当向开发人员介绍亚马逊云科技云服务时,通常会花一点时间来介绍并演示 Amazon Lightsail 。它是迄今为止开始使用亚马逊云科技的最简单方法。使用它,您在几分钟内即可在自己的虚拟服务器上运行您的应用程序。而后增加了在 Amazon Lightsail 上部署基于容器的工作负载的可能性。
Amazon Lightsail 是一项易于使用的云服务,可为您提供部署应用程序或网站所需的一切,从而实现经济高效且易于理解的月度计划。它是部署简单的工作负载、网站或开始使用亚马逊云科技的理想选择。典型的 Amazon Lightsail 客户包括开发人员、小型企业或初创公司等,他们希望快速开始使用云和亚马逊云科技。
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点这里让它成为你的技术宝库!
部署到 Amazon Lightsail 时,您可以在六种操作系统(4 个 Linux 发行版、FreeBSD 或 Windows)、七种应用程序(例如 WordPress、Drupal、Joomla、Plesk…)和七种堆栈(例如 Node.js、Lamp、GitLab、Django…)之间选择。但是 Docker 容器呢?
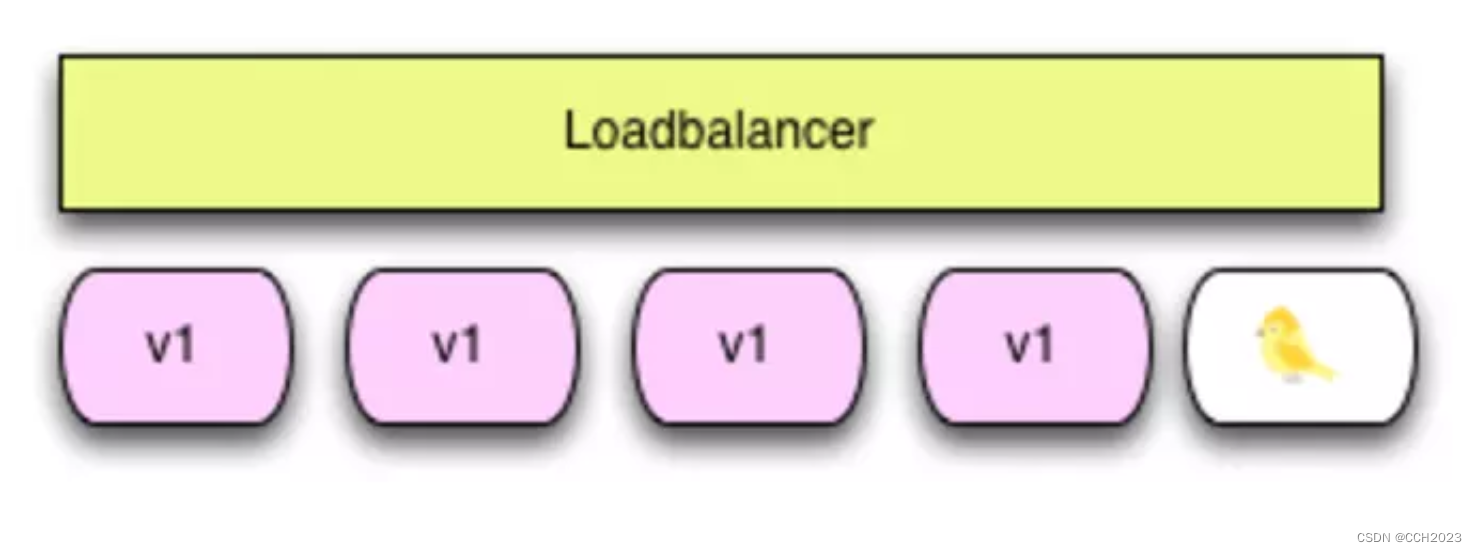
Amazon Lightsail 为开发人员提供一种简单的方式来将其容器部署到云中。您只需要为您的容器提供一个 Docker 映像,亚马逊云科技将为您自动容器化该映像。Amazon Lightsail 为您提供了一个 HTTPS 终端节点,可以为在云容器中运行的应用程序提供服务。它会自动设置负载均衡的 TLS 终端节点,并处理 TLS 证书。它会为您自动替换无响应的容器,会为终端节点分配一个 DNS 名称,维护旧版本,直到新版本运行正常并准备好上线等。
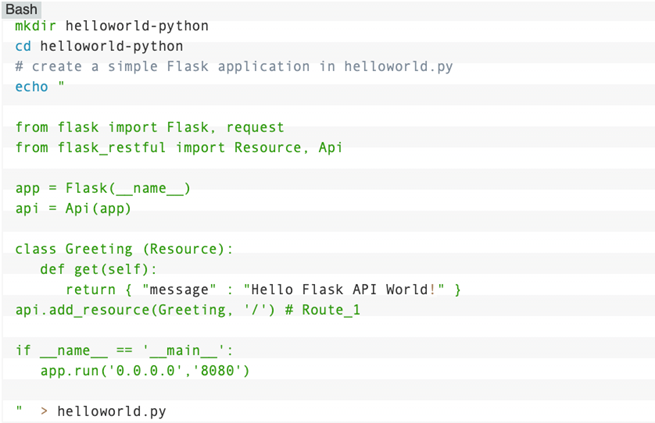
下面通过将简单的 Python Web 应用程序部署为容器来看看它是如何工作的。假设您的笔记本电脑上安装了亚马逊云科技命令行界面(CLI)和 Docker。不需要 Python,它将仅安装在容器中。
首先使用 Flask 简单应用程序框架创建一个 Python REST API。任何可以在容器内运行的编程语言和框架都可以工作。我选择了 Python 和 Flask,因为它们简单又简洁。
您可以安全地复制/粘贴以下命令:

