目录
会议管理
一,自定义tabs组件
二,会议管理
父子组件传参演示
个人中心
会议管理
一,自定义tabs组件
文档参考:自定义组件 | 微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/

1.新建tab组件

2.tabs.json
设为自定义组件
{
"component": true,
"usingComponents": {}
}
3.tabs.wxml
组件所展示的内容
<!--components/tab/tab.wxml-->
<view class="tabs">
<view class="tabs_title">
<view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}">
<view style="margin-bottom:5rpx">{{item}}</view>
<view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view>
</view>
</view>
<view class="tabs_content">
<slot></slot>
</view>
</view>4. tabs.wxss
组件的样式
.tabs {
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
z-index: 99;
border-bottom: 1px solid #efefef;
padding-bottom: 20rpx;
}
.tabs_title {
/* width: 400rpx; */
width: 90%;
display: flex;
font-size: 9pt;
padding: 0 20rpx;
}
.title_item {
color: #999;
padding: 15rpx 0;
display: flex;
flex: 1;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.item_active {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
}
.item_active1 {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
border-bottom: 6rpx solid #333;
border-radius: 2px;
}5.tabs.js
组件的方法
// components/tab/tab.js
Component({
/**
* 组件的属性列表
*/
properties: {
tabList:Object
},
/**
* 组件的初始数据
*/
data: {
tabIndex:0
},
/**
* 组件的方法列表
*/
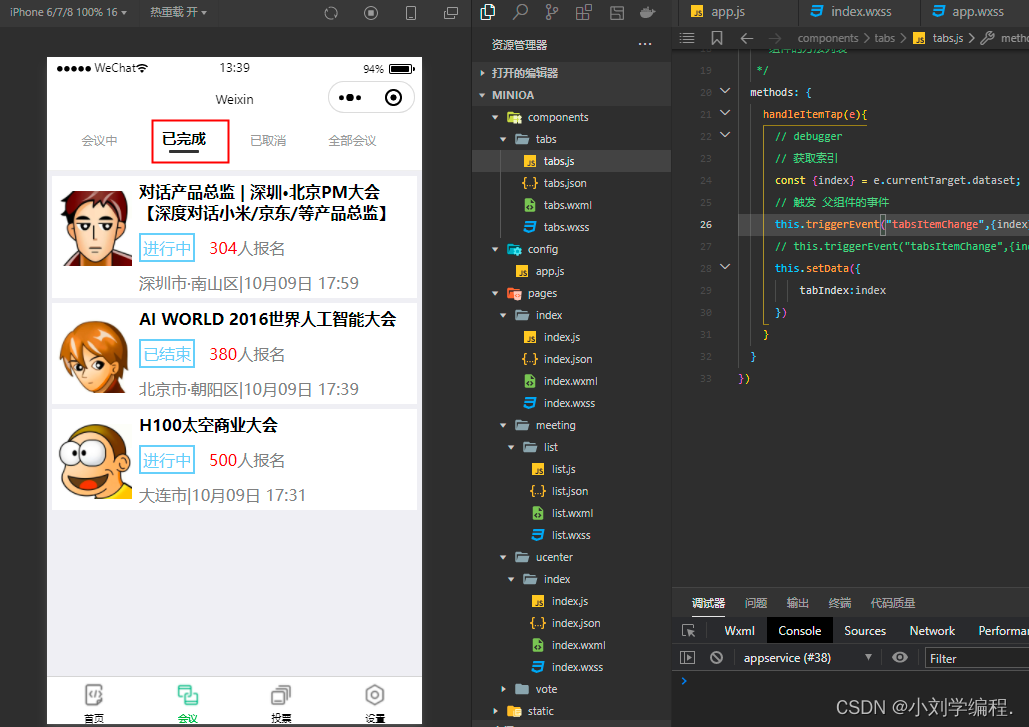
methods: {
handleItemTap(e){
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{index})
this.setData({
tabIndex:index
})
}
}
})将组件在list(会议)页面中使用
6.list.json
引入组件使用
{
"usingComponents": {
"tabs":"/components/tabs/tabs"
}
}
7.list.wxml
会议页面 (与首页的会议展示相同)
