1.2 JasperReports
JasperReports是一个强大、灵活的报表生成工具,能够展示丰富的页面内容,并将之转换成PDF,HTML,或者XML格式。该库完全由Java写成,可以用于在各种Java应用程序,包括J2EE,Web应用程序中生成动态内容。一般情况下,JasperReports会结合Jaspersoft Studio(模板设计器)使用导出PDF报表。
maven坐标:
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports</artifactId>
<version>6.8.0</version>
</dependency>
- JasperReports概述
2.1 JasperReports快速体验
本小节我们先通过一个快速体验来感受一下JasperReports的开发过程。
第一步:创建maven工程,导入JasperReports的maven坐标
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports</artifactId>
<version>6.8.0</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
第二步:将提前准备好的jrxml文件复制到maven工程中(后面会详细讲解如何创建jrxml文件)

第三步:编写单元测试,输出PDF报表
@Test
public void testJasperReports()throws Exception{
String jrxmlPath = "E:\\projects1\\itcast_health\\health_parent\\itextDemo\\src\\main\\resources\\demo.jrxml";
String jasperPath = "E:\\projects1\\itcast_health\\health_parent\\itextDemo\\src\\main\\resources\\demo.jasper";
///编译模板
JasperCompileManager.compileReportToFile(jrxmlPath,jasperPath);
///构造数据
Map paranters = new HashMap();
paranters.put("reportDate","2019-10-10");
paranters.put("company","itcast");
List<Map> list = new ArrayList();
Map map1 = new HashMap();
map1.put("name","xiaoming");
map1.put("address","beijing");
map1.put("email","xiaoming@itcast.cn");
Map map2 = new HashMap();
map2.put("name","xiaoli");
map2.put("address","nanjing");
map2.put("email","xiaoli@itcast.cn");
list.add(map1);
list.add(map2);
/// 填充数据
JasperPrint jasperPrint = JasperFillManager.fillReport(jasperPath, paranters, new JRBeanCollectionDataSource(list));
///输出文档
String pdfPath = "D:\\test.pdf";
JasperExportManager.exportReportToPdfFile(jasperPrint,pdfPath);
}
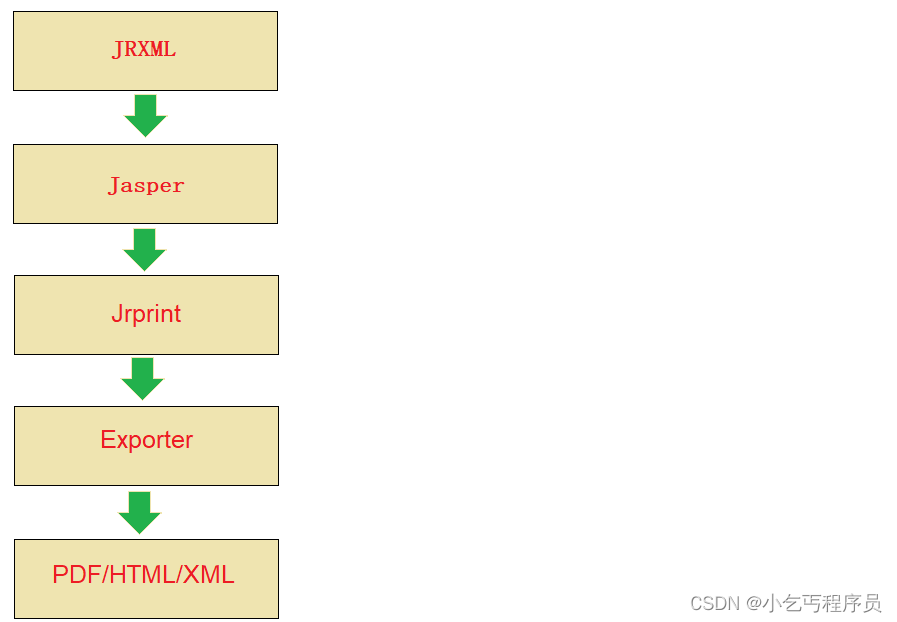
2.2 JasperReports原理

JRXML:报表填充模板,本质是一个xml文件
Jasper:由JRXML模板编译成的二进制文件,用于代码填充数据
Jrprint:当用数据填充完Jasper后生成的对象,用于输出报表
Exporter:报表输出的管理类,可以指定要输出的报表为何种格式
PDF/HTML/XML:报表形式
2.3 开发流程
使用JasperReports导出pdf报表,开发流程如下:
制作报表模板
模板编译
构造数据
填充数据
输出文件
3. 模板设计器Jaspersoft Studio
Jaspersoft Studio是一个图形化的报表设计工具,可以非常方便的设计出PDF报表模板文件(其实就是一个xml文件),再结合JasperReports使用,就可以渲染出PDF文件。
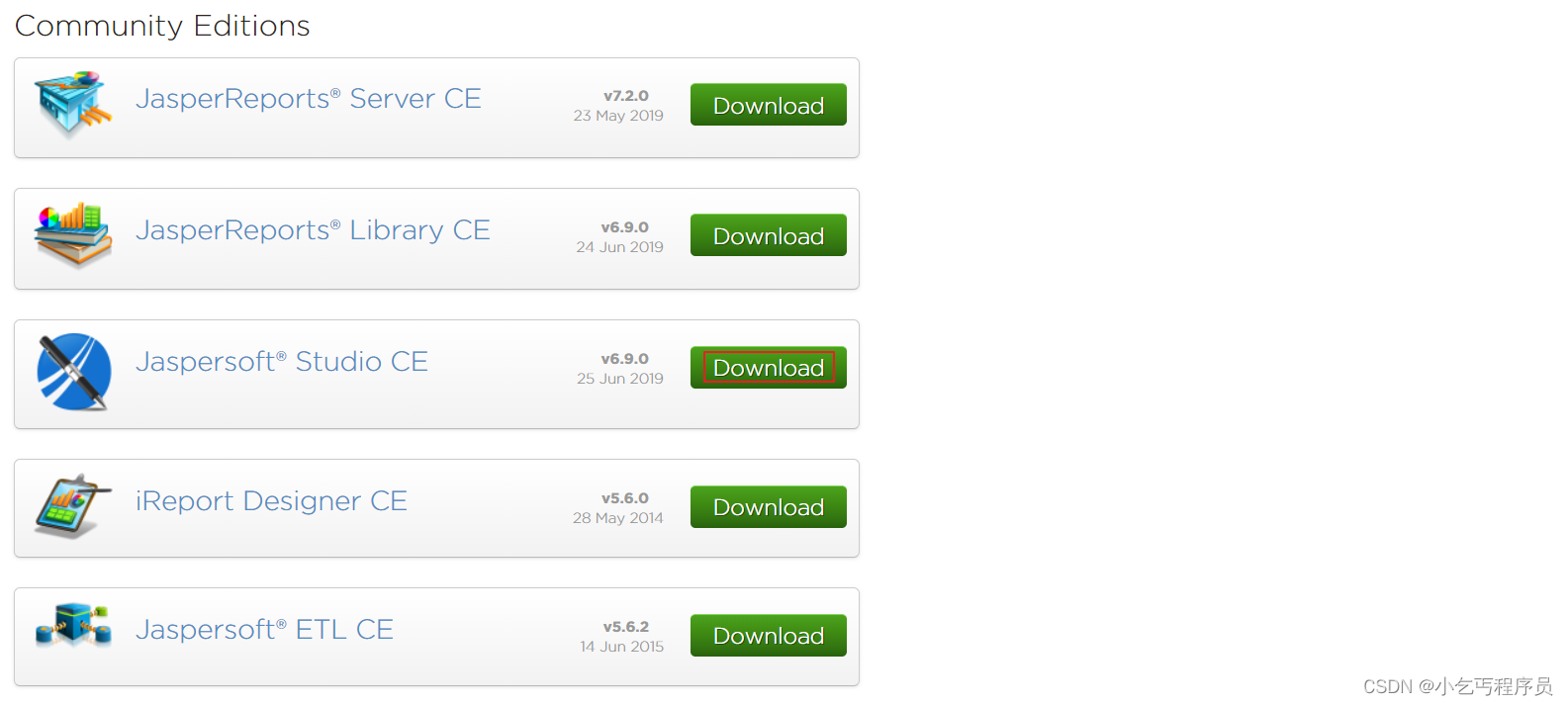
下载地址:https://community.jaspersoft.com/community-download
下载完成后会得到如下安装文件:


直接双击安装即可。
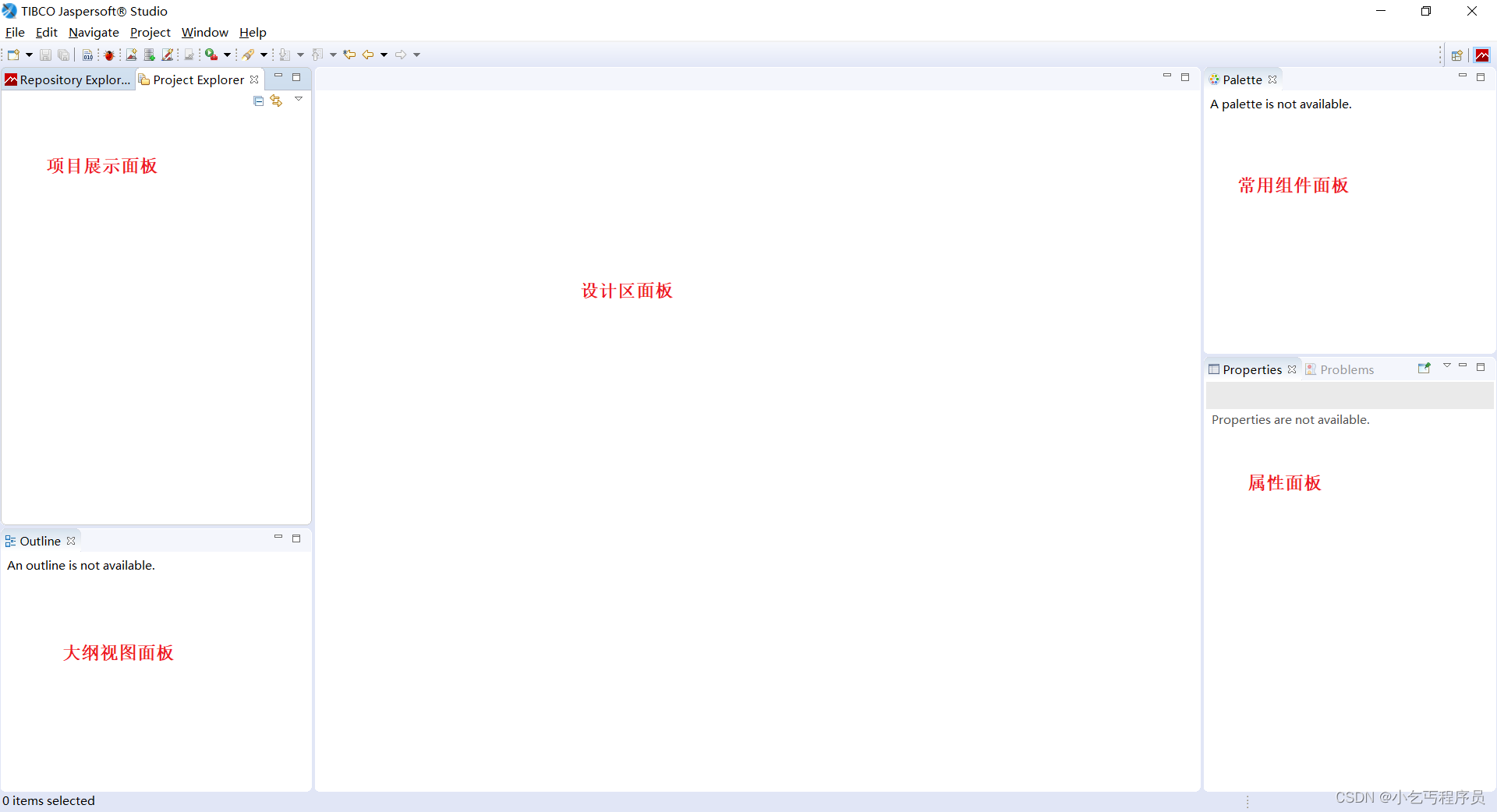
3.1 Jaspersoft Studio面板介绍

3.2 创建工程和模板文件
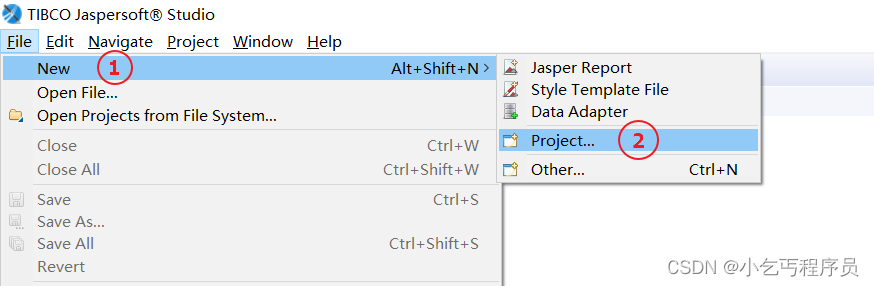
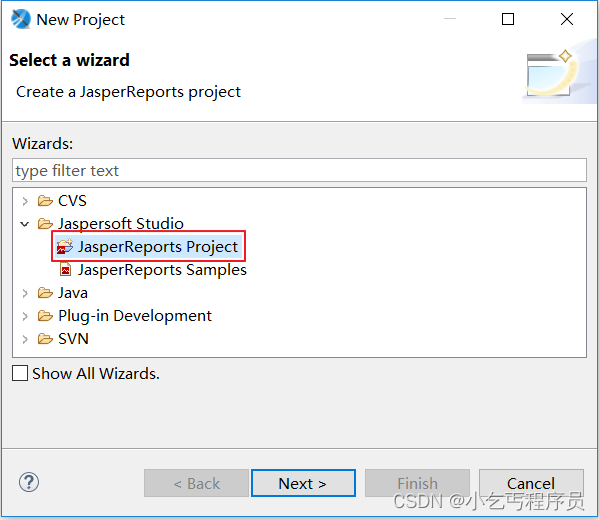
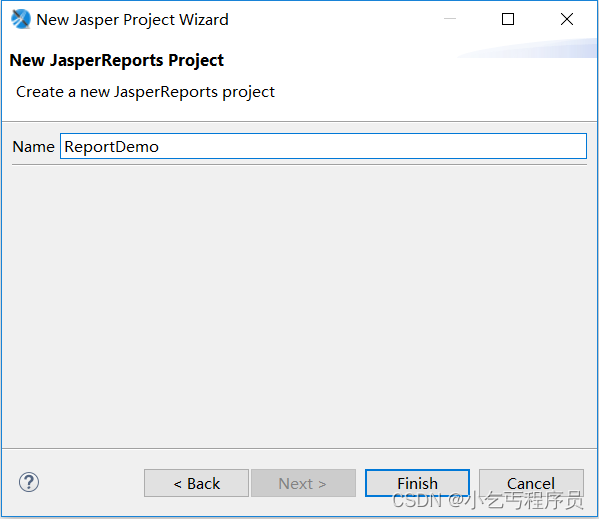
打开Jaspersoft Studio工具,首先需要创建一个工程,创建过程如下:




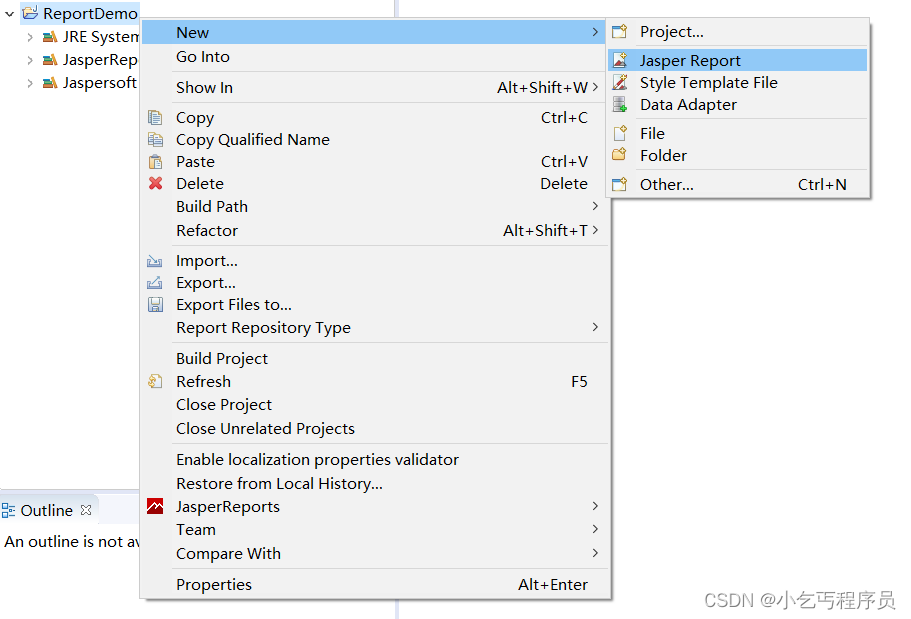
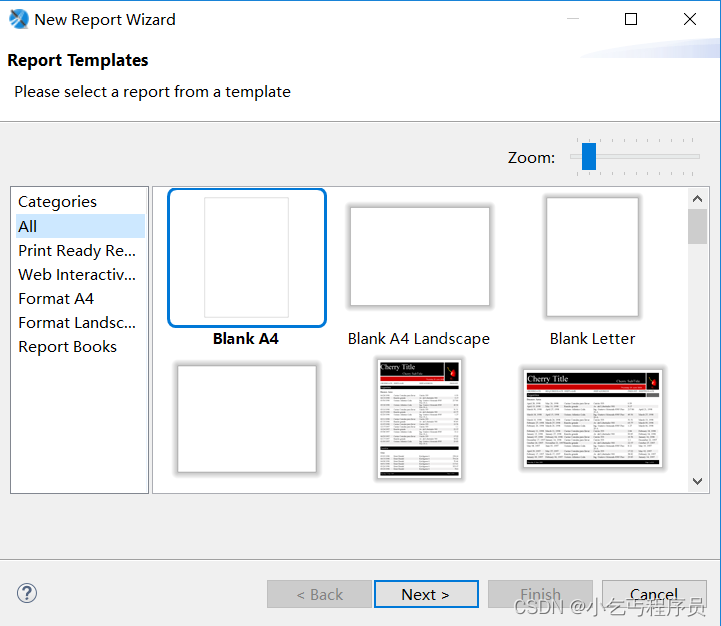
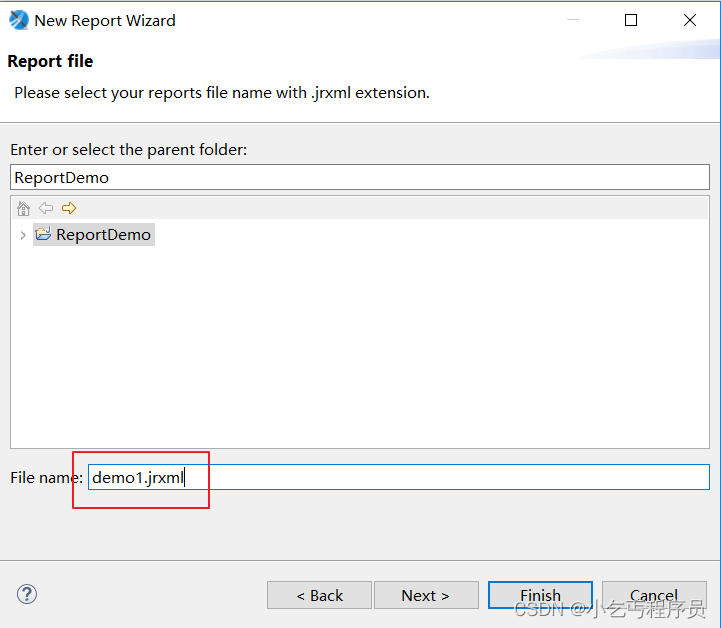
创建完工程后,可以在工程上点击右键,创建模板文件:







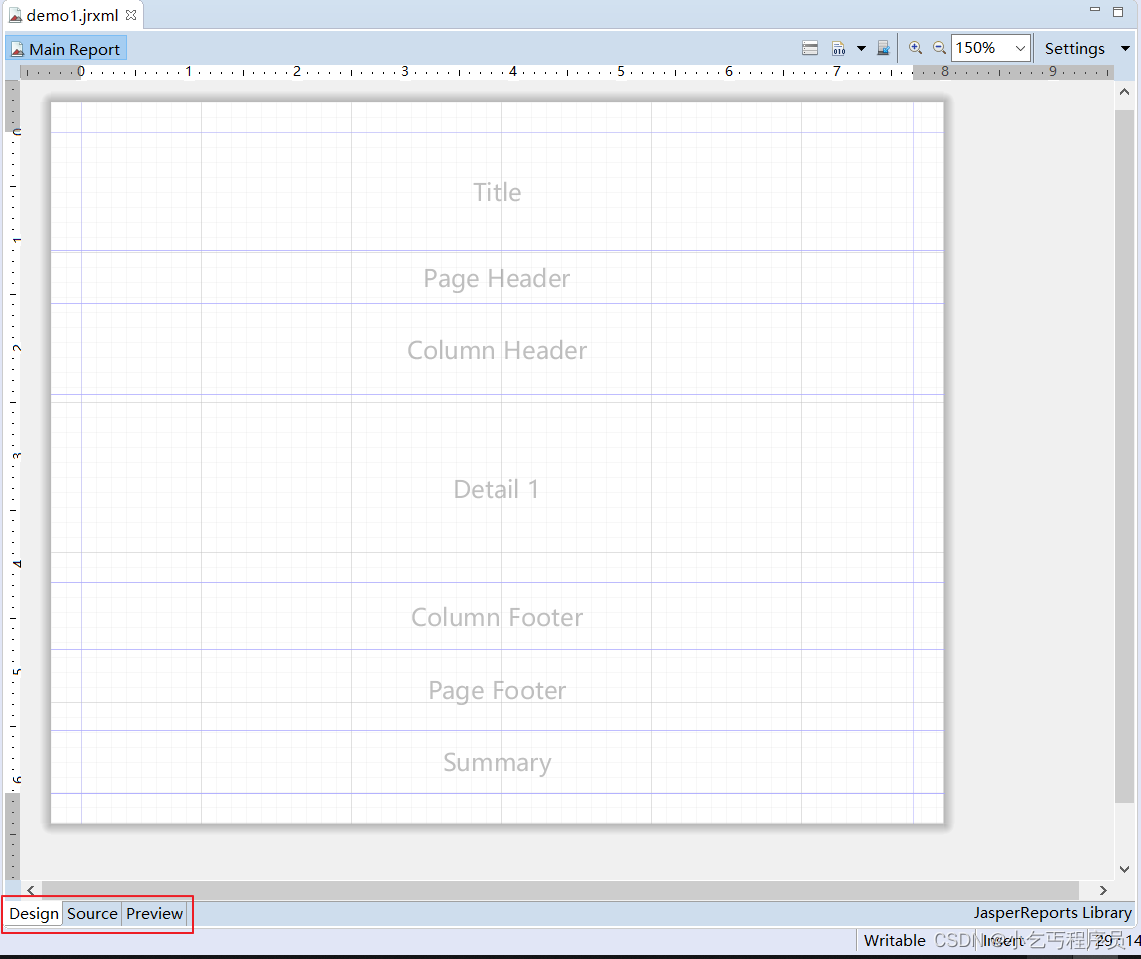
可以看到整个文件是可视化的,分为几大区域(Title、Page Header、Column Header等),如果某些区域不需要也可以删除。
在面板左下角可以看到有三种视图方式:Design(设计模式)、Source(源码模式)、Preview(预览模式):
通过Design视图可以看到模板的直观结构和样式
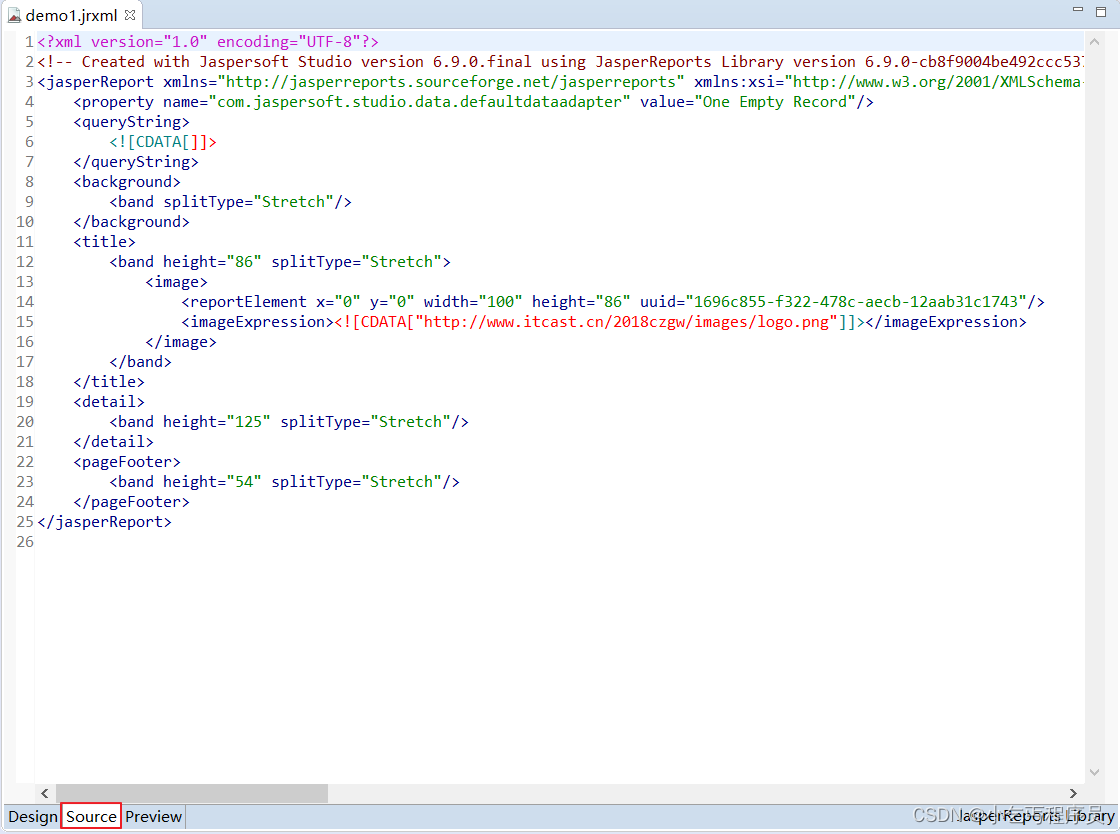
通过Source视图可以看到文件xml源码
通过Preview视图可以预览PDF文件输出后的效果
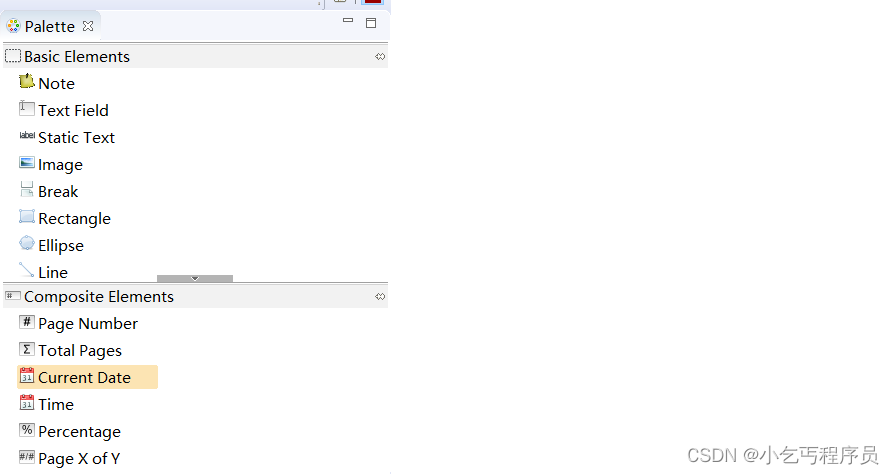
通过右侧Palette窗口可以看到常用的元素:

3.3 设计模板文件
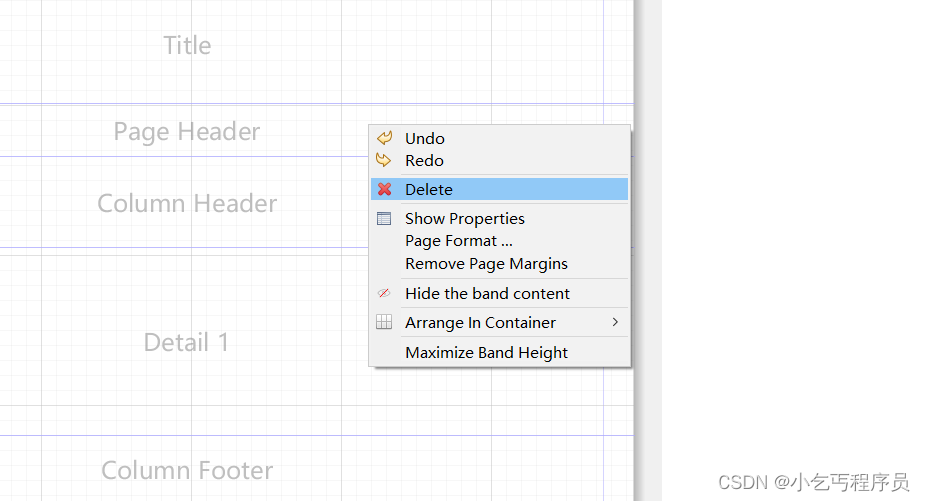
3.3.1 增减Band
可以根据情况删除或者增加模板文件中的区域(称为Band),例如在Page Header区域上点击右键,选择删除菜单:

其中Detail区域可以添加多个,其他区域只能有一个。
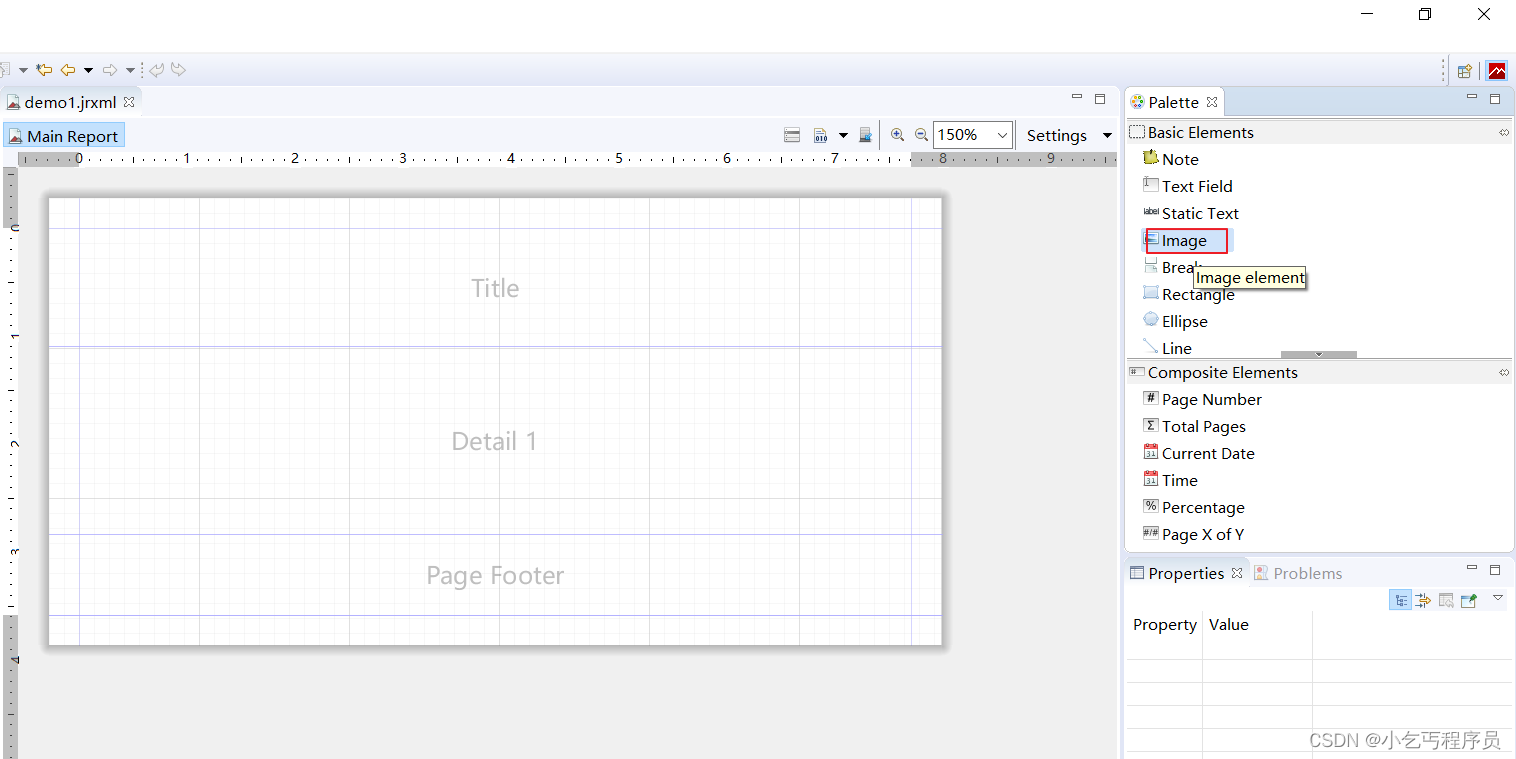
3.3.2 将元素应用到模板中
3.3.2.1 Image元素
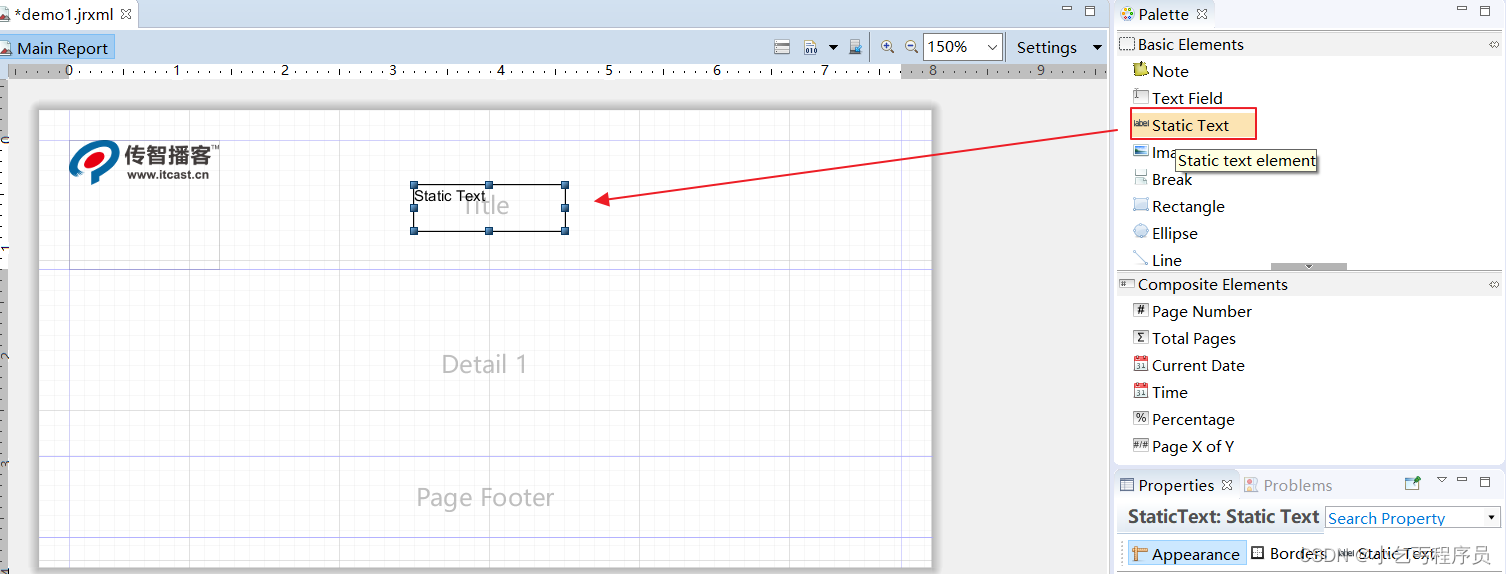
从右侧Palette面板中选择Image元素(图片元素),拖动到Title区域:

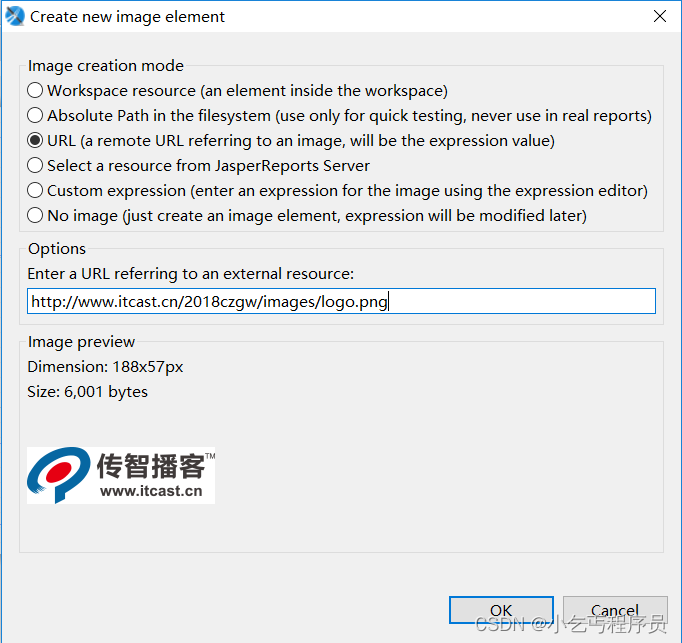
弹出如下对话框,有多种创建模式,选择URL模式,并在下面输入框中输入一个网络图片的连接地址:


可以选中图片元素,鼠标拖动调整位置,也可以通过鼠标调整图片的大小。
调整完成后,可以点击Preview进入预览视图,查看PDF输出效果:


其实我们上面创建的demo1.jrxml模板文件,本质上就是一个xml文件,只不过我们不需要自己编写xml文件的内容,而是通过Jaspersoft Studio这个设计器软件进行可视化设计即可。
3.3.2.2 Static Text元素
Static Text元素就是静态文本元素,用于在PDF文件上展示静态文本信息