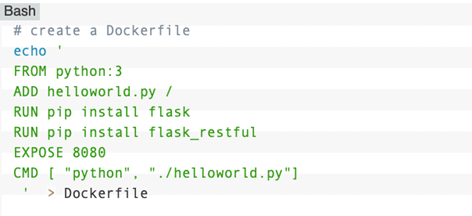
然后创建一个 Dockerfile,其中包含构建容器映像所需的步骤和信息:

现在可以构建容器了:

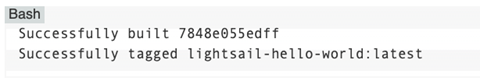
build 命令在构建容器时会输出许多行,它最终以以下消息结束(实际 ID 将不同):

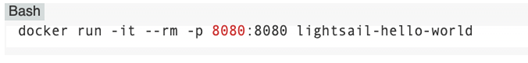
可以通过在笔记本电脑上启动容器来测试它:

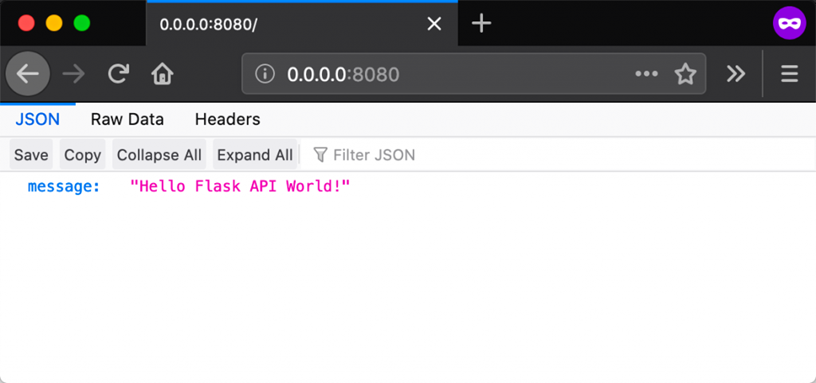
并将浏览器连接到 localhost:8080

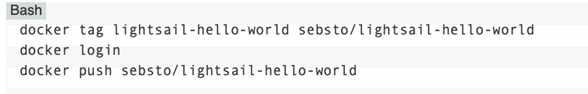
当对应用程序感到满意时,会将容器推送到 Docker Hub。

现在,已经在 Docker Hub 上准备好容器,下面来创建 Amazon Lightsail 容器服务。
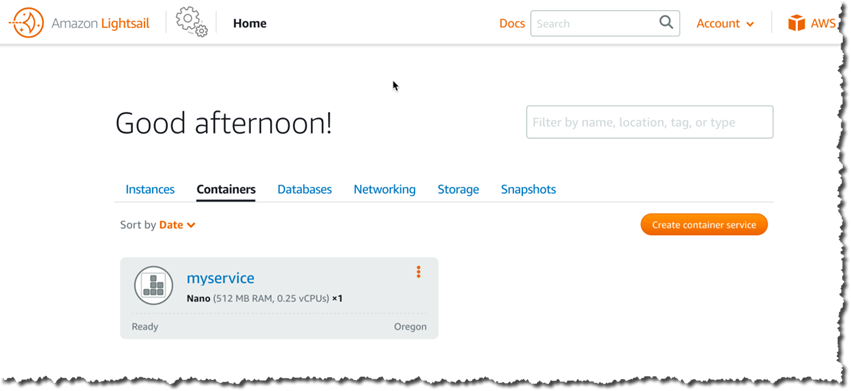
将浏览器指向 Amazon Lightsail 控制台。可以看到容器服务已经部署好,可以管理它们。为创建新服务,我点击 Create container service(创建容器服务):

