浏览器的渲染原理
- 1. 网页的解析过程
- 2. 浏览器内核
- 1. V8引擎
- 3. 浏览器渲染过程
- 1. HTML解析
- 2. 生成CSS规则
- 3. 构建Render Tree
- 4. 布局(layout)
- 5. 绘制(Paint)
- 4. 回流和重绘解析
- 1. 回流
- 2. 重绘
- 3. web 性能优化
- 4. 合成和性能优化
- 5. 浏览器遇到 script 元素的处理
- 6. defer和async属性
- 1. defer
- 2. async
- 3. 使用情况
- 7. JavaScript代码执行原理
- 1. 基于 ECMAScript3
- 2. 基于 ECMAScript5
- @ 相关文献资料
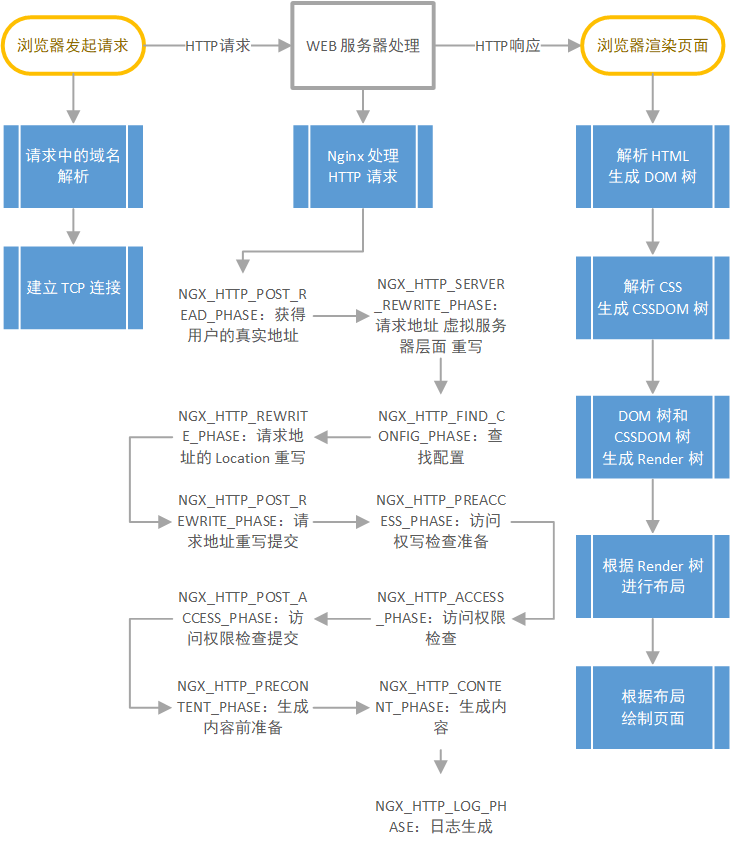
1. 网页的解析过程
客户端(浏览器)发起页面请求,主机对 地址中的DNS 域名进行解析,找到对应的 IP 地址,请求发送到 服务端,服务器根据请求内容发送响应给客户端,客户端收到响应,将内容渲染成网页。

2. 浏览器内核
我们经常说的浏览器内核指的是浏览器的排版引擎,排版引擎(layout engine),也称为浏览器引擎(browser engine)、页面渲染引擎(rendering engine)或样版引擎,也就是一个网页下载下来后,就是由我们的渲染引擎来帮助我们解析的
JavaScript代码下载好之后,是如何一步步被执行的呢?
