点此获取更多相关资料
简介
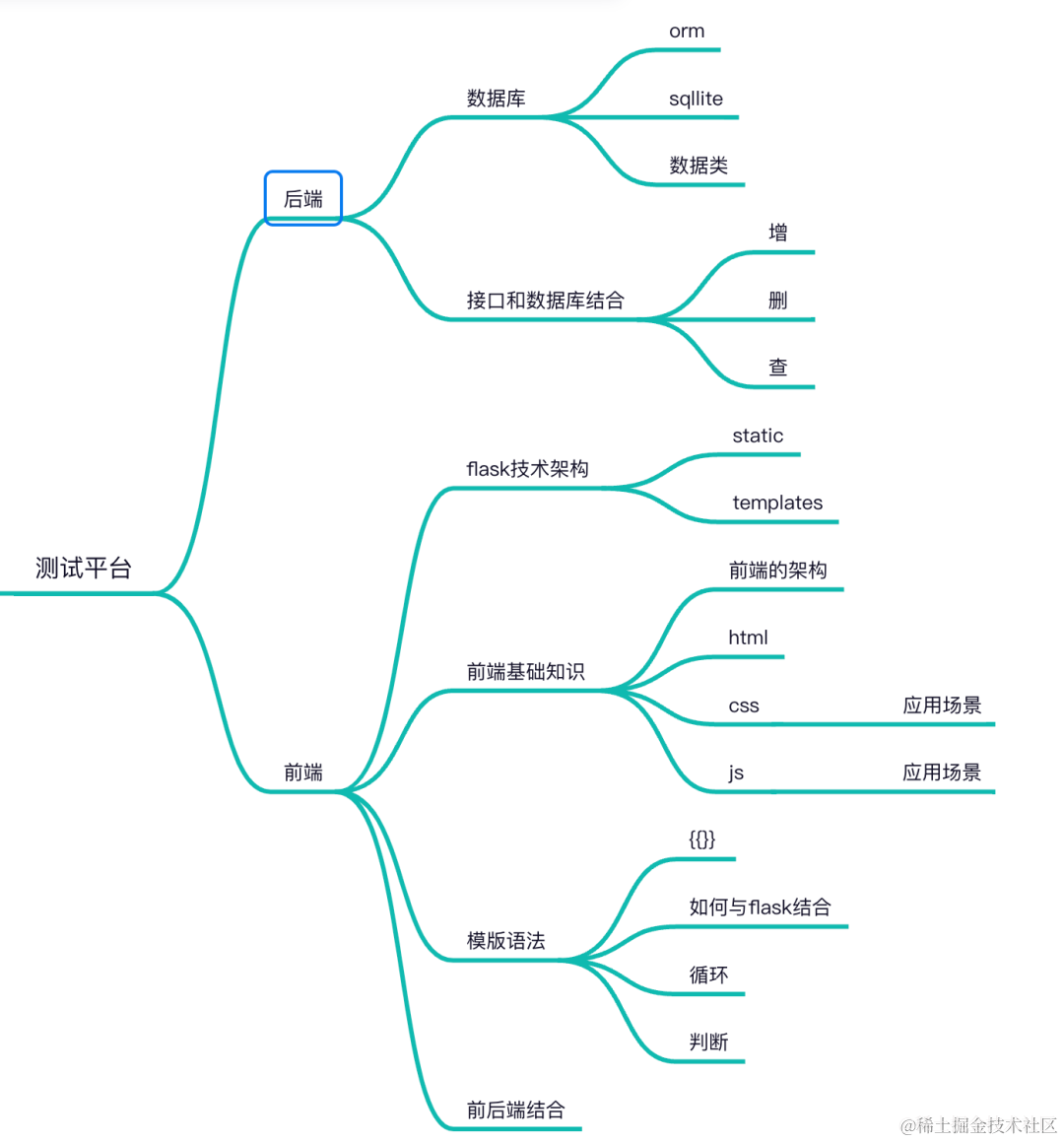
思维导图是一种用图形方式表示思维和概念之间关系的工具:

有些公司会使用思维导图编写测试用例,这样做的优点是:
1.可视化和结构化。
2.易于理解,提高效率。
而 ChatGPT 是无法直接生成 xmind 格式的文件的,但是依然可以通过“曲线救国”的方式去编写思维导图格式的测试用例。
实践演练
那么如何让 ChatGPT 自动生成思维导图格式的测试用例呢?
