表单验证作用:省去一些错误的请求提交,节省后端接口压力。简单配置、自定义配置,最后进行统一校验工作。
如何校验 及 校验步骤:


简单配置
<script setup>
// 表单对象
const form = ref({
对象: '值'
})
// 规则对象
const rules = {
对象: [
{ required: true, message:'信息', trigger:'blur' } //一条规则
]
}
</script>
<template>
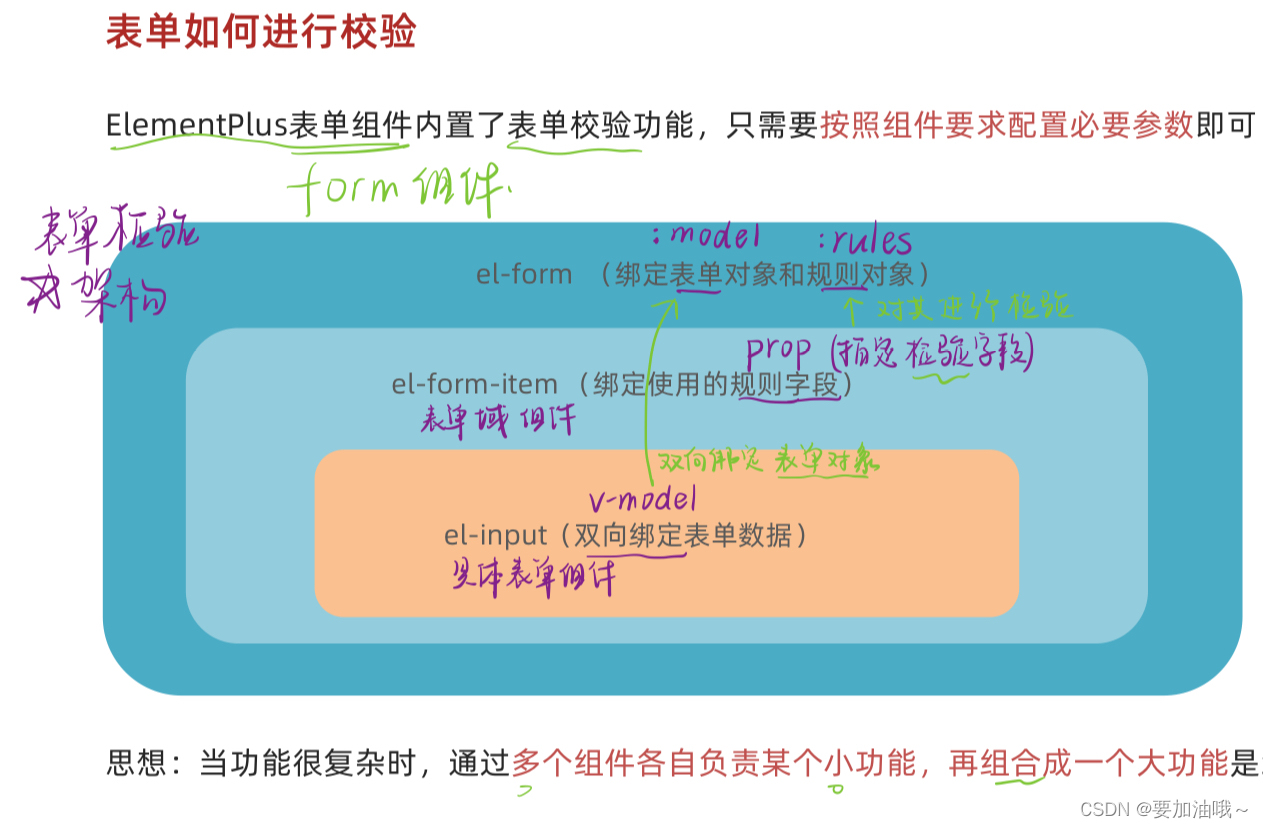
// el-form 绑定 表单对象和规则对象,
// 表单域 el-form-item 绑定使用的规则字段,
// 具体表单组件(如 el-input)-> 双向绑定表单数据
// 表单对象 规则对象
<el-form :model='form' :rules='rules'>
<el-form-item prop='校验规则对象' label=''>
<el-input v-model='双向绑定 表单数据' />
</el-form-item>
</el-form>
