* 打包:
* 将多个文件压缩合并成一个文件
* 语法降级
* less sass ts 语法解析, 解析成css
* ....
* 打包后,可以生成,浏览器能够直接运行的网页 => 就是需要上线的源码!
最简单的打包流程:
首先我们项目完成后当然是需要add,commit
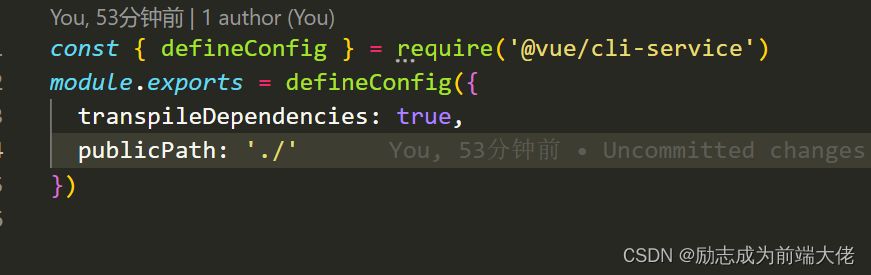
然后最重要的一步就是设置配置路径,在vue.config.js里面设置publicPath:'./'

下一步我们可以做一个小优化:路由懒加载,去提高页面的加载性能,就是当用户第一次进入这个路由页面才会加载
const Detail = () => import('@/views/detail')
const Register = () => import('@/views/register')
const Login = () => import('@/views/login')
const Article = () => import('@/views/article')
const Collect = () => import('@/views/collect')
const Like = () => import('@/views/like')
const User = () => import('@/views/user')最后使用 npm run build 生成dist文件
后面我们如果运维大哥需要的话,我们就可以直接发dist文件给他就好啦
实际开发中呢,我们是需要将dist文件部署到服务器上的
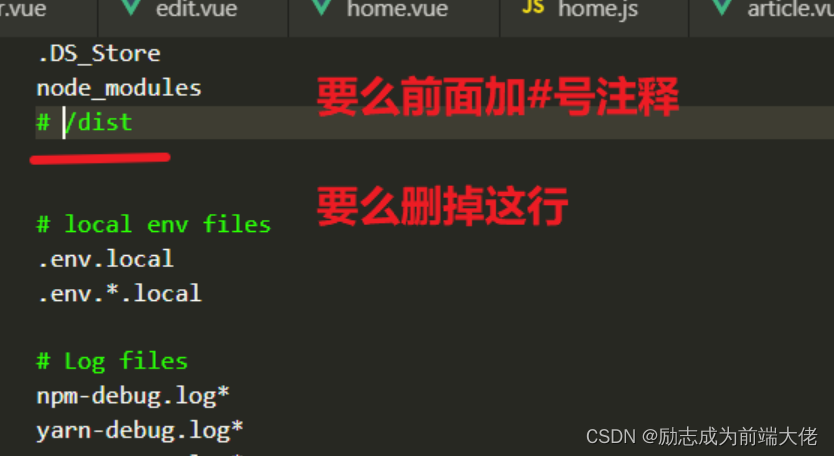
所以下一步,就是将我们配置中的.gittgnore中的dist文件注释掉

然后再add,commit
最后呢,我们需要新建一个git仓库,注意要是空仓库哦
然后我们就按照仓库的提示去上传文件
最后刷新我们的仓库就可以看到了
最后的最后就是部署啦
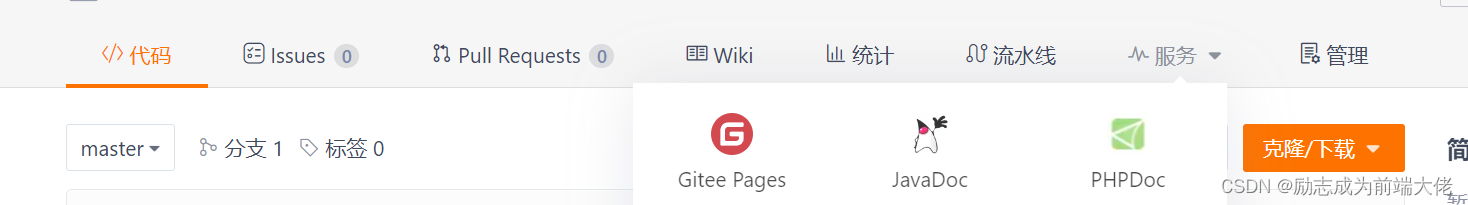
点击服务的Gitee Pages
然后就是上传我们的指定的文件dist就可以啦