目录
一.事件处理器
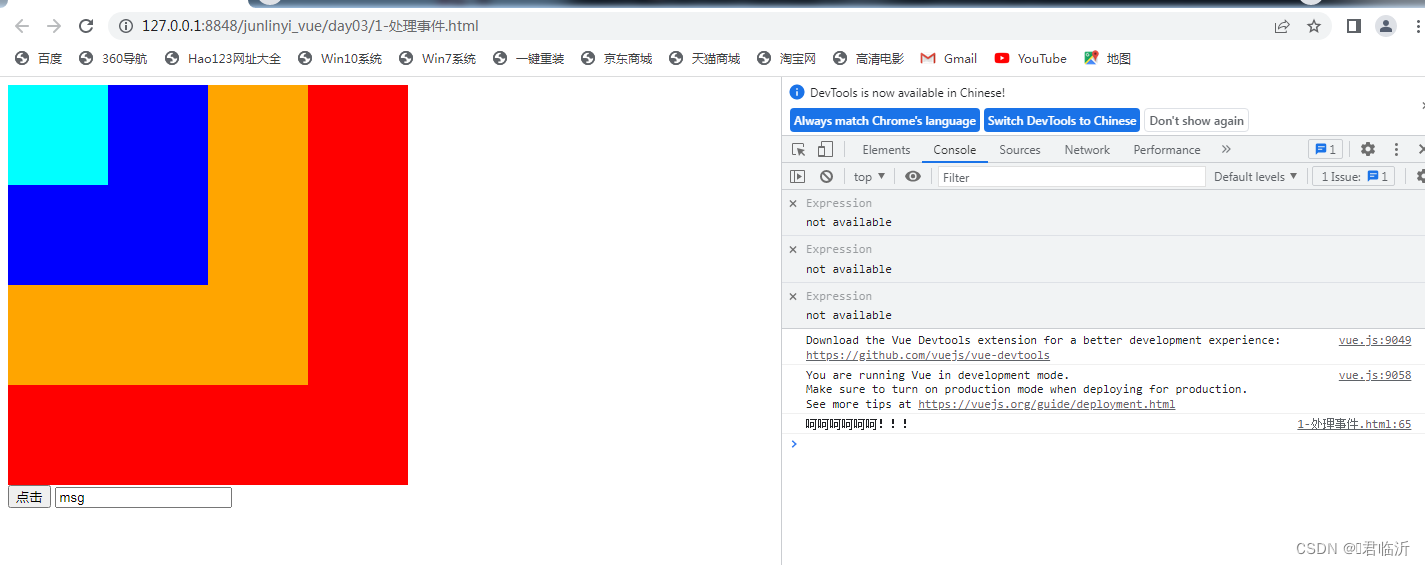
演示效果:
二.表单
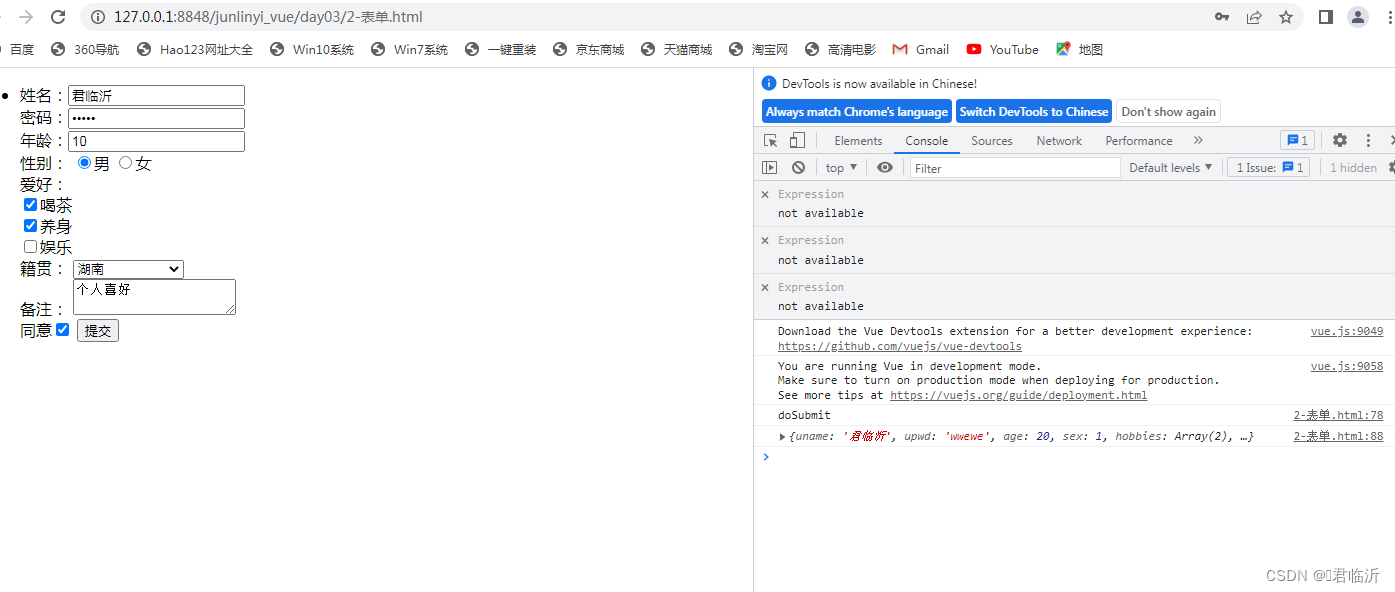
演示效果:
三.组件通信父转子
演示效果:
四.组件通信子转父
演示效果:
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊
一.事件处理器
事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符,
- .stop
- .prevent
- .capture
- .self
- .once
按键修饰符
Vue允许为v-on在监听键盘事件时添加按键修饰符:
全部的按键别名:
- .enter
- .tab
- .delete (捕获 "删除" 和 "退格" 键)
- .esc
- .space
- .up
- .down
- .left
- .right
- .ctrl
- .alt
- .shift
- .meta
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>处理事件</title>
<style>
.red{
width: 400px;
height: 400px;
background-color: red;
}
.orange{
width: 300px;
height: 300px;
background-color: orange;
}
.blue{
width: 200px;
height: 200px;
background-color: blue;
}
.aqua{
width: 100px;
height: 100px;
background-color: aqua
}
</style>
</head>
<body>
<div id="app">
<div class="red" @click="red">
<div class="orange" @click.stop="orange">
<div class="blue" @click.stop="blue">
<div class="aqua" @click.stop="aqua">
</div>
</div>
</div>
</div>
<button @click.once="dosub">点击</button>
<input value="msg" />
</div>
<script type="text/javascript">
new Vue({
el: "#app",
data() {
return{
msg:'呵呵呵呵呵呵!!!'
};
},
methods: {
red() {
alert("red");
},
orange() {
alert("orange");
},
blue() {
alert("blue");
},
aqua() {
alert("aqua");
},
dosub(){
console.log(this.msg);
}
}
})
</script>
</body>
</html>演示效果:

二.表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>表单</title>
</head>
<body>
<div id="app">
<ul>
<li>
<label>姓名:</label><input v-model="uname" /><br />
<label>密码:</label><input v-model="upwd" type="password" /><br />
<!-- 将用户的输入值转为 Number 类型 -->
<label>年龄:</label><input v-model.number="age" /><br />
<label>性别:</label>
<input type="radio" v-model="sex" name="sex" value="1" />男
<input type="radio" v-model="sex" name="sex" value="0" />女<br />
<label>爱好:</label>
<div v-for="h in hobby">
<input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}}
</div>
<label>籍贯:</label>
<select v-model="type">
<option value="-1">===请选择===</option>
<option v-for="t in types" v-bind:value="t.id">{{t.name}}</option>
</select><br />
<label>备注:</label>
<textarea v-bind:value="mark"></textarea><br />
同意<input type="checkbox" v-model="flag" />
<input type="submit" v-bind:disabled="show" v-on:click="doSubmit" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
uname: null,
upwd: null,
age: 10,
sex: 1,
hobby: [{
id: 1,
name: '喝茶'
}, {
id: 2,
name: '养身'
}, {
id: 3,
name: '娱乐'
}],
hobbies: [],
types: [{
id: 1,
name: '湖南'
}, {
id: 2,
name: '湖北'
}, {
id: 3,
name: '广东'
}],
type: null,
mark: '个人喜好',
flag: false
}
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
doSubmit: function() {
console.log('doSubmit')
var obj = {
uname: this.uname,
upwd: this.upwd,
age:this.age+10,
sex: this.sex,
hobbies:this.hobbies,
type: this.type,
mark: this.mark,
}
console.log(obj);
}
}
})
</script>
</html>演示效果:

三.组件通信父转子
. vue组件
组件简介
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
全局和局部组件
全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选项。
局部组件: new Vue({el:'#d1',components:{...}})
注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
props
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
演示效果:

四.组件通信子转父
自定义事件
监听事件:$on(eventName)
触发事件:$emit(eventName)
注1:Vue自定义事件是为组件间通信设计
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
父Vue实例->Vue实例,通过prop传递数据
子Vue实例->父Vue实例,通过事件传递数据
注2:事件名
不同于组件和prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称
建议使用“短横线分隔命名”,例如:three-click
演示效果:









![[echarts] 两侧堆叠柱状图](https://img-blog.csdnimg.cn/8f4ecb451db649a5a8769b4402b47395.png)


![计算机视觉与深度学习-卷积神经网络-纹理表示卷积神经网络-纹理表示-[北邮鲁鹏]](https://img-blog.csdnimg.cn/759031e1316e495e99808c0728f83ee3.png)






![[Vue] 绑定下拉菜单](https://img-blog.csdnimg.cn/c3c3a0b89eef47ff8737093f906aa424.png)
