文章目录
- 单一状态树
- 使用模块
- 使用常量定义Mutation类型
- 使用Actions处理异步操作
- 使用Getters计算属性
- 严格模式
- 分模块管理Getter、Mutation和Action:
- 注释和文档:
- Vue Devtools

✍创作者:全栈弄潮儿
🏡 个人主页: 全栈弄潮儿的个人主页
🏙️ 个人社区,欢迎你的加入:全栈弄潮儿的个人社区
📙 专栏地址:vue2进阶
使用Vuex进行状态管理时,有一些最佳实践可以帮助你保持代码清晰、可维护和高效。以下是一些详细的Vuex状态管理最佳实践:
单一状态树
Vuex的状态应该被组织为单一状态树,这意味着应用中的所有状态都应该集中在一个对象中,以便于管理和维护。这个状态树在Vuex的state中定义。
const store = new Vuex.Store({
state: {
user: null,
cart: [],
settings: {},
// 其他状态...
}
})
使用模块
对于大型应用,将状态拆分成模块是一个好的实践。Vuex允许你使用模块来组织状态,每个模块有自己的state、mutations、actions等。
const store = new Vuex.Store({
modules: {
userModule: {
state: { /* ... */ },
mutations: { /* ... */ },
actions: { /* ... */ }
},
cartModule: {
state: { /* ... */ },
mutations: { /* ... */ },
actions: { /* ... */ }
}
}
})
使用常量定义Mutation类型
为了避免拼写错误和提高代码的可维护性,将mutation的类型定义为常量,然后在mutations中使用这些常量。
// mutation-types.js
export const SET_USER = 'SET_USER'