1.要把对应的需求信息给到 ChatGPT。
2.规定好用例的输出格式,要求这个输出格式最终能够转换为思维导图。
假设以下是我们的需求内容:
在 Web 界面上添加一个搜索按钮,要求能够做到关键词精确匹配与模糊匹配。
那么我们的提示词可以如此编写:
- 提示词:我是一个测试工程师,这是我收到的需求信息:在 Web 界面上添加一个搜索按钮,要求能够做到关键词精确匹配与模糊匹配。要求根据以上的需求生成测试用例。要求生成的测试用例使用 plantuml 的思维导图格式。
当根据您提供的需求信息生成测试用例并使用PlantUML思维导图格式时,可以考虑以下测试情况:
@startmindmap
!define 测试用例
!define 精确匹配 关键词
!define 模糊匹配 关键词变体
搜索按钮测试用例
{测试用例} 使用{精确匹配}进行搜索
打开网页界面
点击搜索输入框
输入{精确匹配}
点击搜索按钮
验证结果是否显示
{测试用例} 使用{模糊匹配}进行搜索
打开网页界面
点击搜索输入框
输入{模糊匹配}
点击搜索按钮
验证结果是否显示
{测试用例} 使用空关键词进行搜索
打开网页界面
点击搜索输入框
将输入框保留为空
点击搜索按钮
验证是否显示无结果或适当的提示信息
{测试用例} 使用特殊字符进行搜索
打开网页界面
点击搜索输入框
输入特殊字符
点击搜索按钮
验证结果显示或特殊字符的处理方式
{测试用例} 搜索按钮界面验证
打开网页界面
验证搜索输入框是否存在
验证搜索按钮是否存在
验证界面元素的对齐和样式
@endmindmap
这个思维导图中,每个测试用例都被表示为一个节点。通过`!define`定义了测试用例中使用的关键词和变量,以便在整个思维导图中重复使用。
您可以根据实际项目的情况,进一步扩展这些测试用例,添加更多的细节和场景。这种思维导图格式的测试用例可以作为测试计划的一部分,为测试团队提供明确的测试方向和指导。需要注意的是,实际项目中的测试用例可能需要根据具体情况进行调整和修改。
接下来,就可以将思维导图的内容粘贴到能够转换为思维导图图片的地方。比如:
- 官方网站:https://www.plantuml.com/plantuml/uml/SyfFKj2rKt3CoKnELR1Io4ZDoSa70000
- 霍格沃兹测试开发 Plantuml 服务网站:https://plantuml.ceshiren.com/uml/SyfFKj2rKt3CoKnELR1Io4ZDoSa70000
注意:在生成过程中,可能会出现语法错误,所以需要对生成的内容手动做语法的纠错调整。
以下是调整之后的生成的思维导图用例内容:
总结
在这次实践中,我们使用了 ChatGPT 提示词的以下技巧:
1.写清楚需求:需要给 ChatGPT 明确要求返回的数据的内容与格式。
2.将复杂的任务拆分为更简单的子任务:直接生成思维导图图片或文件 ChatGPT 无法完成,但是可以通过曲线救国的方式生成思维导图代码,然后再转换为图片。
3.系统地测试变化:因为版本的原因,使用 ChatGPT 生成的思维导图可能会出现语法错,所以需要测试以及人为的纠正。
4.角色扮演:添加职位等角色信息,让返回的思维导图更贴近需求。





![[Vue] 绑定下拉菜单](https://img-blog.csdnimg.cn/c3c3a0b89eef47ff8737093f906aa424.png)