我们知道,浏览器内核是由两部分组成的,以webkit为例
- WebCore:负责HTML解析、布局、渲染等等相关的工作
- JavaScriptCore:解析、执行JavaScript代码
另外一个强大的JavaScript引擎就是V8引擎
1. V8引擎
V8引擎的定义
V8是用C ++编写的Google开源高性能JavaScript和WebAssembly引擎,它用于Chrome和Node.js等
它实现ECMAScript和WebAssembly,并在Windows 7或更高版本,macOS 10.12+和使用x64,IA-32,ARM或MIPS处理器的Linux系统上运行
V8可以独立运行,也可以嵌入到任何C ++应用程序中

V8引擎的架构
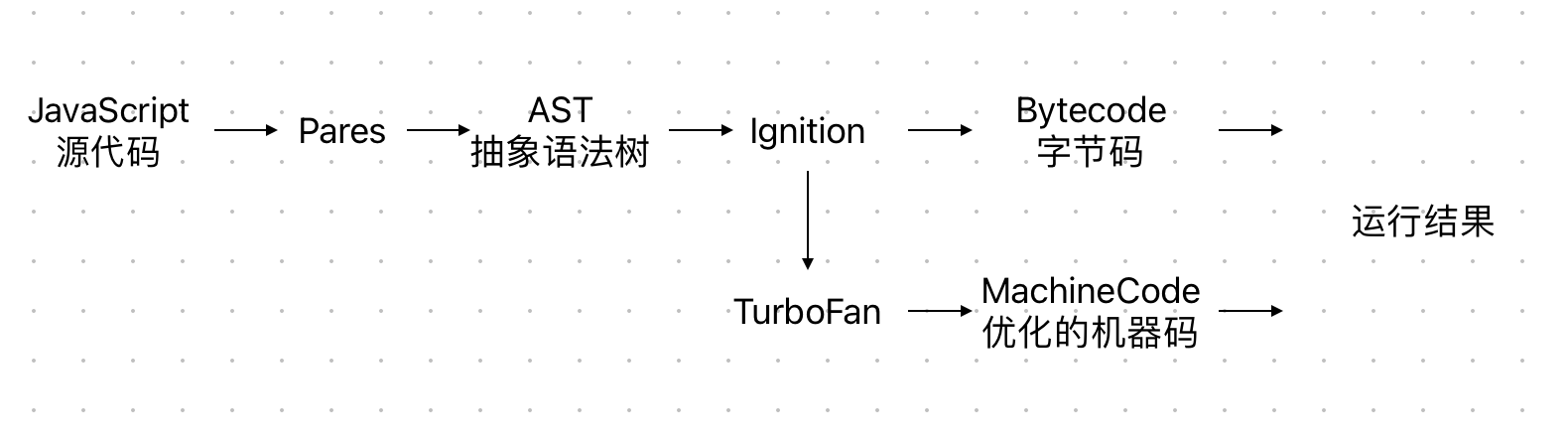
V8引擎本身的源码非常复杂,大概有超过100w行C++代码,通过了解它的架构,我们可以知道它是如何对JavaScript执行的
- Parse模块会将JavaScript代码转换成AST(抽象语法树),这是因为解释器并不直接认识JavaScript代码
- 如果函数没有被调用,那么是不会被转换成AST的
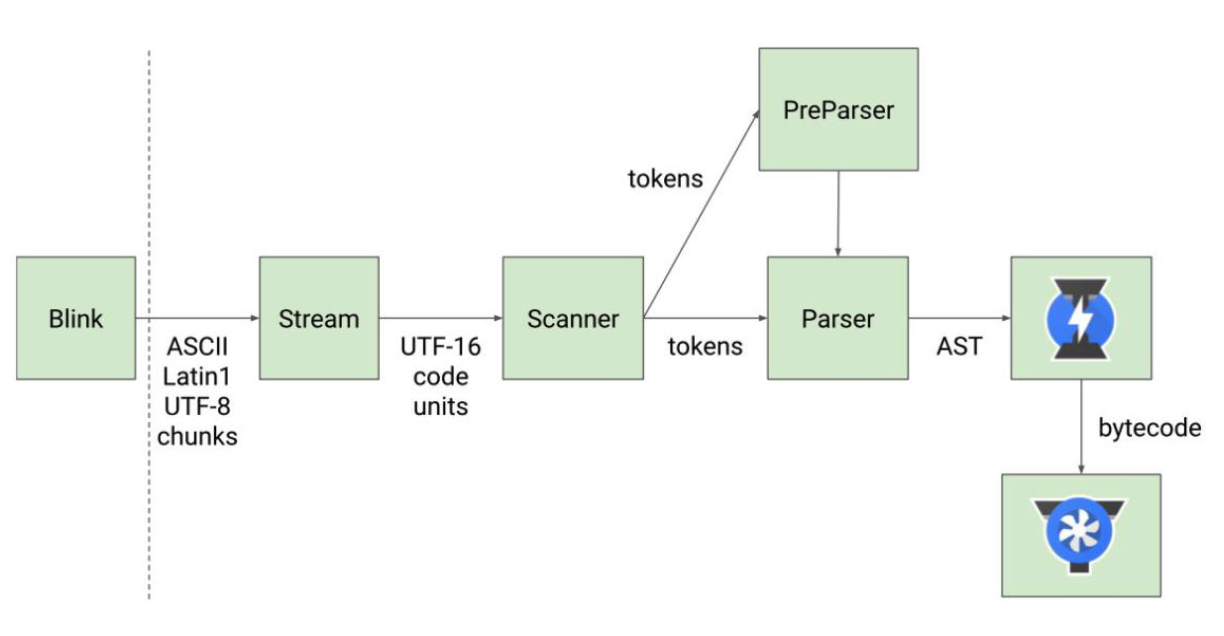
- Parse的V8官方文档:https://v8.dev/blog/scanner
- Ignition是一个解释器,会将AST转换成ByteCode(字节码)
- 同时会收集TurboFan优化所需要的信息(比如函数参数的类型信息,有了类型才能进行真实的运算)
- 如果函数只调用一次,Ignition会解释执行ByteCode
- Ignition的V8官方文档:https://v8.dev/blog/ignition-interpreter
- TurboFan是一个编译器,可以将字节码编译为CPU可以直接执行的机器码
- 如果一个函数被多次调用,那么就会被标记为热点函数,那么就会经过TurboFan转换成优化的机器码,提高代码的执行性能
- 但是,机器码实际上也会被还原为ByteCode,这是因为如果后续执行函数的过程中,类型发生了变化(比如sum函数原来执行的是number类型,后来执行变成了string类型),之前优化的机器码并不能正确的处理运算,就会逆向的转换成字节码
- TurboFan的V8官方文档:https://v8.dev/blog/turbofan-jit
解析流程


3. 浏览器渲染过程
渲染引擎解析整个页面并将其呈现
1. HTML解析
因为默认情况下服务器会给浏览器返回index.html文件,所以解析HTML是所有步骤的开始
解析HTML,会构建DOM Tree
2. 生成CSS规则
解析的过程中,如果遇到CSS的link元素,那么会由浏览器负责下载对应的CSS文件,下载CSS文件是不会影响DOM的解析的