在下一个屏幕上,根据可供应用程序使用的 vCPU 和内存来选择要使用的容器大小。出于高可用性或可扩展性的原因,还选择了希望并行运行的容器实例的数量。可以随时更改容器实例的数量或其能力(vCPU 和 RAM),而不会中断服务。这两个参数都会影响亚马逊云科技每月收取的价格。
在屏幕稍微下面的位置,选择现在跳过部署。将服务命名为(“hello-world”)。单击 Create container service(创建容器服务)。
创建服务后,单击 Create your first deployment(创建第一个部署)以创建部署。部署指的是要在刚创建的服务上部署的特定容器映像和版本的组合。
为映像选择一个名称,然后在 Docker Hub 上使用格式*user/:*tag 提供映像的地址。在这个地方,也可以输入环境变量、端口映射或启动命令。
容器在端口 TCP 8080 上提供网络服务,因此将该端口添加到部署配置中。开放端口配置指定哪些端口和协议对容器网络中的其他系统开放。其他容器或虚拟机只能在端口在控制台中显式配置或公开在 Dockerfile 中时连接到我的容器。这些端口都不会在公共互联网中公开。
最多可以为单个部署添加 10 个容器。准备好后,我单击 Save and deploy(保存并部署)。
过了一段时间,部署处于活动状态,可以测试终端节点。
终端节点 DNS 地址位于控制台的右上角。如果必须的话,可以配置自己的 DNS 域名。
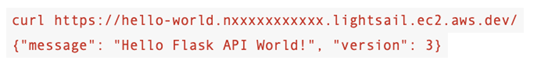
在浏览器中打开另一个选项卡并将它指向 https 终端节点 URL:
当必须部署新版本时,再次使用控制台来修改部署。可以省去修改应用程序代码、构建和推送新版本容器的详细信息。假设在名称 sebsto/lightsail-hello-world:v2 下有第二个容器映像版本可用。返回到 Amazon Lightsail 控制台,单击 Deployments(部署),然后单击 Modify your Deployments(修改部署)。输入容器映像新版本的完整名称,包括标签,然后单击 Save and Deploy(保存并部署)。
过了一段时间后,部署并自动激活新版本。
在浏览器中打开一个新选项卡,然后将其指向 Amazon Lightsail 控制台右上角提供的终端节点 URI。观察到 JSON 版本不同。它现在有一个值为 2 的版本属性。
当部署过程中出现问题时,Amazon Lightsail 会自动使上次部署保持活动状态,以避免任何服务中断。还可以手动激活以前的部署版本以撤消任何不需要的更改。
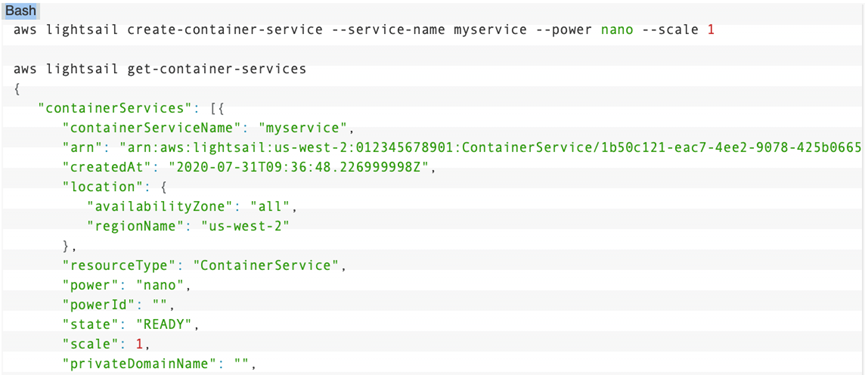
刚从 Docker Hub 部署了第一个容器映像。还可以使用亚马逊云科技命令行界面(CLI)管理我的服务并从笔记本电脑部署本地容器映像。要直接从笔记本电脑将容器映像推送到 Amazon Lightsail 容器服务,必须安装 LightSail 控制器插件。为创建、列出或删除容器服务,键入:


还可以使用 CLI 直接从笔记本电脑部署容器映像。确保已安装 lightsailctl。

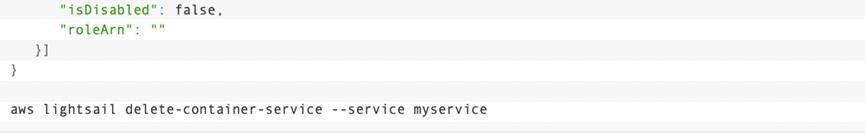
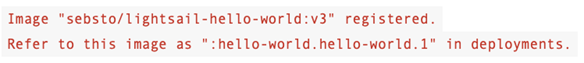
过了一会,我看到以下输出:

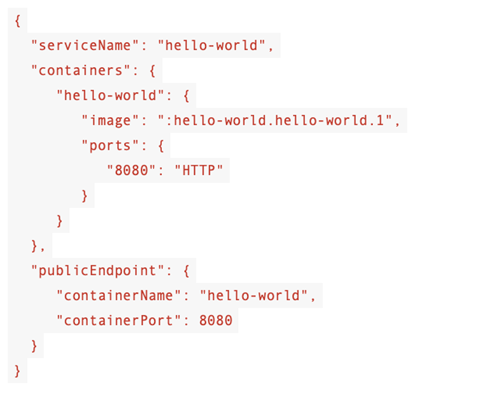
创建一个 lc.json 文件来保存部署配置的详细信息。它在控制台上看到的选项一致。

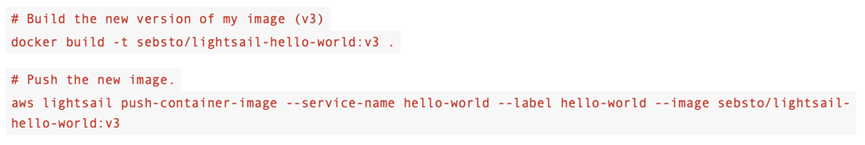
最后,用以下命令创建一个新的服务版本:
![]()
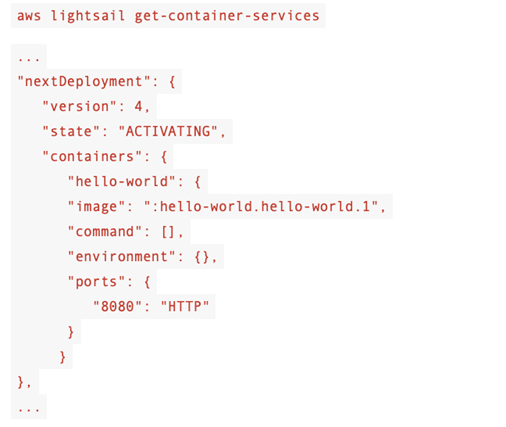
可以使用以下命令查询部署状态

过了一段时间后,状态变为ACTIVE(活动),可以测试我的终端节点。

如果计划稍后将容器部署到 Amazon ECS 或 Amazon Elastic Kubernetes Service,则无需进行任何更改。您可以从存储库中提取容器映像,就像使用 Amazon Lightsail 一样。
您可以在提供 Amazon Lightsail 的所有亚马逊云科技区域中将容器部署到 Lightsail 上。截止今天,已在美国东部(俄亥俄)、美国东部(弗吉尼亚北部)、美国西部(俄勒冈)、亚太地区(孟买)、亚太地区(首尔)、亚太地区(新加坡)、亚太地区(悉尼)、亚太地区(东京)、加拿大(中部)、欧洲(法兰克福)、欧洲(爱尔兰)、欧洲(伦敦)和欧洲(巴黎)区域提供。
Amazon Lightsail 在后台由 Amazon Elastic Compute Cloud(EC2)、Amazon Relational Database Service(RDS)、Application Load Balancer 和其他亚马逊云科技服务提供支持。它提供了您期望从亚马逊云科技获得的安全性、可靠性和可扩展性级别。
文章来源:亚马逊云科技 Amazon Lightsail :一种在云服务器上运行容器的简单方法
![[echarts] 两侧堆叠柱状图](https://img-blog.csdnimg.cn/8f4ecb451db649a5a8769b4402b47395.png)


![计算机视觉与深度学习-卷积神经网络-纹理表示卷积神经网络-纹理表示-[北邮鲁鹏]](https://img-blog.csdnimg.cn/759031e1316e495e99808c0728f83ee3.png)






![[Vue] 绑定下拉菜单](https://img-blog.csdnimg.cn/c3c3a0b89eef47ff8737093f906aa424.png)