头文件
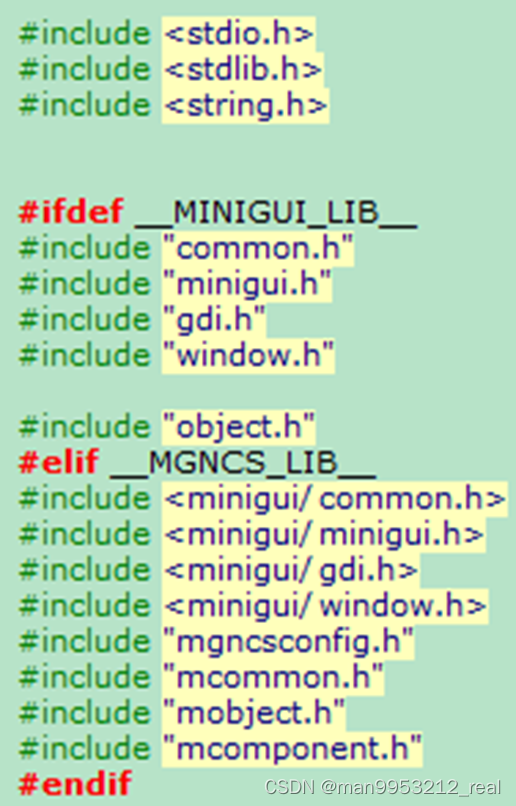
The #define Guard
头文件的包含顺序
- C System Files
- Other Libraries
- User Library
- Conditional include

作用域
局部变量
-变量定义时需要初始化。
静态和全局变量
-相关的变量建议使用“结构体”存储静态和全局变量
-“static” -> For internal reference
-“extern” -> For external reference
杂项
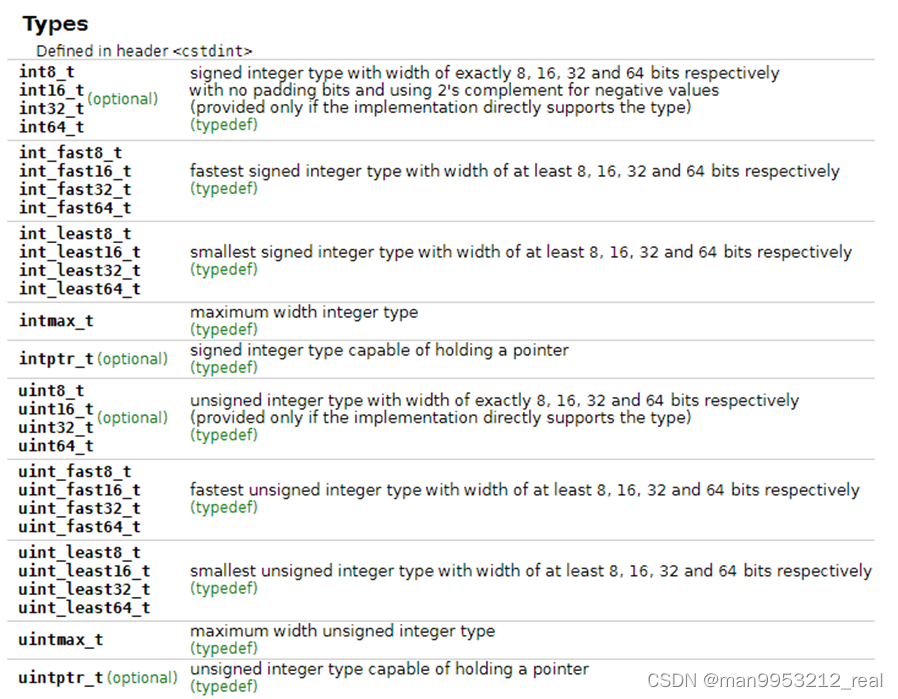
使用<cstdint>中的变量类型