浏览器下载完CSS文件后,就会对CSS文件进行解析,解析出对应的规则树
3. 构建Render Tree
当有了DOM Tree和CSSOM Tree后,就可以两个结合来构建Render Tree了
link元素不会阻塞DOM Tree的构建过程,但是会阻塞Render Tree的构建过程,这是因为Render Tree在构建时,需要对应的CSSOM Tree
Render Tree和DOM Tree并不是一一对应的关系,比如对于display为none的元素,压根不会出现在render tree
4. 布局(layout)
第四步是在渲染树(Render Tree)上运行布局(Layout)以计算每个节点的几何体,渲染树会表示显示哪些节点以及其他样式,但是不表示每个节点的尺寸、位置等信息,布局是确定呈现树中所有节点的宽度、高度和位置信息
5. 绘制(Paint)
第五步是将每个节点绘制(Paint)到屏幕上,在绘制阶段,浏览器将布局阶段计算的每个frame转为屏幕上实际的像素点,包括将元素的可见部分进行绘制,比如文本、颜色、边框、阴影、替换元素(比如img)
4. 回流和重绘解析
1. 回流
第一次确定节点的大小和位置,称之为布局(layout),之后对节点的大小、位置修改重新计算称之为回流
引起回流的方式
比如DOM结构发生改变(添加新的节点或者移除节点)
比如改变了布局(修改了width、height、padding、font-size等值)
比如窗口resize(修改了窗口的尺寸等)
比如调用getComputedStyle方法获取尺寸、位置信息
2. 重绘
第一次渲染内容称之为绘制(paint),之后重新渲染称之为重绘
引起重绘的方式
比如修改背景色、文字颜色、边框颜色、样式等
3. web 性能优化
回流一定会引起重绘,所以回流是一件很消耗性能的事情,所以在开发中要尽量避免发生回流
可以采用的操作
修改样式时尽量一次性修改,比如通过cssText修改,比如通过添加class修改
尽量避免频繁的操作DOM,我们可以在一个DocumentFragment或者父元素中将要操作的DOM操作完成,再一次性的操作
尽量避免通过getComputedStyle获取尺寸、位置等信息
对某些元素使用position的absolute或者fixed,并不是不会引起回流,而是开销相对较小,不会对其他元素造成影响。
4. 合成和性能优化
绘制的过程,可以将布局后的元素绘制到多个合成图层中,这是浏览器的一种优化手段
默认情况下,标准流中的内容都是被绘制在同一个图层,而一些特殊的属性,会创建一个新的合成层(CompositingLayer),并且新的图层可以利用GPU来加速绘制,因为每个合成层都是单独渲染的
分层确实可以提高性能,但是它以内存管理为代价,因此不应作为web 性能优化策略的一部分过度使用。
