CSS 文字渐变,背景渐变的几种实现方式
在我们日常页面开发当中,使用合适的css渐变效果能让我们的界面更加美观,赏心悦目。
一、CSS 文字渐变:
首先,文字渐变实际上是通过背景渐变裁剪成文字的前景色,然后使文字填充颜色变透明显示背景颜色实现文字渐变。(简单来说就是裁剪透明文字使我们看的后面的背景色)。所以只要我们学习好背景颜色的实现方式,就能实现大部分文字渐变效果。
CSS 代码:
background-image: linear-gradient(to top, #00C6FF, #8AFFD2); /* 线性渐变背景,方向向上 */
-webkit-background-clip: text; /* 背景被裁剪成文字的前景色 */
-webkit-text-fill-color: transparent; /* 文字填充颜色变透明 */
效果图:

二、CSS 背景渐变:这是我们着重讲解的部分。
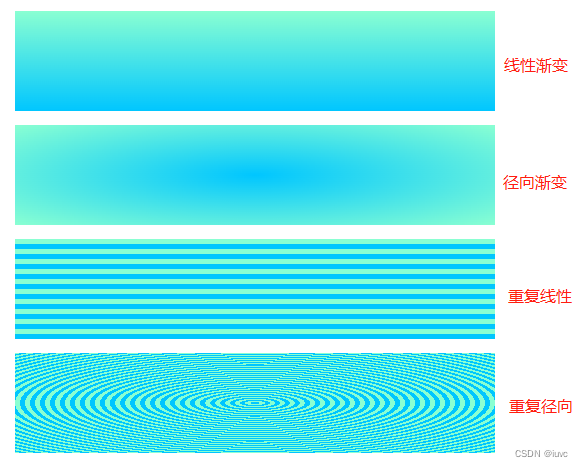
背景渐变方式一般分为 线性渐变 、 径向渐变 和 重复渐变(也分为 线性、径向)这几类。
CSS 代码:
/* 线性渐变背景,方向向上 */
background-image: linear-gradient(to top, #00C6FF, #8AFFD2);
/* 径向渐变背景,中心为圆心 */
background-image: radial-gradient(#00C6FF, #8AFFD2);
/* 重复渐变-线性,向上重复 */
background-image: repeating-linear-gradient(to top,#00C6FF, #00C6FF 5px, #8AFFD2 5px, #8AFFD2 10px);
/* 重复渐变-径向,中心为圆心 */
background-image: repeating-radial-gradient(#00C6FF, #00C6FF 5px, #8AFFD2 5px, #8AFFD2 10px);
效果图:

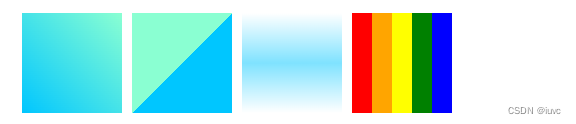
(1)线性渐变 :
线性渐变参数包括渐变的方向、色值、颜色起止范围。通过这些参数,我们可以设置一些很有特色的前端CSS效果。
CSS 代码:
/* 方块一 */
background-image: linear-gradient( 45deg,#00C6FF, #8AFFD2);
/* 方块二 */
background-image: linear-gradient(to top left, #00C6FF 50%, #8AFFD2 50%);
/* 方块三 */
background-image: linear-gradient( to top,rgba(0 ,198,255,0), rgba(0 ,198,255,0.5),rgba(0 ,198,255,0));
/* 方块四 */
background: linear-gradient(to right, red 20%, orange 20% 40%, yellow 40% 60%, green 60% 80%, blue 80%);
效果图:

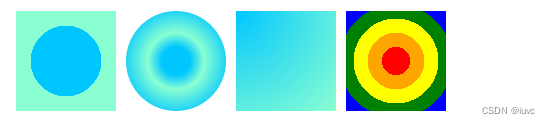
(2)径向渐变 :
径向渐变参数包括渐变的圆心(farthest-corner 可指定中心点所在位置,默认中心为圆心)、色值、颜色起止范围。
CSS 代码:
/* 方块一 */
background-image: radial-gradient(#00C6FF 50%, #8AFFD2 50%);
/* 方块二 */
border-radius: 50%;
background-image: radial-gradient(#00C6FF 20%, #8AFFD2 40%,#00C6FF 80%, #8AFFD2 100%);
/* 方块三 */
background-image: radial-gradient(farthest-corner at 0px 0px, #00C6FF 0%, #8AFFD2 100%);
/* 方块四 */
background-image: radial-gradient(red 20%, orange 20% 40%, yellow 40% 60%, green 60% 80%, blue 80%);
效果图:

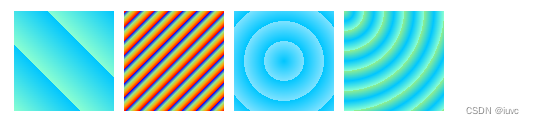
(3)重复渐变 :
重复渐变的线性和径向跟前面线性渐变和径向渐变参数类似,这里就不多赘述。
CSS 代码:
/* 方块一 线性 */
background-image: repeating-linear-gradient(45deg, #8AFFD2, #00C6FF 33.3%);
/* 方块二 线性 */
background-image: repeating-linear-gradient(to top left, red , orange , lightgreen , blue 10px);
/* 方块三 径向 */
background-image: repeating-radial-gradient(circle at center, #00C6FF, rgba(0,198,255,0.5) 20px);
/* 方块四 径向 */
background-image: repeating-radial-gradient(farthest-corner at 0px 0px, lightgreen , #00C6FF, #8AFFD2 20px);
效果图:

总结:
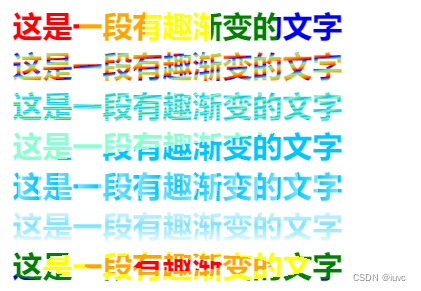
基本了解了这些渐变方式,我们就能实现一些规则的前端CSS效果。结合下文字渐变方式,我们可以得到下面有趣的文字渐变样式。

是不,感觉简简单单的文字也高端大气上档次了呢!