></h2>
<div class="article">
<script>
if ($('.bigscreen').css("display") !== "none") {
document.write('<div data-aaad="true" data-aa-adunit="/22815767462/MSL_160v_2" style="text-align:center;overflow:hidden;"></div>');
}
</script>
</div>
</div>
</div>
<div id="content">
<div class="article bigscreen" style="padding:5px;">
<div id="ticker">
<ul>
<li>Welcome to Messletters Stylish Text Generator! (͡° ͜ʖ ͡°)</li>
<li>Fancy fonts, Stylish text, Emoji and Symbols for your Instagram, Facebook and Twitter!</li>
<li>(☞゚ヮ゚)☞ There are now 300 visitors on Messletters.com</li>
<li>Follow us on Facebook! ◔͜͡◔ <a href="https://www.facebook.com/messletters" target="_blank" rel="nofollow">Facebook.com/messletters</a></li>
<li>Follow us on Twitter! ◑͜͡◐ <a href="https://twitter.com/messletters" target="_blank" rel="nofollow">Twitter.com/messletters</a></li>
<li>Follow us on Instagram! (◑౪◐) <a href="https://www.instagram.com/messletterscom" target="_blank" rel="nofollow">Instagram.com/messletterscom</a></li>
<li>Follow us on Youtube! ಠ͜ಠ <a href="https://youtube.com/messlettersvideos" target="_blank" rel="nofollow">Youtube.com/messlettersvideos</a></li>
<li>Need help? Contact us via <a href="https://facebook.com/messletters" target="_blank" rel="nofollow">➨ Facebook</a> <a href="https://twitter.com/messletters" target="_blank" rel="nofollow">➨ Twitter</a> or <a href="/en/contact/">➨ LiveChat</a>!</li>
<li>Not your language? Choose your preferred language on the top right corner! ≧◔◡◔≦</li>
<li>Have you also tried our other pages, like <a href="http://www.weirdgenerator.com" target="_blank">WeirdGenerator.com</a> or <a href="http://www.flipyourtext.com" target="_blank">FlipYourText.com</a>? ツ</li> <li>Peace out! (っ ◔◡◔) っ ♥</li>
</ul>
</div>
<script>
if($('.bigscreen').is(':visible')){
document.write("<script src=\"/scripts/ticker.js\"><\/script>");
$(function(){$('#ticker').vTicker();});
}
</script>
</div>
<div id="addTop" class="article">
<script>
if(detectWidth() >= 768){
document.write('<div data-aaad="true" data-aa-adunit="/22815767462/MSL_728v_1" style="text-align:center;overflow:hidden;"></div>');
}else{
document.write('<div data-aaad="true" data-aa-adunit="/22815767462/MSL_Mob_300v_1" style="text-align:center;max-height:'+detectWidth()+'px;overflow:hidden;"></div>');
}
</script>
</div>
<div class="article emoji">
<div id="categories" class="control noselect">
<h4>Categories</h4>
<div class="selectorContainer">
<div class="prev" title="< Previous"></div>
<ul class="selector">
<li class="init"><a href="https://www.messletters.com/en/emoji/"><span>⭐️</span>Popular</a></li> <li class="flyout">
<ul>
<li class="selected"><a data-cat="popular" href="https://www.messletters.com/en/emoji/"><span>⭐️</span>Popular</a></li>
<li><a data-cat="activities" href="https://www.messletters.com/en/emoji/activities/" title="Activities"><span>⚽️</span>Activities</a></li><li><a data-cat="animals-and-nature" href="https://www.messletters.com/en/emoji/animals-and-nature/" title="Animals & Nature"><span>🐶</span>Animals & Nature</a></li><li><a data-cat="clothing-and-accessories" href="https://www.messletters.com/en/emoji/clothing-and-accessories/" title="Clothing & Accessories"><span>👓</span>Clothing & Accessories</a></li><li><a data-cat="coronavirus" href="https://www.messletters.com/en/emoji/coronavirus/" title="Coronavirus"><span>🦠</span>Coronavirus</a></li><li><a data-cat="festive" href="https://www.messletters.com/en/emoji/festive/" title="Festive"><span>🎅</span>Festive</a></li><li><a data-cat="flags" href="https://www.messletters.com/en/emoji/flags/" title="Flags"><span>🏳️🌈</span>Flags</a></li><li><a data-cat="food-and-drink" href="https://www.messletters.com/en/emoji/food-and-drink/" title="Food & Drink"><span>🍟</span>Food & Drink</a></li><li><a data-cat="objects" href="https://www.messletters.com/en/emoji/objects/" title="Objects"><span>✂️</span>Objects</a></li><li><a data-cat="people" href="https://www.messletters.com/en/emoji/people/" title="People"><span>👩</span>People</a></li><li><a data-cat="smileys" href="https://www.messletters.com/en/emoji/smileys/" title="Smileys"><span>😀</span>Smileys</a></li><li><a data-cat="symbols" href="https://www.messletters.com/en/emoji/symbols/" title="Symbols"><span>❤️</span>Symbols</a></li><li><a data-cat="travel" href="https://www.messletters.com/en/emoji/travel/" title="Travel & Places"><span>✈️</span>Travel & Places</a></li><li><a data-cat="emoji2" href="https://www.messletters.com/en/emoji/emoji2/" title="Emoji 2.0 (2015)"><span>🆕</span>Emoji 2.0 (2015)</a></li><li><a data-cat="emoji3" href="https://www.messletters.com/en/emoji/emoji3/" title="Emoji 3.0 (2016)"><span>🆕</span>Emoji 3.0 (2016)</a></li><li><a data-cat="emoji4" href="https://www.messletters.com/en/emoji/emoji4/" title="Emoji 4.0 (2016)"><span>🆕</span>Emoji 4.0 (2016)</a></li><li><a data-cat="emoji5" href="https://www.messletters.com/en/emoji/emoji5/" title="Emoji 5.0 (2017)"><span>🆕</span>Emoji 5.0 (2017)</a></li><li><a data-cat="emoji11" href="https://www.messletters.com/en/emoji/emoji11/" title="Emoji 11.0 (2018)"><span>🆕</span>Emoji 11.0 (2018)</a></li><li><a data-cat="emoji12" href="https://www.messletters.com/en/emoji/emoji12/" title="Emoji 12.0 (2019)"><span>🆕</span>Emoji 12.0 (2019)</a></li><li><a data-cat="emoji121" href="https://www.messletters.com/en/emoji/emoji121/" title="Emoji 12.1 (2019)"><span>🆕</span>Emoji 12.1 (2019)</a></li><li><a data-cat="emoji13" href="https://www.messletters.com/en/emoji/emoji13/" title="Emoji 13.0 (2020)"><span>🆕</span>Emoji 13.0 (2020)</a></li> </ul>
</li>
</ul>
<div class="next" title="> Next"></div>
</div>
<hr />
</div>
<ul id="promo_mobile" class="smallscreen">
<li><a href="https://www.messletters.com/en/emoticons/">Emoticons</a></li>
<li><a href="https://www.messletters.com/en/emoji/" class="active">Emoji</a></li>
<li><a href="https://www.messletters.com/en/shapes/">Shapes</a></li>
<li><a href="https://www.messletters.com/en/symbols/">Symbols</a></li>
<li><a href="https://www.messletters.com/en/text-art/">Text Art</a></li>
</ul>
<div class="inputTextad control">
<a href="https://www.twotes.com" title="Love, Friendship, Life and much more. Get the best Twitter Quotes on your Twitter! Every day! Follow us!">◔͜͡◔ Twitter Quotes</a><a href="https://www.oddsoflove.com" title="Find out what your odds of love are with that cute boy or girl! OddsOfLove.com ♥">◔͜͡◔ Odds Of Love</a><a href="https://www.stylemytext.com" title="Create fancy text with our random styles generator. Choose out of hundreds of different styles!">◔͜͡◔ Style My Text</a><a href="https://www.zalgogenerator.com" title="The Nezperdian hive-mind of chaos. Zalgo. Create Chaos and Horror with our Zalgo Generator.">◔͜͡◔ Zalgo Generator</a><a href="https://www.flipyourtext.com" title="Flip, Mirror or Reverse your text with FlipYourText.com">◔͜͡◔ Flip Your Text</a> </div>
<div id="output">
<h3>Popular</h3>
<ul class="flex copy">
<li title="32 clicks">❤️</li><li title="24 clicks">💻</li><li title="23 clicks">📞</li><li title="22 clicks">⚔️</li><li title="22 clicks">✅</li><li title="20 clicks">⏰</li><li title="19 clicks">🎼</li><li title="19 clicks">🐶</li><li title="19 clicks">⭐️</li><li title="18 clicks">📌</li><li title="18 clicks">➡️</li><li title="17 clicks">👇</li><li title="17 clicks">⚙️</li><li title="17 clicks">📜</li><li title="17 clicks">😍</li><li title="16 clicks">✨</li><li title="16 clicks">⚡️</li><li title="16 clicks">☕️</li><li title="16 clicks">💎</li><li title="16 clicks">🔫</li><li