export const ADD_TO_CART = 'ADD_TO_CART'
// store.js
import * as types from './mutation-types'
const store = new Vuex.Store({
mutations: {
[types.SET_USER](state, user) {
state.user = user
},
[types.ADD_TO_CART](state, product) {
state.cart.push(product)
}
}
})
使用Actions处理异步操作
使用actions来处理异步操作,例如从API获取数据。这可以保持mutations的纯净性,因为它们应该只用于同步状态更改。
const store = new Vuex.Store({
actions: {
async fetchUserData({ commit }) {
try {
const userData = await api.fetchUserData()
commit('SET_USER', userData)
} catch (error) {
console.error('Error fetching user data:', error)
}
}
}
})
使用Getters计算属性
使用getters来派生计算属性,避免在组件中重复计算相同的数据。
const store = new Vuex.Store({
state: {
products: [...],
},
getters: {
totalProducts(state) {
return state.products.length
},
inStockProducts(state) {
return state.products.filter(product => product.stock > 0)
}
}
})
严格模式
在开发阶段,将Vuex配置为使用严格模式,这将有助于检测状态的变化是否合法。在生产环境中禁用严格模式以提高性能。
const store = new Vuex.Store({
strict: process.env.NODE_ENV !== 'production',
// ...
})
分模块管理Getter、Mutation和Action:
随着应用的增长,将getter、mutation和action按模块进行组织,有助于保持代码的清晰性。在每个模块中,包含自己的state、getter、mutation和action。
注释和文档:
为Vuex的state、mutation、action和getter添加注释和文档,以便你和其他开发人员更容易理解它们的用途和工作原理。
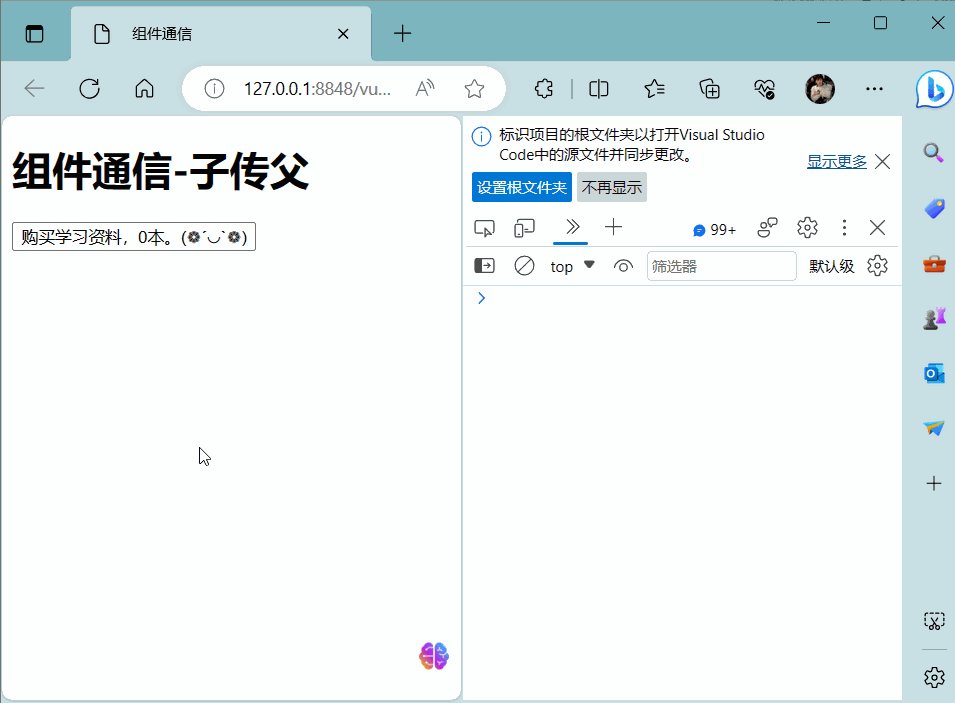
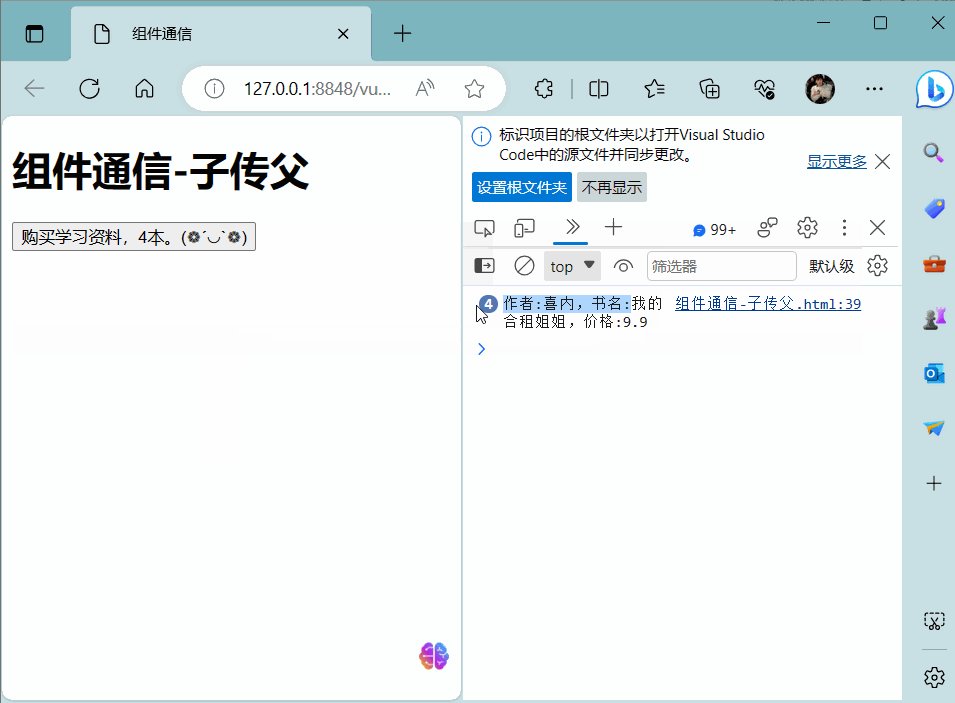
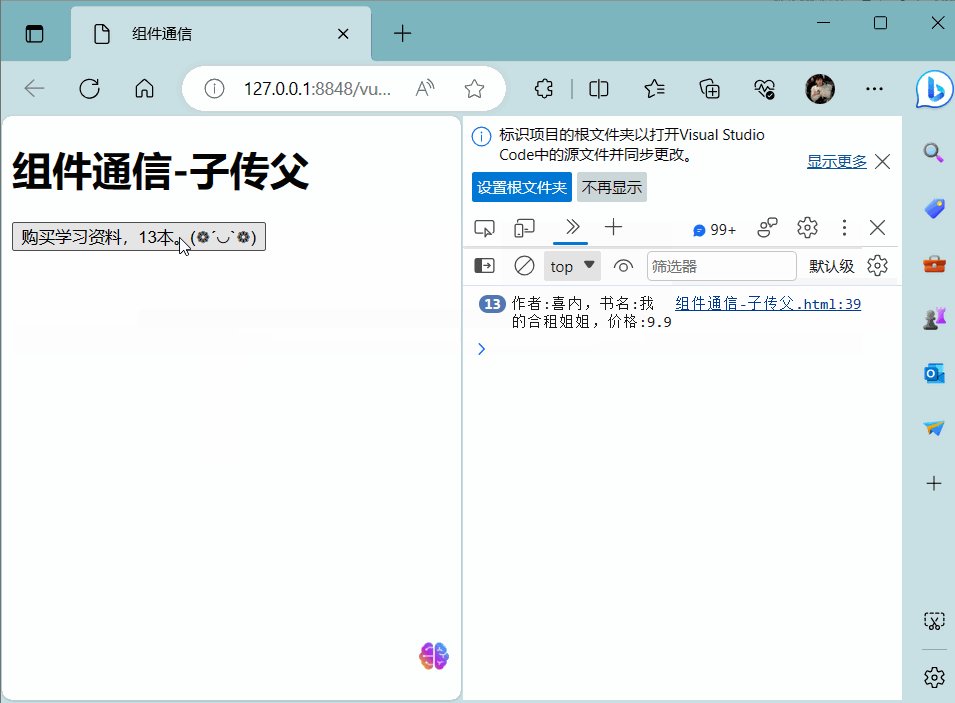
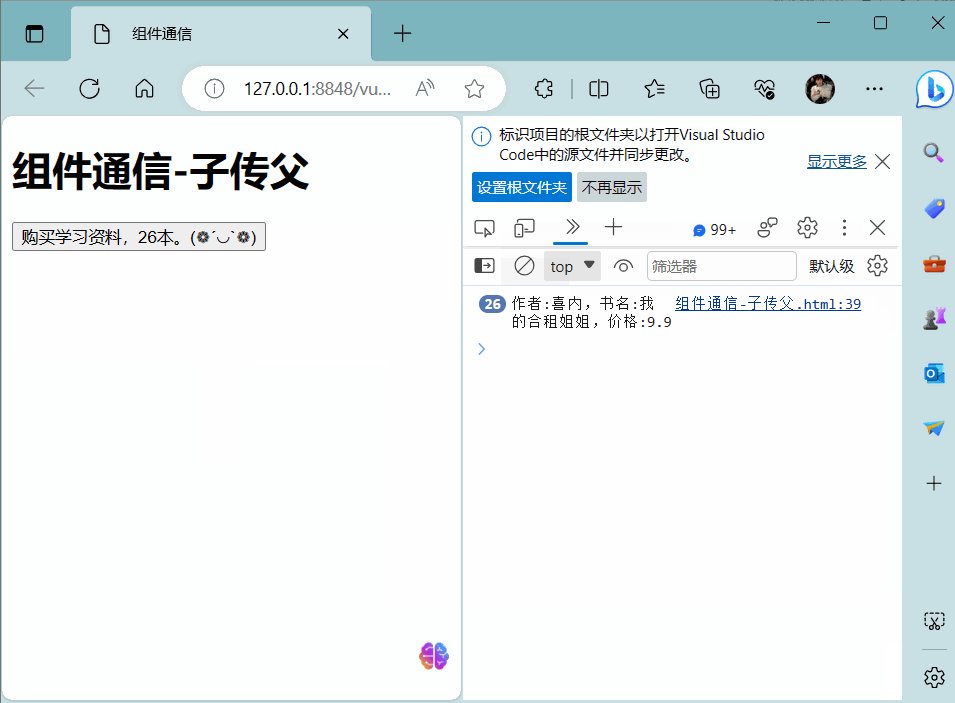
Vue Devtools
安装Vue Devtools浏览器扩展,它可以帮助你轻松地调试和监视Vuex状态的变化。
这些最佳实践可以帮助你更好地组织和管理你的Vuex状态,确保你的Vue.js应用具有清晰的状态管理结构和良好的代码质量。
同时,根据项目的需求,有时需要适应特定的模式和结构。不断学习Vuex的最新特性和技巧也是提高状态管理技能的关键。
✍创作不易,求关注😄,点赞👍,收藏⭐️
![计算机视觉与深度学习-卷积神经网络-纹理表示卷积神经网络-纹理表示-[北邮鲁鹏]](https://img-blog.csdnimg.cn/759031e1316e495e99808c0728f83ee3.png)






![[Vue] 绑定下拉菜单](https://img-blog.csdnimg.cn/c3c3a0b89eef47ff8737093f906aa424.png)