0 and NULL
整数使用0, 实数使用0.0 , 指针使用NULL

命名规则
几种命名规则
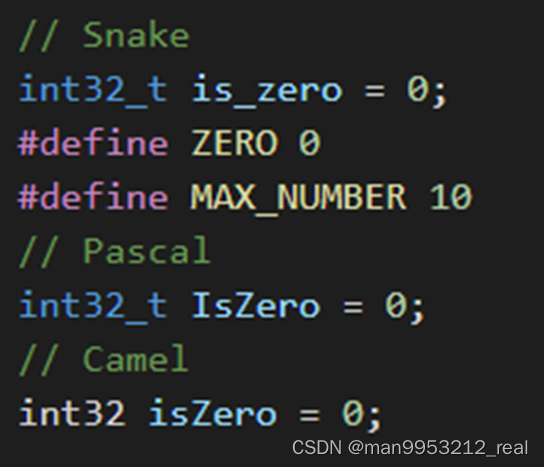
蛇形命名法(推荐)
local_pose, file_name
MAX_NUMBER
Pascal Case
LocalPose, FileName
驼峰命名法
localPose, fileName

避免使用无意义的缩写
FirstName -> O
firstName -> O
fName -> X
f_name -> X
规则细则
文件名
- Ex : http_proxy.c,
- Ex: hello_word.h
函数名
- Ex : delete_url(), open_file()
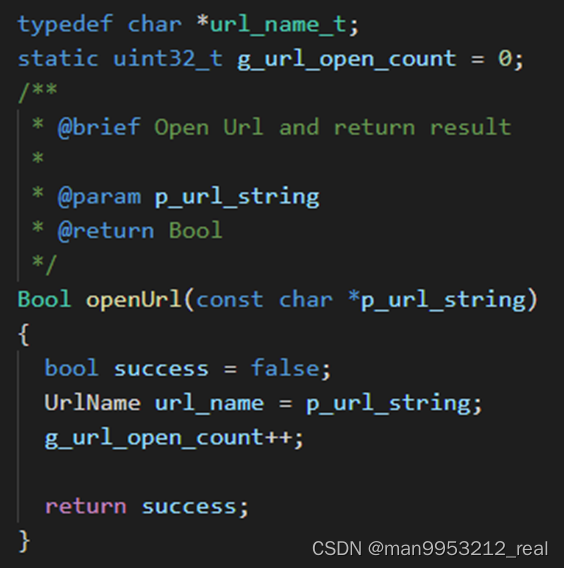
Typedef命名
带后缀 “_t”
- Ex : typedef int32_t* my_pointer_t;
局部变量名
- Ex : char *p_my_string = “string”;
指针
带前缀 “p_”
- Ex: int32_t *p_my_pointer = NULL;

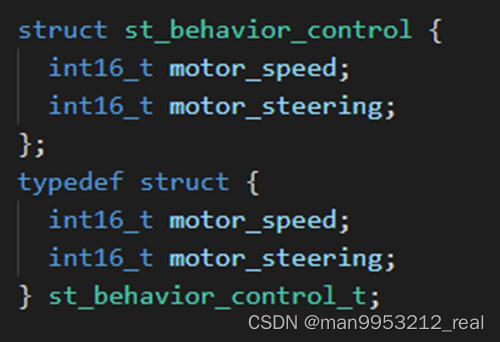
结构体命名
结构体名称
- 带前缀 “st_”
- Typedef 带后缀“_t”
结构体成员
蛇形命名规则

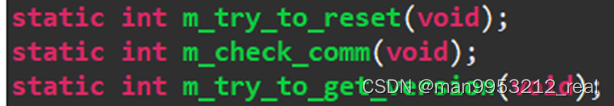
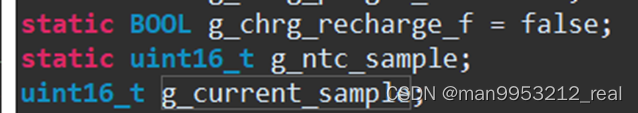
变量 & 函数
- static variable(此变数只用在此檔案)
- static function(此函数只用在此档案)
- 函数名加前缀 “m_”
- extern variable(此变量会用在其他档案)
- Start with prefix “g_”