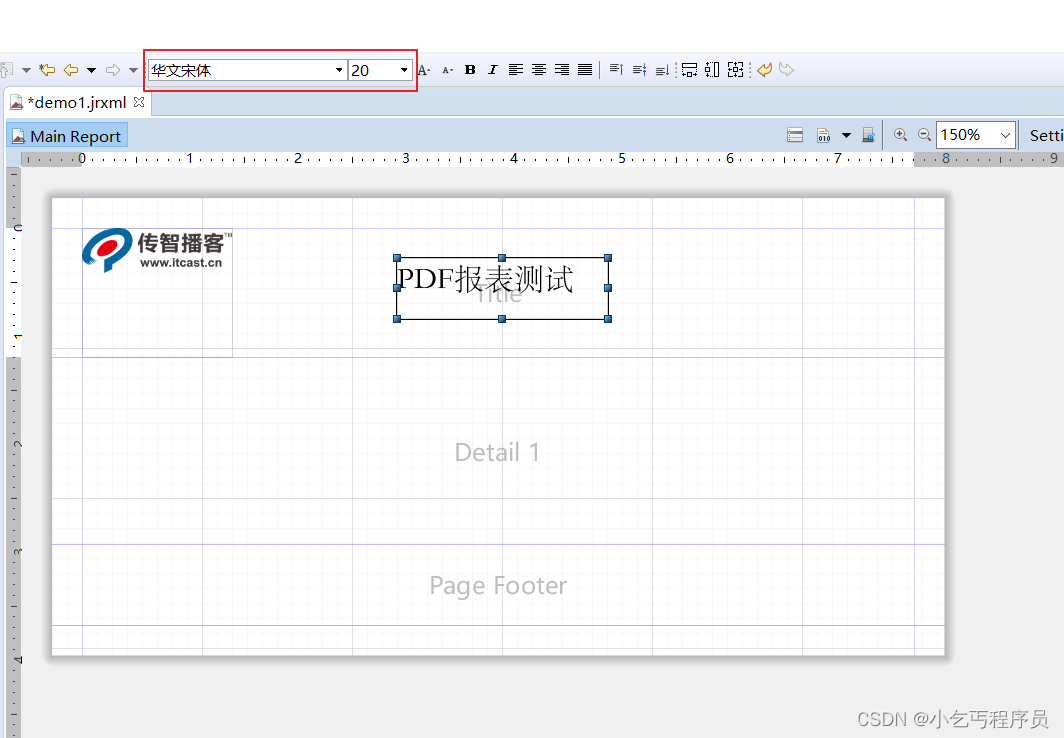
双击Title面板中的Static Text元素,可以修改文本内容:

选中元素,也可以调整文本的字体和字号:

点击Preview进入预览视图,查看效果:

3.3.2.3 Current Date元素
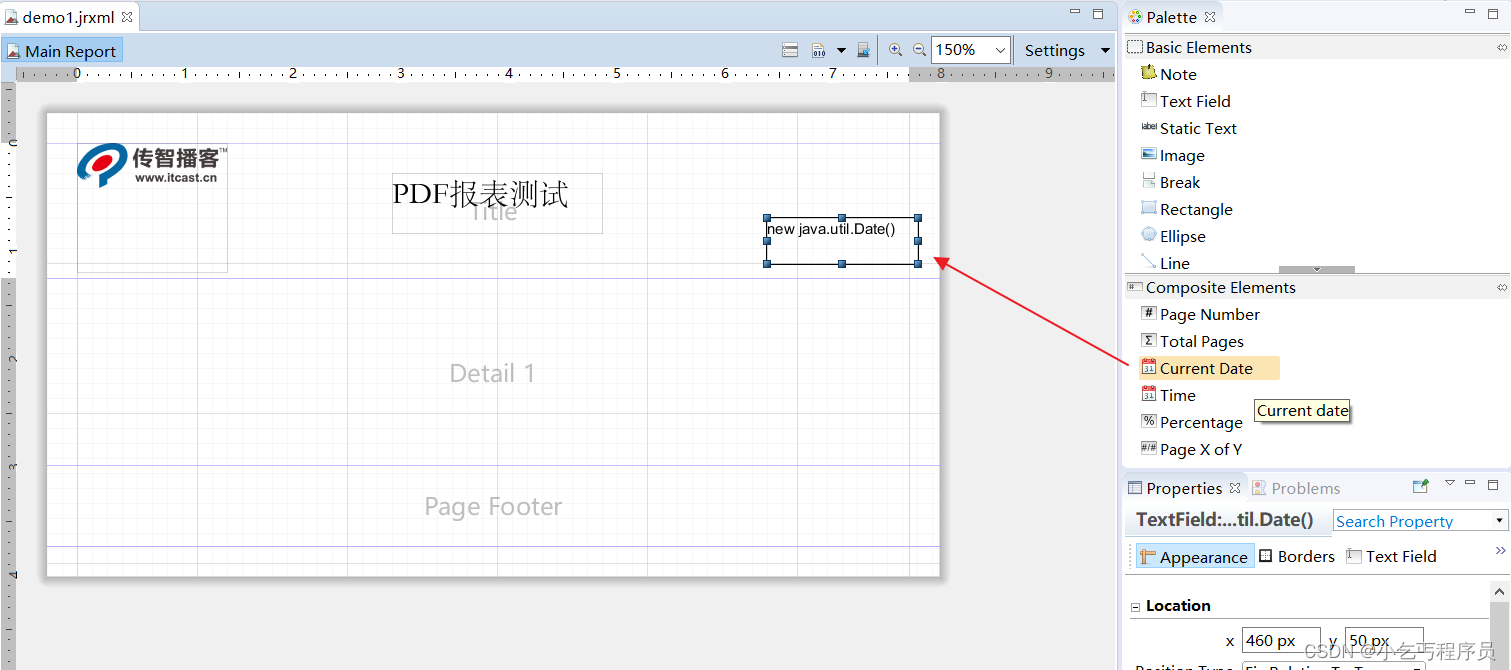
Current Date元素用于在报表中输出当前系统日期,将改元素拖动到Title区域:

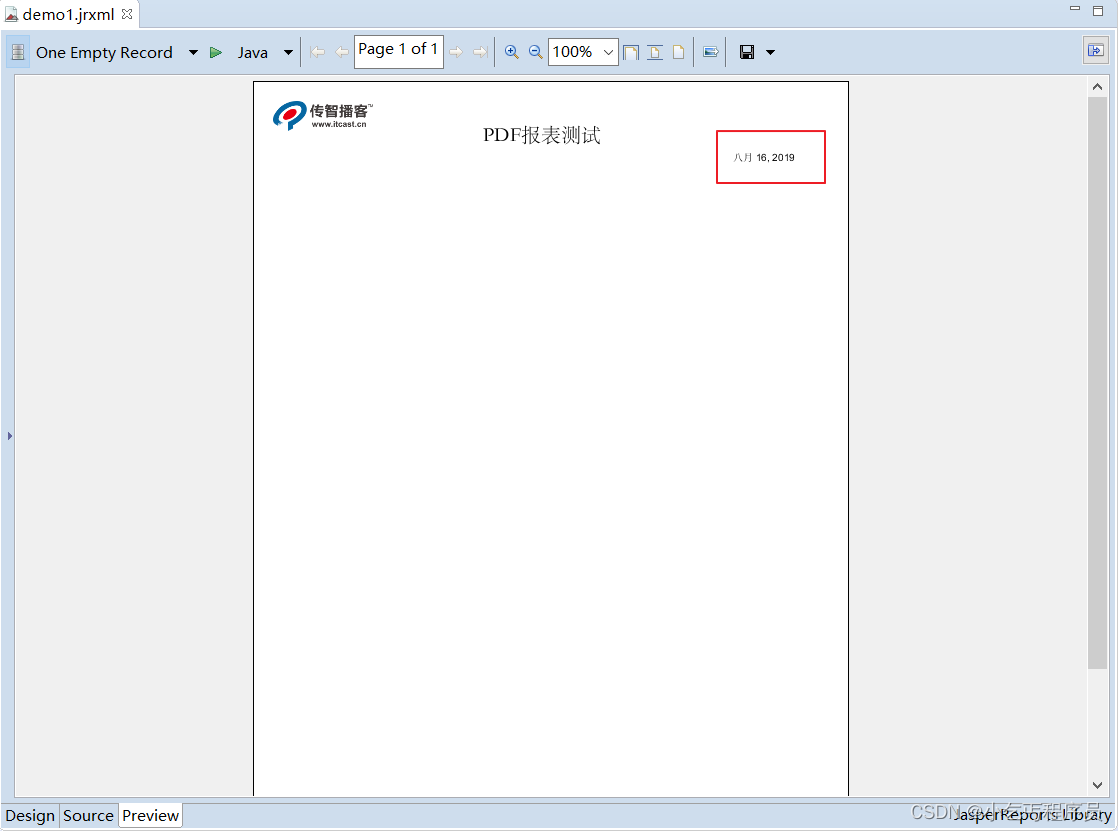
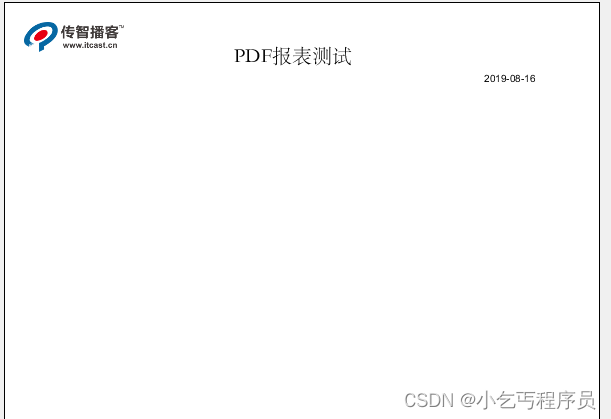
预览输出效果:

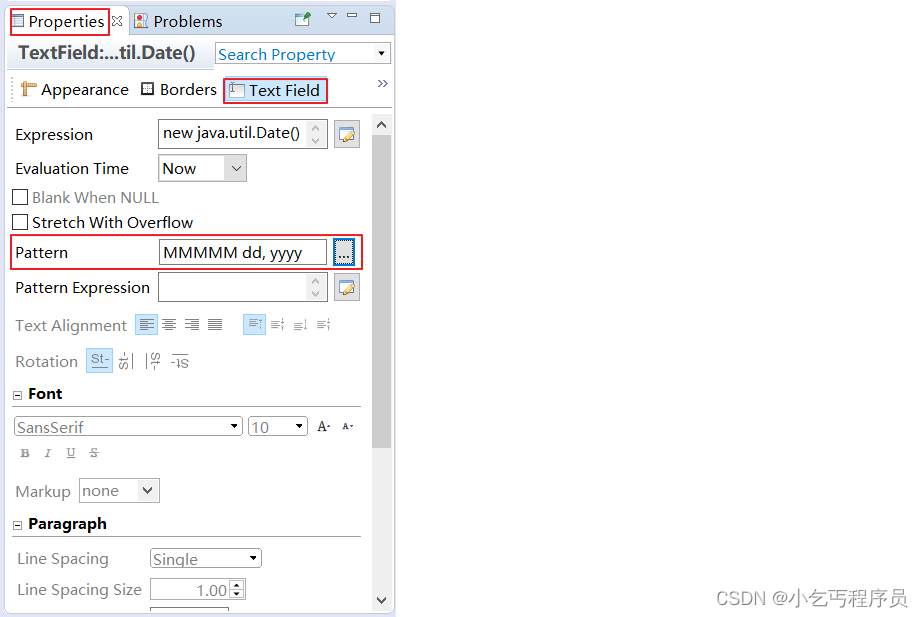
默认日期输出格式如上图所示,可以回到设计视图并选中元素,在Properties面板中的Text Field子标签中修改日期输出格式:

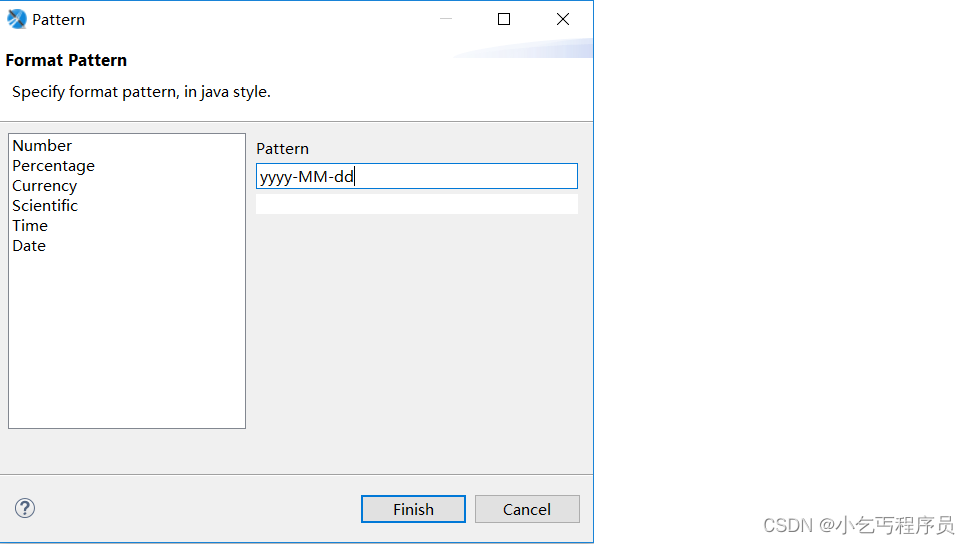
修改日期格式:

保存文件后重新预览:

3.3.3 动态数据填充
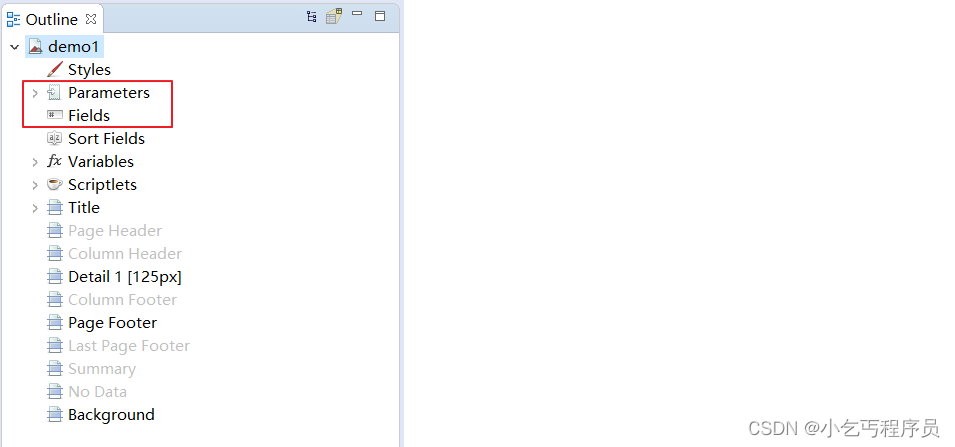
上面我们在PDF文件中展示的都是一些静态数据,那么如果需要动态展示一些数据应该如何实现呢?我们可以使用Outline面板中的Parameters和Fields来实现。

Parameters通常用来展示单个数据,Fields通常用来展示需要循环的列表数据。
3.3.3.1 Parameters
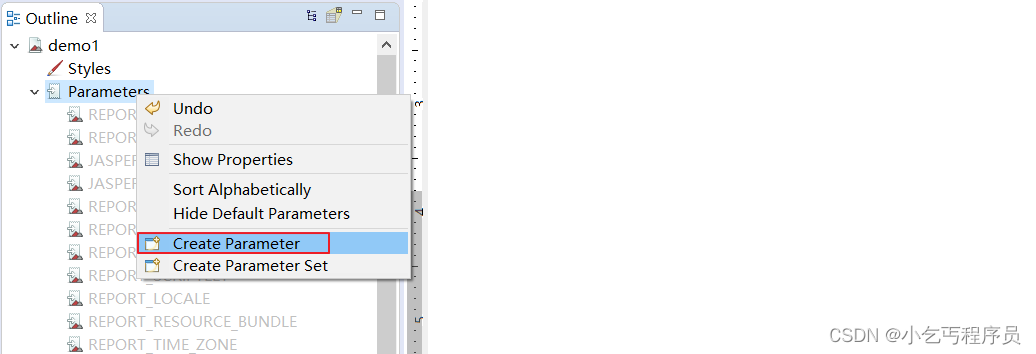
在Parameters上点击右键,创建一个Parameter参数:

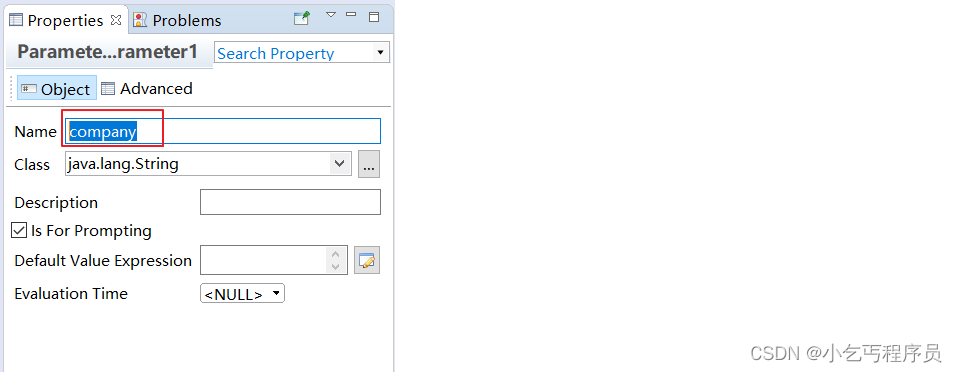
可以在右侧的Properties面板中修改刚才创建的参数名称:

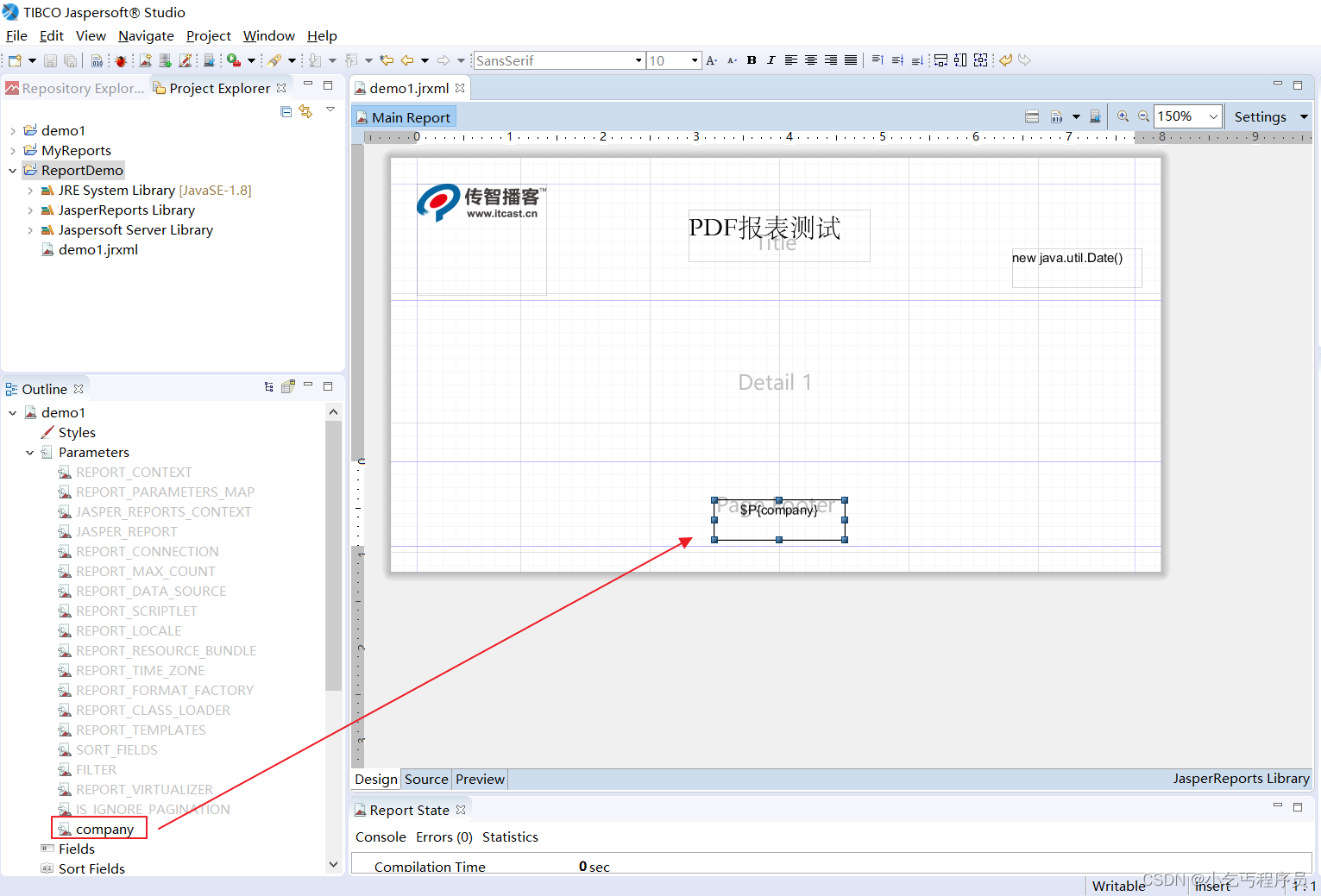
将刚才创建的Parameter参数拖动到面板中:

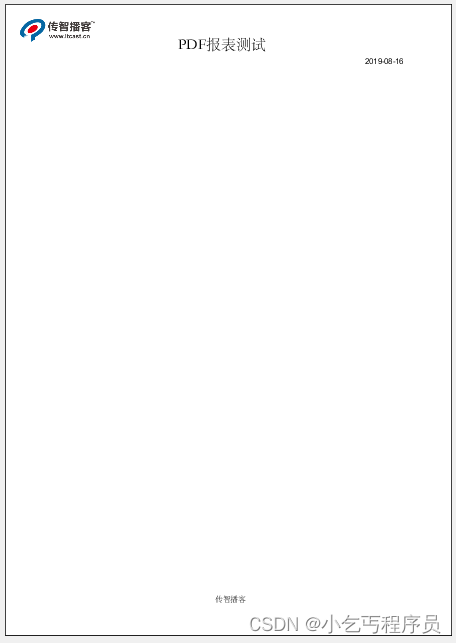
进入预览视图,查看效果:

由于模板中我们使用了Parameter动态元素,所以在预览之前需要为其动态赋值:

注意:由于我们是在Jaspersoft Studio软件中进行预览,所以需要通过上面的输入框动态为Parameter赋值,在后期项目使用时,需要我们在Java程序中动态为Parameter赋值进行数据填充。
3.3.3.2 Fields
使用Fields方式进行数据填充,既可以使用jdbc数据源方式也可以使用JavaBean数据源方式。
jdbc数据源数据填充
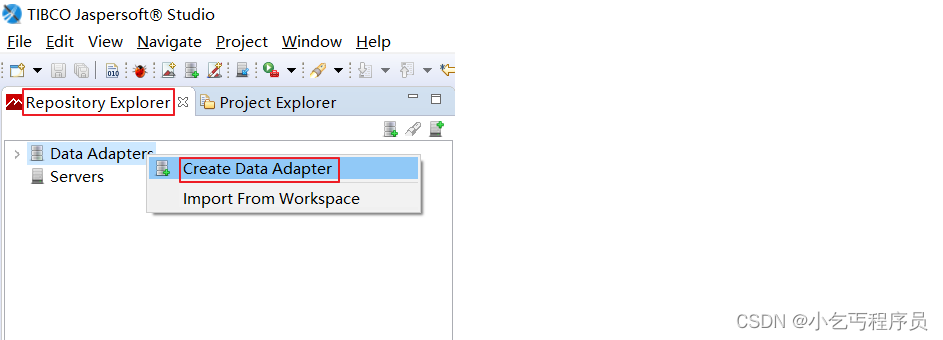
第一步:在Repository Explorer面板中,在Data Adapters点击右键,创建一个数据适配器