title="16 clicks">⚜️</li><li title="15 clicks">💡</li><li title="15 clicks">📢</li><li title="14 clicks">👀</li><li title="14 clicks">👉</li><li title="14 clicks">👑</li><li title="14 clicks">🎥</li><li title="14 clicks">📋</li><li title="14 clicks">🔰</li><li title="14 clicks">😉</li><li title="14 clicks">🤩</li><li title="13 clicks">👍</li><li title="13 clicks">🚗</li><li title="13 clicks">✈️</li><li title="13 clicks">📸</li><li title="13 clicks">📚</li><li title="13 clicks">📖</li><li title="13 clicks">💕</li><li title="12 clicks">🎫</li><li title="12 clicks">🎤</li><li title="12 clicks">🌲</li><li title="12 clicks">🍂</li><li title="12 clicks">🌹</li><li title="12 clicks">🌸</li><li title="12 clicks">🌞</li><li title="12 clicks">🤝</li><li title="12 clicks">📱</li><li title="12 clicks">🎉</li><li title="12 clicks">📝</li><li title="12 clicks">🔊</li><li title="12 clicks">💬</li><li title="12 clicks">💭</li><li title="12 clicks">😊</li><li title="12 clicks">😎</li><li title="11 clicks">🎧</li><li title="11 clicks">🐱</li><li title="11 clicks">🦋</li><li title="11 clicks">🌿</li><li title="11 clicks">🍁</li><li title="11 clicks">🌙</li><li title="11 clicks">💫</li><li title="11 clicks">🌊</li><li title="11 clicks">🗣</li><li title="11 clicks">👥</li><li title="11 clicks">💸</li><li title="11 clicks">🎈</li><li title="11 clicks">📅</li><li title="11 clicks">🔎</li><li title="11 clicks">💙</li><li title="11 clicks">💜</li><li title="11 clicks">⛔️</li><li title="11 clicks">⚠️</li><li title="11 clicks">🔴</li><li title="11 clicks">💀</li><li title="11 clicks">😅</li><li title="11 clicks">🥰</li><li title="10 clicks">🎮</li><li title="10 clicks">🎬</li><li title="10 clicks">🐴</li><li title="10 clicks">🐾</li><li title="10 clicks">🌷</li><li title="10 clicks">🔥</li><li title="10 clicks">💥</li><li title="10 clicks">🚀</li><li title="10 clicks">📲</li><li title="10 clicks">💰</li><li title="10 clicks">📍</li><li title="10 clicks">🔒</li><li title="10 clicks">🔓</li><li title="10 clicks">💔</li><li title="10 clicks">❌</li><li title="10 clicks">❓</li><li title="10 clicks">👻</li><li title="10 clicks">🤣</li><li title="10 clicks">🤗</li><li title="10 clicks">🤭</li><li title="10 clicks">🥺</li><li title="10 clicks">⚧️</li><li title="9 clicks">🦉</li><li title="9 clicks">🌳</li><li title="9 clicks">🌼</li><li title="9 clicks">🌺</li><li title="9 clicks">🌟</li><li title="9 clicks">💋</li><li title="9 clicks">🙏</li><li title="9 clicks">🥞</li><li title="9 clicks">📷</li><li title="9 clicks">💵</li><li title="9 clicks">💣</li><li title="9 clicks">💉</li><li title="9 clicks">🔑</li><li title="9 clicks">📦</li><li title="9 clicks">📃</li><li title="9 clicks">📆</li><li title="9 clicks">📕</li><li title="9 clicks">💗</li><li title="9 clicks">💘</li><li title="9 clicks">💯</li><li title="9 clicks">🔞</li><li title="9 clicks">❗️</li><li title="9 clicks">✔️</li><li title="9 clicks">🔵</li><li title="9 clicks">🔹</li><li title="9 clicks">😋</li><li title="8 clicks">🐰</li><li title="8 clicks">🦊</li><li title="8 clicks">🌻</li><li title="8 clicks">🌍</li><li title="8 clicks">👨🎓</li><li title="8 clicks">👤</li><li title="8 clicks">💪</li><li title="8 clicks">🍺</li><li title="8 clicks">🍻</li><li title="8 clicks">🍷</li><li title="8 clicks">☎️</li><li title="8 clicks">📻</li><li title="8 clicks">⏲</li><li title="8 clicks">🔮</li><li title="8 clicks">🎁</li><li title="8 clicks">💌</li><li title="8 clicks">📂</li><li title="8 clicks">💛</li><li title="8 clicks">💚</li><li title="8 clicks">💖</li><li title="8 clicks">🔇</li><li title="8 clicks">📣</li><li title="8 clicks">🤍</li><li title="8 clicks">🟣</li><li title="8 clicks">🤖</li><li title="8 clicks">😃</li><li title="8 clicks">🤔</li><li title="8 clicks">🥳</li><li title="8 clicks">😳</li><li title="8 clicks">😭</li><li title="7 clicks">🏆</li><li title="7 clicks">🐸</li><li