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view style="height: 100rpx;"></view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img al-center">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state al-center">{{item.state}}</view>
<view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view>
</view>
</view>
</block> 至此自定义组件完成

二,会议管理
8.list.wxss
会议页面样式(与首页样式也相同)
可以在app.wxss(局部样式)中编写与首页相同的样式即可在两个页面共同使用 页面样式可以覆盖局部样式
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
page{
height: 100%;
background-color: #efeff4;
}
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.mobi-title{
font-size: 15px;
margin: 10rpx;
}
.mobi-icon{
background-color: red;
padding: 3rpx;
}
.mobi-title text{
margin-left: 10rpx;
}
.list{
background-color: #fff;
display: flex;
margin:10rpx;
padding: 10rpx;
}
.list-img,.video-img{
height: 150rpx;
width: 150rpx;
}
.list-img{
margin:20rpx 0 0 0;
}
.list-detail{
margin:0 0 0 15rpx;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin:10px 0;
}
.state{
border: 2px solid lightskyblue;
padding: 2px;
color: lightskyblue;
}
.join{
border: 2px solid #fff;
padding: 2px;
margin:0 0 0 20rpx;
color: gray;
}
.list-num{
color: red;
}
.list-info{
color: gray;
}
.bottom-line{
text-align: center;
margin-bottom: 10px;
}
9.list.js
添加list页面中用于遍历的数据
// pages/meeting/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['会议中','已完成','已取消','全部会议'],
lists: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
选项卡与会议中tab的展示完成

父子组件传参演示
跳页面时传参 如已完成 已取消 全部会议页面
1 list.js 添加一个事件 接收参数
若不演示则直接添加此事件即可 跳过演示环节进入 添加数据的步骤
tabsItemChange(e){
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
}
2.修改tabs组件中的js 传多个参 如下