</template>自定义规则
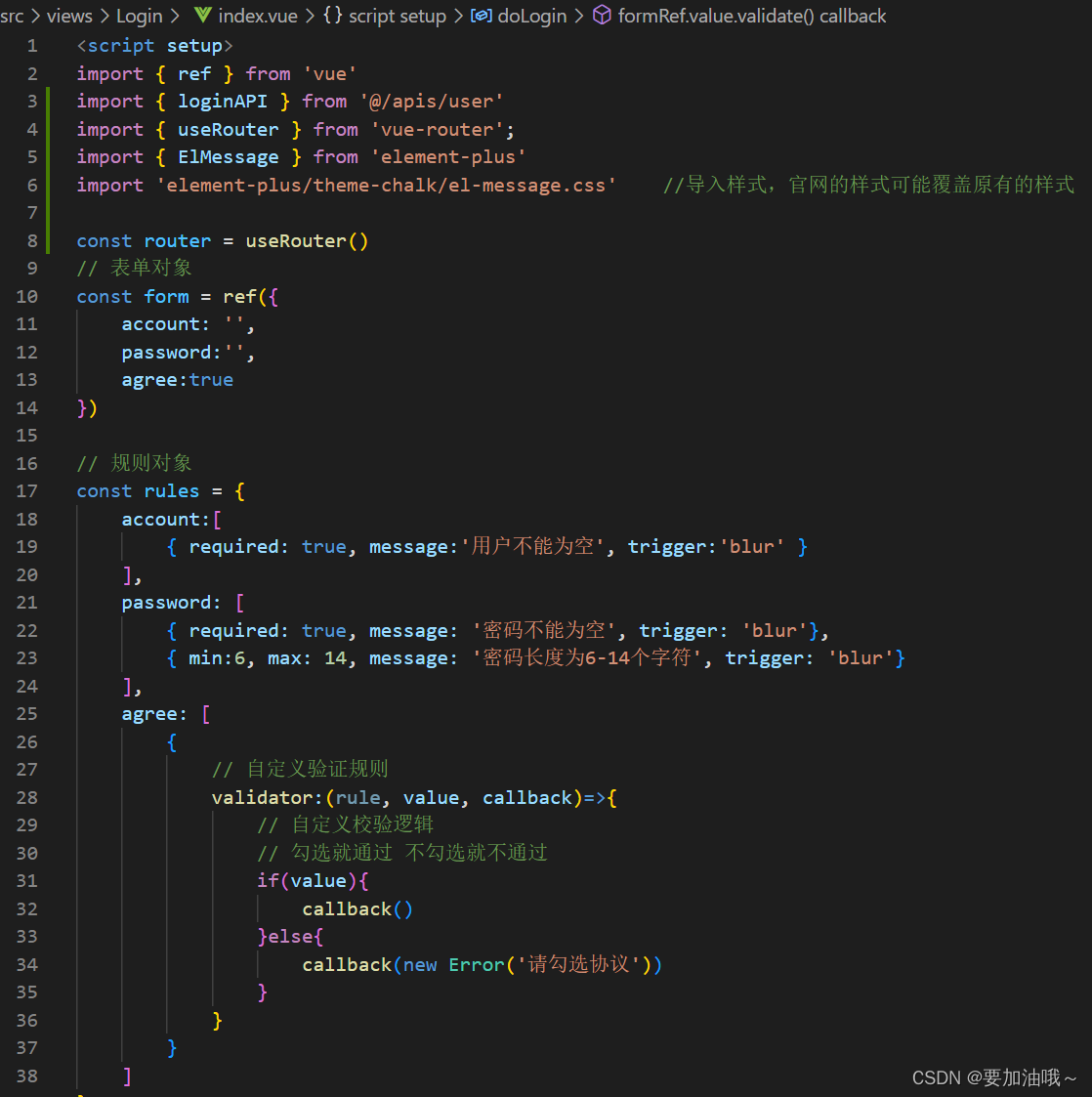
<script setup>
const form = ref({
对象: '值'
})
const rules = {
对象: [
{
// 自定义校验规则
// rule 规则,value 值,callback 回调函数
validator: (rule, value, callback)=>{
...自定义校验逻辑
}
}
]
}
</script>
<template>
<el-form :model='form' :rules='rules'>
<el-form-item prop='校验某规则 对象' label=''>
<el-input v-model='双向绑定 表单数据' />
</el-form-item>
</el-form>
</template>
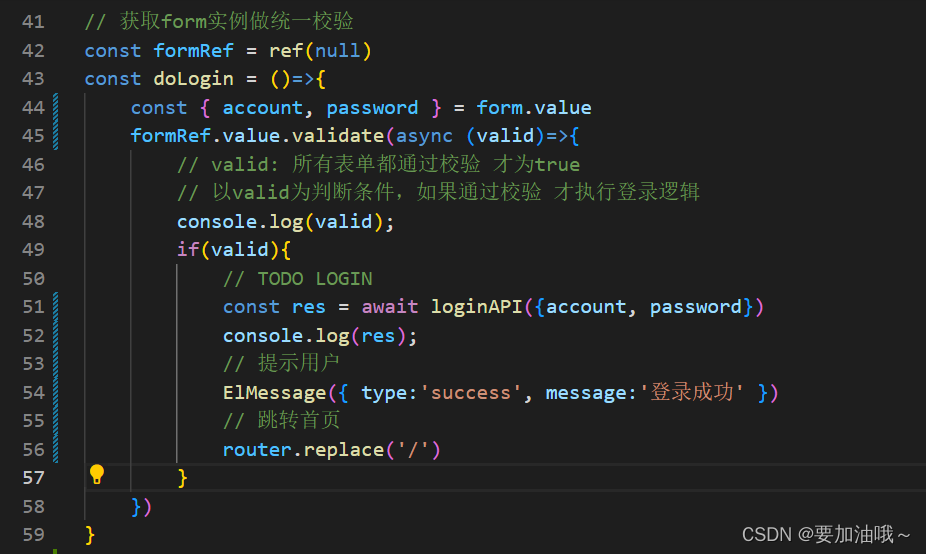
统一验证
<script setup>
// 表单实例对象
const formRef = ref(null)
const doLogin = () =>{