宏定义命名
全大写并遵循蛇形命名规则
![]()
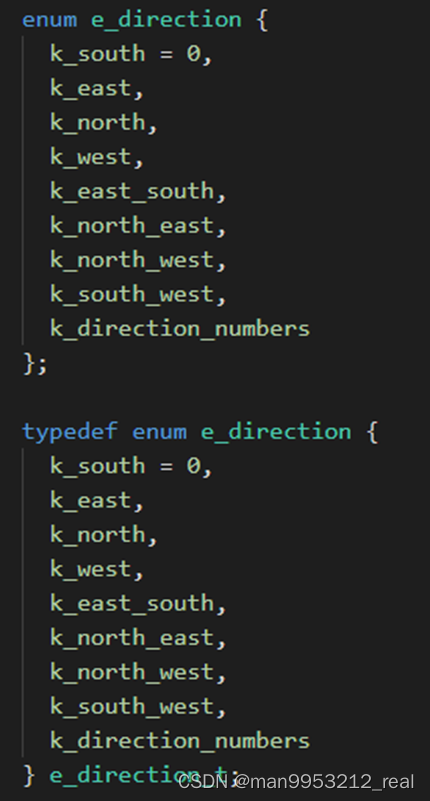
枚举命名
Enumerator type name
带前缀“e_”
枚举成员名
带前缀“k_”

注释
注释类型
- //
- /* */
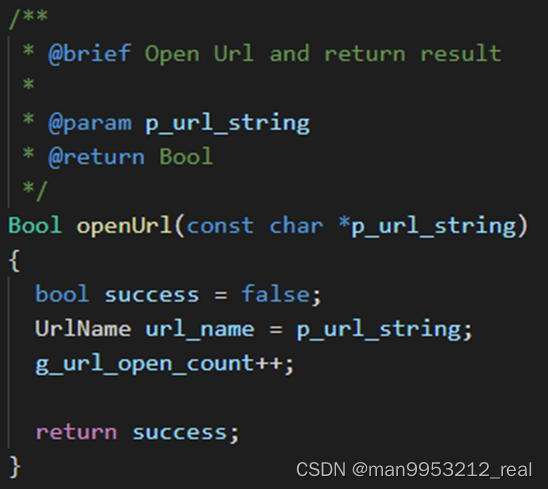
- 文件函数使用Doxygen 类型的注释.

格式
每行长度
单行code最多80个字
空格键vs. Tab键
每一行都是用Tab来缩排(length:2个字), 当单行长度超出每行长度时, 被强迫换行的部分才会以空格对齐
函数声明与定义
- 函数名与左括号同一行
- 函数名与左括号没空格
- 括号与参数之间没空格
- 函数定义太长(超过80个字)就换行, 换行要做缩排并对齐左括号后第一个字
条件表达式(if/else/…)
- If, else与左括号间有空格
- If与else不同行
- 左大括号后必定换行
循环与Switch表达式
- 同上规则,表达式与左括号同一行
- 表达式与左括号有空格
- 左大括号后必定换行
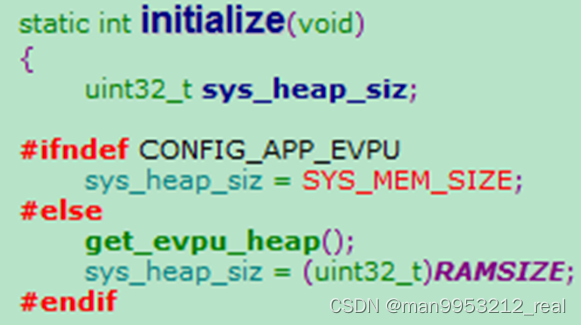
预处理指令
使用#时放在每一行code的最前面, 不做缩排

操作符
- 操作符前后要加space
- 一元运算符与其参数就不加(ex:-5)
类型转换
变量做类型转换时, 包住type的括号与变量名中间不加空格
![]()
换行
基本上都只空一行

![计算机视觉与深度学习-卷积神经网络-纹理表示卷积神经网络-纹理表示-[北邮鲁鹏]](https://img-blog.csdnimg.cn/759031e1316e495e99808c0728f83ee3.png)






![[Vue] 绑定下拉菜单](https://img-blog.csdnimg.cn/c3c3a0b89eef47ff8737093f906aa424.png)