Ⅰ、什么是vitepress
💎 vitepress 使用场景
简单的说 ,只要 会用
markdown语法,就能构建自己的 「博客、笔记、使用文档」等系统 ;
✨ vitepress 优势
| 优势 | 介绍 |
|---|---|
| 傻瓜式操作 | 只需要配置 菜单 和 对应的 markdown 就能实现博客、笔记等系统 自由 |
| 性能优势 | 基于 vue3 和 vite 超快的启动速度,和更小的打包体积 「相比vue2 的 vuepress 更具有优势」 |
| 写的少,做的多 | 专注于编写并以最少的配置进行部署,真正的 SSG + SPA 架构疯狂 |
| 独特设计与主题 | 自带各种独特的主题,我们只需填充内容和配置 「不需要向直接使用vue或react 那样逐步搭建」 |
🎨 vitepress 几步操作后,效果图


文章目录
- Ⅰ、什么是vitepress
- 💎 `vitepress` 使用场景
- ✨ `vitepress` 优势
- 🎨 `vitepress` 几步操作后,效果图
- Ⅱ、安装和搭建 vitepress
- 🎃 安装 👇
- ① 初始化一个文件夹
- ② 安装 `vitepress` 和 相关依赖 `vue`
- ③ 在生成的 `package.json` 中,修改 `scripts` 脚本命令
- ④ 运行 vitepress
- 🎨 配置 👇
- ⑤ 启动后,将自动生成 `docs` 文件夹
- ⑥ 创建和配置 主页文件
- ⑦ 创建页面 和 目录的配置

Ⅱ、安装和搭建 vitepress
🎃 安装 👇
① 初始化一个文件夹
mkdir vitepress-project // 创建文件夹
cd vitepress-project // 进入文件夹
npm init // 初始文件夹
② 安装 vitepress 和 相关依赖 vue
npm install -D vitepress vue
③ 在生成的 package.json 中,修改 scripts 脚本命令
"scripts": {
"docs:dev":"vitepress dev docs",
"docs:build":"vitepress build docs",
"docs:serve":"vitepress serve docs"
},
④ 运行 vitepress
npm run docs:dev
🎨 配置 👇
⑤ 启动后,将自动生成 docs 文件夹

⑥ 创建和配置 主页文件
- 在
docs文件夹下创建 index.md 文件 :用于填充主页内容 👇
index.md参考 👇 ,(根据个人,自由修改)
---
layout: home
hero:
name: 前端不秃头
text: 个人博客
tagline: 标语
actions:
- theme: brand
text: 开始
link: /guide/what-is-vitepress
- theme: alt
text: View on GitHub
link: https://github.com/vuejs/vitepress
features:
- icon: ⚡️
title: vite 超快冷启动和热加载
details: Lorem ipsum...
- icon: 🖖
title: Vue的力量与Markdown相遇
details: Lorem ipsum...
- icon: 🛠️
title: 始终简单、最少
details: Lorem ipsum...
---
<style>
:root {
--vp-home-hero-name-color: transparent;
--vp-home-hero-name-background: -webkit-linear-gradient(120deg, #bd34fe, #41d1ff);
}
</style>
效果如下 👇

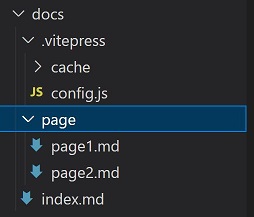
⑦ 创建页面 和 目录的配置

- 在
docs下创建page文件夹 :用于存放 每个 子文档 - (创建 2 个
markdown文件,后面用于测试) - 在
.vitepress下创建config.js文件:用于配置目录 (路由) , 参考如下👇 ,
module.exports = {
title: '标题',
base: '/home',
description: 'Just playing around.',
themeConfig: {
nav: [
{
text: '导航',
items: [
{ text: '页面1', link: '/page/page1' },
{ text: '页面2', link: '/page/page2' }
]
}
],
sidebar: {
'/page/': [
{
text: '关于侧边栏',
items: [
{ text: '关于1', link: '/page/page1' },
{ text: '关于2', link: '/page/page2' }
]
},
]
}
}
}
nav右上角导航 ,对应的目录sidebar侧边栏菜单,对应的目录

最后我们 写完
markdown就可以
npm run docs:build打包部署到 gitee 或 github 上, 部署自己的个人博客 !!!