formRef.value.validate((valid) => {
// valid 所有表单都通过校验,才为true
...// 统一校验逻辑
})
}
</script>
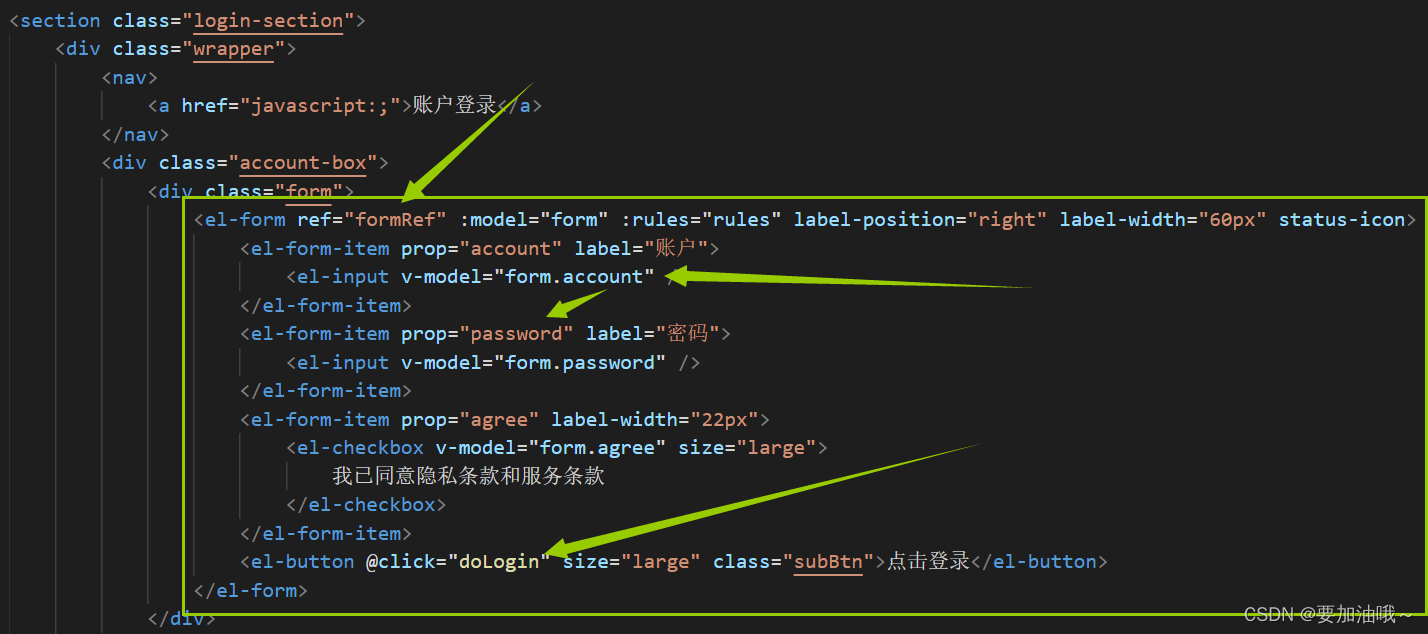
<template>
<el-form ref='标识名/表单实例对象formRef' :model='form' :rules='rules'>
<el-form-item prop='某规则对象' label=''>
<el-input v-model='某 表单数据' />
</el-form-item>
// 点击时 进行统一校验
<el-button @click='doLogin'></el-button>
</el-form>
</template>
例子:登录校验



参考:Form 表单 | Element Plus (element-plus.org)



![[Vue] 绑定下拉菜单](https://img-blog.csdnimg.cn/c3c3a0b89eef47ff8737093f906aa424.png)