methods: {
handleItemTap(e){
debugger
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
// this.triggerEvent("tabsItemChange",{index})
this.triggerEvent("tabsItemChange",{index:index,name:'liujunjie',func:'heshui'})
this.setData({
tabIndex:index
})
}
}
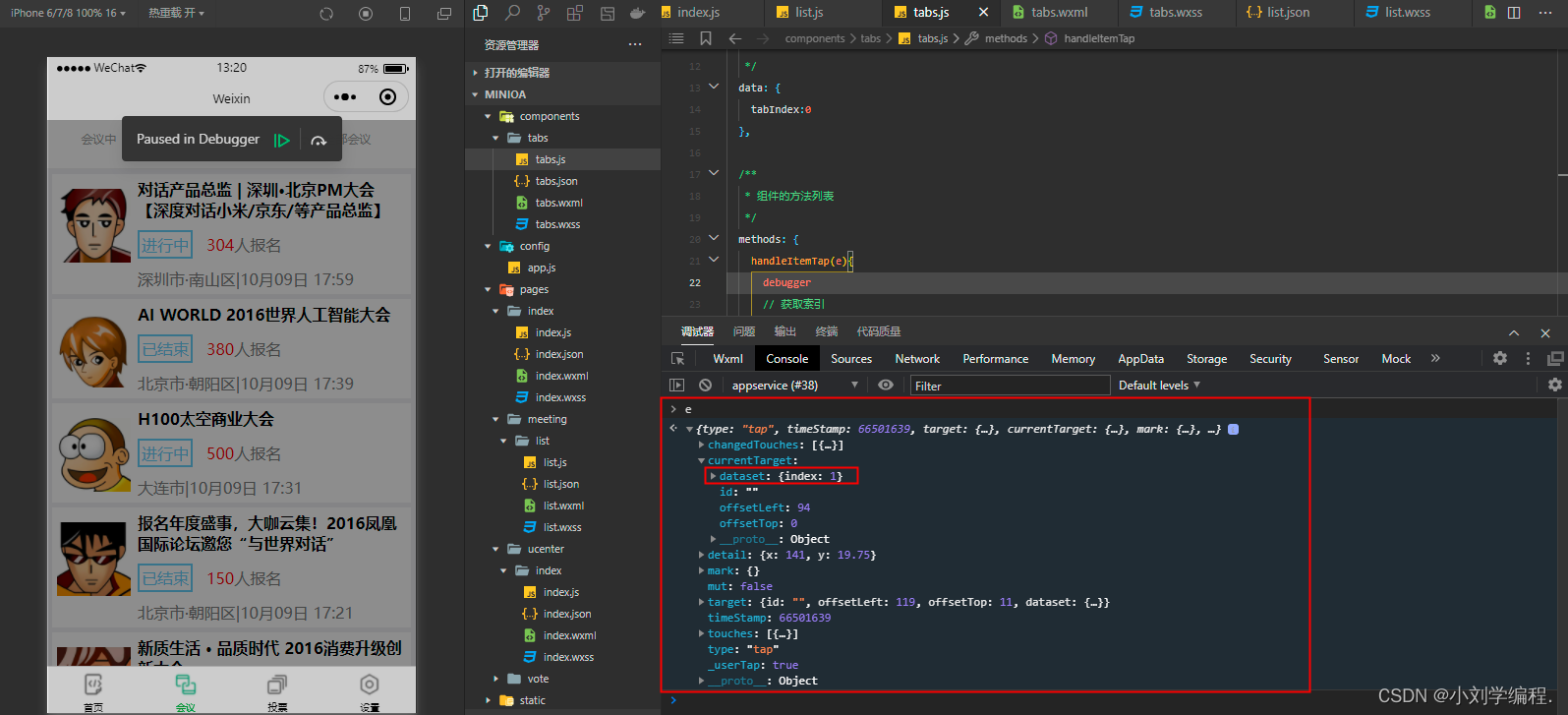
3.点击切换页面 debugger查看
先进入tabs.js中
查看tabs.js中的参数情况
输入e 回车
进入下一个debugger调试
进入了list.js中
查看list.js中的参数情况
输入e回车
多个参数传递成功
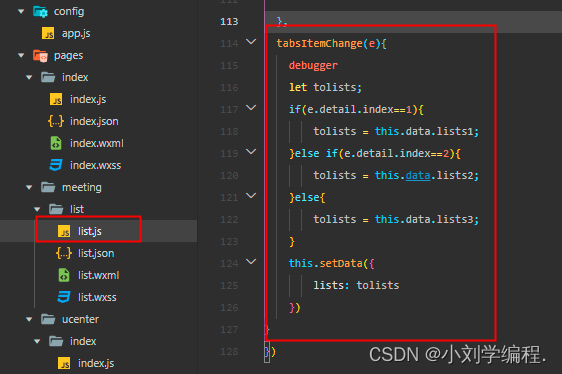
添加数据
list.js 覆盖即可
添加了lists1、lists2、list3 用于页面切换时的数据展示 为模拟功能的死数据 下一期进入数据交互环节
// pages/meeting/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['会议中','已完成','已取消','全部会议'],
lists: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
},
tabsItemChange(e){
// debugger
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
}
})选项卡切换效果完成


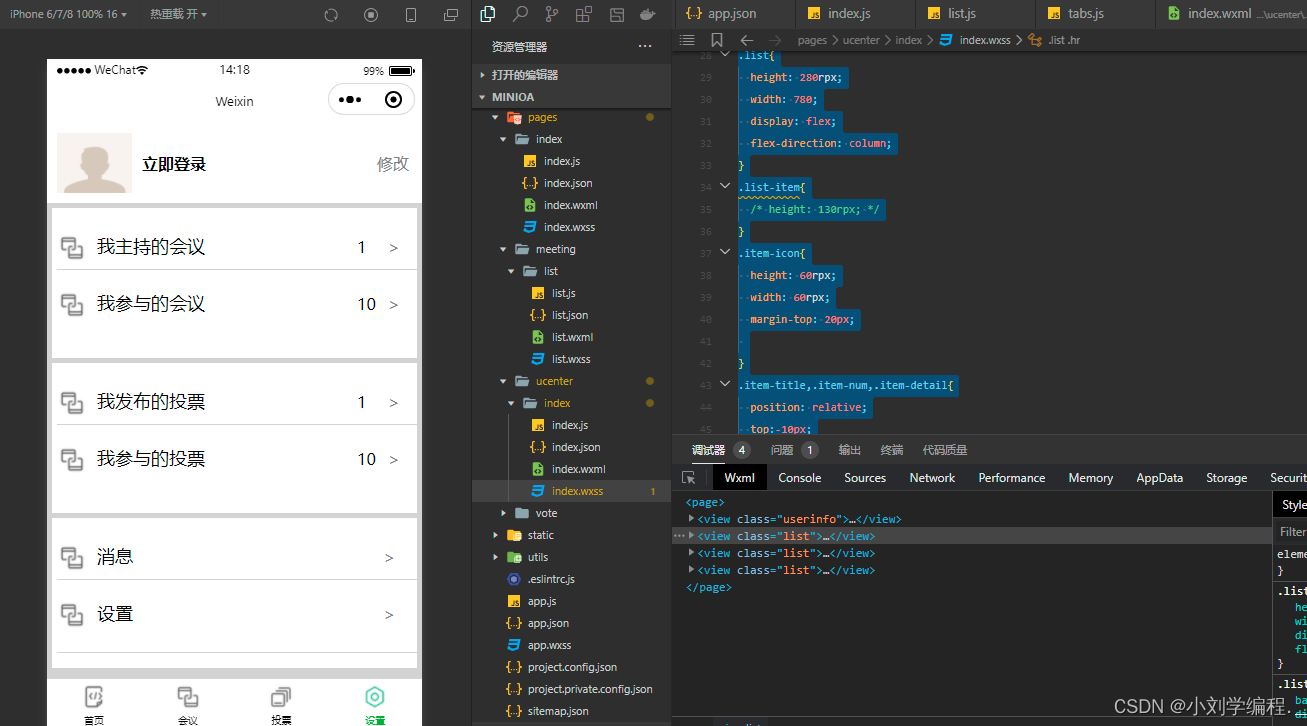
个人中心
index.wxml
<!--pages/ucenter/index/index.wxml-->
<!-- <text>pages/ucenter/index/index.wxml</text> -->
<view class="userinfo">
<image class="user-head" src="/static/images/avatar.png"></image>
<text class="user-name">立即登录</text>
<text class="user-edit">修改</text>
</view>
<view class="list">
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">我主持的会议</text>
<text space="nbsp" class="item-num">1 </text>
<text class="item-detail">></text>
</view>
<view class="hr"></view>
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">我参与的会议</text>
<text class="item-num">10</text>
<text class="item-detail">></text>
</view>
</view>
<view class="list">
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">我发布的投票</text>
<text space="nbsp" class="item-num">1 </text>
