该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1总体设计
根据竞赛项目管理功能需求,进行系统设计。
CSS+DIV进行页面布局。CSS+DIV 是一种网页的布局方法,这一种网页布局方法有别于传统的HTML网页设计语言中的表格(Table)定位方式,真正地达到了w3c内容与表现相分离,但是不是很兼容老版本的浏览器。
使用 JAVA 母版页可以为应用程序中的页创建一致的布局,各个模块继承母版页。
后台由管理员,学生和教师三个角色组成,主要功能包括首页,个人中心,学生管理,教师管理,比赛信息管理,比赛报名管理,竞赛信息管理,竞赛成绩管理,交流论坛,系统管理等;
系统对这些功能进行整合,产生的功能结构图如下:

图4-1 系统总体结构图
4.2数据库设计
4.2.1概念模型设计
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
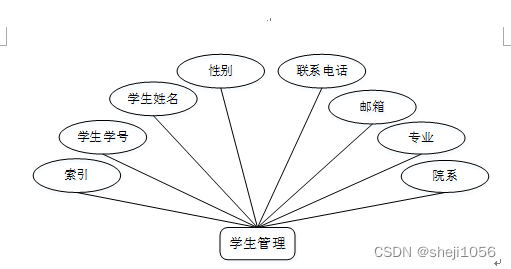
学生管理实体图如图4-2所示:

图4-2学生管理实体图
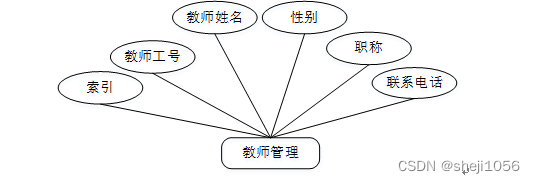
教师管理实体图如图4-3所示:

图4-3教师管理实体图
比赛信息管理实体图如图4-4所示:

图4-4比赛信息管理实体图
5.1 系统功能模块
系统首页页面主要包括首页,比赛信息,竞赛信息,交流论坛,系统公告,个人中心,后台管理,反馈建议等内容,并根据需要进行详细操作;如图5-1所示:

图5-1系统首页界面图
教师注册,在教师注册页面通过填写教师工号,密码,确认密码,教师姓名,职称,联系电话等信息完成教师注册操作,如图5-2所示。

图5-2教师注册界面图
竞赛信息,在竞赛信息页面可以查看竞赛名称,竞赛编号,竞赛时间,竞赛地址,主场,客场,比方,教师工号,教师姓名,学生学号,学生姓名,竞赛附件等详细内容;如图5-3所示。

图5-3竞赛信息界面图
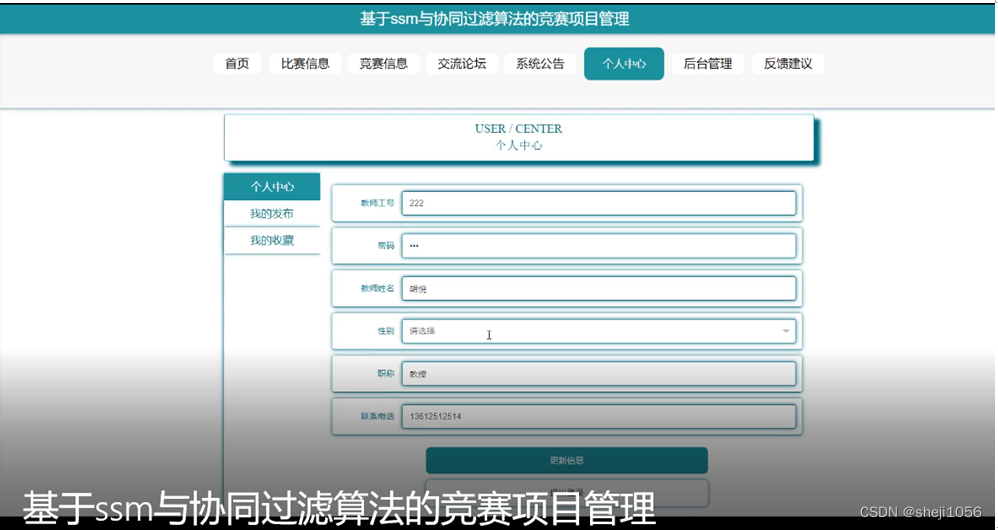
个人中心,在个人中心页面通过填写教师工号,密码,教师姓名,性别,职称,联系电话等信息进行更新信息;还可以对我的发布,我的收藏等内容进行详细操作;如图5-4所示。

