文章目录
- 前言
- 一、创建基础表单
- 垂直表单(默认)
- 内联表单(水平显示)
- 表单控制尺寸大小
- 给表单控件添加帮助文本
- 禁用/只读表单
- 无边框的控件
- 取色器
- 选择菜单(默认宽度100%)
- 调整下拉菜单的大小
- 表单开关
- 滑块
- 表单组
- 多个输入
- 带复选框与单选框的表单组
- 带按钮的表单组
前言
HTML中表单是网页和应用程序不可缺少的一部分,Bootstrap通过预定义的类极大的简化了表单组件的样式及使用方式
一、创建基础表单
Bootstrap提供了三种不同的表单布局
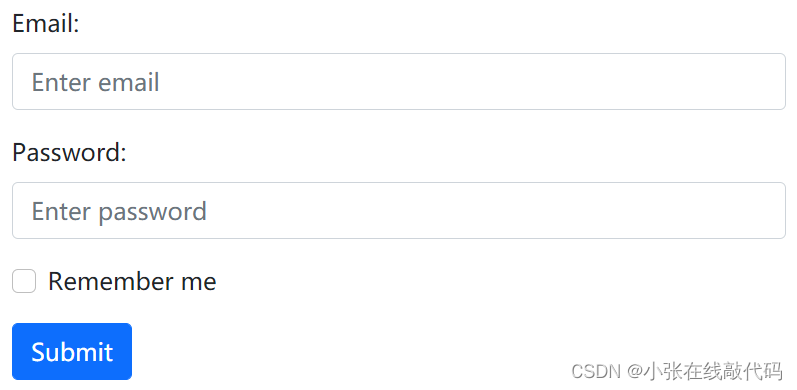
垂直表单(默认)
- .form-label 类来确保标签元素有一定的内边距。
- 复选框与单选框使用 .form-check 包裹容器来保证有间距
- 复选框和单选按钮使用 .form-check-input,包裹它的标签可以使用 .form-check-label 类。
- checked 默认选中(复选框或者单选框在class类之外加)
<div class="container mt-3">
<h2>垂直表单</h2>
<form action="">
<div class="mb-3 mt-3">
<label for="email" class="form-label">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="mb-3">
<label for="pwd" class="form-label">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd">
</div>
<div class="form-check mb-3">
<label class="form-check-label" >
<input class="form-check-input" type="checkbox" name="remember" checked> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>

内联表单(水平显示)
- .row 代表一行
- .col代表一列
<div class="container mt-3">
<h2>内联表单</h2>
<p>如果您希望表单元素并排显示,请使用 .row 和 .col:</p>
<form>
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="Enter email" name="email">
</div>
<div class="col">
<input type="password" class="form-control" placeholder="Enter password" name="pswd">
</div>
</div>
</form>
</div>

表单控制尺寸大小
- form-control-lg 大型控件
- form-control-sm 小型控件
<div class="container mt-3">
<form action="">
<div class="mb-3 mt-3">
<label for="email" class="form-label">Email:</label>
<input type="email" class="form-control form-control-lg" id="email" placeholder="大型控件" name="email">
</div>
<div class="mb-3">
<label for="pwd" class="form-label">Password:</label>
<input type="password" class="form-control form-control-sm" id="pwd" placeholder="小型控件" name="pswd">
</div>
</form>
</div>

给表单控件添加帮助文本
<div class="container mt-3">
<form action="">
<div class="row">
<div class="col col-auto mt-1" >
<label for="pwd" class="form-label">密码:</label>
</div>
<div class="col col-auto" >
<input type="password" class="form-control" id="pwd" placeholder="请输入密码" name="pswd">
</div>
<div class="col-auto mt-1">
<span class="form-text">字符必须6-20之间</span>
</div>
</div>
</form>
</div>

禁用/只读表单
- disabled属性设置输入框禁用
- readonly 属性设置输入框只读
<input type="text" class="form-control" placeholder="Normal input">
<input type="text" class="form-control" placeholder="Disabled input" disabled>
<input type="text" class="form-control" placeholder="Readonly input" readonly>