合成层的形成方式
3D transforms
video、canvas、iframe
opacity 动画转换时
position: fixed
will-change:一个实验性的属性,提前告诉浏览器元素可能发生哪些变化;
animation 或transition 设置了opacity、transform
5. 浏览器遇到 script 元素的处理
事实上,浏览器在解析HTML的过程中,遇到了script元素是不能继续构建DOM树的,它会停止继续构建,首先下载JavaScript代码,并且执行JavaScript的脚本,只有等到JavaScript脚本执行结束后,才会继续解析HTML,构建DOM树
延迟构建DOM树的原因
这是因为JavaScript的作用之一就是操作DOM,并且可以修改DOM,如果我们等到DOM树构建完成并且渲染再执行JavaScript,会造成严重的回流和重绘,影响页面的性能,所以会在遇到script元素时,优先下载和执行JavaScript代码,再继续构建DOM树
6. defer和async属性
在目前的开发模式中(比如Vue、React),脚本往往比HTML页面更“重”,处理时间需要更长,所以会造成页面的解析阻塞,在脚本下载、执行完成之前,用户在界面上什么都看不到,为了解决这个问题,script元素给我们提供了两个属性(attribute):defer和async
1. defer
defer 属性告诉浏览器不要等待脚本下载,而继续解析HTML,构建DOM Tree,脚本会由浏览器来进行下载,但是不会阻塞DOM Tree的构建过程,如果脚本提前下载好了,它会等待DOM Tree构建完成,在DOMContentLoaded事件之前先执行defer中的代码,所以DOMContentLoaded总是会等待defer中的代码先执行完成
多个带defer的脚本是可以保持正确的顺序执行的
从某种角度来说,defer可以提高页面的性能,并且推荐放到head元素中
2. async
async 特性与defer 有些类似,它也能够让脚本不阻塞页面
async是让一个脚本完全独立的,浏览器不会因async 脚本而阻塞,async脚本不能保证顺序,它是独立下载、独立运行,不会等待其他脚本,async不会能保证在DOMContentLoaded之前或者之后执行
3. 使用情况
defer通常用于需要在文档解析后操作DOM的JavaScript代码,并且对多个script文件有顺序要求的
async通常用于独立的脚本,对其他脚本,甚至DOM没有依赖的
7. JavaScript代码执行原理
1. 基于 ECMAScript3
2. 基于 ECMAScript5
@ 相关文献资料
How browsers work:https://web.dev/howbrowserswork/