title="7 clicks">🐎</li><li title="7 clicks">🕊</li><li title="7 clicks">🍀</li><li title="7 clicks">🍃</li><li title="7 clicks">☄️</li><li title="7 clicks">☀️</li><li title="7 clicks">💦</li><li title="7 clicks">👌</li><li title="7 clicks">👋</li><li title="7 clicks">🎂</li><li title="7 clicks">🍬</li><li title="7 clicks">🍸</li><li title="7 clicks">🍹</li><li title="7 clicks">🏡</li><li title="7 clicks">📹</li><li title="7 clicks">📺</li><li title="7 clicks">🔋</li><li title="7 clicks">🔨</li><li title="7 clicks">🛠</li><li title="7 clicks">⛏</li><li title="7 clicks">🔪</li><li title="7 clicks">✉️</li><li title="7 clicks">📧</li><li title="7 clicks">📬</li><li title="7 clicks">📑</li><li title="7 clicks">📈</li><li title="7 clicks">📗</li><li title="7 clicks">✒️</li><li title="7 clicks">🔍</li><li title="7 clicks">🖤</li><li title="7 clicks">❣️</li><li title="7 clicks">🌐</li><li title="7 clicks">1️⃣</li><li title="7 clicks">🎶</li><li title="7 clicks">⚫️</li><li title="7 clicks">🔔</li><li title="7 clicks">❗</li><li title="7 clicks">🇧🇷</li><li title="7 clicks">🌍</li><li title="7 clicks">◯◯◯◯◯</li><li title="7 clicks">🏆</li><li title="7 clicks">😂</li><li title="7 clicks">🙂</li><li title="7 clicks">😘</li>
</ul> </div>
<hr class="visible" />
<div class="center">
<p>Emoji are ideograms and smileys used in electronic messages and web pages. Emoji exist in various genres, including facial expressions, common objects, places and types of weather, and animals. You can copy these Emoji and paste them anywhere you like.</p>
<p>
<a href="https://www.messletters.com/en/emoji/activities/" title="Activities">⚽️</a><a href="https://www.messletters.com/en/emoji/animals-and-nature/" title="Animals & Nature">🐶</a><a href="https://www.messletters.com/en/emoji/clothing-and-accessories/" title="Clothing & Accessories">👓</a><a href="https://www.messletters.com/en/emoji/coronavirus/" title="Coronavirus">🦠</a><a href="https://www.messletters.com/en/emoji/festive/" title="Festive">🎅</a><a href="https://www.messletters.com/en/emoji/flags/" title="Flags">🏳️🌈</a><a href="https://www.messletters.com/en/emoji/food-and-drink/" title="Food & Drink">🍟</a><a href="https://www.messletters.com/en/emoji/objects/" title="Objects">✂️</a><a href="https://www.messletters.com/en/emoji/people/" title="People">👩</a><a href="https://www.messletters.com/en/emoji/smileys/" title="Smileys">😀</a><a href="https://www.messletters.com/en/emoji/symbols/" title="Symbols">❤️</a><a href="https://www.messletters.com/en/emoji/travel/" title="Travel & Places">✈️</a><a href="https://www.messletters.com/en/emoji/emoji2/" title="Emoji 2.0 (2015)">🆕</a><a href="https://www.messletters.com/en/emoji/emoji3/" title="Emoji 3.0 (2016)">🆕</a><a href="https://www.messletters.com/en/emoji/emoji4/" title="Emoji 4.0 (2016)">🆕</a><a href="https://www.messletters.com/en/emoji/emoji5/" title="Emoji 5.0 (2017)">🆕</a><a href="https://www.messletters.com/en/emoji/emoji11/" title="Emoji 11.0 (2018)">🆕</a><a href="https://www.messletters.com/en/emoji/emoji12/" title="Emoji 12.0 (2019)">🆕</a><a href="https://www.messletters.com/en/emoji/emoji121/" title="Emoji 12.1 (2019)">🆕</a><a href="https://www.messletters.com/en/emoji/emoji13/" title="Emoji 13.0 (2020)">🆕</a> </p>
<p>It's completely normal for some characters to appear as squares.<br />
Would you like to add your own creations or can't find something? Flick us a message! <a href="https://www.messletters.com/en/contact/">Contact</a></p>
</div>
</div>
<script>
function selectorChoice(choice){
$("#output").html("<p style=\"font-weight:bold;\">Loading...</p>");
$.post("/scripts/emoji.php",{ cat: choice , myKey: "6bccf2f29130bf94aafb44cd10ee8a8b" },function(data){
$("#output").html(data);
});
}
</script>
<script>
if(detectWidth() >= 768){