<text class="item-detail">></text>
</view>
<view class="hr"></view>
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">我参与的投票</text>
<text class="item-num">10</text>
<text class="item-detail">></text>
</view>
</view>
<view class="list">
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">消息</text>
<text class="item-num"></text>
<text space="nbsp" class="item-detail"> ></text>
</view>
<view class="hr"></view>
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">设置</text>
<text space="emsp"class="item-num"></text>
<text space="nbsp" class="item-detail"> ></text>
<view class="hr"></view>
</view>
</view>
index.wxss
/* pages/ucenter/index/index.wxss */
Page{
background-color: lightgray;
}
.userinfo{
display: flex;
background-color: #fff;
/* border: 1px solid red; */
padding: 20rpx;
}
.user-head{
width:150rpx;
height: 120rpx;
}
.user-name,.user-edit{
display: flex;
align-items: center;
margin: 0 0 0 20rpx;
}
.user-name{
/* display: inline-block; */
width: 450rpx;
font-weight: 700;
}
.user-edit{
color: gray;
}
.list{
height: 280rpx;
width: 780;
display: flex;
flex-direction: column;
}
.list-item{
/* height: 130rpx; */
}
.item-icon{
height: 60rpx;
width: 60rpx;
margin-top: 20px;
}
.item-title,.item-num,.item-detail{
position: relative;
top:-10px;
display: inline-block;
}
.item-title{
font-size: 18px;
width: 520rpx;
height: 25px;
margin-left:10px;
}
.item-num{
margin-right: 10px;
}
.item-detail{
color: gray;
}
.list .hr{
background-color: lightgray;
height: 1px;
width: 400px;
display: inline-block;
}页面效果:











![[UE笔记]延迟与延迟补偿](https://img-blog.csdnimg.cn/2420d56cf00f4ab8a6365f289187145a.png)