图5-4个人中心界面图
5.2管理员功能
管理员进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-5所示。

图5-5系统登录界面图
管理员登录系统后,可以对首页,个人中心,学生管理,教师管理,比赛信息管理,比赛报名管理,竞赛信息管理,竞赛成绩管理,交流论坛,系统管理等功能进行相应的操作管理,如图5-6所示。

图5-6管理员功能界面图
学生管理,在学生页面可以对索引,学生学号,学生姓名,性别,联系电话,邮箱,专业,院系等内容进行详情,修改和删除等操作,如图5-7所示。

图5-7学生管理界面图
教师管理,在教师页面可以对索引,教师工号,教师姓名,性别,职称,联系电话等信息进行详情,修改和删除等操作,如图5-8所示。

图5-8教师管理界面图
比赛信息管理,在比赛信息管理页面可以对索引,比赛名称,比赛封面,比赛类型,比赛地点,参赛须知,比赛日期,发布时间等内容进行详情、修改,查看评论和删除等操作,如图5-9所示。

图5-9比赛信息管理界面图
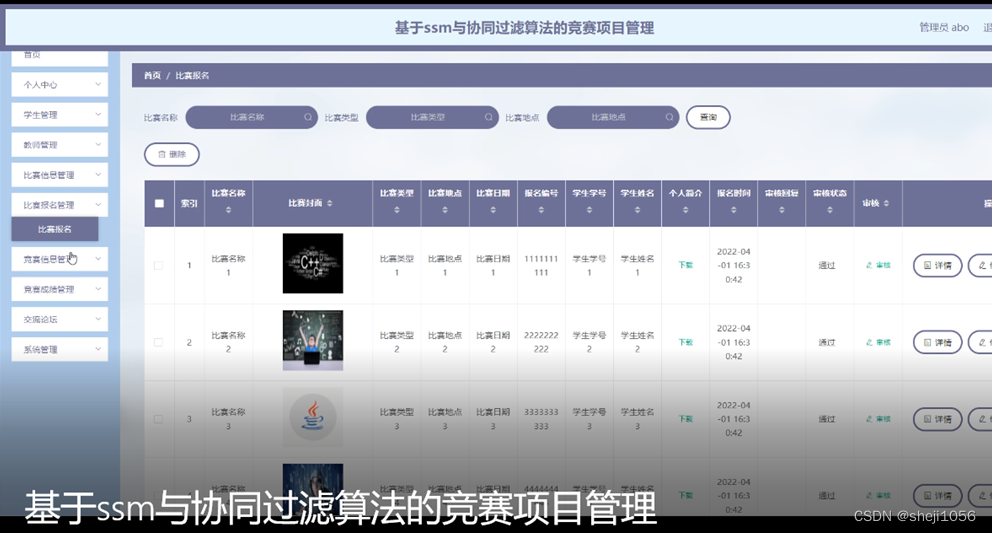
比赛报名管理,在比赛报名页面可以对索引,比赛名称,比赛封面,比赛类型,比赛地点,比赛日期,报名编号,学生学号,学生姓名,个人简介,报名时间,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-10所示。

图5-10比赛报名管理界面图
竞赛信息管理,在竞赛信息页面可以对索引,竞赛编号,竞赛名称,图片,竞赛时间,竞赛地址,主场,客场,比方,竞赛附件,教师工号,教师姓名,学生学号,学生姓名等内容进行详情,修改,查看评论和删除等操作,如图5-11所示。

图5-11竞赛信息管理界面图
交流论坛,在交流论坛页面可以对索引,帖子标题,用户名,状态等内容进行详情,修改,查看评论和删除等操作,如图5-12所示。

图5-12交流论坛界面图