写在前面
同学们,今天的天气很是不错,我们之前进行了复选框的绑定,这次来看看下拉菜单的绑定吧,因为要赶这个创作进度,真的只有再水一篇文章了。大家就当是饭后甜点看看就行。
苏子云
荷尽已无擎雨盖,菊残犹有傲霜枝。一年好景君须记,最是橙黄橘绿时。
诸位还是得培养文化气息,雨季尤为重要,是心灵感悟和生化最好的时机。
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定下拉菜单</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="box">
<select v-model="answer">
<option value="">请选择</option>
<option v-for="item in items" :value="item.value">{{item.text}}</option>
</select>
<p>你的选择是:{{answer}}</p>
</div>
<script>
let zjw = new Vue({
el:'#box',
data:{
answer:'',
items:[
{
text:'张长风',
value:'张长风'
},{
text:'李小月',
value:'李小月'
},{
text:'刘俊伟',
value:'刘俊伟'
},{
text:'梨花',
value:'梨花'
}
]
}
})
</script>
</body>
</html>
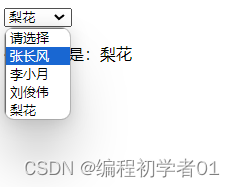
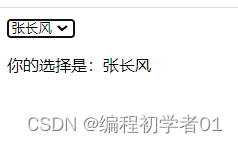
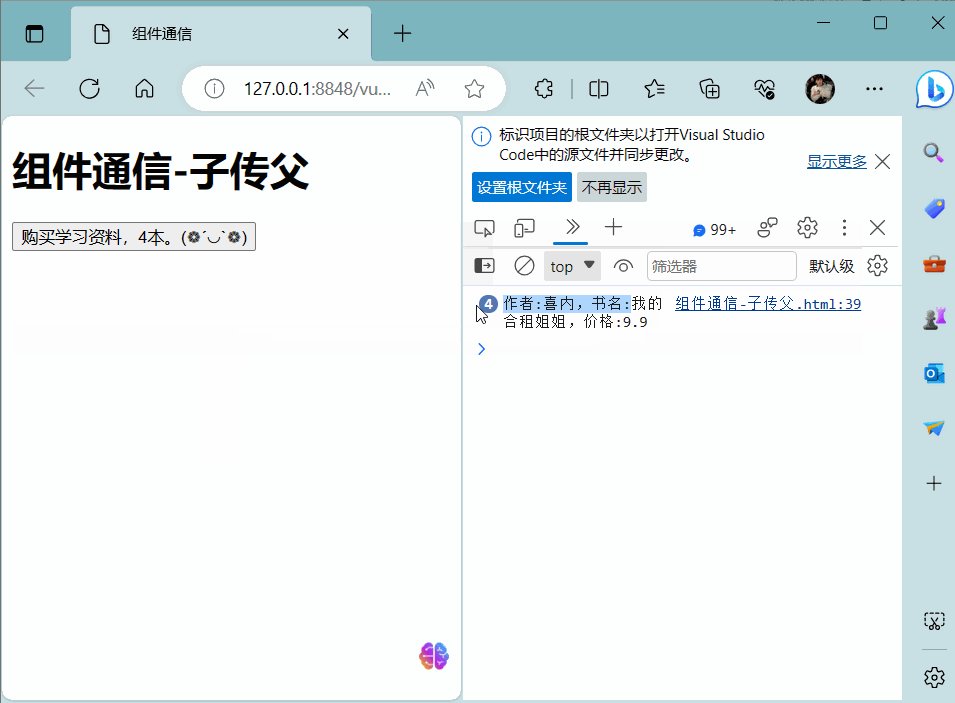
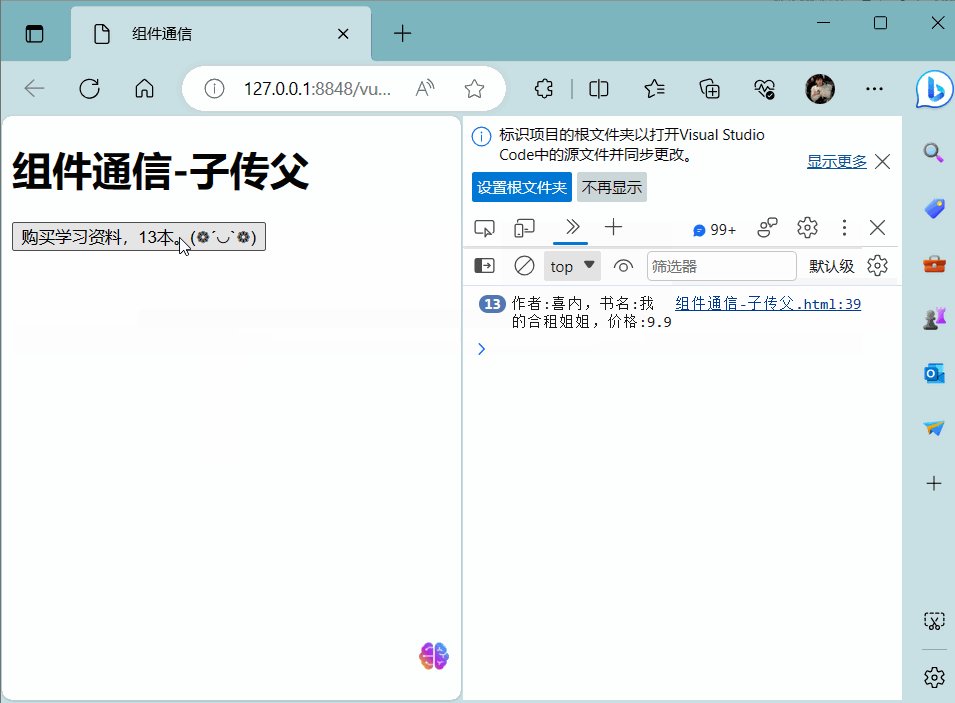
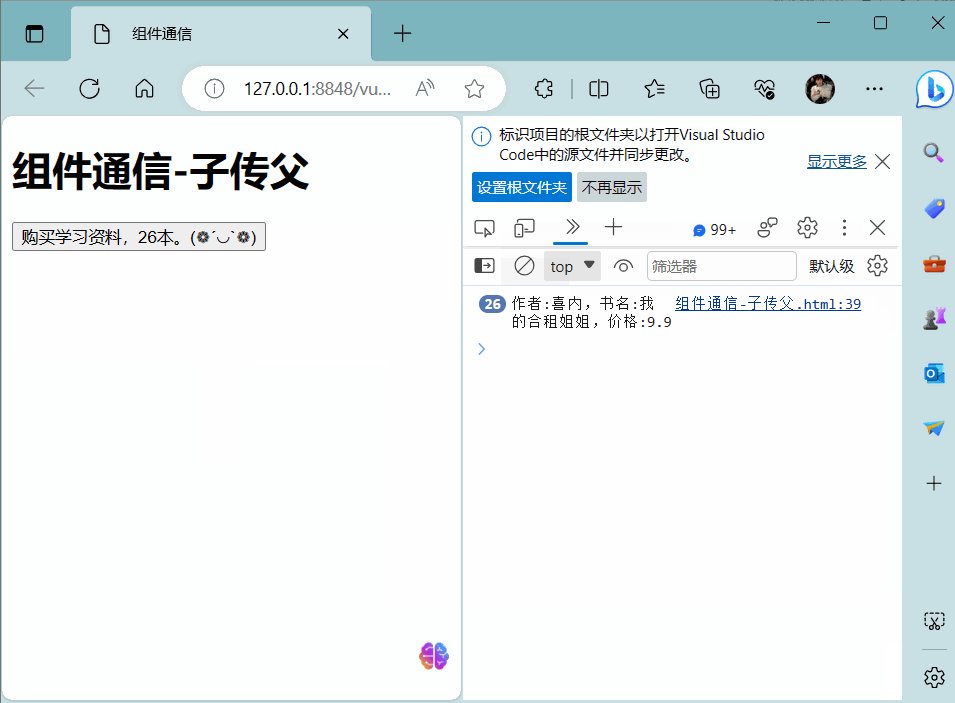
效果演示