文章目录
- 一、鼠标移动到元素上方显示 / 移出盒子范围隐藏案例要点分析
- 1、子绝父相
- 2、显示隐藏元素对象
- 3、鼠标经过样式设置
- 4、半透明遮罩设置
- 二、代码示例
一、鼠标移动到元素上方显示 / 移出盒子范围隐藏案例要点分析
1、子绝父相
这里要 在一个 div 盒子上方套一层遮罩 , 遮罩就需要 使用绝对定位将其覆盖到其它元素中 ;
子元素使用了 绝对定位 , 父元素必须使用 相对定位 ;
2、显示隐藏元素对象
使用
display: none;
样式 隐藏元素 ,
使用
display: block;
样式 显示元素 ;
3、鼠标经过样式设置
鼠标经过 链接 时 , 显示 链接 中的 one 元素 , 需要使用如下选择器 进行设置 ;
/* 鼠标经过时 one 作为遮罩 显示出来 */
.box a:hover .one {
/* 设置显示元素 none 为隐藏 block 为显示 */
display: block;
}
4、半透明遮罩设置
使用 background 复合写法 , 设置半透明背景 , 背景图片 , 背景图片位置 ;
/* 设置背景 背景颜色 + 背景图片
背景颜色为黑色半透明
背景图片 不平铺 只显示 1 个 显示在正中心 */
background: rgba(0, 0, 0, .3) url(bg.png) no-repeat center center;
二、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标移动到元素上方显示 / 移出盒子范围隐藏案例</title>
<style>
/* 最外层的父容器元素 */
.box {
/* 子绝父相 : 子元素需要使用绝对定位相互覆盖
父元素必须设置相对定位 */
position: relative;
/* 内存尺寸 300 x 300 像素 */
width: 300px;
height: 300px;
/* 垂直方向设置 100 像素上下边距
水平方向设置 浏览器窗口 居中 */
margin: 100px auto;
background-color: pink;
}
/* 设置底部显示内容 用于撑开 a 链接尺寸
也可以直接设置 a 链接的尺寸 */
.two {
/* 内存尺寸 300 x 300 像素 */
width: 300px;
height: 300px;
background-color: blue;
}
/* 半透明遮罩 开始时是隐藏的 鼠标移动到 a 链接后显示该元素 */
.one {
/* 先设置隐藏元素 */
display: none;
/* 设置相对定位 可以显示在父容器任意位置 */
position: absolute;
top: 0;
left: 0;
/* 内存尺寸 300 x 300 像素 */
width: 300px;
height: 300px;
/* 设置背景 背景颜色 + 背景图片
背景颜色为黑色半透明
背景图片 不平铺 只显示 1 个 显示在正中心 */
background: rgba(0, 0, 0, .3) url(bg.png) no-repeat center center;
}
/* 鼠标经过时 one 作为遮罩 显示出来 */
.box a:hover .one {
/* 设置显示元素 none 为隐藏 block 为显示 */
display: block;
}
</style>
</head>
<body>
<div class="box">
<a href="#">
<div class="one"></div>
<div class="two"></div>
</div>
</div>
</body>
</html>
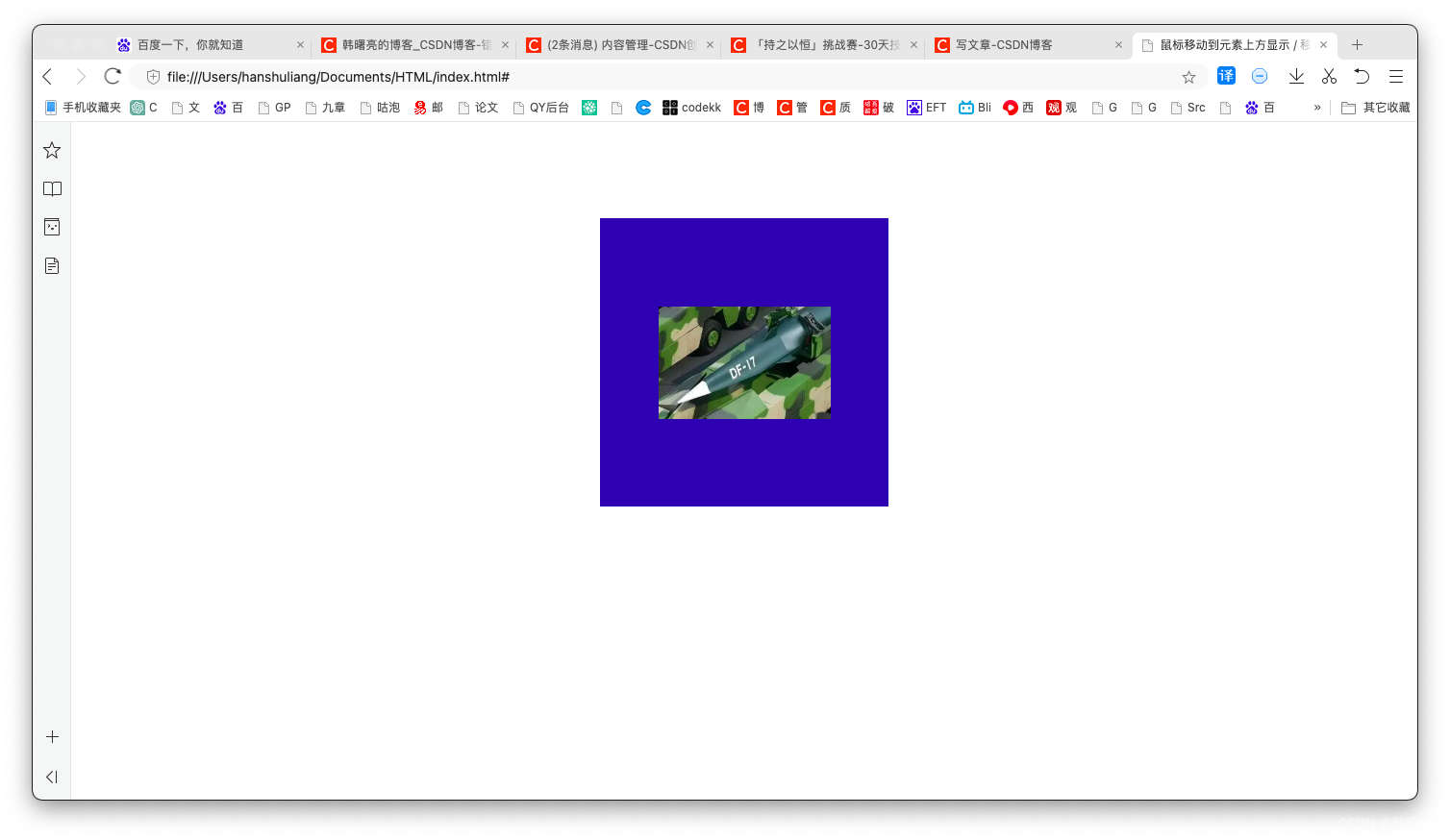
显示效果 :
-
默认效果 :

-
鼠标移动到元素上方后的效果 :