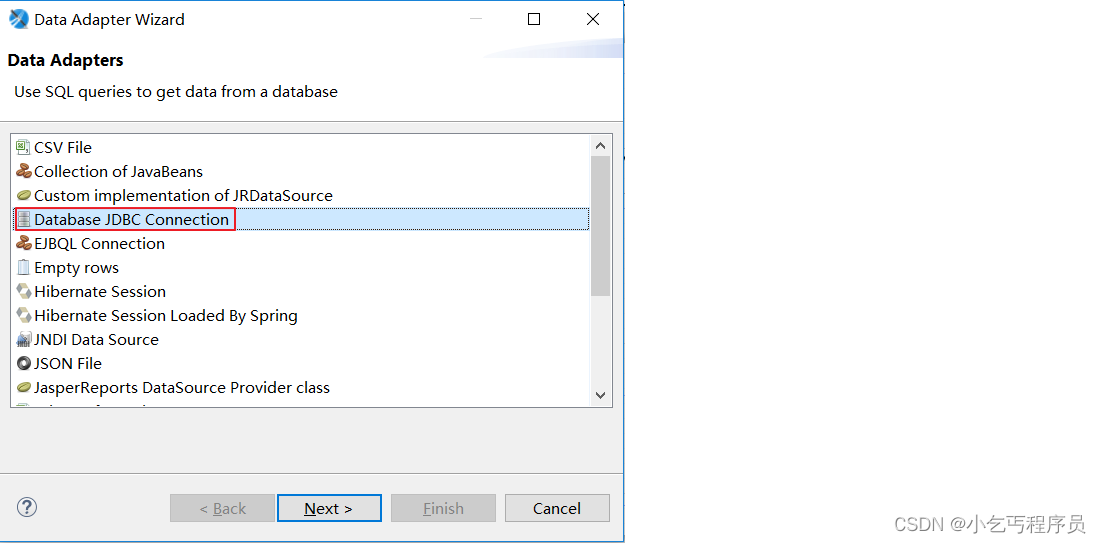
第二步:选择Database JDBC Connection

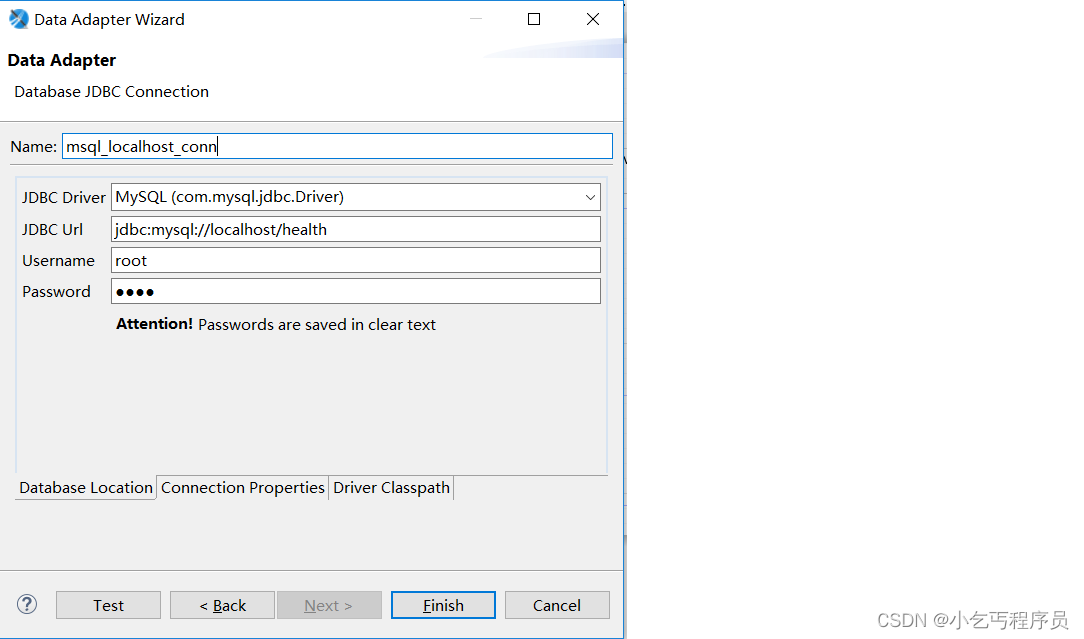
第三步:选择mysql数据库,并完善jdbc连接信息

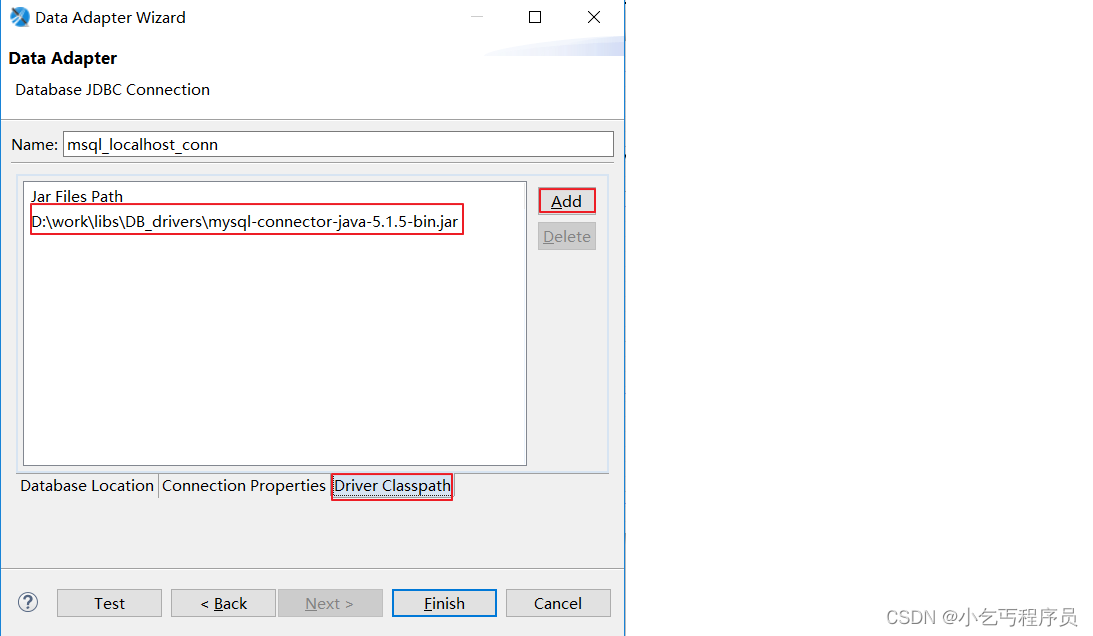
为了能够在Jaspersoft Studio中预览到数据库中的数据,需要加入MySQL的驱动包

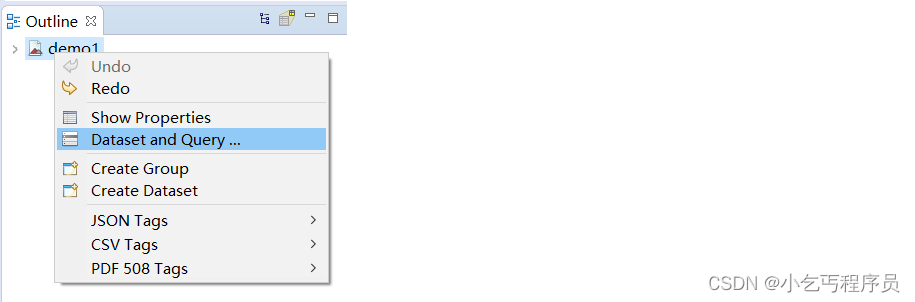
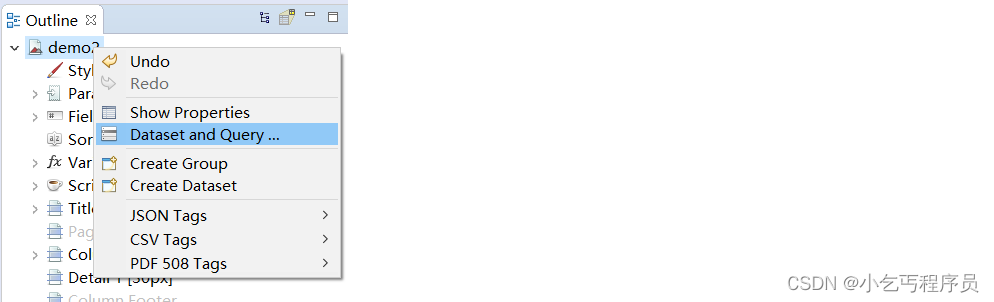
第四步:在Outline视图中,右键点击工程名,选择Database and Query菜单

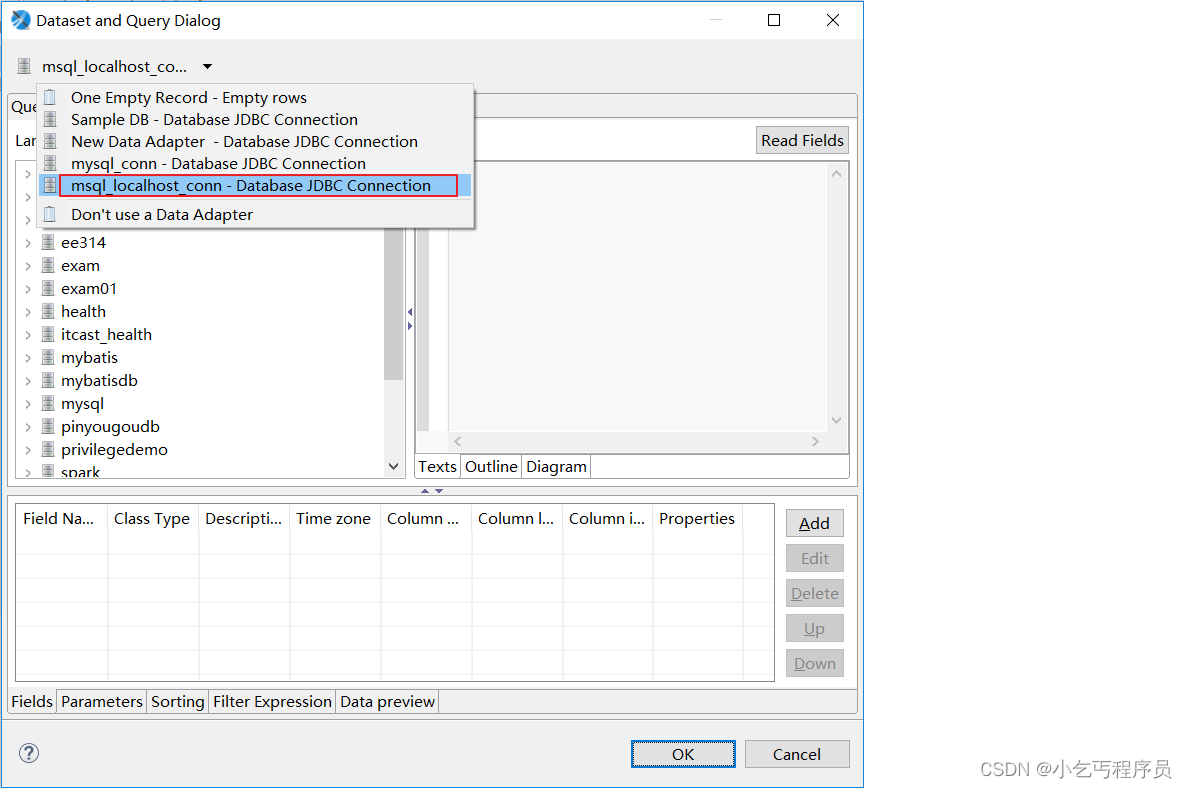
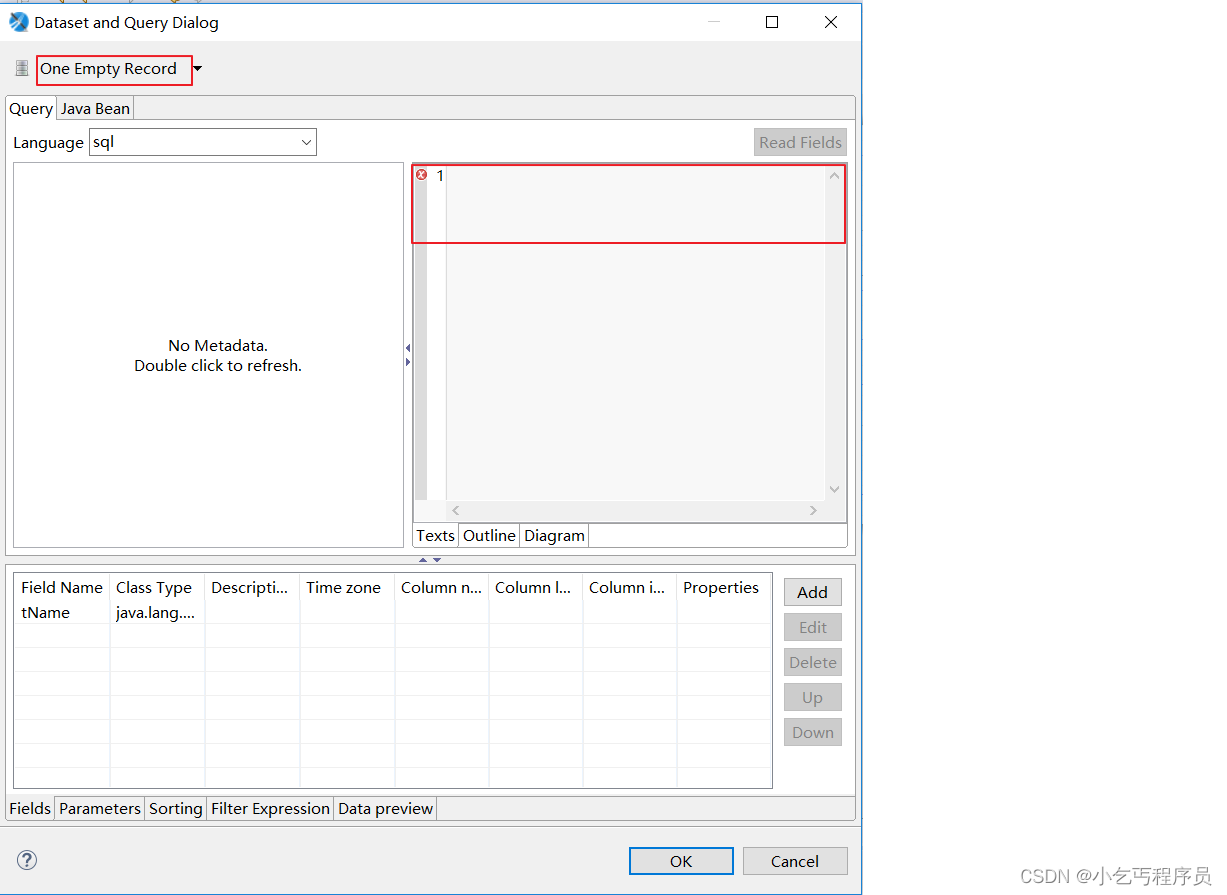
第五步:在弹出的对话框中选择刚刚创建的JDBC数据库连接选项