document.write('<div id="adBottom" class="article"><div data-aaad="true" data-aa-adunit="/22815767462/MSL_728v_5" style="text-align:center;overflow:hidden;"></div></div>');
}
</script>
<div class="article feedback" style="background:#888;color:#FFF;text-shadow:none;">
<h3>Help us improve!</h3>
<p>We love feedback! 😍 Let us know if you have any suggestions!</p>
<form method="post" style="padding-bottom:1em;" accept-charset="UTF-8" autocomplete="off">
<input class="inp" name="feedback" placeholder="Enter your feedback" style="width:100%;max-width:75%;">
<input type="checkbox" name="cmsg">
<input type="checkbox" name="cleeg">
<input type="hidden" name="page" value="emoji.php">
<input name="submit" type="submit" value="Send">
</form>
<p>A new version of Messletters.com is underway in a few weeks time!<br />
It's currently being built with the help of your feedback!</p>
<p>What's changing?</p>
<ul>
<li>Search for symbols, emoticons, emoji, etc</li>
<li>Speed optimization</li>
<li>Better navigation</li>
<li>Emoji, Symbols, etc will be better categorized</li>
<li>Cleaner, uncluttered design</li>
<li>Shapes will be merged with Emoticons</li>
<li>Waves will be merged with Text art</li>
<li>Stripes will be renamed to Zalgo</li>
<li>And much, much more!</li>
<li><strong>Let us know what you want to see changed/added!</strong></li>
</ul>
<p>Thank you so much for all your feedback! We really appreciate it! 🤗</p>
</div>
<div class="article footer">
<p>Made with 💙 by <a href="https://www.clix.nz" target="_blank">Clix Concepts</a> © <span title="Launched 20 April 2005">2005</span>-2023 v. 22.5.4.0</p>
<ul>
<li><a href="https://www.messletters.com/en/contact/">contact us</a></li>
<li><a href="https://www.messletters.com/en/privacy/">privacy</a></li>
<li><a href="https://www.facebook.com/messletters" target="_blank" rel="nofollow">facebook</a></li>
<li><a href="https://www.twitter.com/messletters" target="_blank" rel="nofollow">twitter</a></li>
<li><a href="https://www.youtube.com/messlettersvideos" target="_blank" rel="nofollow">youtube</a></li>
<li><a href="#top">top of page</a></li>
</ul>
<p><button id="ot-sdk-btn" class="ot-sdk-show-settings">Cookie Settings</button></p>
</div>
</div>
</div>
</div>
<script>
if(detectWidth() < 768){
document.write('<style>.stickyBottomTop{display:none;position:absolute;bottom:100%;right:20px;margin-bottom:20px;border-radius:3px;}</style>');
document.write('<div id="stickyBottom" style="position:fixed;bottom:0;width:100%;background:rgba(68,75,82,0.9);text-align:center;"><div id="topbutton" class="stickyBottomTop gradientBlue"><a href="#top" title="Back to top of page"></a></div><div id="sbAdContainer"><div style="margin:auto;max-height:100px;overflow:hidden;" data-aaad="true" data-aa-adunit="/22815767462/MSL_Mob_Sticky"></div><!--small style="display:block;color:#BBB;">advertisement</small--></div></div>');
$('.footer').css('padding-bottom','110px');
}else{
document.write('<div id="topbutton" class="topbutton gradientBlue"><a href="#top" title="Back to top of page"></a></div>');
}
</script>
<div id="keyboardOptions" class="link" style="display:none;position:fixed;bottom:0;width:100%;border-top:1px solid #777;background:#EEE;text-align:right;font-size:16px;padding:10px 20px;box-sizing:border-box;cursor:default;font-weight:bold;" onclick="this.blur();">Done</div>
<script>
//count click for partnerlinks
$(".partnerlink").one("click", function() {var id = $(this).attr("data-pid");$.post("/scripts/popular.php",{ id: id , cat: 'v2partners', myKey: '6bccf2f29130bf94aafb44cd10ee8a8b'});});
</script>
</body>
</html>
参考
- https://emojipedia.org/earth-day/
- https://thenounproject.com/
- https://www.messletters.com/da/symbols/
- https://zhuanlan.zhihu.com/p/405207831