无边框的控件
- .form-control-plaintext 类可以删除输入框的边框
<form>
<input type="text" class="form-control-plaintext" placeholder="无边框的输入框">
<input type="text" class="form-control" placeholder="正常输入框">
</form>

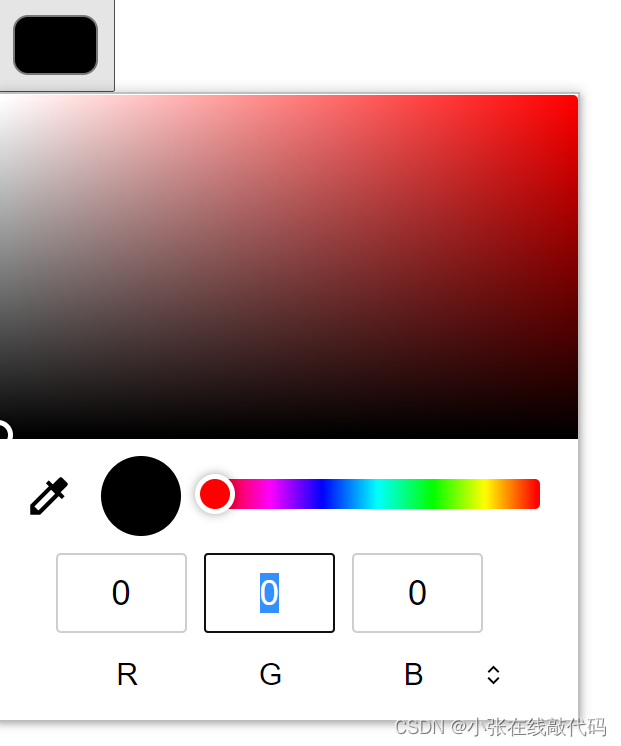
取色器
- .form-control-color 类可以创建一个取色器
<form>
<input type="color" class="form-control-color ">
</form>

选择菜单(默认宽度100%)
- form-select 创建一个下拉列表
<form action="">
<select class="form-select">
<option value="">选项一</option>
<option value="">选项二</option>
<option value="">选项三</option>
</select>
</form>

调整下拉菜单的大小
- form-select-lg 大控件
- form-select-sm 小控件
<form action="">
<select class="form-select form-select-lg">
<option value="">选项一</option>
<option value="">选项二</option>
<option value="">选项三</option>
</select>
<select class="form-select form-select-sm">
<option value="">选项一</option>
<option value="">选项二</option>
<option value="">选项三</option>
</select>
</form>

表单开关
.form-check以及form-switch配置复选框实现滑块开关
<div class="form-check form-switch">
<input type="checkbox" class="form-check-input" checked>
<label type="text" class="form-check-label ">开关</label>
</div>

滑块
- form-range 使input更改为滑块效果

<input type="range" class="form-range">
表单组
- input-group是容器,通过在输入字段的前面或后面添加图标,文本或按钮用作于加强输入
- input-group-text 指定帮助文本样式(会添加背景及边框)
- input-group-sm将控件设置为小型控件
- input-group-lg将控件设置为大型控件

<div class="input-group">
<span class="input-group-text">用户名:
</span>
<input type="text" class="form-control">
</div>
<div class="input-group">
<span class="input-group-text">密码:
</span>
<input type="text" class="form-control">
</div>
多个输入
<div class="input-group">
<span class="input-group-text">输入姓名
</span>
<input type="text" class="form-control" placeholder="请输入您的姓氏">
<input type="text" class="form-control" placeholder="请输入您的名字">
</div>

带复选框与单选框的表单组
加了input-group-text之后的控件都带有边框与样式
<div class="input-group">
<div class="input-group-text">
<input type="checkbox" checked>
<!-- <input type="radio" > -->
</div>
<input type="text" class="form-control" placeholder="请输入内容">
</div>

带按钮的表单组
- btn 指定按钮类
- btn-success 添加对应背景颜色
- btn-info
- btn-primary
- …
<div class="input-group">
<div class="input-group-text">
<!-- <input type="checkbox" checked> -->
<!-- <input type="radio" > -->
<button type="submit" class="btn btn-success">按钮</button>
</div>
<input type="text" class="form-control" placeholder="请输入内容">
</div>