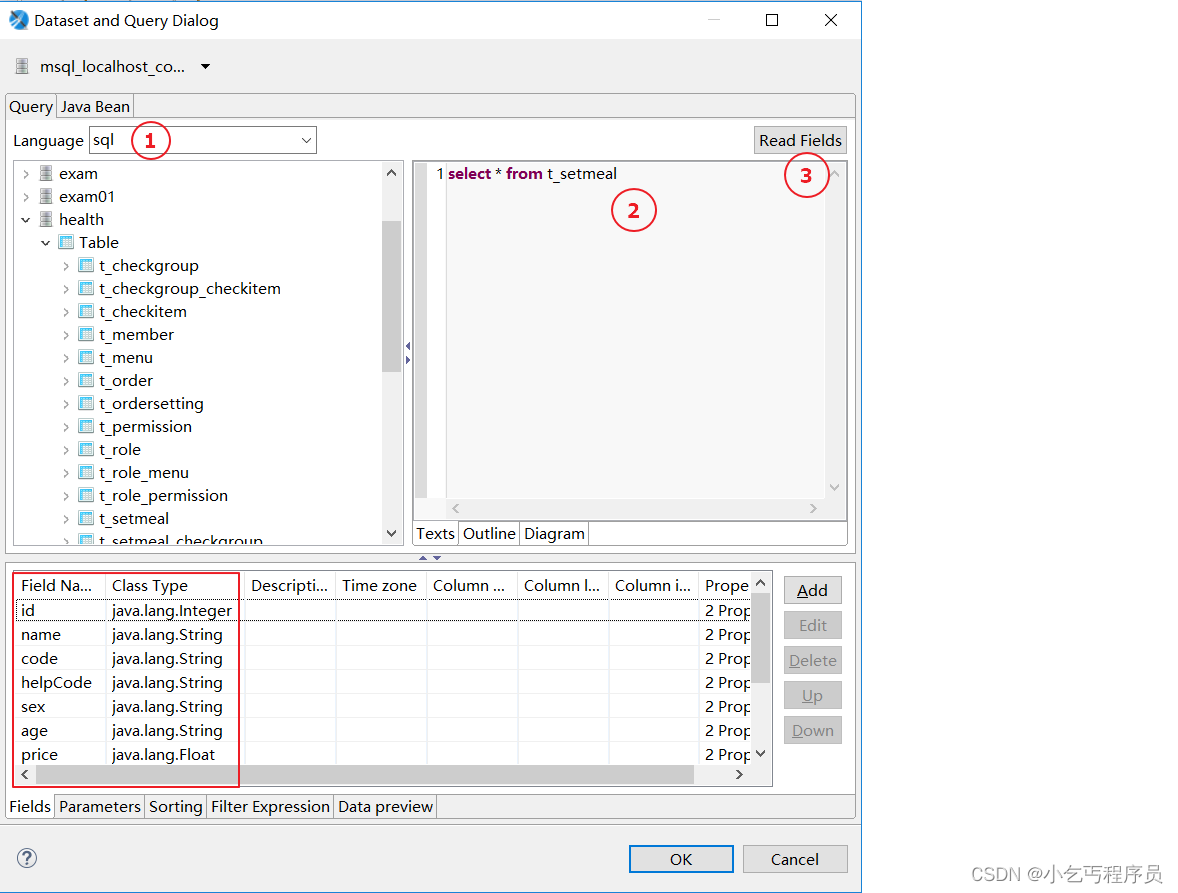
第六步:在弹出对话框中Language选择sql,在右侧区域输入SQL语句并点击Read Fields按钮

可以看到通过点击上面的Read Fields按钮,已经读取到了t_setmeal表中的所有字段信息并展示在了下面,这些字段可以根据需要进行删除或者调整位置
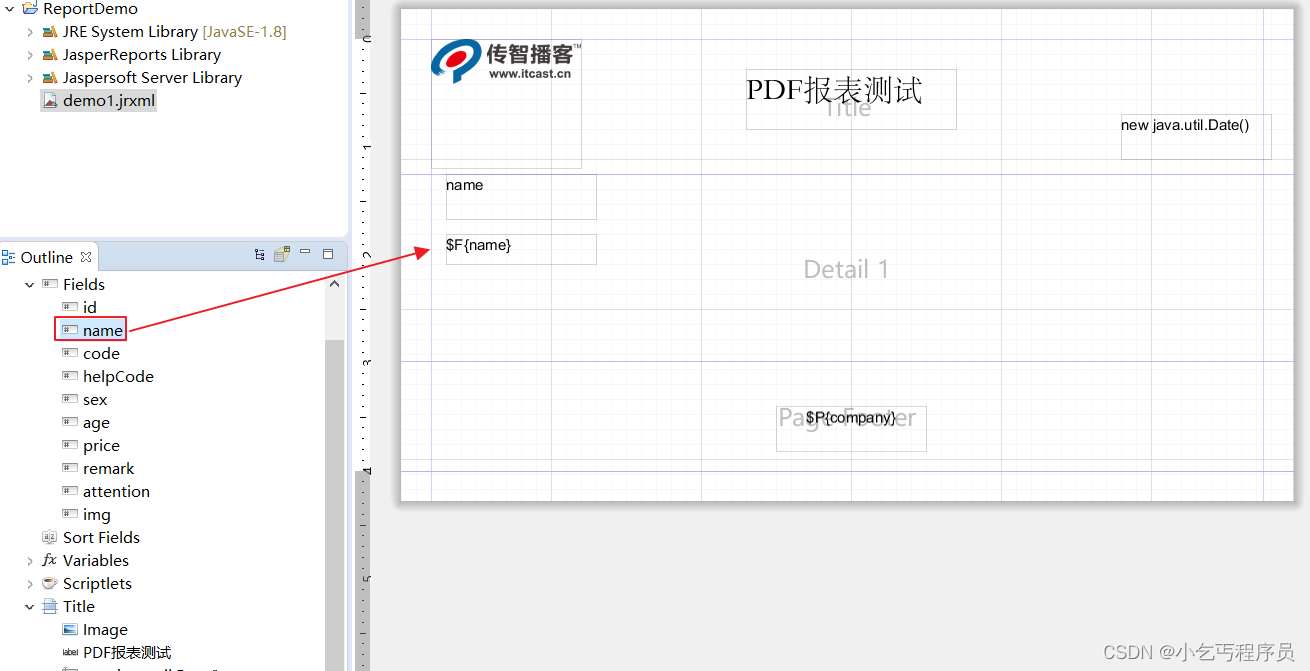
第七步:在Outline视图中的Fields下可以看到t_setmeal表中相关字段信息,拖动某个字段到设计区的Detail区域并调整位置

可以看到,在拖动Fields到设计区时,同时会产生两个元素,一个是静态文本,一个是动态元素。静态文本相当于表格的表头,可以根据需要修改文本内容。最终设计完的效果如下:

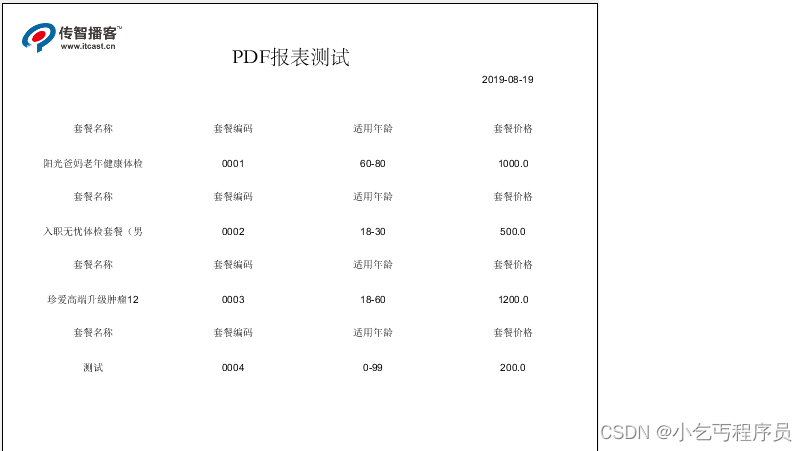
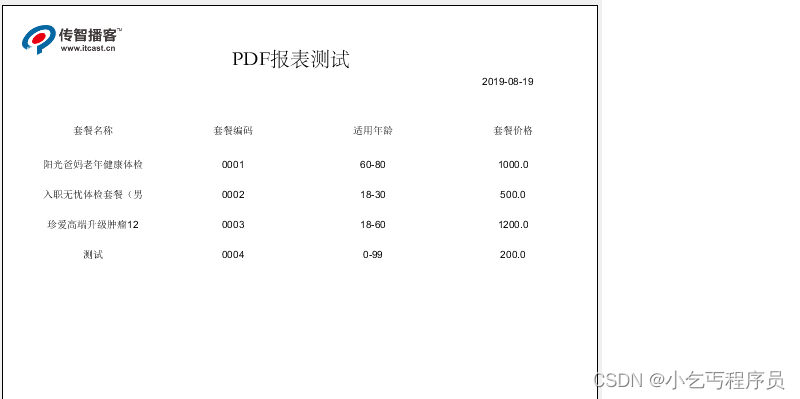
第八步:使用Preview预览视图进行预览

通过上图可以看到,虽然列表数据展示出来了,但是展示的还存在问题。在每条数据遍历时表头也跟着遍历了一遍。这是怎么回事呢?这是由于我们设计的表头和动态Fields都在Detail区域。为了能够解决上面的问题,需要将表头放在Column Header区域,将动态Fields放在Detail区域。具体操作如下:
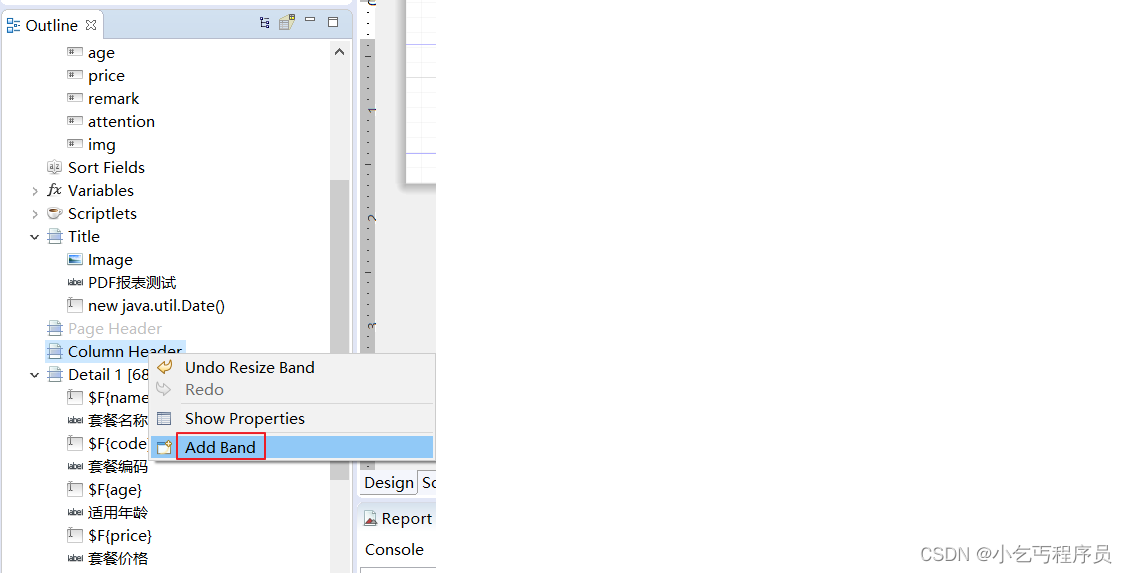
1、在Outline视图的Column Header点击右键创建出一个区域

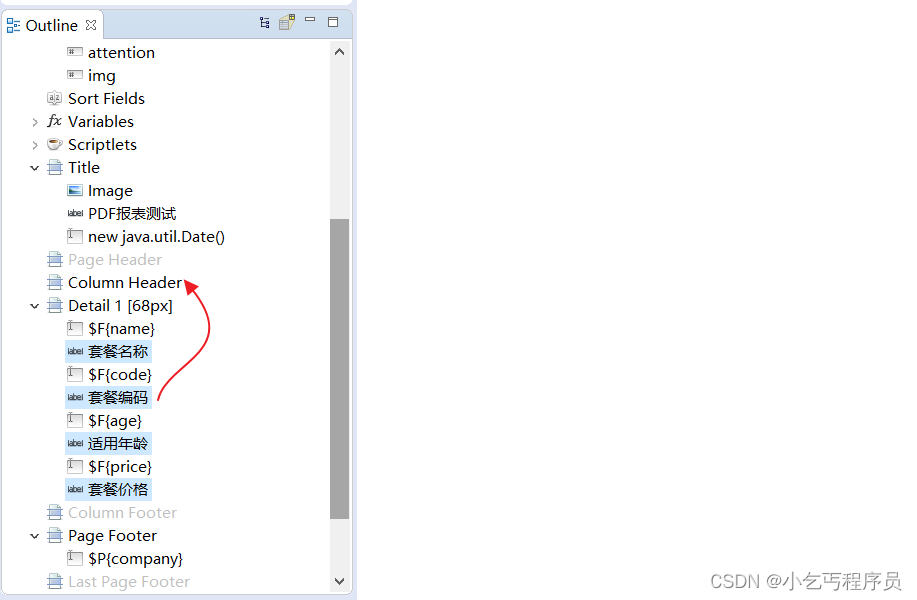
2、将Detail下的静态文本拖动到Column Header下

拖动完成后如下:

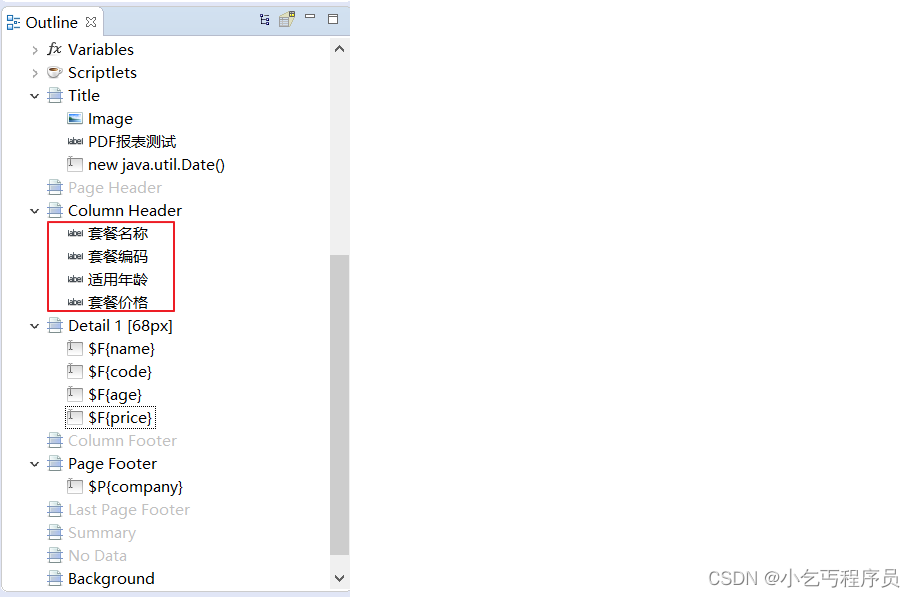
3、调整静态文本在Column Header区域的位置,最终效果如下

4、预览查看效果

JavaBean数据源数据填充
第一步:复制上面的demo1.jrxml文件,名称改为demo2.jrxml

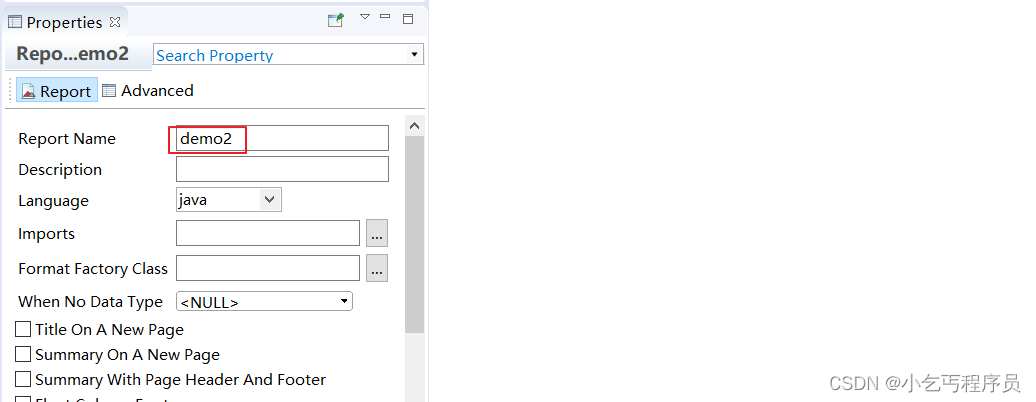
修改Report Name:

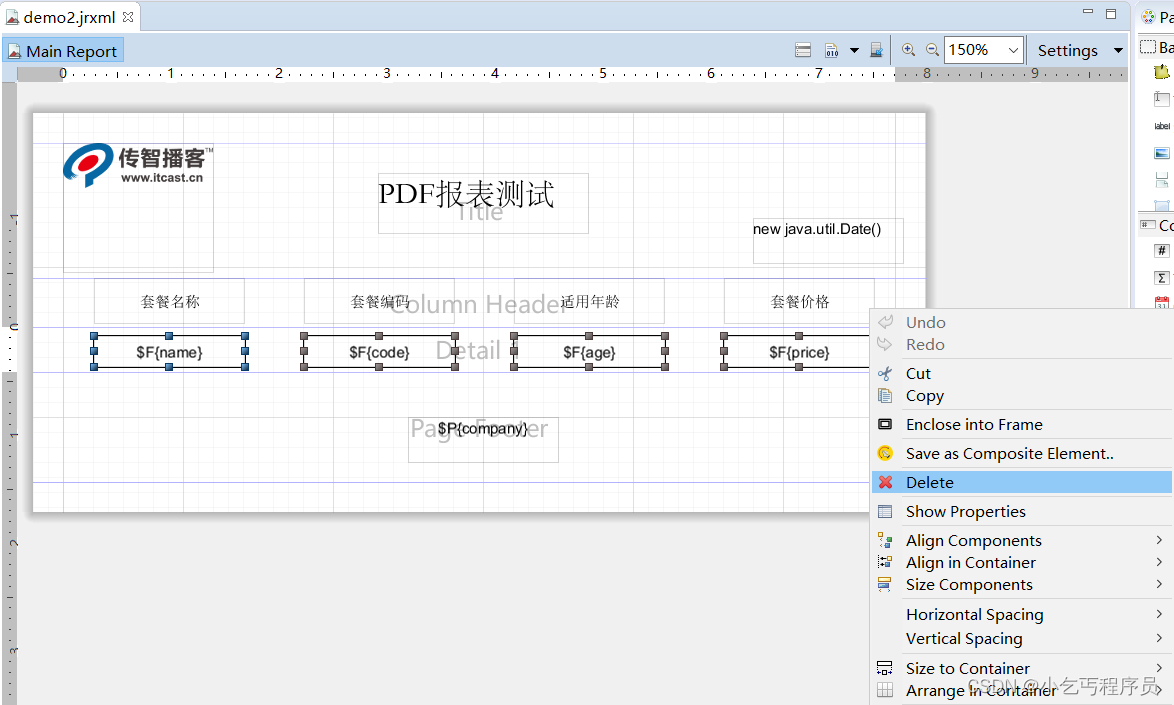
第二步:打开demo2.jrxml文件,将detail区域中的动态Fields元素删除

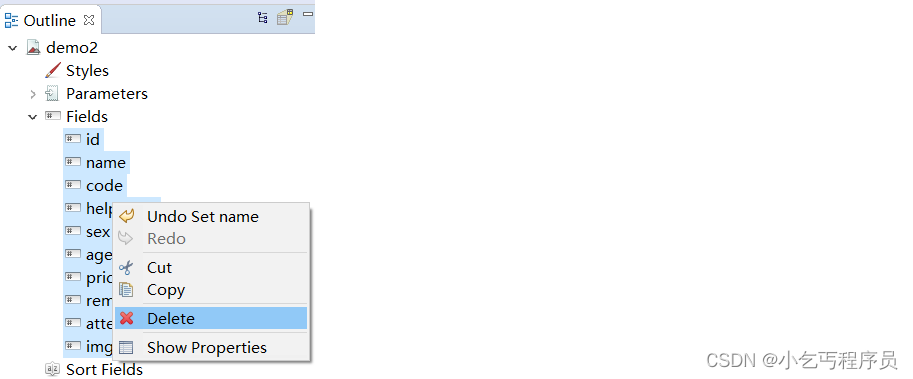
第三步:将Outline面板中Fields下的字段全部删除

第四步:清除JDBC数据源和相关SQL语句


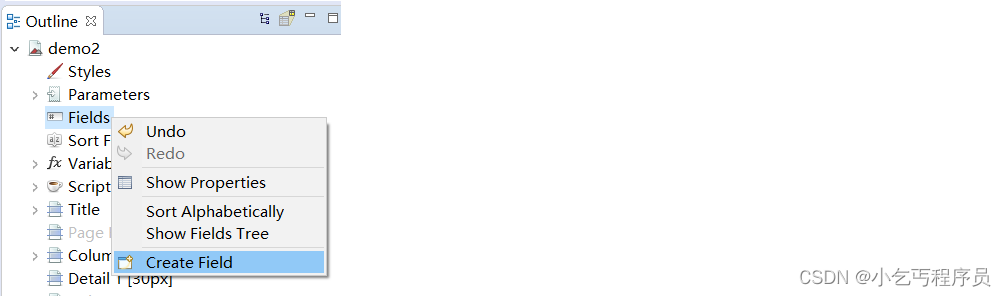
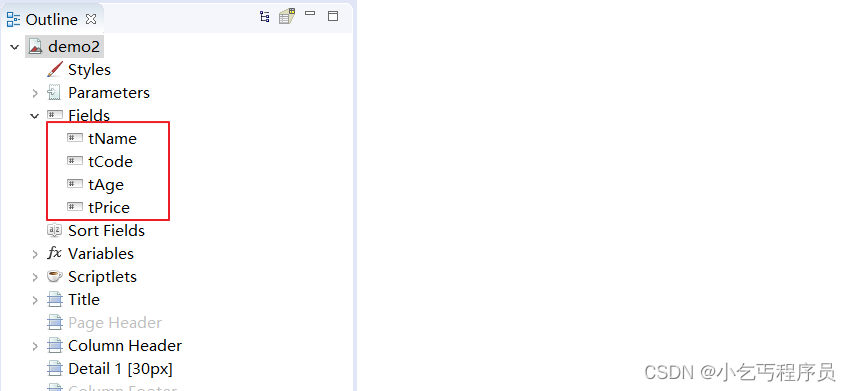
第五步:在Fields处点击右键创建新的Field

创建完成后在Properties属性面板中修改Field的名称


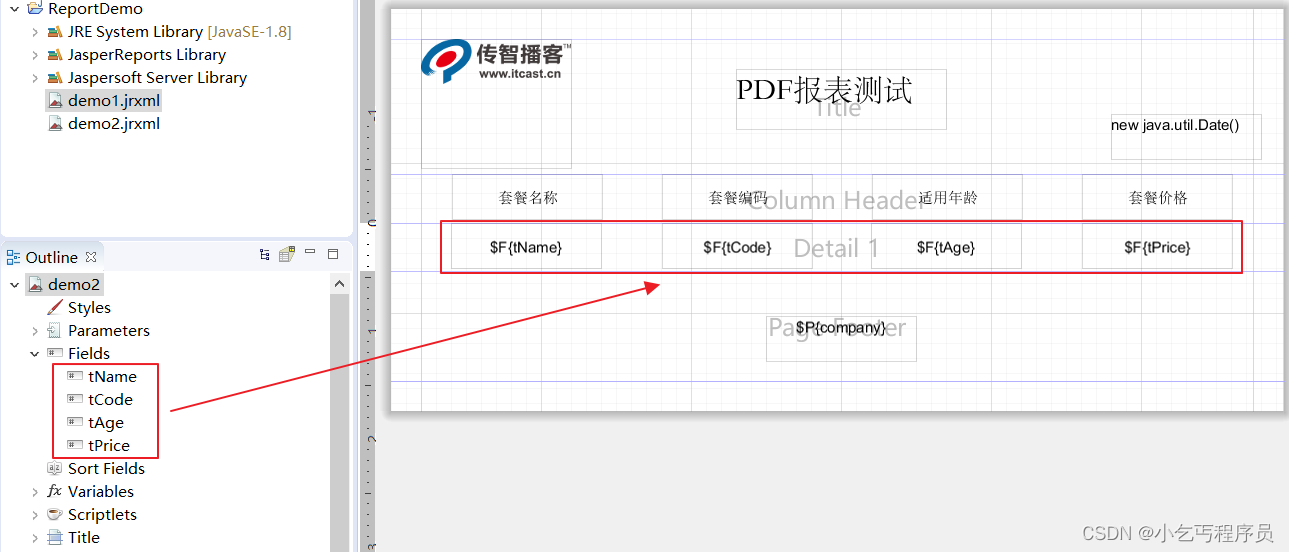
第六步:将创建的Fields拖动到Detail区域并调整好位置

注意:使用此种JavaBean数据源数据填充方式,无法正常进行预览,因为这些动态Fields需要在Java程序中动态进行数据填充。